Web APIs
本篇学习目标:
能够说出常见 offset 系列属性的作用
能够说出常见 client 系列属性的作用
能够说出常见 scroll 系列属性的作用
能够封装简单动画函数
**1.1. **元素偏移量 offset 系列
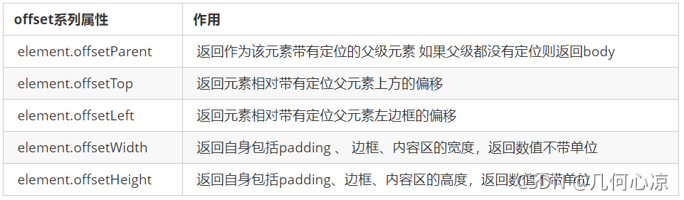
1.1.1 offset 概述
offset 翻译过来就是偏移量, 我们使用 offset系列相关属性可以动态的得到该元素的位置(偏移)、大小等。
-
获得元素距离带有定位父元素的位置
-
获得元素自身的大小(宽度高度)
-
注意:返回的数值都不带单位

1.1.2 offset 与 style 区别
offset
-
offset 可以得到任意样式表中的样式值
-
offset 系列获得的数值是没有单位的
-
offsetWidth 包含padding+border+width
-
offsetWidth 等属性是只读属性,只能获取不能赋值
-
所以,我们想要获取元素大小位置,用offset更合适
style
-
style 只能得到行内样式表中的样式值
-
style.width 获得的是带有单位的字符串
-
style.width 获得不包含padding和border 的值
-
style.width 是可读写属性,可以获取也可以赋值
-
所以,我们想要给元素更改值,则需要用style改变
1.1.3 案例:获取鼠标在盒子内的坐标
- 我们在盒子内点击,想要得到鼠标距离盒子左右的距离。
- 首先得到鼠标在页面中的坐标(e.pageX, e.pageY)
- 其次得到盒子在页面中的距离 ( box.offsetLeft, box.offsetTop)
- 用鼠标距离页面的坐标减去盒子在页面中的距离,得到 鼠标在盒子内的坐标
- 如果想要移动一下鼠标,就要获取最新的坐标,使用鼠标移动
var box = document.querySelector('.box');
box.addEventListener('mousemove', function(e) {
var x = e.pageX - this.offsetLeft;
var y = e.pageY - this.offsetTop;
this.innerHTML = 'x坐标是' + x + ' y坐标是' + y;
})
1.1.4 案例:盒子拖拽
1.1.5. 案例分析:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>* {margin: 0;padding: 0;}.box {position: absolute;left: 100px;top: 100px;width: 200px;height: 200px;background-color: green;}</style>
</head><body><div class="box"></div><script>/*1) 鼠标在盒子上按下2)鼠标在文档中移动3)盒子跟着鼠标拖动4)松开鼠标,盒子停止移动*/var box = document.querySelector('.box')// 为box添加mousedown事件,在这个事件中,首先获取鼠标在盒子中的坐标box.addEventListener('mousedown', function (e) {// 分别获取鼠标按下时在盒子中的坐标var mouse_x = e.pageX - this.offsetLeftvar mouse_y = e.pageY - this.offsetTop// 鼠标按下之后为文档添加鼠标移动事件document.addEventListener('mousemove', moveBox)function moveBox(e) {// 不断获取盒子距离页面左侧和顶部的距离var box_left = e.pageX - mouse_xvar box_top = e.pageY - mouse_ybox.style.left = box_left + 'px'box.style.top = box_top + 'px'}// 为盒子添加鼠标松开事件,在此事件中为document移除mousemove事件box.addEventListener('mouseup', function () {document.removeEventListener('mousemove', moveBox)})})</script>
</body></html>1.1.6 案例:仿京东放大镜
- 整个案例可以分为三个功能模块
- 鼠标经过小图片盒子, 黄色的遮挡层 和 大图片盒子显示,离开隐藏2个盒子功能
- 黄色的遮挡层跟随鼠标功能。
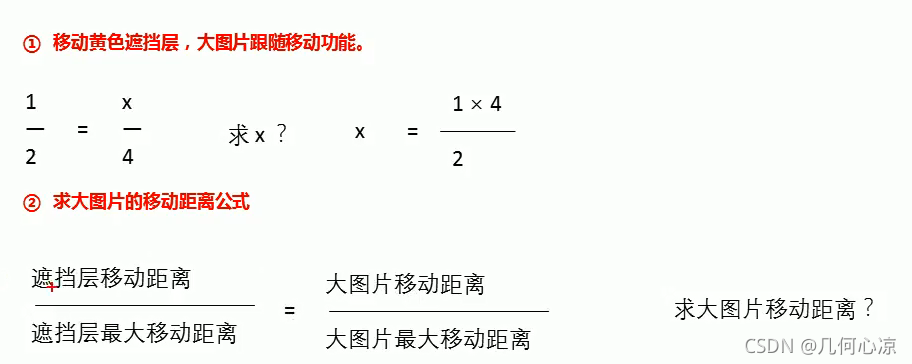
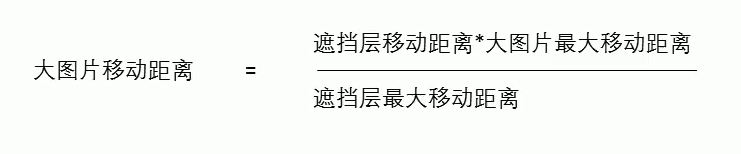
- 移动黄色遮挡层,大图片跟随移动功能。
1.1.7. 案例分析:
- 黄色的遮挡层跟随鼠标功能。
- 把鼠标坐标给遮挡层不合适。因为遮挡层坐标以父盒子为准。
- 首先是获得鼠标在盒子的坐标。
- 之后把数值给遮挡层做为left 和top值。
- 此时用到鼠标移动事件,但是还是在小图片盒子内移动。
- 发现,遮挡层位置不对,需要再减去盒子自身高度和宽度的一半。
- 遮挡层不能超出小图片盒子范围。
- 如果小于零,就把坐标设置为0
- 如果大于遮挡层最大的移动距离,就把坐标设置为最大的移动距离
- 遮挡层的最大移动距离:小图片盒子宽度 减去 遮挡层盒子宽度


<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>* {margin: 0;padding: 0;}.small_box {position: relative;width: 450px;height: 450px;border: 1px solid #ccc;margin: 10px 0 0 10px;float: left;}.mask {display: none;position: absolute;left: 0;bottom: 0;width: 300px;height: 300px;background-color: rgba(255, 0, 0, .2);}.small_box:hover {border-right: none;}.big_box {display: none;position: relative;width: 500px;height: 500px;border: 1px solid #ccc;float: left;margin-top: 10px;overflow: hidden;}.big_img {position: absolute;}</style>
</head><body><div class="small_box"><img src="./images/small.jpg" alt=""><!--遮罩层--><div class="mask"></div></div><div class="big_box"><img src="./images/big.jpg" class="big_img" alt=""></div><script>var small_box = document.querySelector('.small_box')var big_box = document.querySelector('.big_box')var big_img = document.querySelector('.big_img')var mask = document.querySelector('.mask')// 为small_box添加mouseover 事件,在事件中让遮罩层和大盒子显示small_box.addEventListener('mouseover', function () {mask.style.display = 'block'big_box.style.display = 'block'})// 为small_box添加 mouseout 事件,在事件中让遮罩层和大盒子隐藏small_box.addEventListener('mouseout', function () {mask.style.display = 'none'big_box.style.display = 'none'})/* 为small_box 添加 mousemove 事件,在事件中,1)让遮罩层随着鼠标移动*/small_box.addEventListener('mousemove', function (e) {// 获取鼠标在盒子中的坐标var mouse_x = e.pageX - this.offsetLeftvar mouse_y = e.pageY - this.offsetTop// 设置遮罩层的left和top(遮罩层的移动距离)var mask_left = mouse_x - mask.offsetWidth / 2var mask_top = mouse_y - mask.offsetHeight / 2// 计算遮罩层的最大移动距离var mask_left_max = this.offsetWidth - mask.offsetWidthvar mask_top_max = this.offsetHeight - mask.offsetHeightif (mask_left <= 0) {mask_left = 0}if (mask_left >= mask_left_max) {mask_left = mask_left_max}if (mask_top <= 0) {mask_top = 0}if (mask_top >= mask_top_max) {mask_top = mask_top_max}mask.style.left = mask_left + 'px'mask.style.top = mask_top + 'px'/*移动大图片大图片移动距离=遮罩层移动距离*大图片的最大移动距离/遮罩层最大移动距离*/var big_img__left_max = big_box.offsetWidth - big_img.offsetWidthvar big_img_top_max = big_box.offsetHeight - big_img.offsetHeight// 计算大图片的移动距离big_img.style.left = mask_left * big_img__left_max / mask_left_max + 'px'big_img.style.top = mask_top * big_img_top_max / mask_top_max + 'px'})</script>
</body></html>
1.2. 元素可视区 client 系列
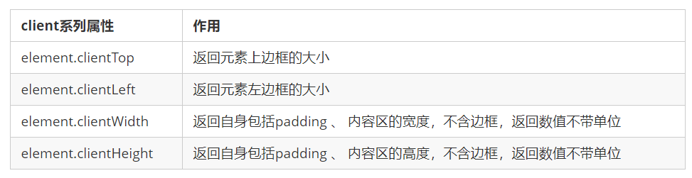
1.2.1 client概述
client 翻译过来就是客户端,我们使用 client 系列的相关属性来获取元素可视区的相关信息。通过 client
系列的相关属性可以动态的得到该元素的边框大小、元素大小等。


1.2.2. 淘宝 flexible.js 源码分析
立即执行函数 (function(){})() 或者 (function(){}())
主要作用: 创建一个独立的作用域。 避免了命名冲突问题
下面三种情况都会刷新页面都会触发 load 事件。
1.a标签的超链接
2.F5或者刷新按钮(强制刷新)
3.前进后退按钮
但是 火狐中,有个特点,有个“往返缓存”,这个缓存中不仅保存着页面数据,还保存了DOM和JavaScript的状态;实际上是将整个页面都保存在了内存里。
所以此时后退按钮不能刷新页面。
此时可以使用 pageshow事件来触发。,这个事件在页面显示时触发,无论页面是否来自缓存。在重新加载页面中,pageshow会在load事件触发后触发;根据事件对象中的persisted来判断是否是缓存中的页面触发的pageshow事件
注意这个事件给window添加。
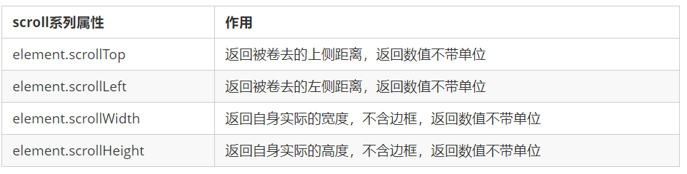
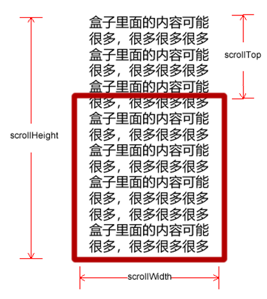
1.3.元素滚动 scroll 系列
1.3.1. scroll 概述
scroll 翻译过来就是滚动的,我们使用 scroll 系列的相关属性可以动态的得到该元素的大小、滚动距离等。


1.3.2. 页面被卷去的头部
如果浏览器的高(或宽)度不足以显示整个页面时,会自动出现滚动条。当滚动条向下滚动时,页面上面被隐藏掉的高度,我们就称为页面被卷去的头部。滚动条在滚动时会触发 onscroll事件。
1.3.3.案例:仿淘宝固定右侧侧边栏
- 原先侧边栏是绝对定位
- 当页面滚动到一定位置,侧边栏改为固定定位
- 页面继续滚动,会让 返回顶部显示出来
1.3.4.案例分析:
- 需要用到页面滚动事件 scroll 因为是页面滚动,所以事件源是document
- 滚动到某个位置,就是判断页面被卷去的上部值。
- 页面被卷去的头部:可以通过window.pageYOffset 获得 如果是被卷去的左侧window.pageXOffset
- 注意,元素被卷去的头部是element.scrollTop , 如果是页面被卷去的头部 则是 window.pageYOffset
- 其实这个值 可以通过盒子的 offsetTop可以得到,如果大于等于这个值,就可以让盒子固定定位了
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}.w {width: 1000px;margin: auto;}.header {height: 150px;background-color: #000;margin-bottom: 10px;}.main {height: 2000px;background-color: blue;margin-bottom: 10px;}.footer {height: 100px;background-color: #000;}nav {position: absolute;right: 2px;top: 300px;width: 50px;height: 200px;background-color: #ccc;}</style>
</head><body><div class="header w"></div><div class="main w"></div><div class="footer w"></div><nav><span>返回顶部</span></nav><script>var main = document.querySelector('.main')var nav = document.querySelector('nav')// 获取固定导航距离顶部的距离var navTop = nav.offsetTop// 获取main元素距离页面顶部的距离var mainTop = main.offsetTop// 计算导航变成固定定位后,距离顶部的距离document.addEventListener('scroll', function () {if (window.pageYOffset >= main.offsetTop) {nav.style.position = 'fixed'nav.style.top = navTop- mainTop + 'px'}else{nav.style.position = 'absolute'nav.style.top ='300px'}})</script>
</body></html>
1.3.5.页面被卷去的头部兼容性解决方案
需要注意的是,页面被卷去的头部,有兼容性问题,因此被卷去的头部通常有如下几种写法:
- 声明了 DTD,使用 document.documentElement.scrollTop
- 未声明 DTD,使用 document.body.scrollTop
- 新方法 window.pageYOffset和 window.pageXOffset,IE9 开始支持
function getScroll() {return {left: window.pageXOffset || document.documentElement.scrollLeft || document.body.scrollLeft||0,top: window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop || 0};}
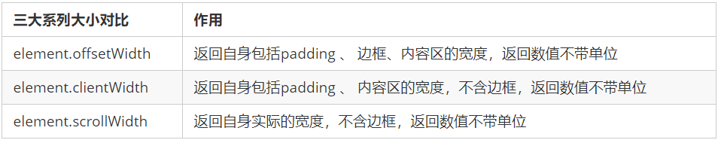
使用的时候 getScroll().left1.4. 三大系列总结
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}.box {width: 200px;height: 200px;background-color: #fff;border: 10px solid #000;margin-top: 100px;/* overflow: scroll; */}</style>
</head><body><div class="box"><p>什么时候开学啊</p><p>什么时候开学啊</p><p>什么时候开学啊</p><p>什么时候开学啊</p><p>什么时候开学啊</p><p>什么时候开学啊</p><p>什么时候开学啊</p><p>什么时候开学啊</p><p>什么时候开学啊</p><p>什么时候开学啊</p><p>什么时候开学啊</p><p>什么时候开学啊</p></div><script>var box = document.querySelector('.box')// 元素的上边框距离具有定位的父元素的上边框的距离console.log(box.offsetTop)// 元素的上边框的大小console.log(box.clientTop)// 元素被卷去的距离console.log(box.scrollTop)// 测试scrollTop// box.addEventListener('scroll',function(){// console.log(box.scrollTop)// })console.log('-----------------')// 获取的时元素的高度:width+padding+borderconsole.log(box.offsetHeight)// 获取元素的高度,width+padding(只获取元素的可视区域的高度)console.log(box.clientHeight)// 获取元素的高度,width+padding(只获取元素的实际的高度)console.log(box.scrollHeight)</script>
</body></html>

他们主要用法:
1.offset系列 经常用于获得元素位置 offsetLeft offsetTop
2.client经常用于获取元素大小 clientWidth clientHeight
3.scroll 经常用于获取滚动距离 scrollTop scrollLeft
4.注意页面滚动的距离通过 window.pageXOffset 获得
1.5. mouseenter 和mouseover的区别
- 当鼠标移动到元素上时就会触发mouseenter 事件
- 类似 mouseover,它们两者之间的差别是
- mouseover 鼠标经过自身盒子会触发,经过子盒子还会触发。mouseenter 只会经过自身盒子触发
- 之所以这样,就是因为mouseenter不会冒泡
- 跟mouseenter搭配鼠标离开 mouseleave 同样不会冒泡
1.6. 动画函数封装
1.6.1. 动画实现原理
核心原理:通过定时器 setInterval() 不断移动盒子位置。
实现步骤:
- 获得盒子当前位置
- 让盒子在当前位置加上1个移动距离
- 利用定时器不断重复这个操作
- 加一个结束定时器的条件
- 注意此元素需要添加定位,才能使用element.style.left
1.6.2. 动画函数给不同元素记录不同定时器
如果多个元素都使用这个动画函数,每次都要var 声明定时器。我们可以给不同的元素使用不同的定时器(自己专门用自己的定时器)。
核心原理:利用 JS 是一门动态语言,可以很方便的给当前对象添加属性。
function animate(obj, target) {// 当我们不断的点击按钮,这个元素的速度会越来越快,因为开启了太多的定时器// 解决方案就是 让我们元素只有一个定时器执行// 先清除以前的定时器,只保留当前的一个定时器执行clearInterval(obj.timer);obj.timer = setInterval(function() {if (obj.offsetLeft >= target) {// 停止动画 本质是停止定时器clearInterval(obj.timer);}obj.style.left = obj.offsetLeft + 1 + 'px';}, 30);}重点:
更多前端硬核技术 总结 分享 交流 前端大佬社区诚邀各位加入讨论
https://bbs.csdn.net/forums/JHXL







Node环境安装)

)
)




)
第四章存储体系)
javaScript 篇)

)