1.最重要的一点
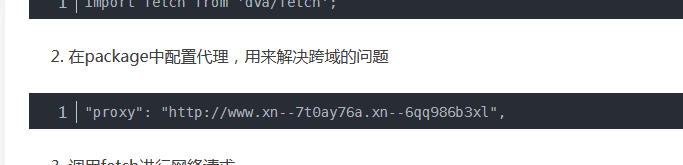
yarn add webpack@3.4.1 -g2. 解决跨域请求 webpack.json 中添加



https://segmentfault.com/q/1010000008190876?_ea=1579884
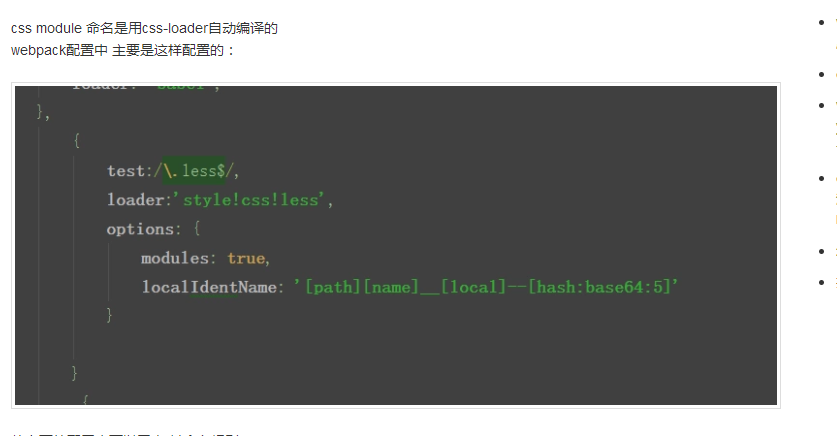
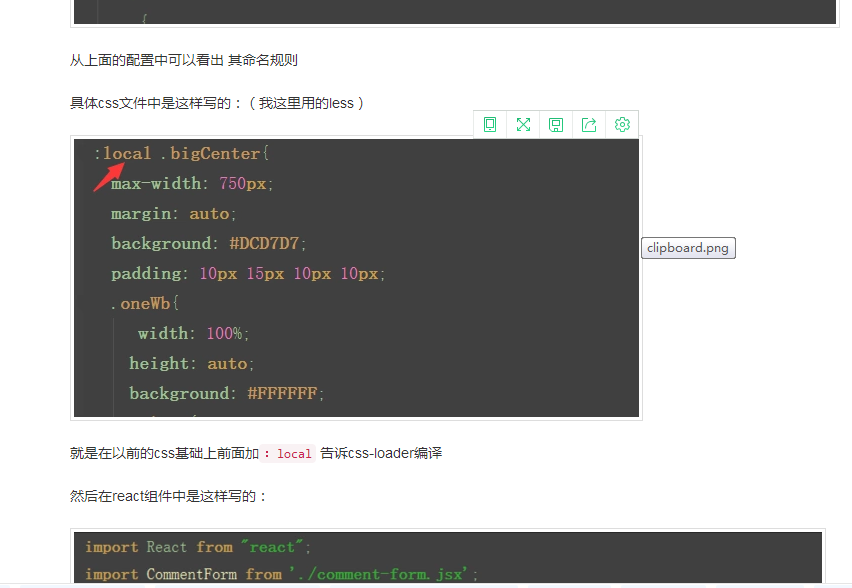
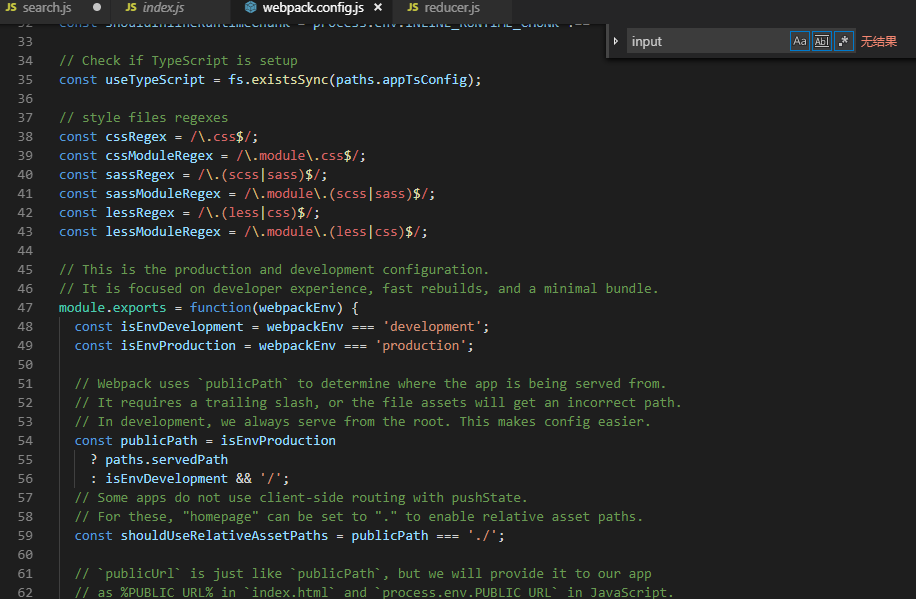
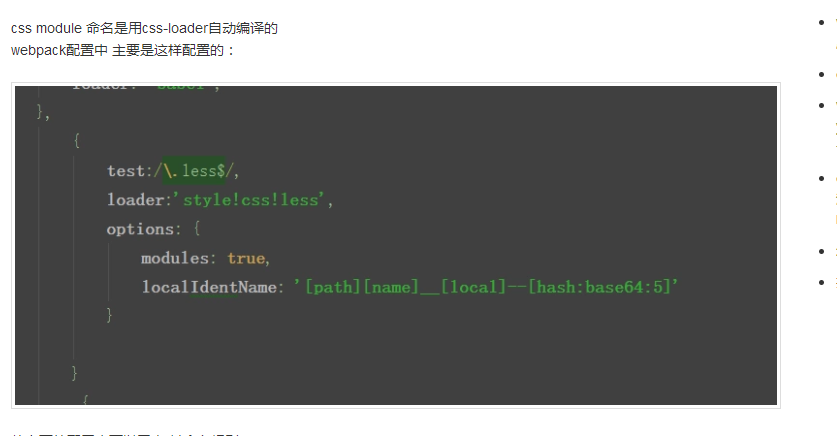
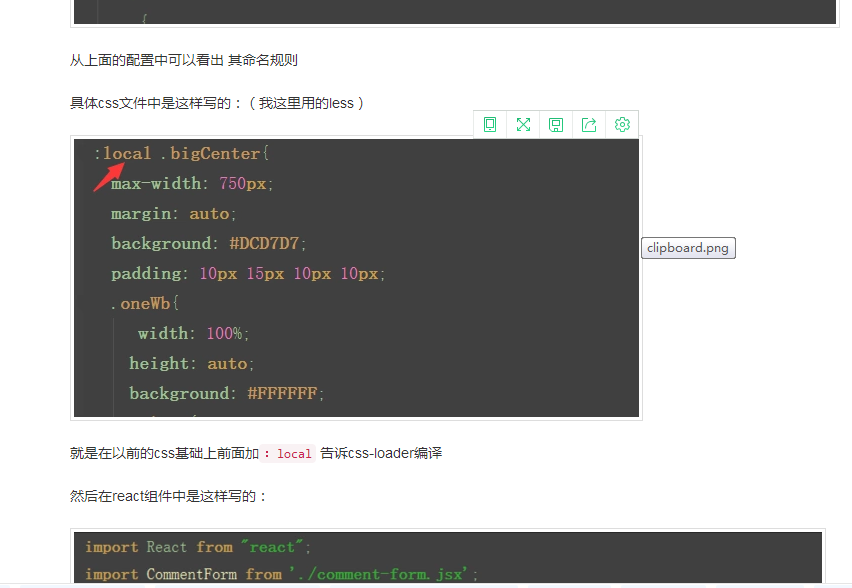
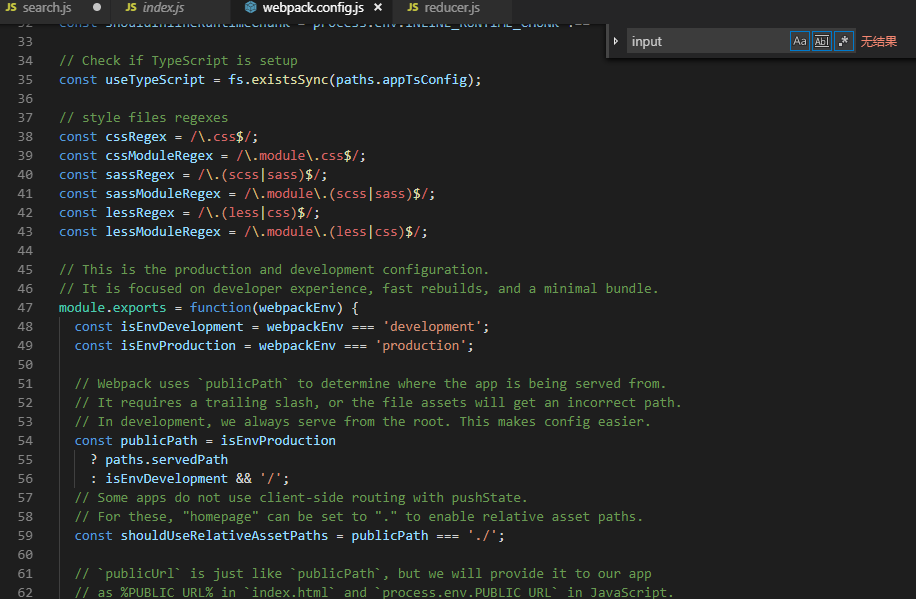
webpack config less



-----框架 ----查看考链接
https://blog.csdn.net/mjzhang1993/article/details/79013430
1.最重要的一点
yarn add webpack@3.4.1 -g2. 解决跨域请求 webpack.json 中添加



https://segmentfault.com/q/1010000008190876?_ea=1579884
webpack config less



-----框架 ----查看考链接
https://blog.csdn.net/mjzhang1993/article/details/79013430
转载于:https://www.cnblogs.com/tsgxj/p/10303191.html
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/248608.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!