需求与问题:
在菜品管理开发中,我需要修改菜品,第一步是回显页面,但在我再三确认代码无误的情况下依旧无法回显内容
问题发现与解决:
经过排查,我发现我的DishDTO内容如下:
@Data
public class DishDTO extends Dish {private List<DishFlavor> dishFlavors=new ArrayList<>();private String categoryName;
}
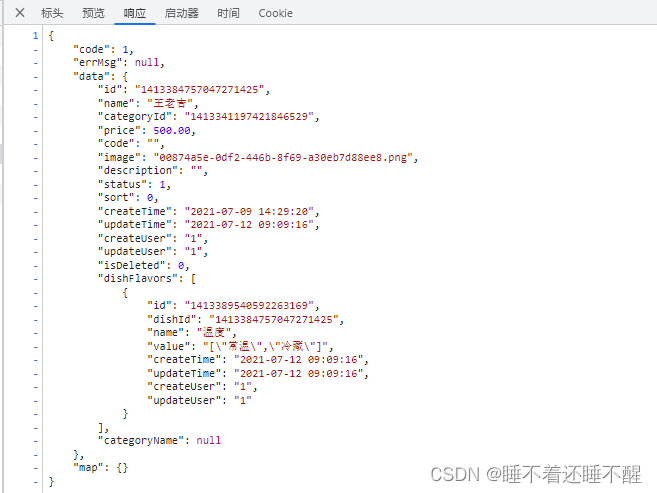
传输内容如下:

前端接收如下:
this.dishFlavors = res.data.flavors&& res.data.flavors.map(obj => ({ ...obj, value: JSON.parse(obj.value),showOption: false }))
通过对比,我们可以发现是前端接收后端传递过来的数据的时候用的名字不对,res.data传递过来的数据只有dishFlavors而没有flavors,所以口味列表无法接收,导致整个页面无法回显
问题解决
将前端的flavors改为dishFlavors,保持和后端传递过来的数据名严格一致即可解决!
this.dishFlavors = res.data.dishFlavors && res.data.dishFlavors.map(obj => ({ ...obj, value: JSON.parse(obj.value),showOption: false }))
大家在开发中一定要记住前后端交互变量名保持一致呀,不然就会像我一样找好几个小时的bug
o(╥﹏╥)o





实验例程软件分析 实验四 蜂鸣器)

)
)





![P1205 [USACO1.2] 方块转换 Transformations](http://pic.xiahunao.cn/P1205 [USACO1.2] 方块转换 Transformations)
)


+ form表单实现交互)
