一 插件:
01、ESLint
用来识别并检查ECMAScript/JavaScript 代码的工具

02、Prettier
用来格式化代码,如.js、.vue、css等都可以进行格式化

03、Vetur
用来识别并高亮vue语法

04、EditorConfig
用来设置vscode的编程行为

二、安装依赖
01、安装 ESlint 的依赖
npm i -D eslint babel-eslint eslint-plugin-vue @vue/cli-plugin-eslint
eslint :ESlint 的核心代码
babel-eslint:eslint和babel的整合包
eslint-plugin-vue @vue/cli-plugin-eslint:eslint和vue的整合包
02、安装 Prettier 依赖
适应vue3以下:
npm i -D prettier eslint-plugin-prettier eslint-config-prettier prettier-eslint-cli
prettier:Prettier的核心代码
eslint-plugin-prettier:将prettier作为ESLint规范来使用
eslint-config-prettier:解决 ESLint 中的样式规范和 prettier 中样式规范的冲突,以 prettier 的样式规范为准,使 ESLint 中的样式规范自动失效
prettier-eslint-cli:prettier-eslint-cli 允许你对多个文件用 prettier-eslint 进行格式化
适用vue3:
npm i -D prettier eslint-plugin-prettier @vue/eslint-config-prettier
三、全局配置:
更改配置,使其在保存时会进行自动格式化:
settings.json补充
{"editor.formatOnSave": true,"editor.formatOnType": true,"editor.codeActionsOnSave": {"source.fixAll.eslint": true},"vetur.format.defaultFormatter.html": "prettier","[css]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[scss]": {"editor.defaultFormatter": "esbenp.prettier-vscode"}
}
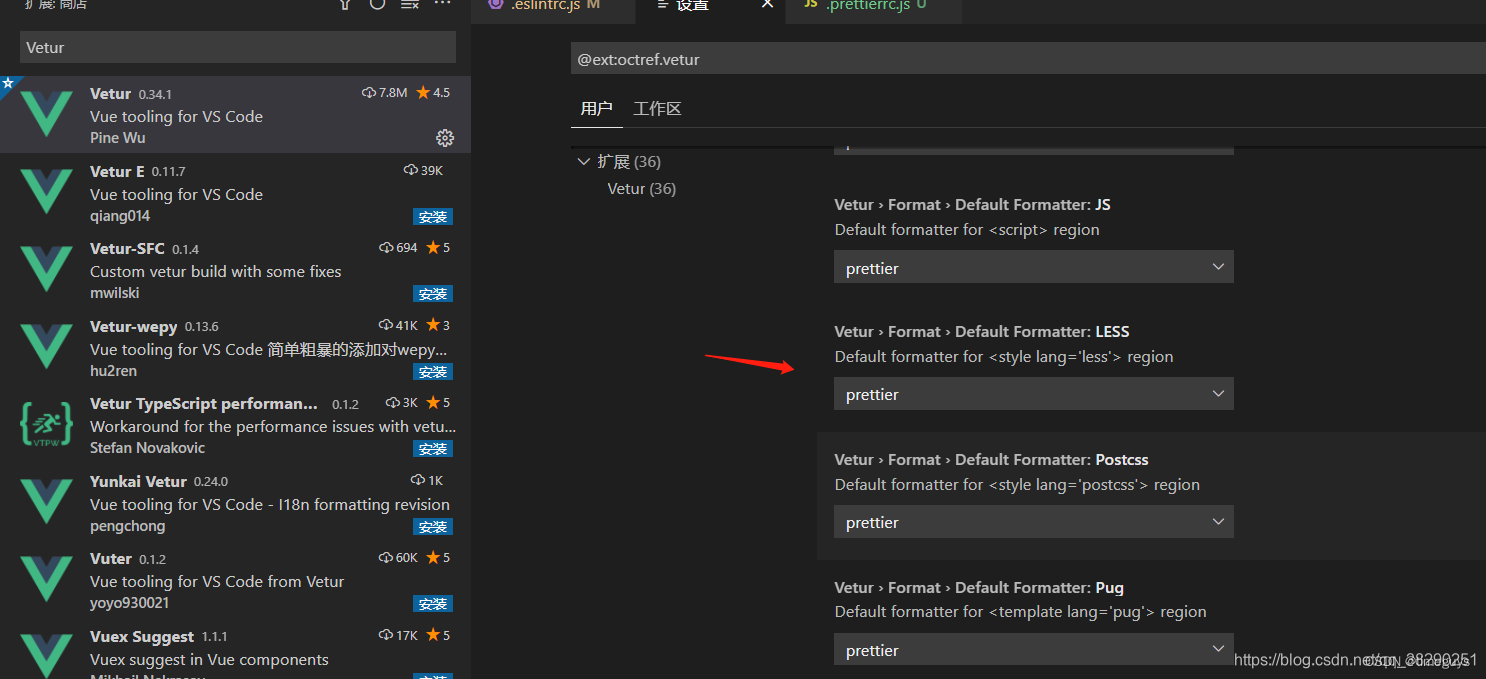
注意:在 vscode 中其实 Vetur 也有一套 Format 规则,因此会和 prettier 冲突。
打开 setting-扩展-Vetur 将 Vetur 的规则改成 Prettier 就行了。





)









)




