public class ProductItem { public string { get ; set ; } public string { get ; set ; } public string { get ; set ; } } <?xml version="1.0" encoding="utf-8" ?>
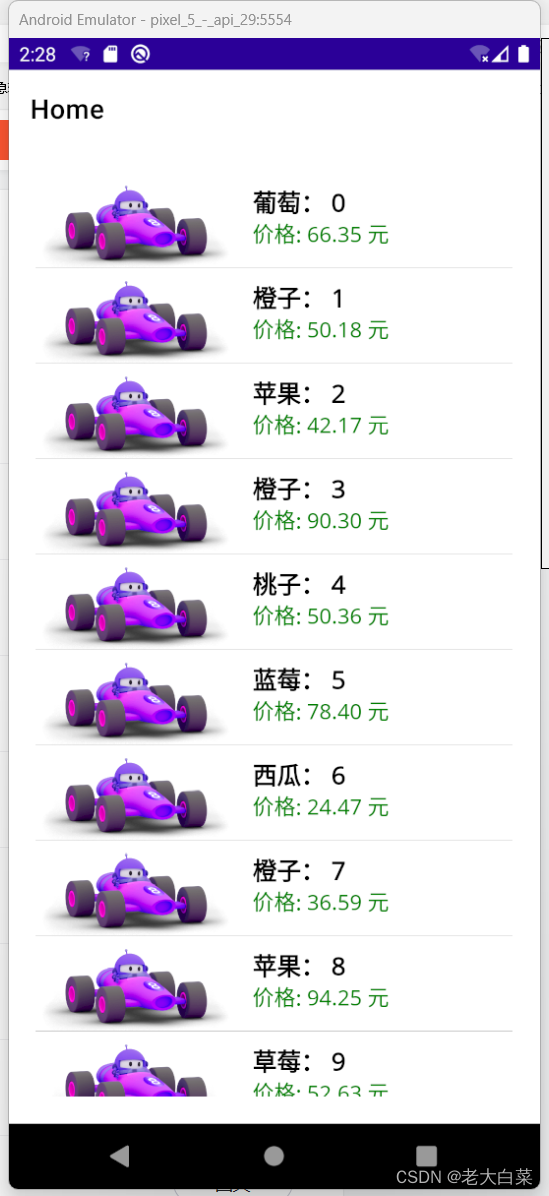
< ContentPagexmlns = " http://schemas.microsoft.com/dotnet/2021/maui" xmlns: x= " http://schemas.microsoft.com/winfx/2009/xaml" xmlns: d= " http://schemas.microsoft.com/dotnet/2021/maui/design" xmlns: mc= " http://schemas.openxmlformats.org/markup-compatibility/2006" mc: Ignorable= " d" BackgroundColor = " {DynamicResource PageBackgroundColor}" x: Class= " fenye.MainPage" > < RefreshViewIsRefreshing = " {Binding IsRefreshing}" Command = " {Binding RefreshCommand}" > < StackLayoutMargin = " 10" > < ListViewItemsSource = " {Binding Items}" ItemAppearing = " OnItemAppearing" RowHeight = " 70" Margin = " 20" > < ListView.ItemTemplate> < DataTemplate> < ViewCell> < Grid> < Grid.ColumnDefinitions> < ColumnDefinitionWidth = " Auto" /> < ColumnDefinitionWidth = " *" /> </ Grid.ColumnDefinitions> < ImageSource = " {Binding ImageSource}" Aspect = " AspectFit" WidthRequest = " 150" HeightRequest = " 150" Grid.Column = " 0" /> < StackLayoutGrid.Column = " 1" Margin = " 10" > < LabelText = " {Binding ProductName}" FontAttributes = " Bold" FontSize = " 18" /> < LabelText = " {Binding Price}" FontSize = " 16" TextColor = " Green" /> </ StackLayout> </ Grid> </ ViewCell> </ DataTemplate> </ ListView.ItemTemplate> </ ListView> </ StackLayout> </ RefreshView> </ ContentPage> using System ;
using System. Collections. ObjectModel ;
using System. Threading. Tasks ;
using Microsoft. Maui. Controls ;
using Microsoft. Maui. Controls. Xaml ;
using System. ComponentModel ;
using System. Runtime. CompilerServices ; namespace fenye
{ public class ProductItem { public string { get ; set ; } public string { get ; set ; } public string { get ; set ; } } [ XamlCompilation ( XamlCompilationOptions. Compile) ] public partial class MainPage : ContentPage { private ObservableCollection< ProductItem> _items; private bool ; public ObservableCollection< ProductItem> Items => _items; private Random _random = new Random ( ) ; private string [ ] = { "苹果" , "香蕉" , "橙子" , "葡萄" , "草莓" , "梨" , "桃子" , "西瓜" , "蓝莓" , "樱桃" } ; public MainPage ( ) { InitializeComponent ( ) ; BindingContext = this ; _items = new ObservableCollection< ProductItem> ( ) ; for ( int = 0 ; i < 20 ; i++ ) { AddNewItem ( ) ; } OnPropertyChanged ( nameof ( Items) ) ; } public bool { get => _isRefreshing; set => SetProperty ( ref _isRefreshing, value ) ; } public Command RefreshCommand => new Command ( async ( ) => await OnRefresh ( ) ) ; private async Task OnRefresh ( ) { IsRefreshing = true ; await Task. Delay ( 2000 ) ; await MainThread. InvokeOnMainThreadAsync ( ( ) => { for ( int = 0 ; i < 10 ; i++ ) { AddNewItem ( ) ; } IsRefreshing = false ; } ) ; } private async void OnItemAppearing ( object , ItemVisibilityEventArgs e) { if ( e. Item == _items[ _items. Count - 1 ] ) { await LoadMoreItems ( ) ; } } private async Task LoadMoreItems ( ) { await Task. Delay ( 2000 ) ; await MainThread. InvokeOnMainThreadAsync ( ( ) => { for ( int = 0 ; i < 10 ; i++ ) { AddNewItem ( ) ; } IsRefreshing = false ; } ) ; } private void AddNewItem ( ) { string = fruits[ _random. Next ( fruits. Length) ] ; _items. Add ( new ProductItem { ImageSource = "dotnet_bot.png" , ProductName = $" { randomFruit } : { _items. Count } " , Price = $"价格: { _random. NextDouble ( ) * 100 : F2} 元" } ) ; } protected bool SetProperty < T> ( ref T backingStore, T value , [ CallerMemberName ] string = "" , Action onChanged = null ) { if ( EqualityComparer< T> . Default. Equals ( backingStore, value ) ) return false ; backingStore = value ; onChanged?. Invoke ( ) ; OnPropertyChanged ( propertyName) ; return true ; } }
} 









)





角色管理、菜单管理模块)



