从 0 开始创建 SpringBoot 项目
- 从 0 开始创建 SpringBoot 项目
- 环境准备
- 创建项目
- 项目目录结构及说明
- 编写代码
- 参考
从 0 开始创建 SpringBoot 项目
环境准备
- 操作系统:Windows 10
- IDE:IntelliJ IDEA 2023.3.1
- Java 版本:jdk1.8
工具网盘链接:Java 开发工具合集
创建项目
下面用最新的 IntelliJ IDEA 2023.3.1 演示新建一个 SpringBoot 工程。
选择 Spring Initializr,类型选 Maven,JDK 选 1.8,版本选 8。

注意这里换了 Spring Initializr 服务器 URL,默认的是不支持 Java 版本 8 的,只能选新的 21 或者 17,这会与 jdk1.8 不兼容。我们换成阿里云镜像网址:

选择 Spring Boot 版本及依赖,创建 Spring Web 工程:
Spring Boot 版本选择 2.7.6,依赖先添加 Lombok、Spring Web,之后自己按需添加。
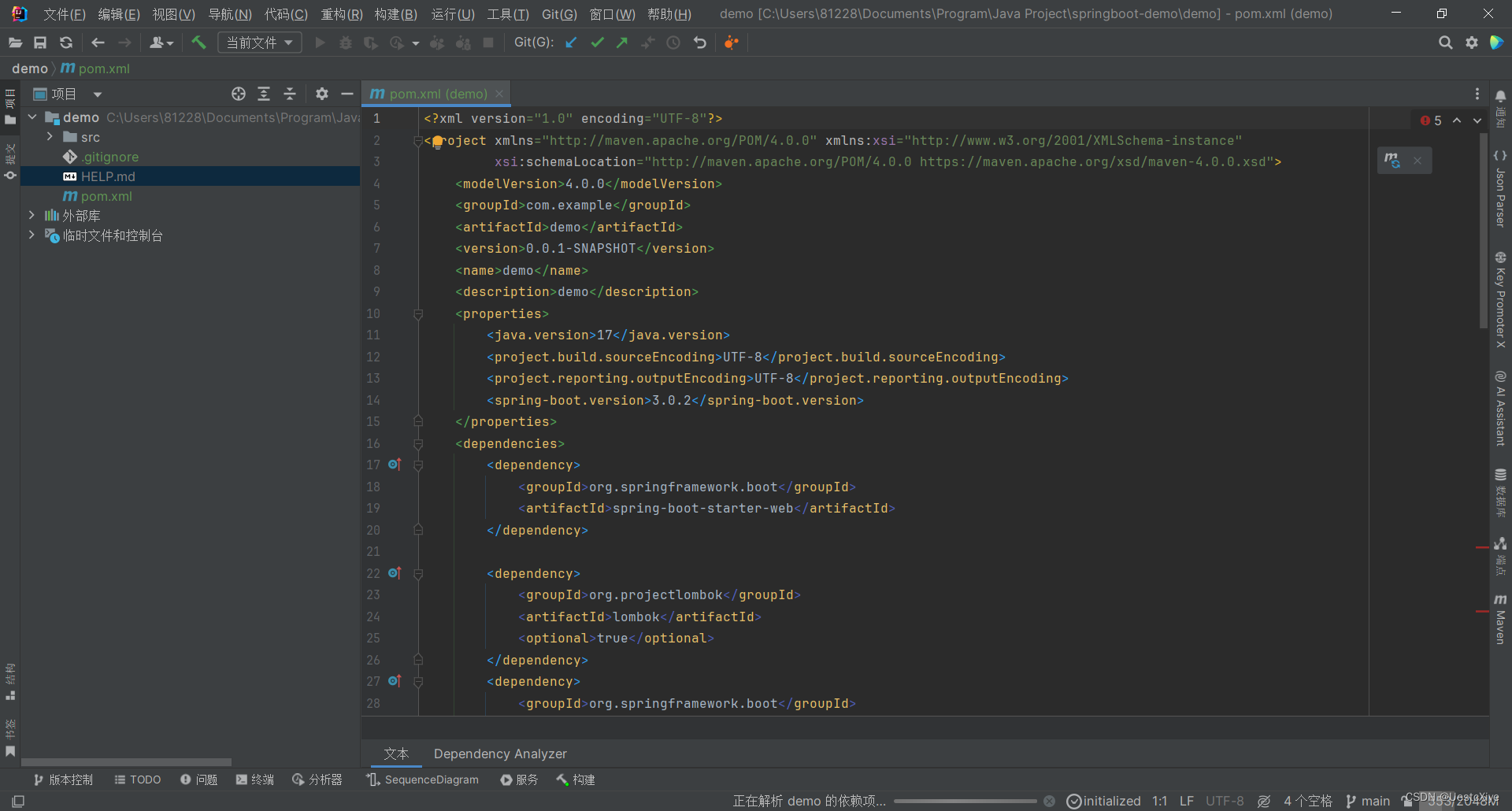
pom.xml:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><groupId>com.example</groupId><artifactId>demo</artifactId><version>0.0.1-SNAPSHOT</version><name>demo</name><description>demo</description><properties><java.version>1.8</java.version><project.build.sourceEncoding>UTF-8</project.build.sourceEncoding><project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding><spring-boot.version>2.7.6</spring-boot.version></properties><dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId><optional>true</optional></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope></dependency></dependencies><dependencyManagement><dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-dependencies</artifactId><version>2.7.6</version><type>pom</type><scope>import</scope></dependency></dependencies></dependencyManagement><build><plugins><plugin><groupId>org.apache.maven.plugins</groupId><artifactId>maven-compiler-plugin</artifactId><version>3.8.1</version><configuration><source>1.8</source><target>1.8</target><encoding>UTF-8</encoding></configuration></plugin><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId><version>2.7.6</version><configuration><mainClass>com.example.demo.DemoApplication</mainClass><skip>true</skip></configuration><executions><execution><id>repackage</id><goals><goal>repackage</goal></goals></execution></executions></plugin></plugins></build></project>点击 Finish,如果是第一次创建,在右下角会提示正在下载相关依赖,项目创建完毕。

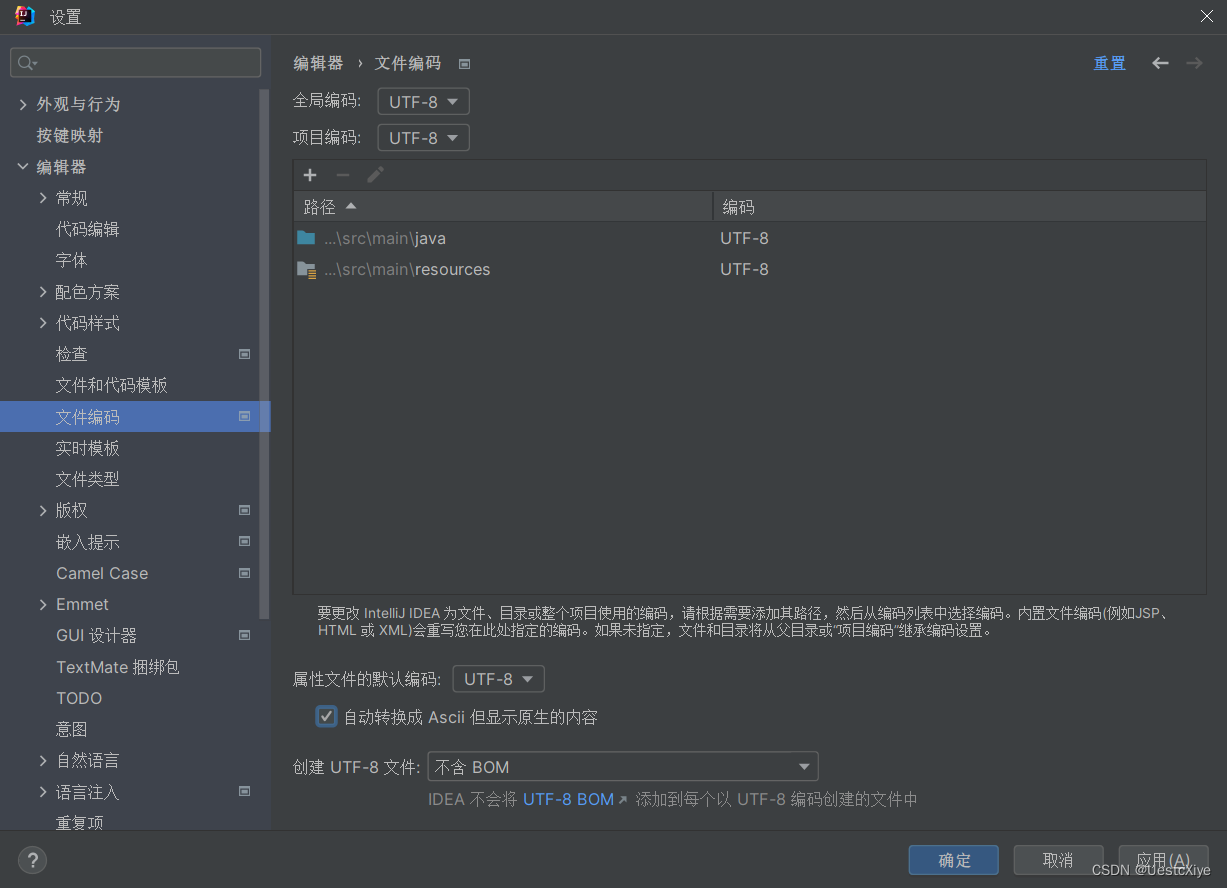
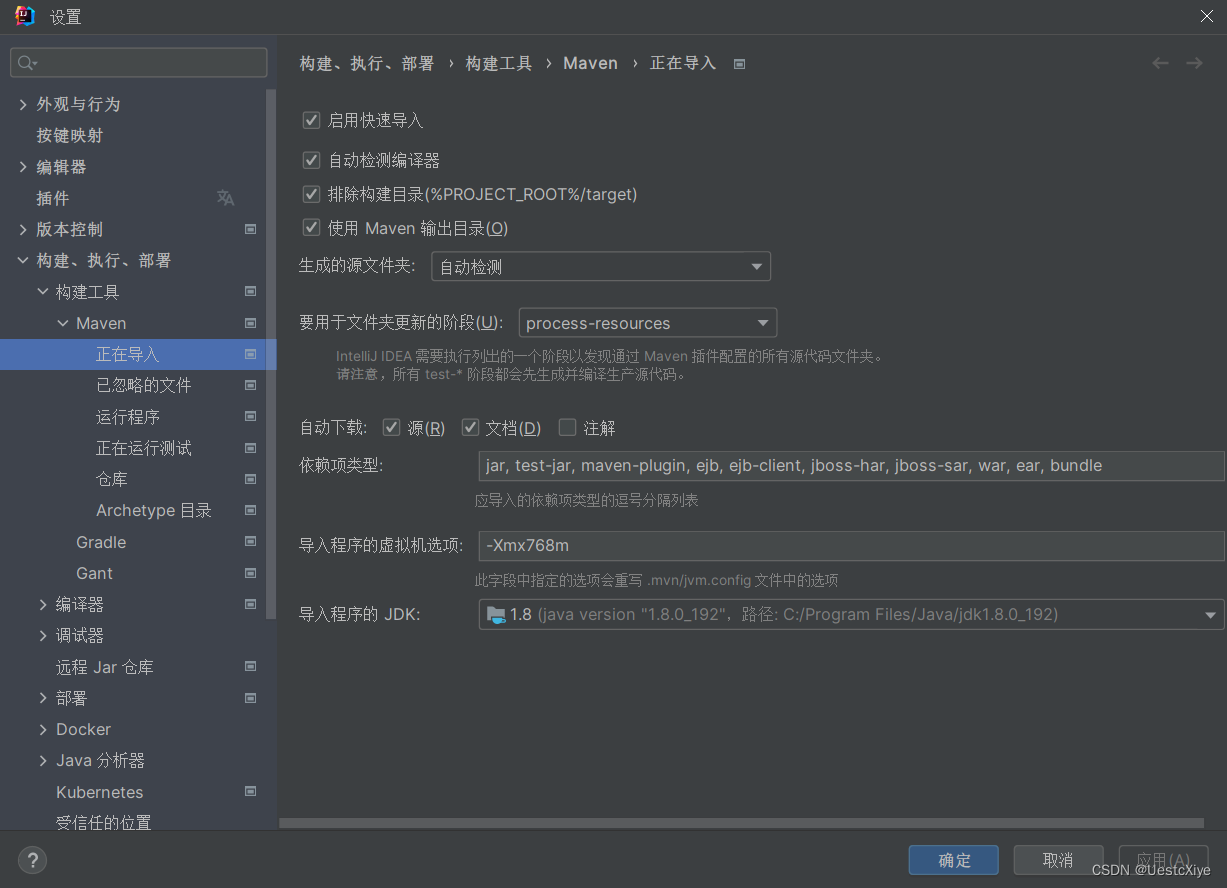
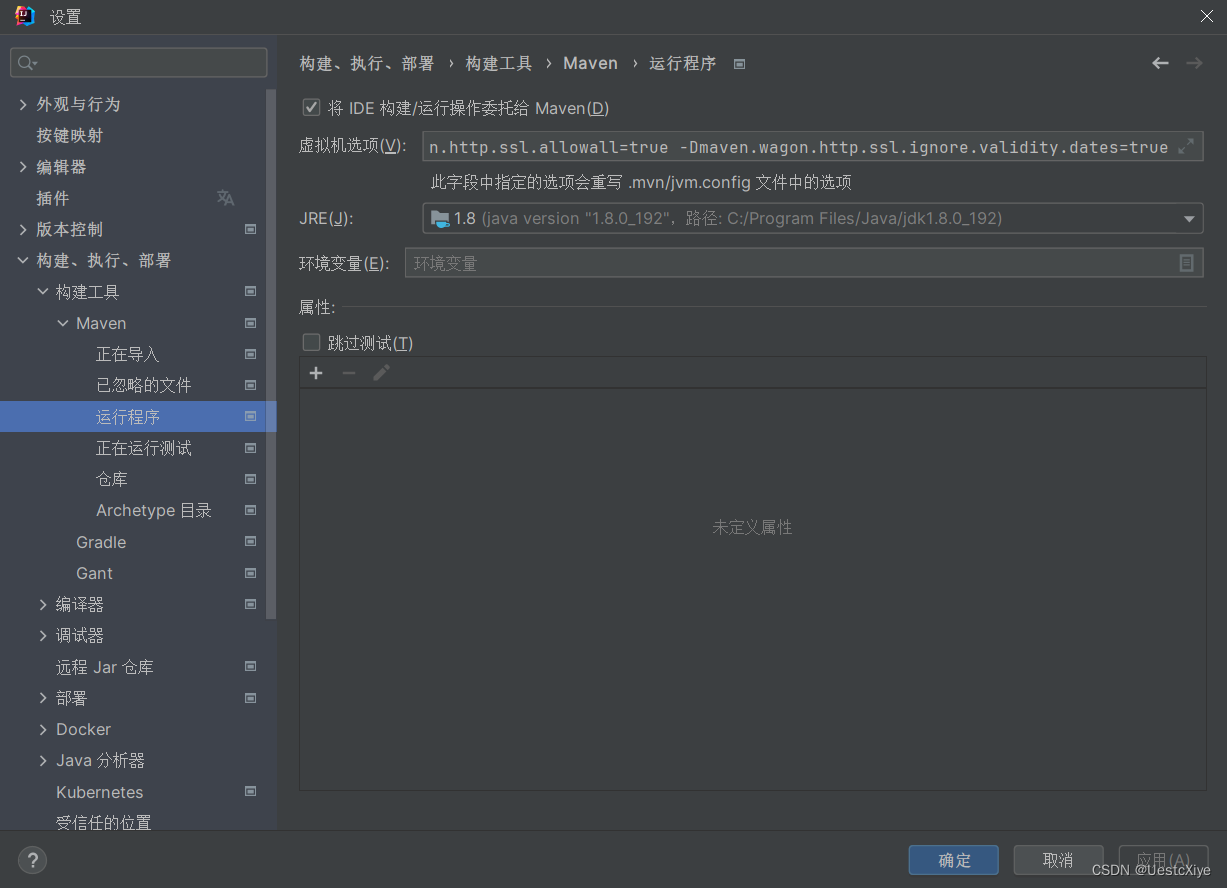
新建项目后,我们一般都需要配置编码,这点非常重要,很多初学者都会忘记这一步,所以要养成良好的习惯。IDEA 中,仍然是打开 File->settings ,搜索 encoding,配置一下本地的编码信息。如下所示:

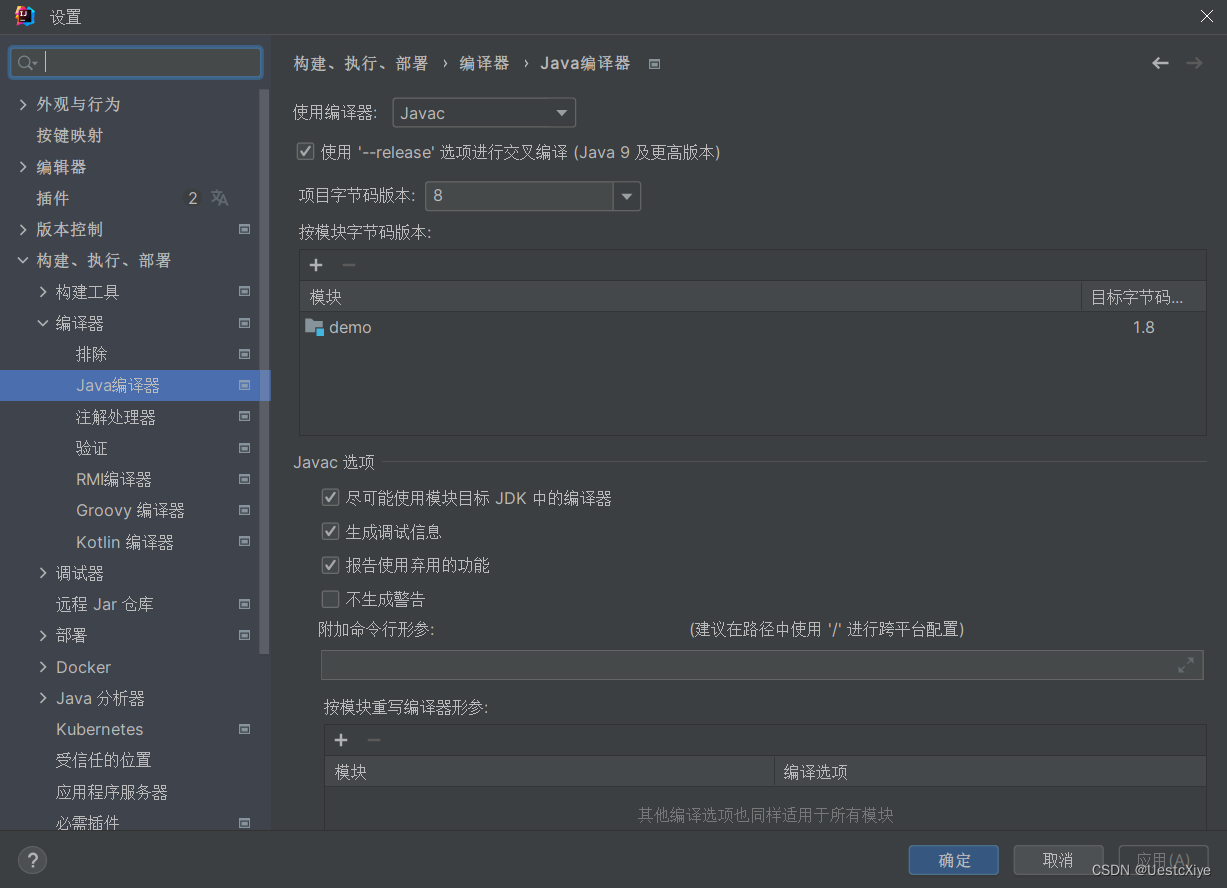
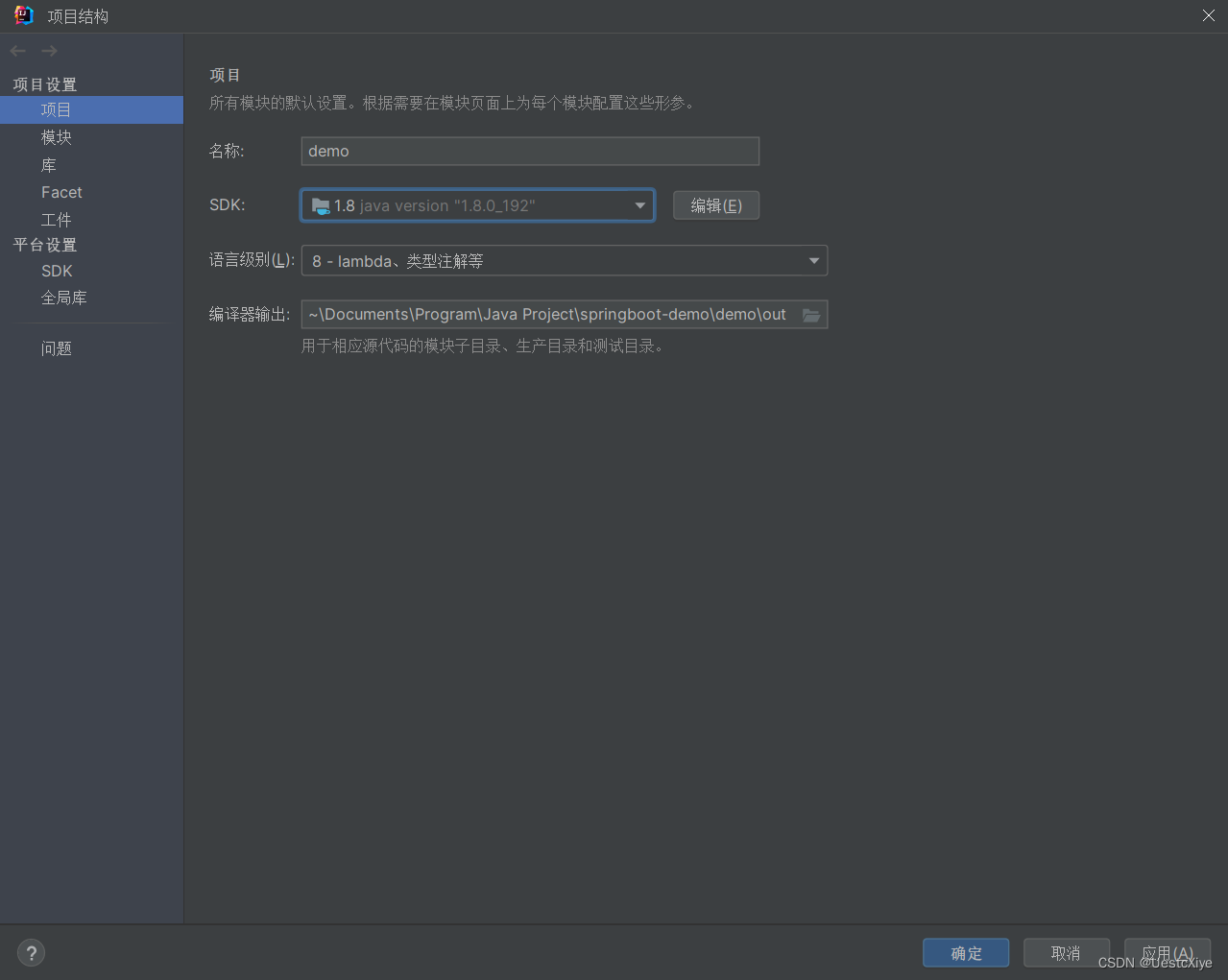
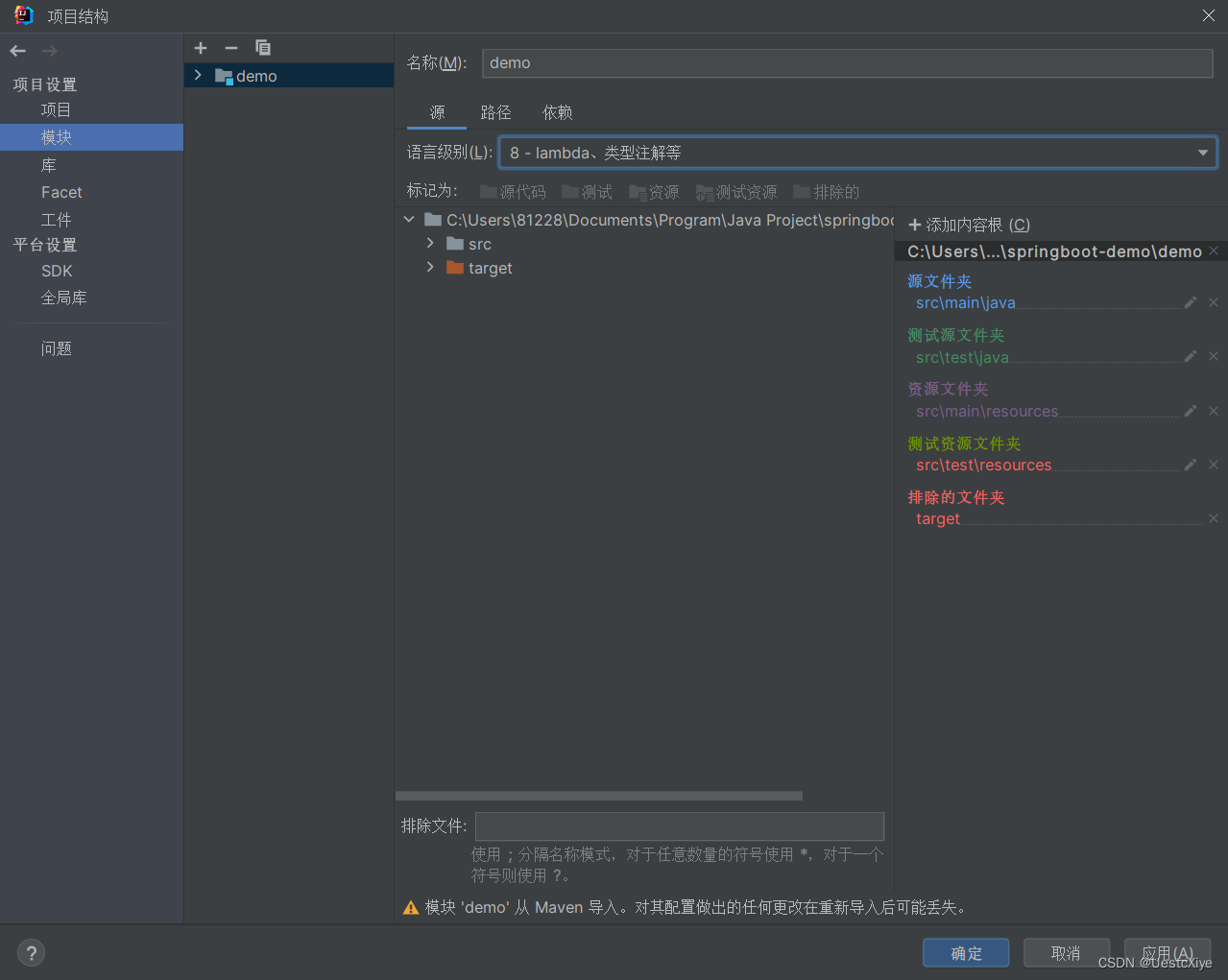
确保设置和项目结构里的 Java 版本一致:





项目目录结构及说明
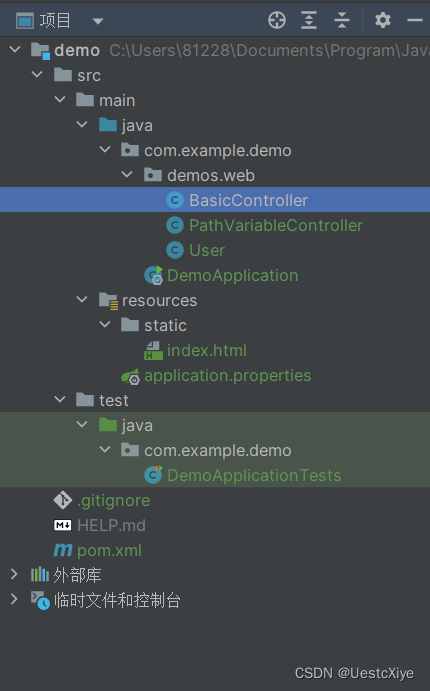
项目结构:

说明:
- src/main/java/com/example/demo:存放Java代码。
- controller/Controller.java:在 MVC 中,它直观的对应其中的 C。
- entity/User.java:也有人叫 PO (Persistent Object),PO 这个名字直观地看出它对应数据库中的记录,它的每一个属性都对应一个字段。
- mapper/UserMapper.java、UserMapper.xml:它的同类是 DAO (Data Access Object),显然它是用来处理数据的,它封装了 jdbc。Mybatis 是一种半自动化的 ORM 框架,所以 UserMapper.java 是一个 interface,而非 class,具体的 SQL 语句我们写在同级目录下的同名 xml 文件中。mapper 和 DAO 是两种可以互相取代实现方式,界限没有那么绝对。
- service/UserService.java:它显然是用来实现服务的,这里一般定义一些接口。
- service/impl/UserServiceImpl.java:这里实现 service 中的接口,当然可以不用分化那么细,不写接口直接写一个类也是没问题的。
- DemoApplication.java:SpringBoot 程序执行的入口,执行该程序中的 main 方法,SpringBoot项目就启动了。
- src/main/resources
- static:存放静态资源,如图片、CSS、JavaScript 等。
- templates:存放Web页面的模版文件。
- application.properties或application.yml:用于存放程序的各种依赖模块的配置信息,比如服务端口、数据库连接配置等。
编写代码
在 com.example.demo 下新建一个 package,名叫 controller。
在这个文件夹下新建一个 Java 类:SpringBootController。
输入代码:
package com.example.demo.demos.controller;import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;/*** @BelongsProject:demo* @BelongsPackage:com.example.demo.demos.controller* @Author:Uestc_Xiye* @CreateTime:2023-12-15 21:19:05*/@Controller
public class SpringBootController {@RequestMapping(value = "/springBoot/index")@ResponseBodypublic String index(){return "Hello World!";}
}注意:新创建的类一定要位于 Application 同级目录或下级目录,否则 SpringBoot 加载不到。
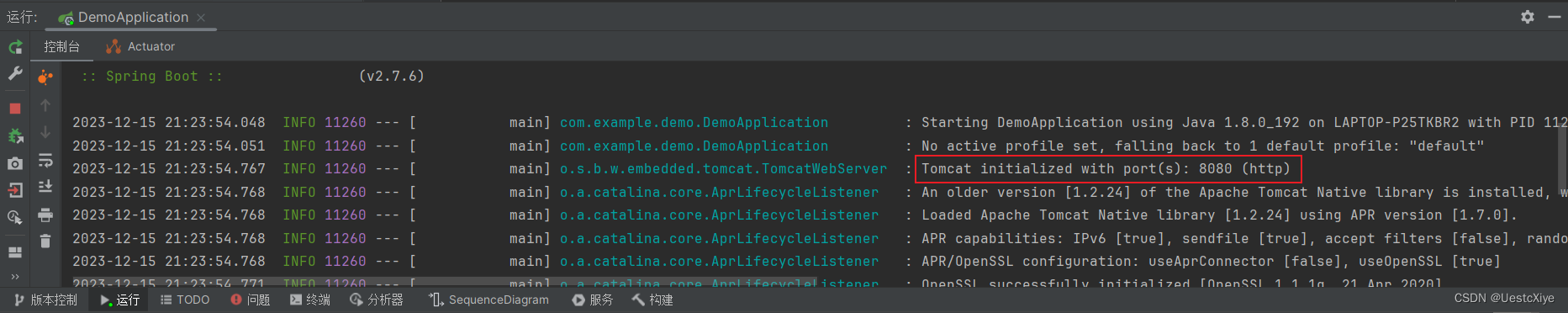
运行 DemoApplication 类的 main 方法,通过查看在控制台的输出,可以看到启动 SpringBoot 框架,会启动一个内嵌的 tomcat,端口号默认为 8080,上下文根为空:

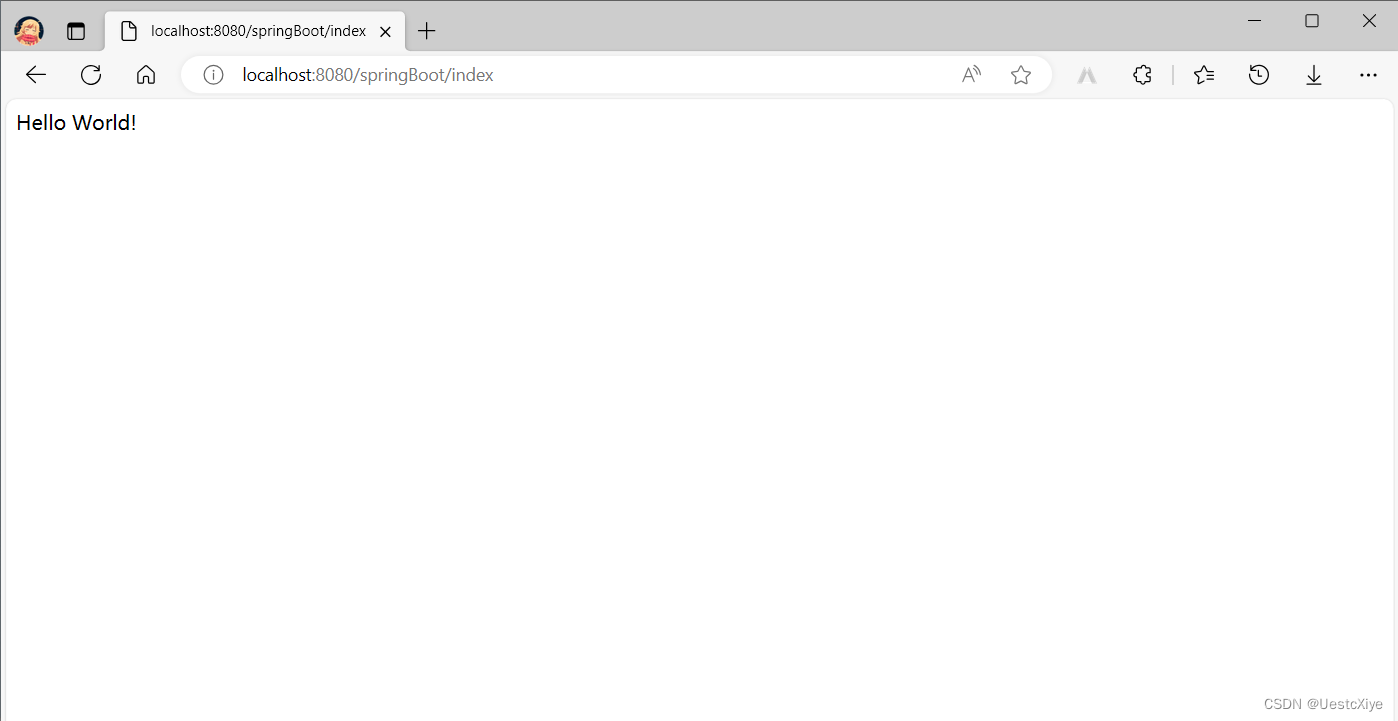
在浏览器输入 http://localhost:8080/springBoot/index 访问,显示以下内容,说明配置成功了!

参考
【IDEA】Maven 项目打包 无效的目标发行版: 17 (全)
无法访问 org.springframework.stereotype.Controller
SpringBoot版本与JDK版本的对应关系




)
)



)







![[渗透测试学习] Codify - HackTheBox](http://pic.xiahunao.cn/[渗透测试学习] Codify - HackTheBox)

)