SuperMap iClient3D for cesium 实现鼠标移动选中模型并显示模型对应字段
- 一、实现思路
- 二、数据制作
- 1. 计算出模型中心点并保存到属性表中
- 2. 计算出模型顶部高程
- 3. 模型数据切缓存
- 4. 发布三维服务.
- 三、代码编写
作者:xkf
一、实现思路
将模型属性数据存储到前端,通过监听鼠标指针的屏幕坐标返回当前坐标选中的实体对象,并根据对象id在保存的模型属性中查询需要显示的固定字段,最后通过气泡显示到模型的顶部.
二、数据制作
1. 计算出模型中心点并保存到属性表中
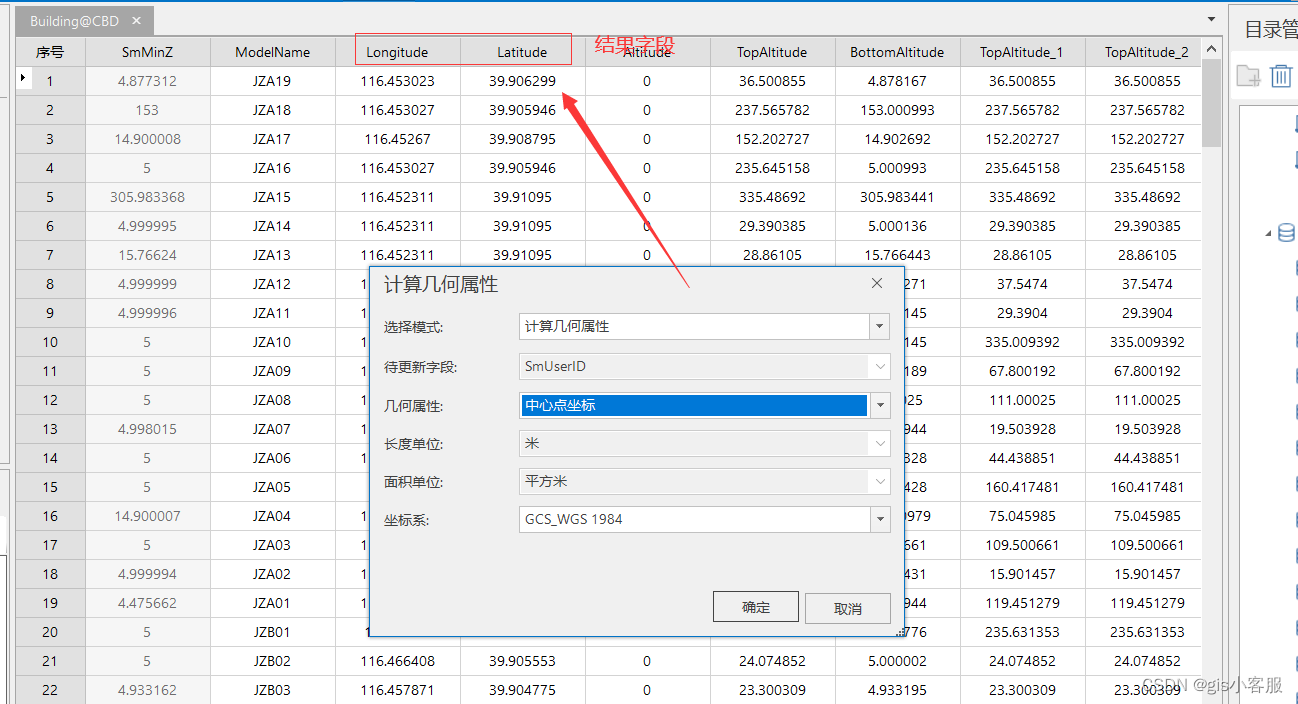
通过Supermap iDesktop (下文简称iDesktop)中 属性表->编辑组->计算几何属性->计算中心点坐标 的功能得到对应模型数据的中心点的经度和纬度坐标,如下图:

2. 计算出模型顶部高程
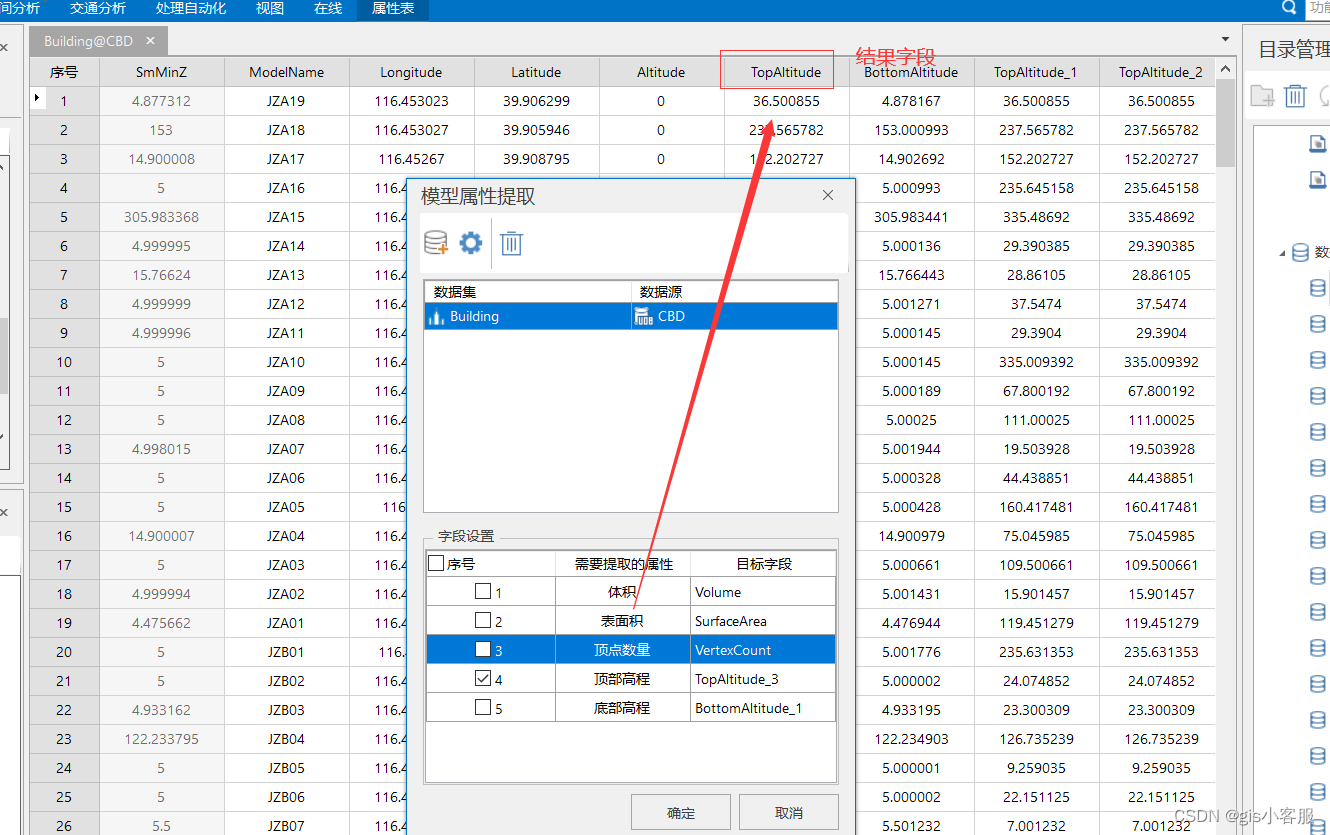
可以通过iDesktop中 三维数据-> 模型->属性提取-> 提取顶部高程 功能获取模型的顶部高程值.如下图:

3. 模型数据切缓存
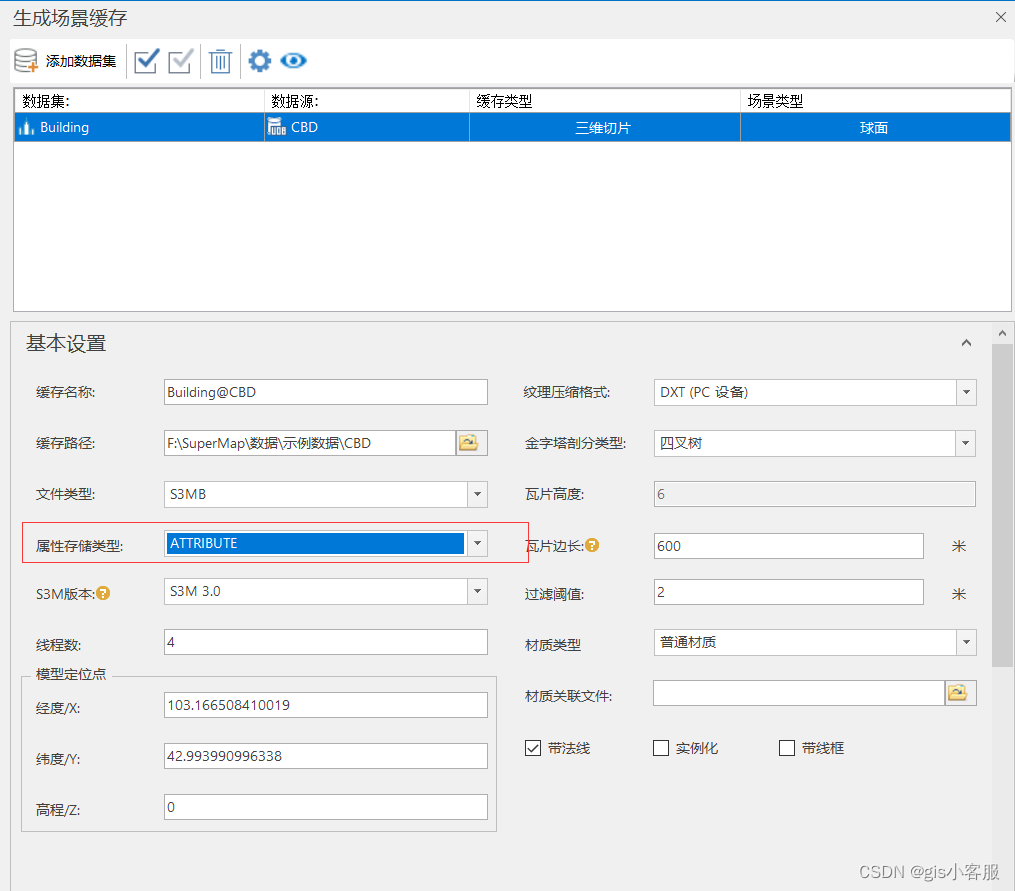
可以选择在iDesktop中选中数据集右键切缓存,或者保存场景后对场景切缓存。需要注意的是 属性存储类型 需要选择 ATTRIBUTE 才能在前端保存属性。

4. 发布三维服务.
将切好的缓存数据保存到工作空间后使用 supermap iserver 发布为三维服务.到此就完成了数据的制作。
三、代码编写
主要代码如下:
var handler
var promise = scene.open("http://IP:8090/iserver/services/3D-CBD/rest/realspace");
promise.then(function (layers) {layer = scene.layers.find("Building@CBD")layer.indexedDBSetting.isAttributesSave = true
})
var popup3 = new Popup({viewer: viewer,element: 'test3',pixelOffset: new Cesium.Cartesian2(-30, -50),scaleByDistance: new Cesium.NearFarScalar(1000, 1, 10000, 0.2),hideOnBehindGlobe: true,
});
let name = document.getElementById('name')
let ID = document.getElementById('ID')
handlerActive()
function handlerActive() {handler = new Cesium.ScreenSpaceEventHandler(scene.canvas);handler.setInputAction(function (e) {var pickedObject = viewer.scene.pick(e.endPosition);console.log("pickedObject", pickedObject)let positionif (pickedObject.id !== undefined && pickedObject.primitive._name == "Building@CBD") {layer.getAttributesById(pickedObject.id).then(function (data) {name.innerHTML = data.MODELNAMEID.innerHTML = data.SmIDposition = new Cesium.Cartesian3.fromDegrees(data.LONGITUDE, data.LATITUDE, data.TopAltitude)})popup3.setPosition(position);} else {popup3.close()}}, Cesium.ScreenSpaceEventType.MOUSE_MOVE);
}
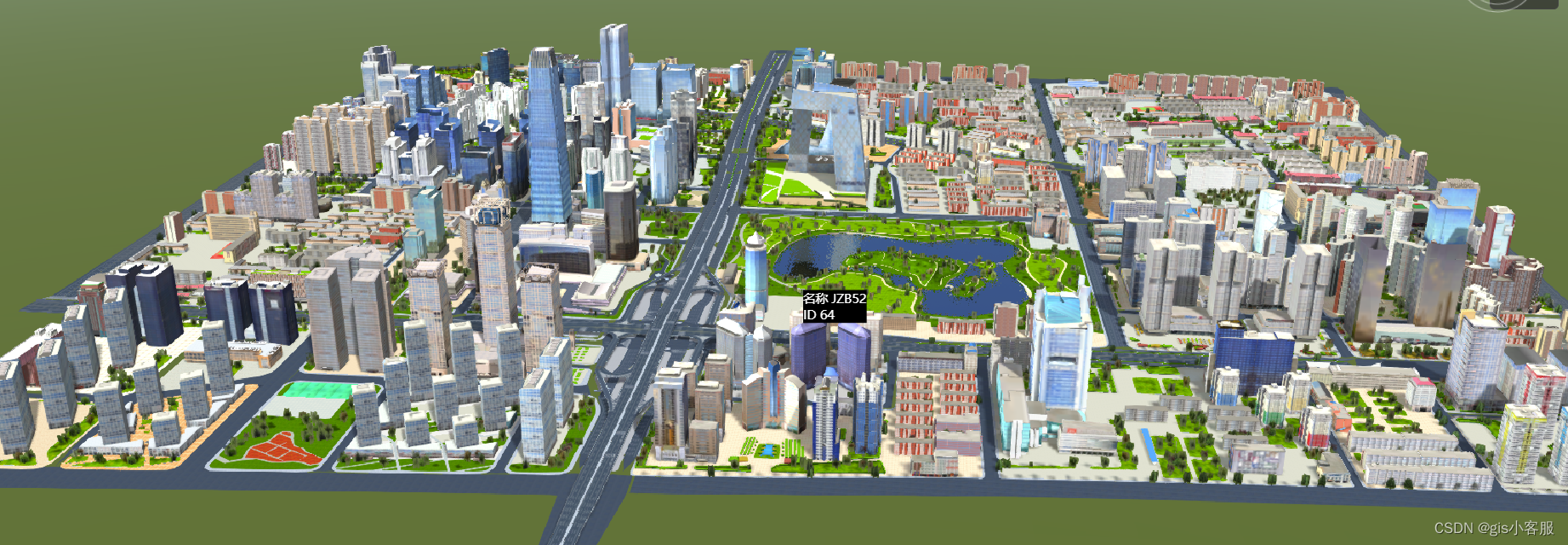
效果截图:


![[渗透测试学习] Codify - HackTheBox](http://pic.xiahunao.cn/[渗透测试学习] Codify - HackTheBox)

)









:索引的使用原则)


)


