一、页面间的跳转
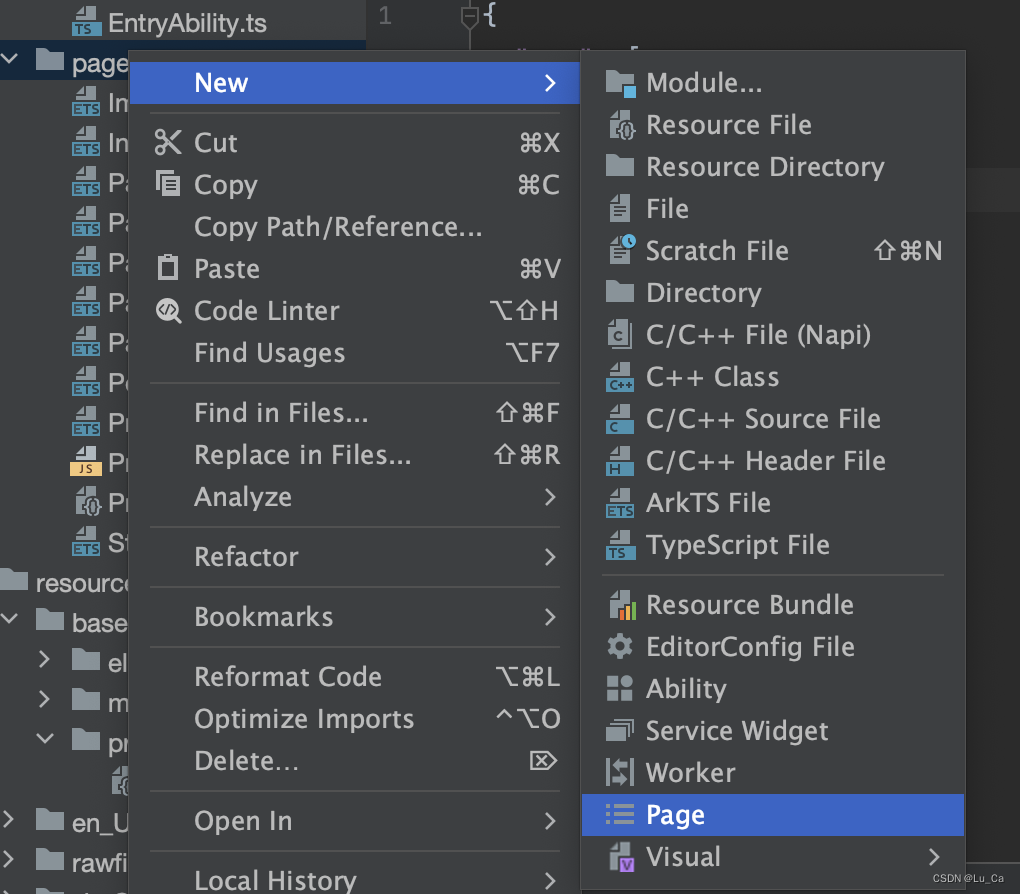
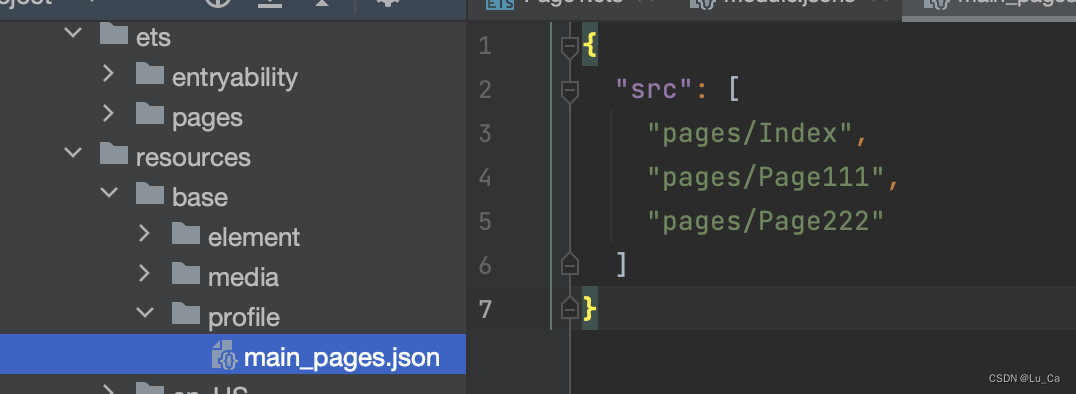
创建文件的时候记得选择创建page文件,这样就可以在main->resources->profile->main_pages.json中自动形成页面对应的路由了。如果创建的时候你选择了ArkTS文件,那么需要手动修改main_pages.json文件中,添加相应的键值对。


在json文件中我们看到第二个页面的路由是"pages/Page222"。那么,我们在要执行跳转的地方使用如下代码完成跳转
router.pushUrl({url: "pages/Page222",//params是可选参数,可以做路由传值params:{'key1':'value1'}})我们在Page222页面想要回到第一个页面,可以执行
router.back()想要获取路由传递过来的参数可以这样
//其中key1是路由传递参数的key
let value1 = router.getParams()['key1'] as string
二、页面的生命周期函数
//当页面出现的时候调用
onPageShow() {console.log('page1--onPageShow')}//当页面销毁的时候调用onPageHide() {console.log('page1--onPageHide')}//当手机的物理按键返回点击的时候调用onBackPress() {console.log('page1--onBackPress')}所以,当我们开启预览的时候,第一个页面加载会先调用第一个页面的onPageShow。
当我们在点击跳转的时候,会先调用第一个页面的onPageHide,然后调用第二个页面的onPageShow。
当通过路由返回的时候先调用第二个页面的onPageHide,然后第一个页面的onPageShow。
三、被@Component修饰的组件
//组件出现的时候调用aboutToAppear() {console.log('page1----son --aboutToAppear')}//组件消失的时候调用aboutToDisappear() {console.log('page1----son --aboutToDisappear')}















—组件)

)
