下载deveco-studio
说明一下,本人只是学习中,现在只是拿着vue及uniapp的经验在一点一点的折腾,不过现在看来,鸿蒙入门并不是很难。也许是自己没有深入下去。
https://developer.harmonyos.com/cn/develop/deveco-studio#download
安装成后,则可以开发了。
创建项目 选择Empty Ability这一个模板


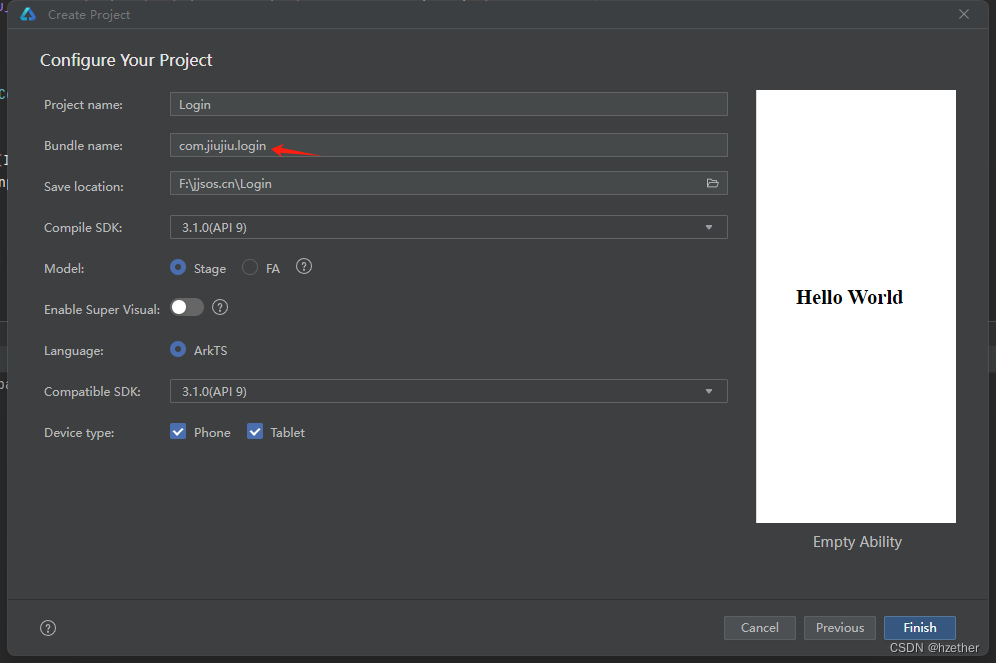
Bundle name 要求唯一。

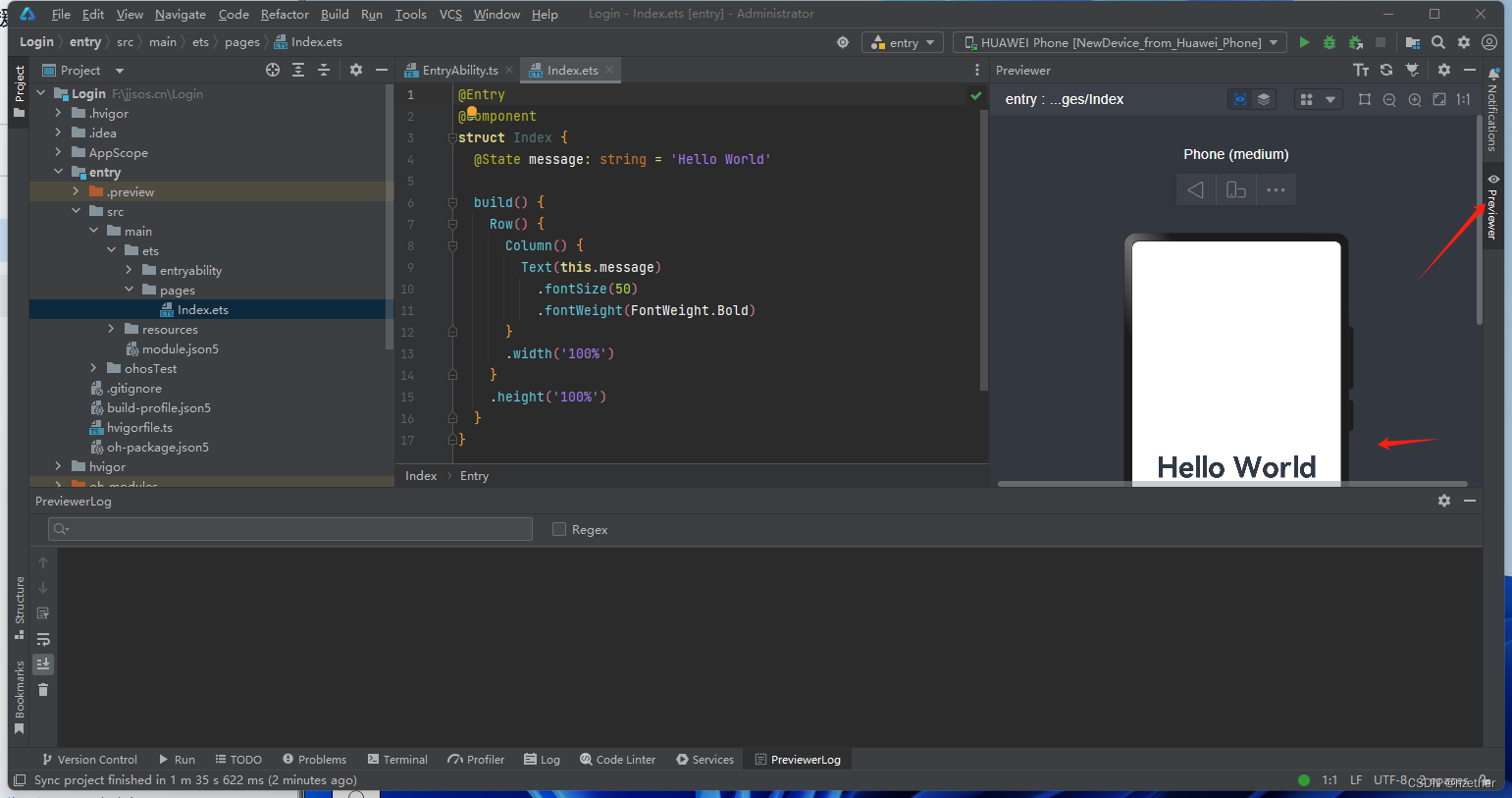
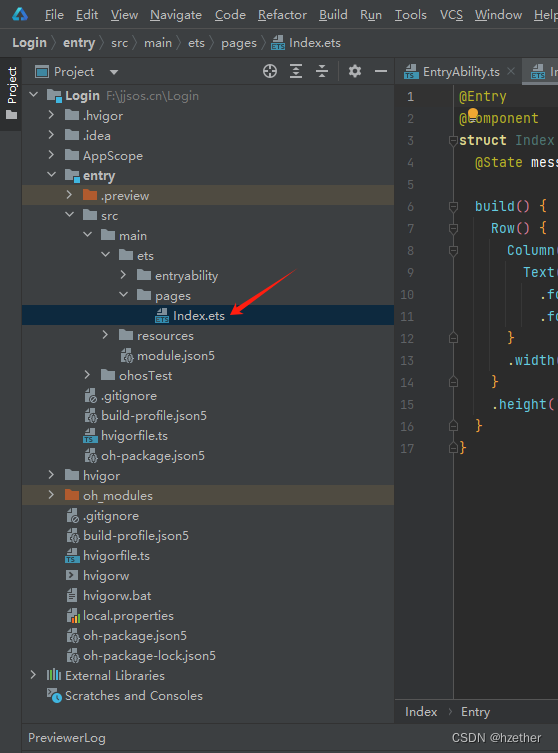
等待完成,完成后点击previewer打开预览。


代如如下:界面用提链式编程。界面里显示一个text ,内容是hello word.
@Entry
@Component
struct Index {@State message: string = 'Hello World'build() {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)}.width('100%')}.height('100%')}
}
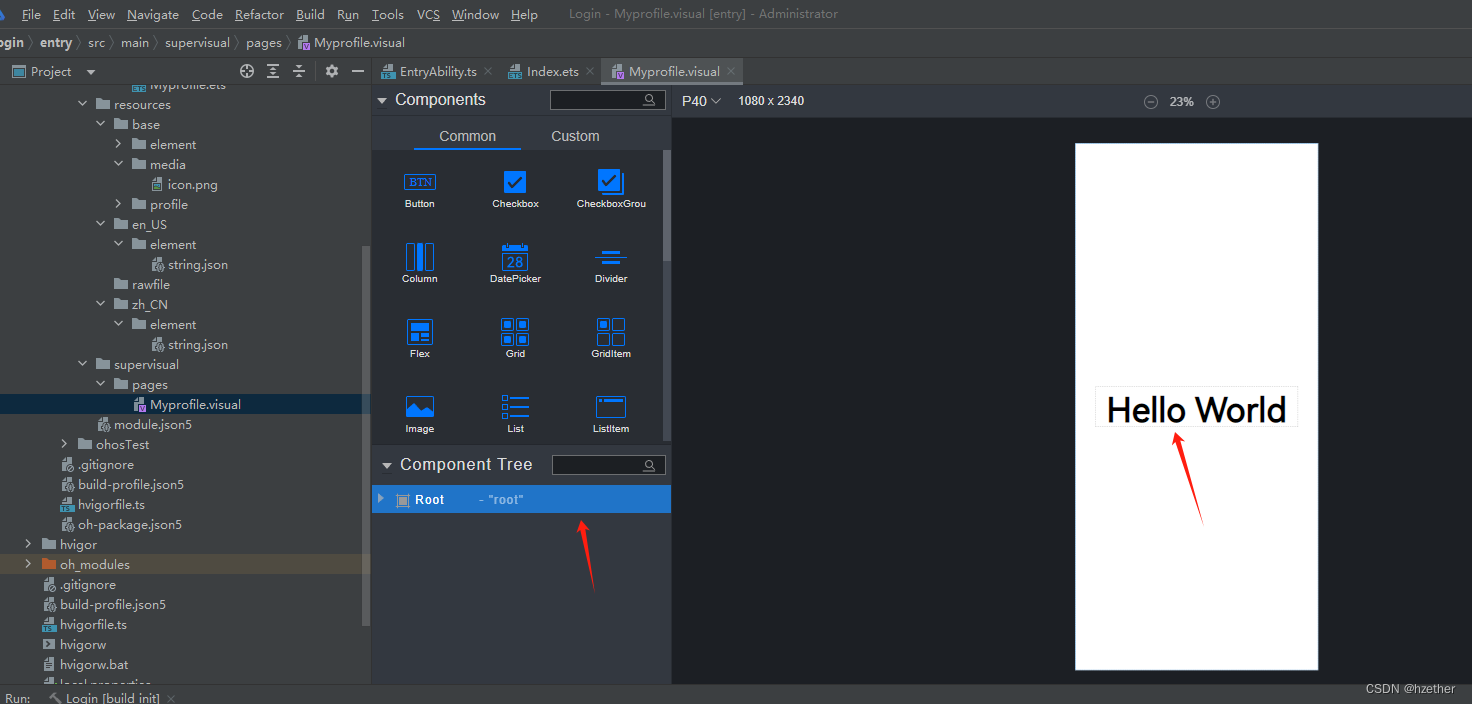
再加一个新的页:Myprofile.ets 表示登陆成功后界面。
可以进入设计的页面,以前还以为开发工具没有所见即所得的编程方式。

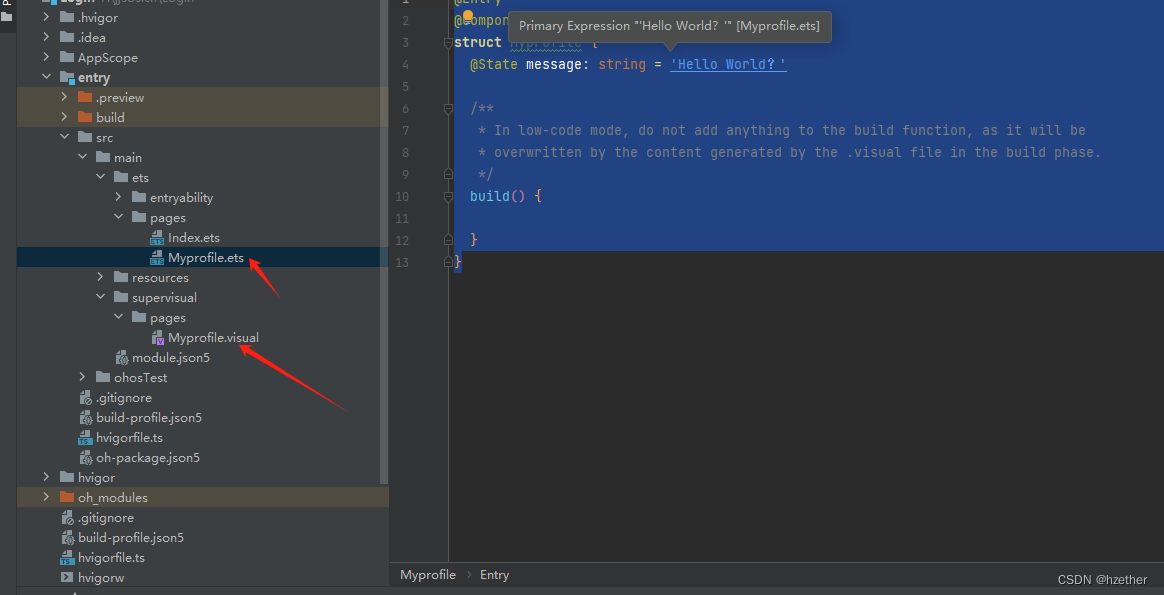
在supervisual ->pages有一个文件Myprofile.visual
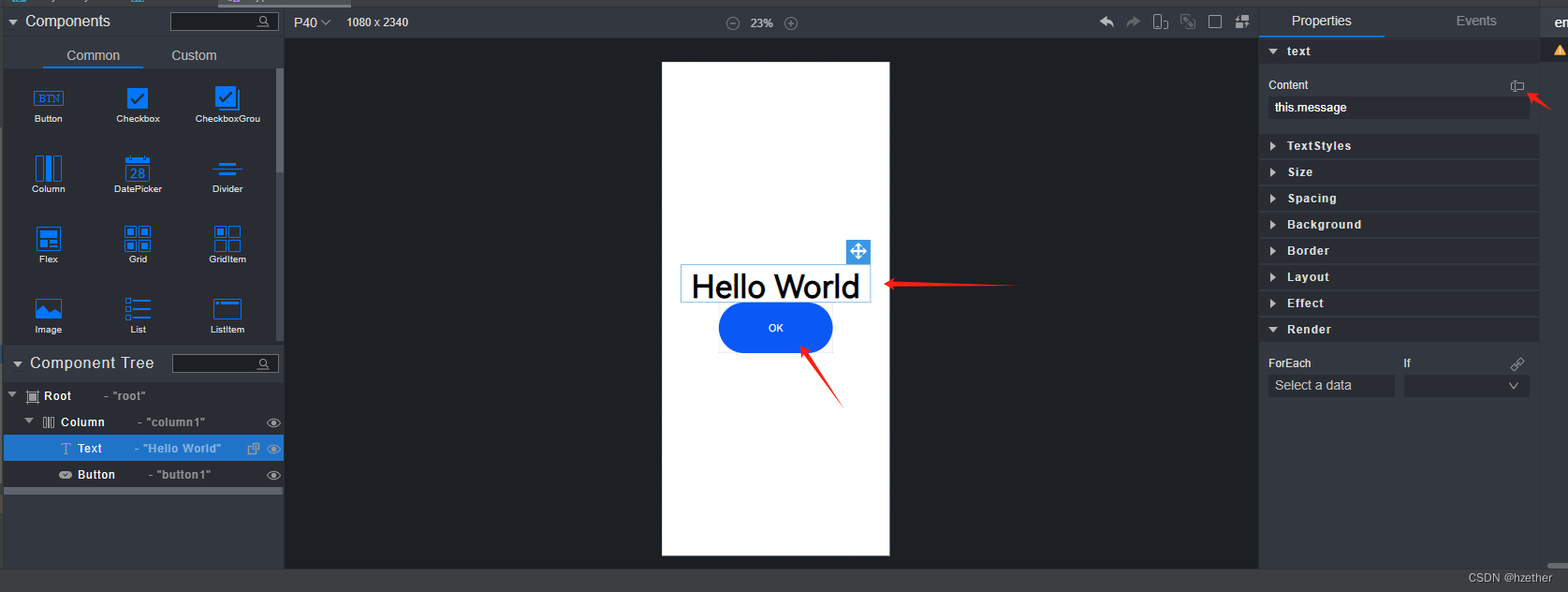
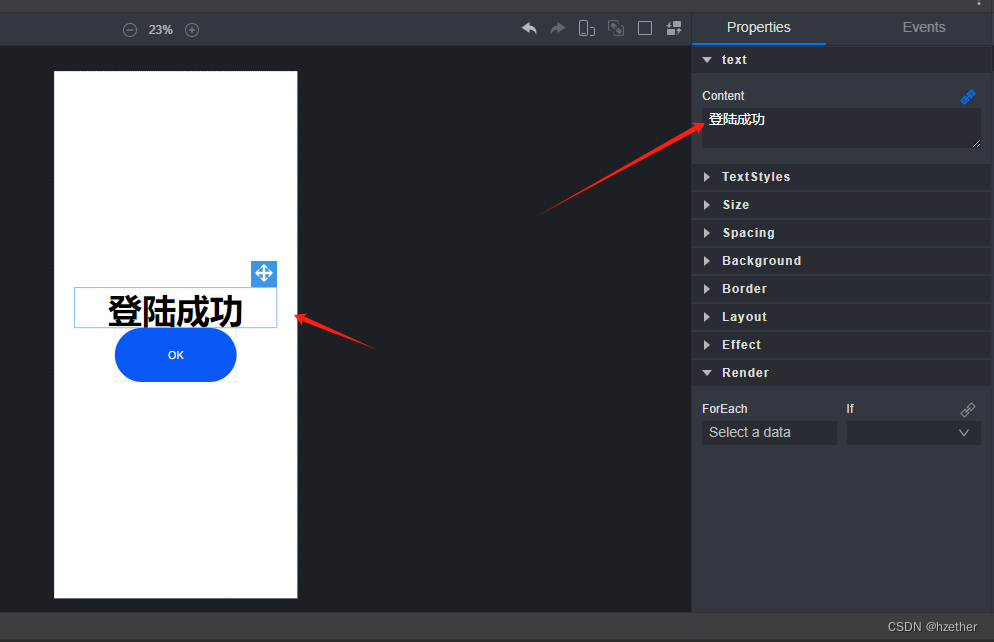
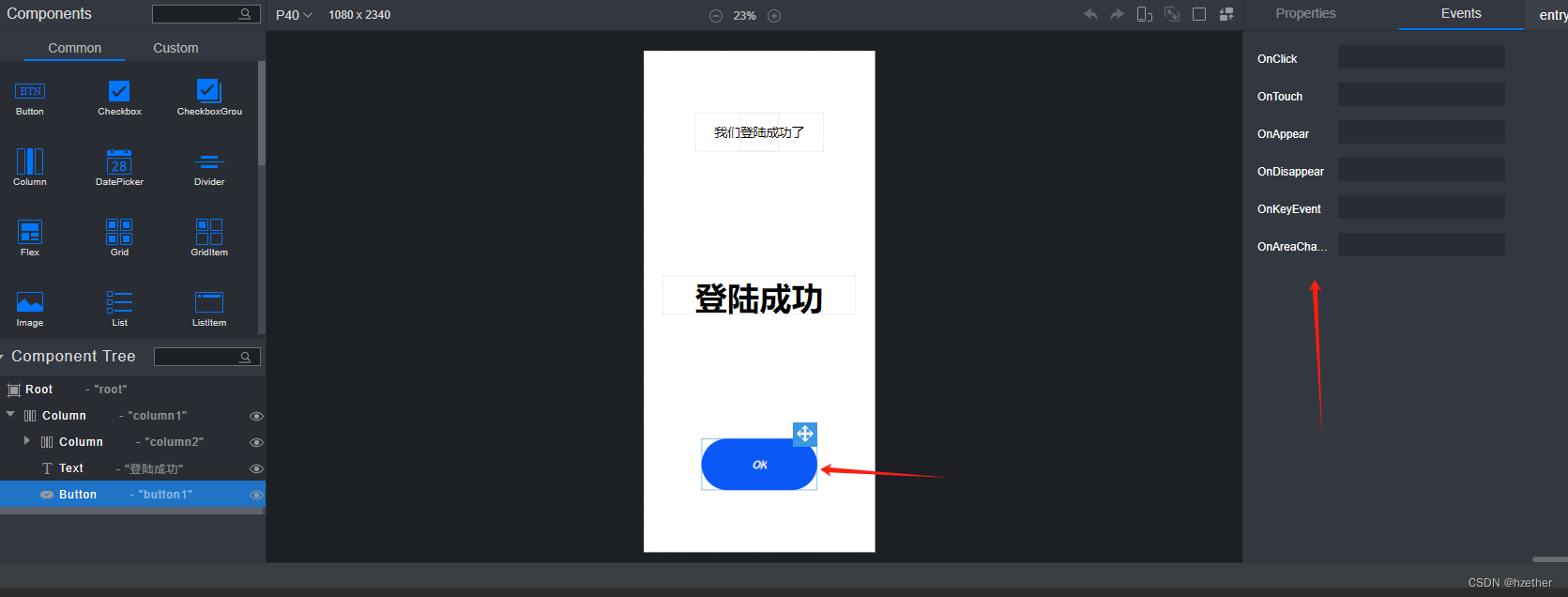
放一个button .这是低代码开发界面。此时在也会在pages下面生成了一个 Myprofile.ets 里面没我们在Enable Super Visual设计时的代码:
在这里插入代码片


在envents写相关的代码:

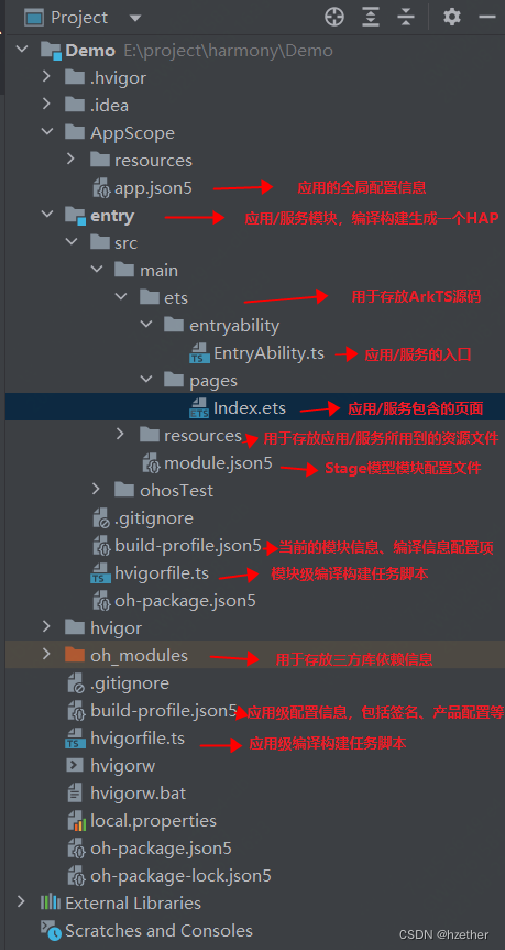
说明一下相关目录的功能:

在代码方式下进行界面设计 。同时在ets下的pages下多了一个Myprofile.ets 这种方式下不要在这里进行修改。

/**
- 在低代码模式下,请不要向 build 函数添加任何内容,因为它将被
- 构建阶段的 .visual 文件生成的内容覆盖。
*/
相关代码可以下载:下载代码












—组件)

)

+Tomcat多实例部署,实现负载均衡和动静分离)
)

