这是该系列教程的第一个教程,最终将在运行高性能 LEMP 堆栈的阿里云 ECS 实例上运行一个新的 WordPress 站点。
在本教程中,我们将创建一个运行 Ubuntu 16.04 的实例,然后通过创建超级用户并禁用 root 登录来保护服务器,最后配置 Ubuntu UFW(简单的防火墙)。
下一个教程将引导您完成完成现代 LEMP 堆栈的过程,其中包含 NGINX、MariaDB 和 PHP7 的高性能组合。
本系列的第三个教程将介绍站点的域管理、添加 DNS 记录和安装 Let's Encrypt SSL 证书。
在最后一个教程中,我们将通过 WordPress 命令行 (WP-CLI) 和使用 wget/curl 安装 WordPress。
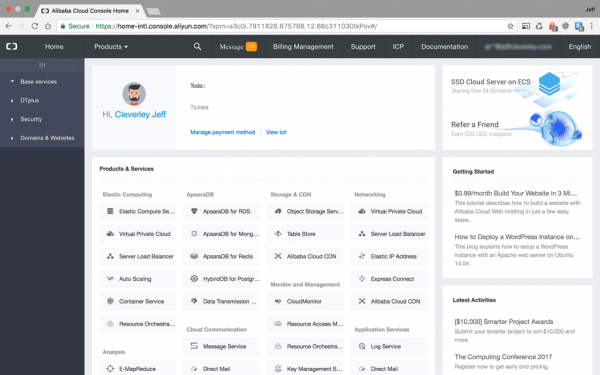
这些教程假设您已经在阿里云上注册了您的账户,并且验证了您的付款方式后,您就可以继续从阿里云控制台配置服务器了:

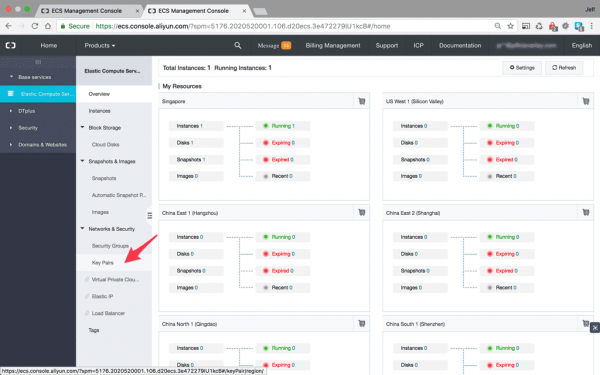
在上面的屏幕截图中,您可以在主产品和服务面板的右上角看到弹性计算服务 (ECS) 链接。单击该链接可转到 ECS 概述面板,如下所示:

此时,直接进行预置实例似乎很自然。为此,您可以单击右侧水平菜单上的实例链接,也可以单击您感兴趣的服务器位置面板右上角的购物车链接。
相关博客
我如何使用阿里云构建我的个人网站
在本文中,我将分享我在阿里云上为我的个人网站构建高性能 LEMP 堆栈的经验。
在今天的帖子中,我将向您展示我如何在阿里云上部署我的网站 sarathy.tech。
我在阿里云云服务器 (ECS) 实例上使用 WordPress 构建了我的网站,并使用 Nginx、PHP 7.2、FastCGI、MariaDB 和 Redis 缓存以获得最佳性能。
在开始之前,我假设您已经对云、网络和 Linux 命令行有了基本的了解。
您还需要为您的网站提供一个功能性域名。
步骤#1:创建一个新帐户
如果您还没有帐户,可以在此处注册。新用户可以享受价值 300-1200 美元的免费试用,有效期为 2 个月。如果您不确定如何执行此操作,请参阅本教程。
设置帐户后,您就可以部署一个高性能的 WordPress 网站了!
步骤#2:创建新的ECS实例
输入您的电子邮件和密码登录阿里云控制台。出于安全考虑,您可能需要输入安全代码。
在阿里云控制台,单击产品管理,在列表中选择云服务器。
单击 Instances (实例),然后从左上角的下拉菜单中选择您的区域。将显示可用区域列表。
单击创建实例。对于我的实例,我选择了以下配置。
- 计费方式:包年包月Subscription
- 实例类型:IO 优化
- vCPU:1 个
- 内存:4GB
- 系列: Balanced Type mn4
- 数量: 1 单位
我选择了具有 4GB 物理内存 (RAM) 和 1 个虚拟 CPU 的 IO 优化实例。如果您的网站将托管更多动态内容,请考虑购买更高规格的实例。
现在,您必须为实例选择适当的映像。我为我的服务器选择了 Ubuntu 16.04 映像。
- 镜像类型:公共镜像
- 操作系统 (OS): Ubuntu
- 操作系统版本:16.04 64bit
启用安全增强功能。此功能将添加一些安全功能,如后门检测、远程登录警报等,还有一些其他配置需要考虑,
我为其余配置选择了默认设置。
在阿里云 ECS 上使用 WP-CLI 进行高级 WordPress 管理 - 第 1 部分
这个由三部分组成的教程将引导您使用 WP-CLI 设置 WordPress 高级管理。第 1 部分重点介绍如何在阿里云 ECS 上设置 WP-CLI。
WordPress 是最流行的内容管理系统,用于在网络上开发具有动态内容的网站。WordPress 的大部分受欢迎程度是由于其图形用户界面 (GUI) 提供的易用性而获得的。WordPress 一直在一个包中提供完整的功能集,初学者很容易上手。
从早期作为博客平台开始,它已经发展成为一种使用范围更广的资源,通常用于大型电子商务网站、企业网站、社交网络等。它进入更严肃的开发人员使用的平台的部分进展是引入了 WP-CLI - 官方 WordPress 命令行界面。
命令行界面 (CLI) 长期以来一直受到开发人员的欢迎,因为您可以在计算机上执行任务的速度和效率。使用各种工具,开发人员提高了生产力并加快了开发过程。WP-CLI 为 WordPress 开发人员和站点维护者提供了相同的好处和效率。
WP-CLI现在是WordPress基金会的官方支持项目,并拥有自己的网站和开发人员手册,您可以在此处找到其所有命令和工具的完整列表。
这是由 3 部分组成的系列中的第一部分,该系列将深入探讨 WP-CLI 提供的高级 WordPress 管理功能。在本教程中,我们将了解如何在您的实例上安装 WP-CLI,并准备正确的权限和用户角色以使其正常工作,之后我们将了解如何使用它来管理您的 WordPress 内容。在下面的教程中,我们将更深入地研究更高级的功能,例如管理您的主题和插件、媒体、用户和数据库。在最后向您展示如何利用它来管理所有实例中的数百个站点,加快自定义插件和主题的开发,甚至通过创建您自己的命令来扩展以提供自定义功能。
通过有效使用WP-CLI,您将看到如何通过消除对几个广泛使用的插件的需求来减少WordPress网站的膨胀。
本教程假设您已经预置了一个阿里云 ECS 实例,并且在其上运行了一个(或多个)WordPress 站点。
在整个系列中,我将使用我的超级用户“new_user”,并使用 sudo 命令发出“root”命令。当您按照命令操作时,请记住将我的用户替换为您自己的用户。
我还将在代码示例中使用我的测试域“an-example-domain.com”和“another-example-domain.com”,请记住在发出命令时将我的站点域替换为您自己的站点域。
配置 NGINX FastCGI 静态页面缓存和最终负载测试
在本系列的第 1 部分中,我们设置了服务器监视器,并在服务器上运行了一些负载测试,以便在启用任何缓存之前对服务器进行性能基准测试。
然后,我们在阿里巴巴实例上设置了一个 Redis 服务器,并将其配置为作为 WordPress 站点的对象缓存,这减少了数据库查询,这是 WordPress 最大的性能瓶颈之一。
WordPress 的另一个主要性能瓶颈是由处理 PHP 引起的,因此为了进一步提高我们网站的性能,我们需要减少我们的 Web 服务器必须处理的 PHP 量。
这就是页面缓存的用武之地。
页面缓存
对象缓存可以通过优化查询数据库的过程来显着提高 WordPress 网站的性能,但是在处理页面请求时仍然有很多开销,因为服务器需要处理 PHP。
这种开销是由 WordPress 和 PHP 需要在每次页面加载时构建请求的 HTML 页面引起的。一旦构建了所请求页面的 HTML 版本,我们就可以通过缓存它来减少对服务器资源的消耗,然后在下一个请求此页面时,我们只需提供缓存的 HTML 页面,就可以完全避免点击 WordPress 或 PHP。
这种类型的静态页面缓存在每个页面的内容很少更新的网站上特别有用。
但是,静态页面缓存有不同的选项,因此首先让我们考虑一下我们的选项。
NGINX FastCGI 缓存与 Varnish 缓存
Varnish Cache 是一个备受推崇的 Web 应用程序加速器,也称为缓存 HTTP 反向代理。基本上,你把它安装在任何使用HTTP的服务器(在我们的例子中是NGINX)前面,它将缓存任何页面请求的返回内容。
它真的非常非常快。
在本系列中,我之所以选择使用 NGINX FastCGI 缓存而不是 Varnish 缓存,是因为 Varnish 不支持 HTTPS 协议,而 NGINX FastCGI 缓存的速度大致相同。
我们的 WordPress 网站已配置为使用 Let's Encrypt SSL,以受益于 HTTP2 的优势,这些优势只能通过 HTTPS 获得。因此,要使用 Varnish 缓存,我们需要一个位于其前面的 HTTP 终结器来拦截和解密端口 443 上的 HTTPS 页面请求,然后再将它们传递给 Varnish 缓存。我们可以为此目的使用 NGINX,但我们必须问这种增加的复杂性是否值得。
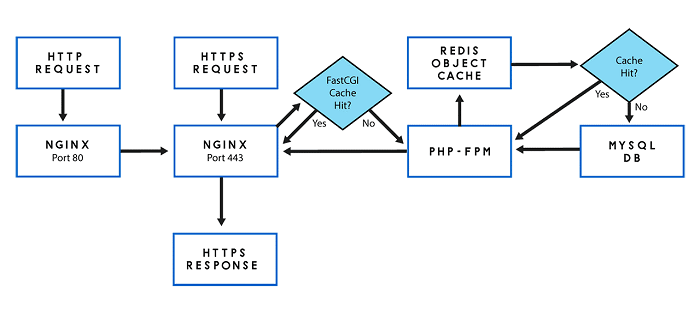
这里有两张图清楚地说明了为什么我选择放弃 Varnish 缓存而使用 NGINX FastCGI 缓存:











)








