摘要
移动应用在日常生活中扮演着越来越重要的角色,为用户提供了方便的学习和生活交流渠道。本研究旨在设计并实现一款基于Spring Boot框架的Android学习生活交流App,以促进用户之间的信息分享、学术交流和社交互动。
在需求分析阶段,我们明确了App的核心功能需求,包括用户注册与登录、动态发布与浏览、评论与点赞等。通过采用Spring Boot框架,我们构建了一个高效、稳定的后端服务,实现了数据的持久化存储和快速检索。
通过本研究的实施,我们成功地设计并实现了一款基于Spring Boot框架的Android学习生活交流App。该应用为用户提供了一个开放的交流平台,促进了学术和生活信息的分享,为用户创造了更丰富的社交体验。
关键词: Android平台,Spring Boot框架,学习生活交流App,移动应用,数据库设计,系统测试。
1. 引言
- 背景介绍:介绍Android学习生活交流App的背景,为什么选择使用Spring Boot框架。
- 问题陈述:明确定义App的目标和需求。
- 论文结构概览:简要介绍论文的结构。
2. 文献综述
- 相关工作:回顾相关的学习生活交流App和移动应用的文献。
- Spring Boot框架:介绍Spring Boot框架,解释为什么选择这个框架。
3. 系统分析与设计
- 需求分析:明确App的功能需求,包括用户角色、系统功能、性能要求等。
- 系统架构:描述系统的整体结构,包括前端和后端的交互。
- 数据库设计:设计数据库模型,包括表结构、关系等。
- 系统接口设计:定义系统的API和交互接口。
数据库设计与实现代码:
-
User表:存储用户信息,包括用户ID、用户名、密码、电子邮件、个人简介图片、注册日期等。为了确保用户名和电子邮件的唯一性,使用了UNIQUE约束。
-
Post表:存储用户的动态信息,包括动态ID、用户ID、动态内容、发布日期等。
userId列与User表中的用户ID建立外键关系。 -
Comment表:存储用户对动态的评论信息,包括评论ID、动态ID、用户ID、评论内容、评论日期等。
postId列与Post表中的动态ID建立外键关系,userId列与User表中的用户ID建立外键关系。
-- 创建用户表
CREATE TABLE User (userId INT PRIMARY KEY AUTO_INCREMENT,username VARCHAR(50) NOT NULL,password VARCHAR(50) NOT NULL,email VARCHAR(100) NOT NULL,profileImage VARCHAR(255),registrationDate TIMESTAMP DEFAULT CURRENT_TIMESTAMP,CONSTRAINT unique_username UNIQUE (username),CONSTRAINT unique_email UNIQUE (email)
);-- 创建动态表
CREATE TABLE Post (postId INT PRIMARY KEY AUTO_INCREMENT,userId INT,content TEXT NOT NULL,postDate TIMESTAMP DEFAULT CURRENT_TIMESTAMP,CONSTRAINT fk_user_post FOREIGN KEY (userId) REFERENCES User(userId) ON DELETE CASCADE
);-- 创建评论表
CREATE TABLE Comment (commentId INT PRIMARY KEY AUTO_INCREMENT,postId INT,userId INT,content TEXT NOT NULL,commentDate TIMESTAMP DEFAULT CURRENT_TIMESTAMP,CONSTRAINT fk_post_comment FOREIGN KEY (postId) REFERENCES Post(postId) ON DELETE CASCADE,CONSTRAINT fk_user_comment FOREIGN KEY (userId) REFERENCES User(userId) ON DELETE CASCADE
);
4. 技术选型
- Android平台开发工具:选择合适的Android开发工具,如Android Studio。
- Spring Boot框架集成:说明如何集成Spring Boot框架,以及它在整个系统中的角色。
5. 系统实现
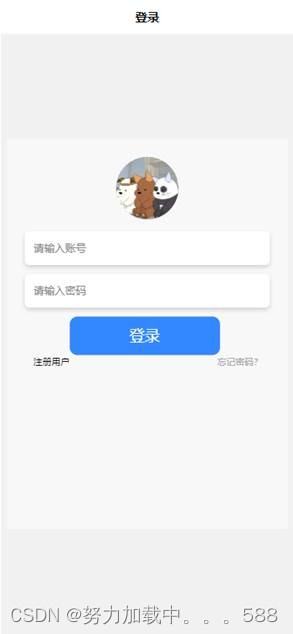
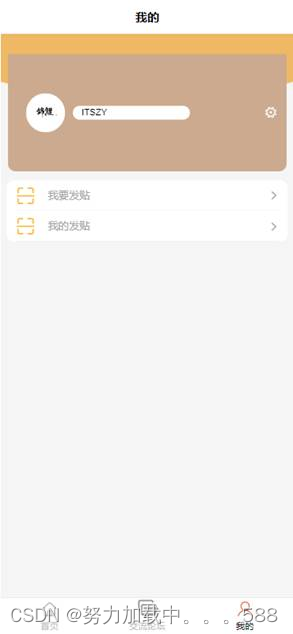
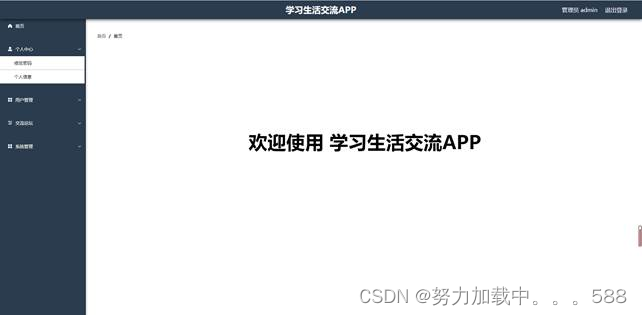
- 前端开发:介绍Android应用的UI设计和实现。
- 后端开发:讨论Spring Boot的控制器、服务层和数据访问层的实现。
- 数据库操作:描述如何使用持久化框架(如Spring Data JPA)进行数据库操作。
- 系统集成:说明前端和后端如何协同工作,以及数据的流动。
前端页面的实现部分代码:
1. 主界面 (activity_main.xml)
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"><!-- 顶部工具栏 --><include layout="@layout/toolbar" /><!-- 动态列表 --><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/recyclerViewPosts"android:layout_width="match_parent"android:layout_height="match_parent"android:layout_below="@id/toolbar"android:padding="8dp" /><!-- 底部导航栏 --><include layout="@layout/bottom_navigation" />
</RelativeLayout>
2. 发布动态页面 (activity_create_post.xml)
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"><!-- 顶部工具栏 --><include layout="@layout/toolbar" /><!-- 动态内容输入框 --><EditTextandroid:id="@+id/editTextPostContent"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_below="@id/toolbar"android:layout_margin="16dp"android:hint="分享你的心情..."android:inputType="textMultiLine"android:minLines="3" /><!-- 发布按钮 --><Buttonandroid:id="@+id/buttonPost"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_below="@id/editTextPostContent"android:layout_alignParentEnd="true"android:layout_marginEnd="16dp"android:layout_marginTop="8dp"android:text="发布" /></RelativeLayout>
3. 评论页面 (activity_comments.xml)
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"><!-- 顶部工具栏 --><include layout="@layout/toolbar" /><!-- 评论列表 --><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/recyclerViewComments"android:layout_width="match_parent"android:layout_height="match_parent"android:layout_below="@id/toolbar"android:padding="8dp" /><!-- 评论输入框 --><EditTextandroid:id="@+id/editTextComment"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_below="@id/recyclerViewComments"android:layout_margin="16dp"android:hint="发表评论..."android:inputType="textMultiLine"android:minLines="1" /><!-- 发送评论按钮 --><Buttonandroid:id="@+id/buttonSendComment"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_below="@id/editTextComment"android:layout_alignParentEnd="true"android:layout_marginEnd="16dp"android:layout_marginTop="8dp"android:text="发送" /></RelativeLayout>
后端实现部分代码:
6. 系统测试
- 单元测试:描述对系统各个组件的单元测试。
- 集成测试:测试整个系统的集成性能。
- 用户验收测试:邀请用户测试App,收集反馈。
7. 结果与讨论
- 系统性能评估:评估系统的性能,包括响应时间、并发用户数等。
- 问题与挑战:讨论在系统实现过程中遇到的问题和解决方法。
项目实现部分页面展示:







8. 结论与展望
- 总结:总结整个项目,强调实现的目标。
- 展望未来:提出对App的改进和扩展建议,探讨未来可能的研究方向。
9. 参考文献
- 列出论文中引用的所有文献。
- 更多精彩资讯关注观看更多。



)








)






