一、不使用DockerFile
1、获取nginx官方镜像
docker pull nginx //拉取nginx官方镜像
docker image nginx //查看镜像
2、创建项目目录
项目目录:/root/www2/nginx
//如果当前目录在root
mkdir www2
mkdir www2/nginx
cd www2/nginx //进入项目目录
3、创建源码文件
//当前目录:/root/www2/nginx
//1、方案一:在当前目录下创建
echo 'hello docker!!' >> index.html
//2、方案一:在指定目录web下创建
mkdir web
echo 'hello docker!!' >> web/index.html
//3、使用vi编辑器创建
vi index.html //进入vi编辑器
//进入insert模式,输入内容后,esc+【wq】保存并退出
4、创建并启动容器
当前目录:/root/www2/nginx
- 前台启动容器
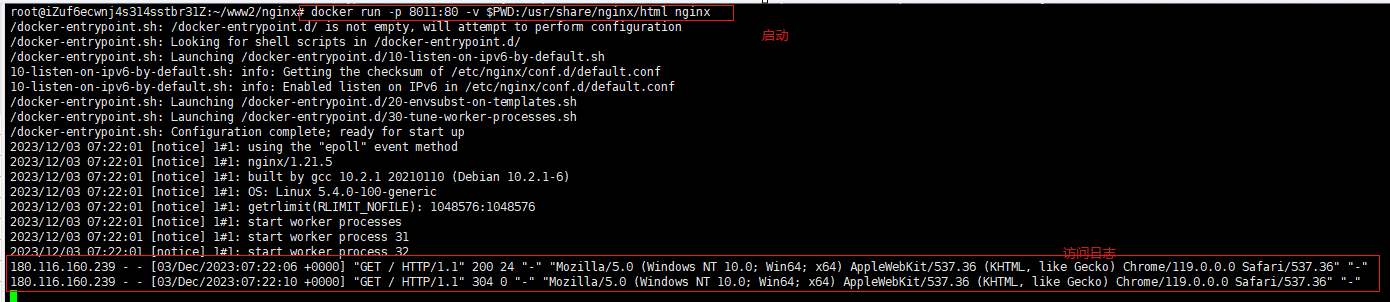
docker run -p 8011:80 -v $PWD:/usr/share/nginx/html nginx

- 后台启动容器【-d】
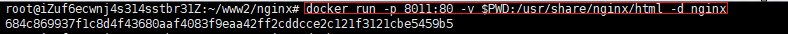
docker run -p 8011:80 -v $PWD:/usr/share/nginx/html -d nginx

成功启动后,可以在使用公网IP:8011访问网站。

5、目录映射【-v】说明
【-v】命令解释:-v $PWD:/usr/share/nginx/html
创建宿主机和虚拟机中目录映射,改变宿主机中的文件,会自动同步虚拟机中对应的文件。
还是拿上面的容器,我们尝试修改宿主机中root/www2/nginx/index.html,然后查看虚拟机中/usr/share/nginx/html/index.html是否自动做了修改,最后查看访问页面时,是否做了也同步修改了。
- 修改宿主机文件
echo 'hello world!->itfeiniu'>index.html//重写内容
- 查看虚拟机文件
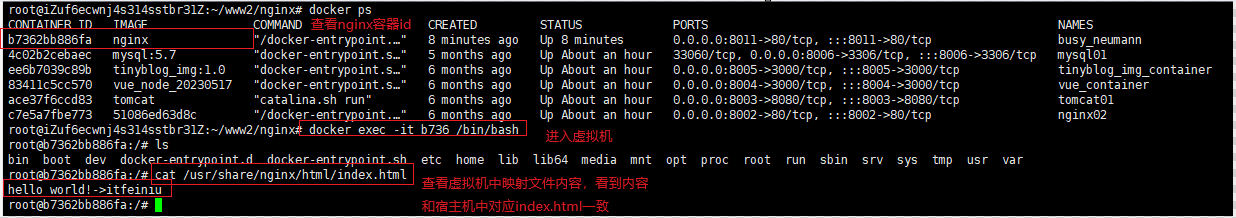
docker ps //查看容器,找到容器id
docker exec -it b736 /bin/bash //进入容器
cat /usr/share/nginx/html/index.html //查看虚拟机中对应映射文件内容

- 访问页面
再次访问页面,我们看到页面中内容已经更新。

二、使用DockerFile(不使用目录映射)
1、创建源码目录
//如果当前目录在root
mkdir www2
mkdir www2/nginx2
cd www2/nginx2 //进入项目目录
2、创建Dockerfile
-
进入vi编辑器
vi Dockerfile
2. 输入内容```sh
#Dockerfile
FROM nginx:latest
RUN echo '<h1>Hello, ITFeiniu!</h1>' > /usr/share/nginx/html/index.html
- 完成编辑:
:wq
3、自定义镜像
//定义镜像版本号,“.”点号路径
docker build -t nginx:itfeiniu .
4、启动自定义镜像
docker run -p 8012:80 nginx:itfeiniu

三、使用DockerFile(使用目录映射)
1、创建源码目录
//如果当前目录在root
mkdir www2
mkdir www2/nginx2
cd www2/nginx2 //进入项目目录
2、创建Dockerfile
-
进入vi编辑器
vi Dockerfile -
输入内容
#Dockerfile FROM nginx:latest -
完成编辑:
:wq
3、自定义镜像
//定义镜像版本号,“.”点号路径
docker build -t nginx:itfeiniu .
4、启动自定义镜像
docker run -p 8012:80 -v $PWD:/usr/share/nginx/html -d nginx:itfeiniu




)
, addWidget(), addLayout())












)

覆盖优化 - 附代码)