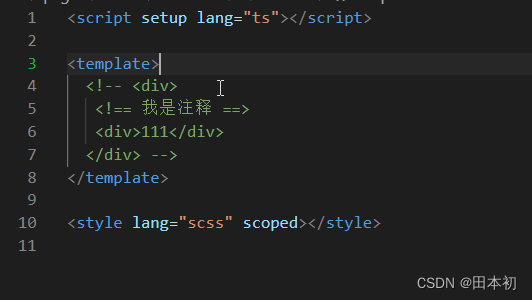
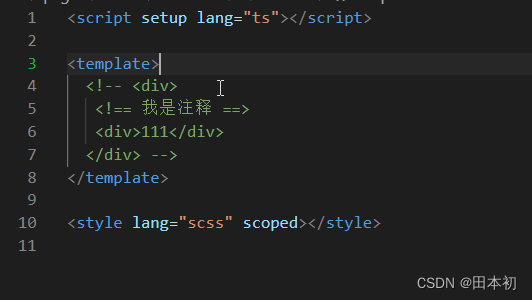
不管是React项目还是Vue项目,相信你一定遇到过同样的问题,如果想要注释的结构内部也存在注释,那么编译器会报以下问题

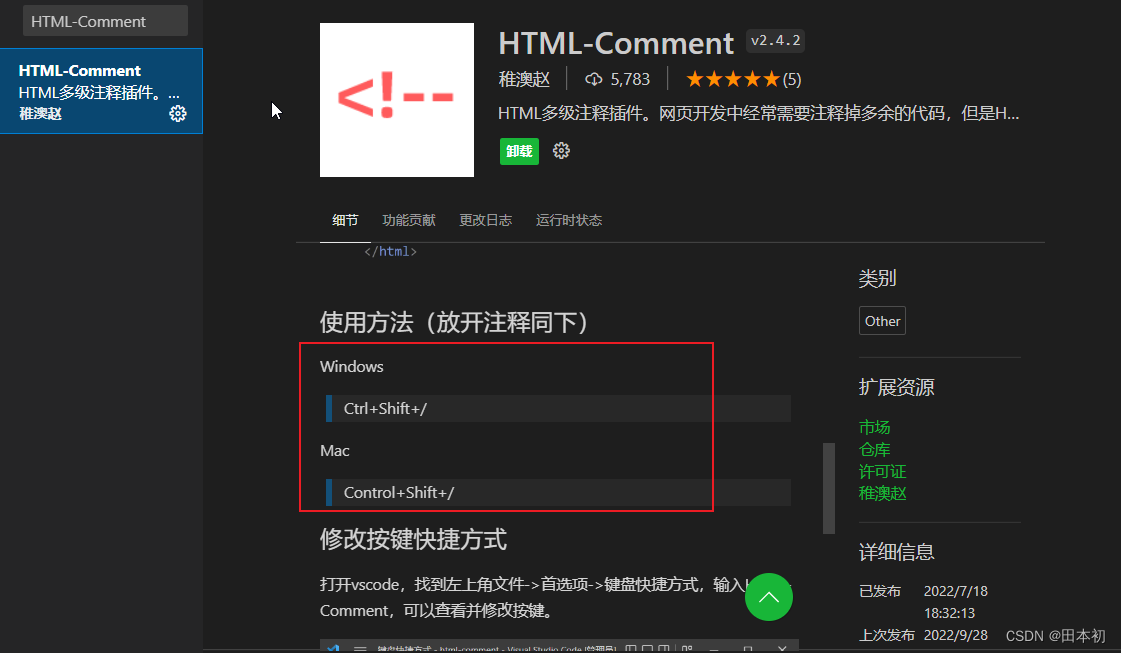
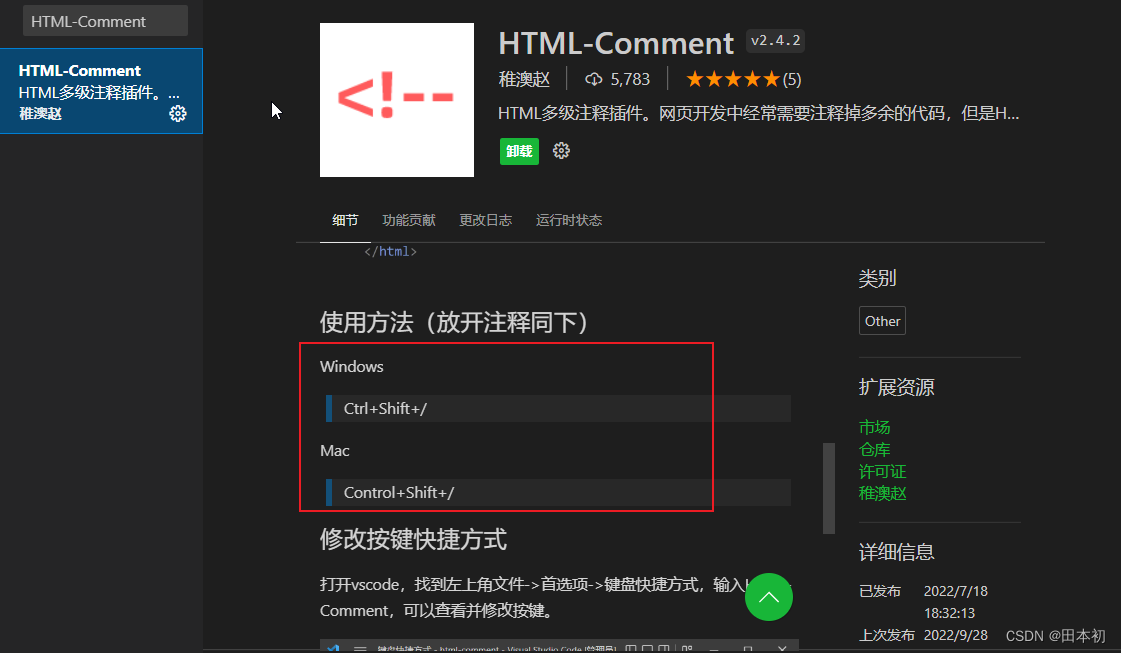
使用 HTML-Comment 这个插件即可解决问题

选中需要注释的区域并根据系统输入快捷键,可以发现就算嵌套了注释,也不会爆红

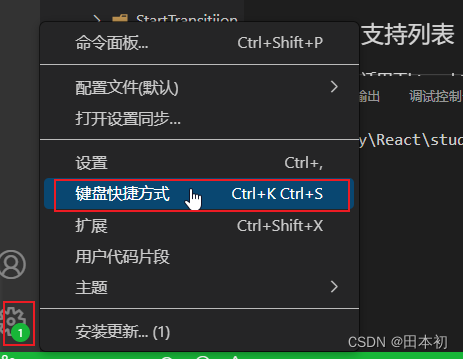
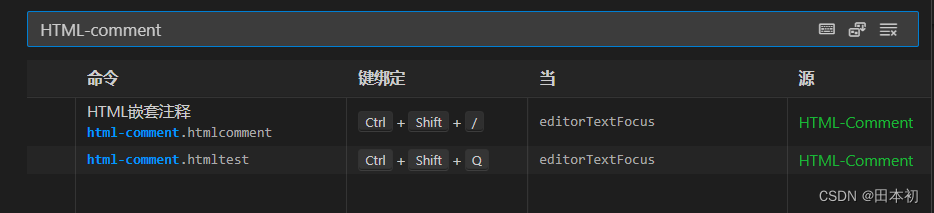
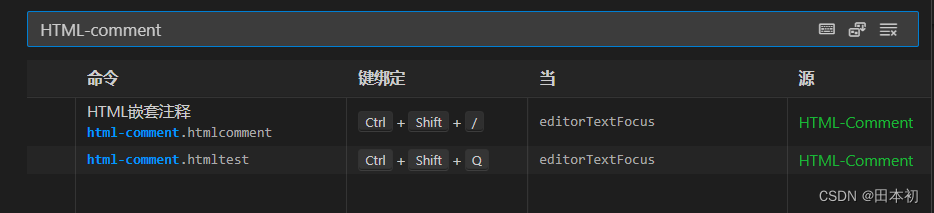
修改按键快捷方式
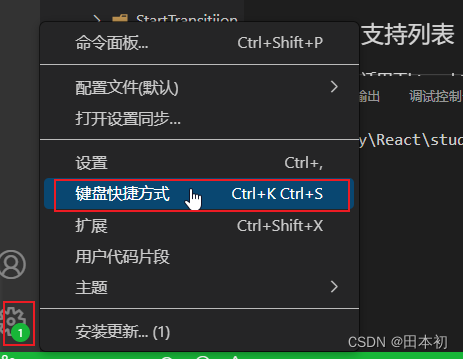
打开vscode,找到左上角文件->首选项->键盘快捷方式,输入HTML-Comment,可以查看并修改按键。


不管是React项目还是Vue项目,相信你一定遇到过同样的问题,如果想要注释的结构内部也存在注释,那么编译器会报以下问题

使用 HTML-Comment 这个插件即可解决问题

选中需要注释的区域并根据系统输入快捷键,可以发现就算嵌套了注释,也不会爆红

修改按键快捷方式
打开vscode,找到左上角文件->首选项->键盘快捷方式,输入HTML-Comment,可以查看并修改按键。


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/193905.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!