Fragment组件
· 在Vue2中: 组件必须有一个根标签
· 在Vue3中: 组件可以没有根标签, 内部会将多个标签包含在一个Fragment虚拟元素中
· 好处: 减少标签层级, 减小内存占用
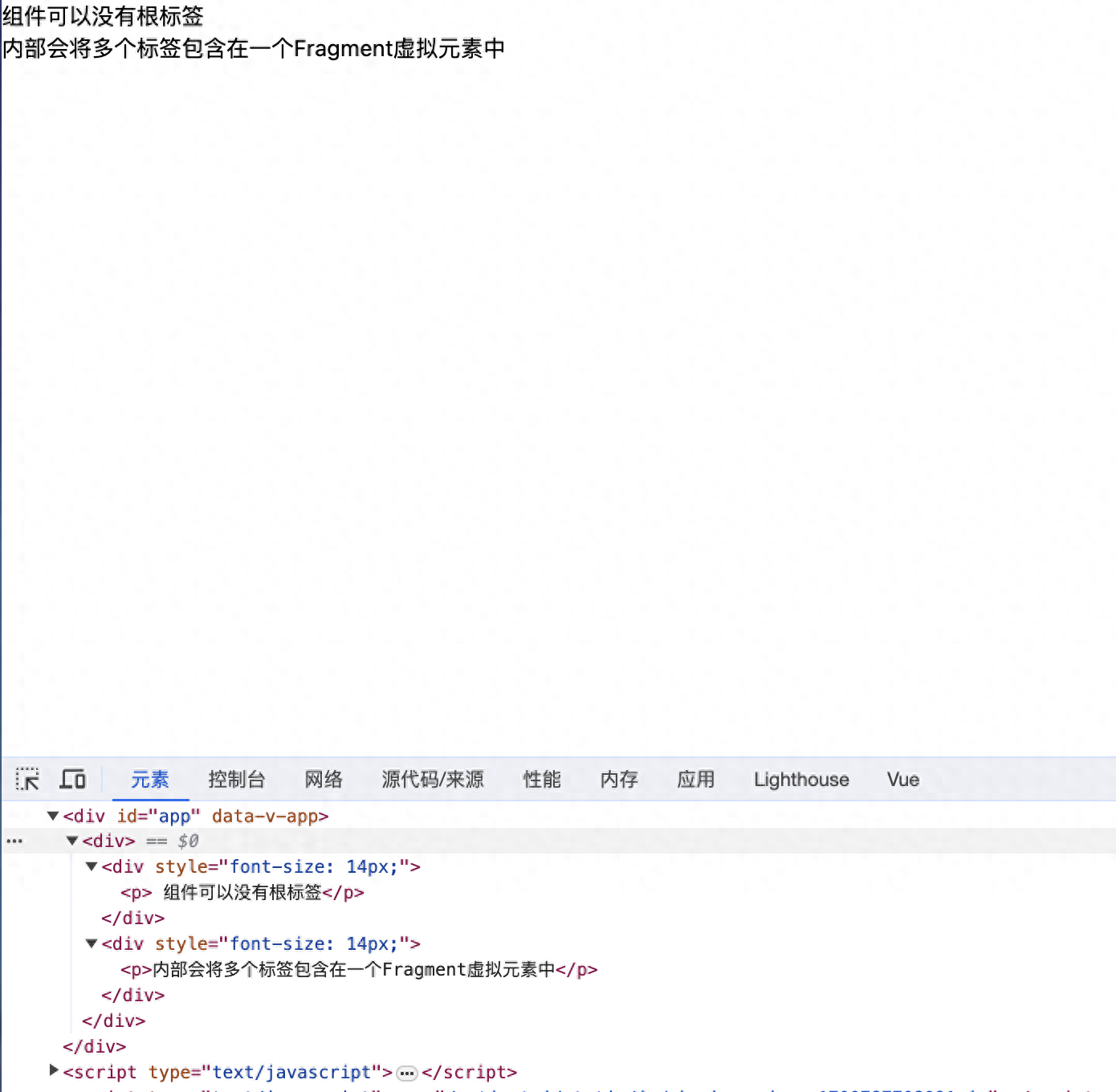
<template><div style="font-size: 14px;"><p> 组件可以没有根标签</p></div><div style="font-size: 14px;"><p>内部会将多个标签包含在一个Fragment虚拟元素中</p></div>
</template>Fragment显示效果:

Teleport组件:
· Teleport 提供了一种干净的方法, 让组件的html在父组件界面外的特定标签下插入显示
to 允许接收值:
期望接收一个 CSS 选择器字符串或者一个真实的 DOM 节点。
提示:
<Teleport> 挂载时,传送的 to 目标必须已经存在于 DOM 中。理想情况下,这应该是整个 Vue 应用 DOM 树外部的一个元素。
如果目标元素也是由 Vue 渲染的,你需要确保在挂载 <Teleport> 之前先挂载该元素。
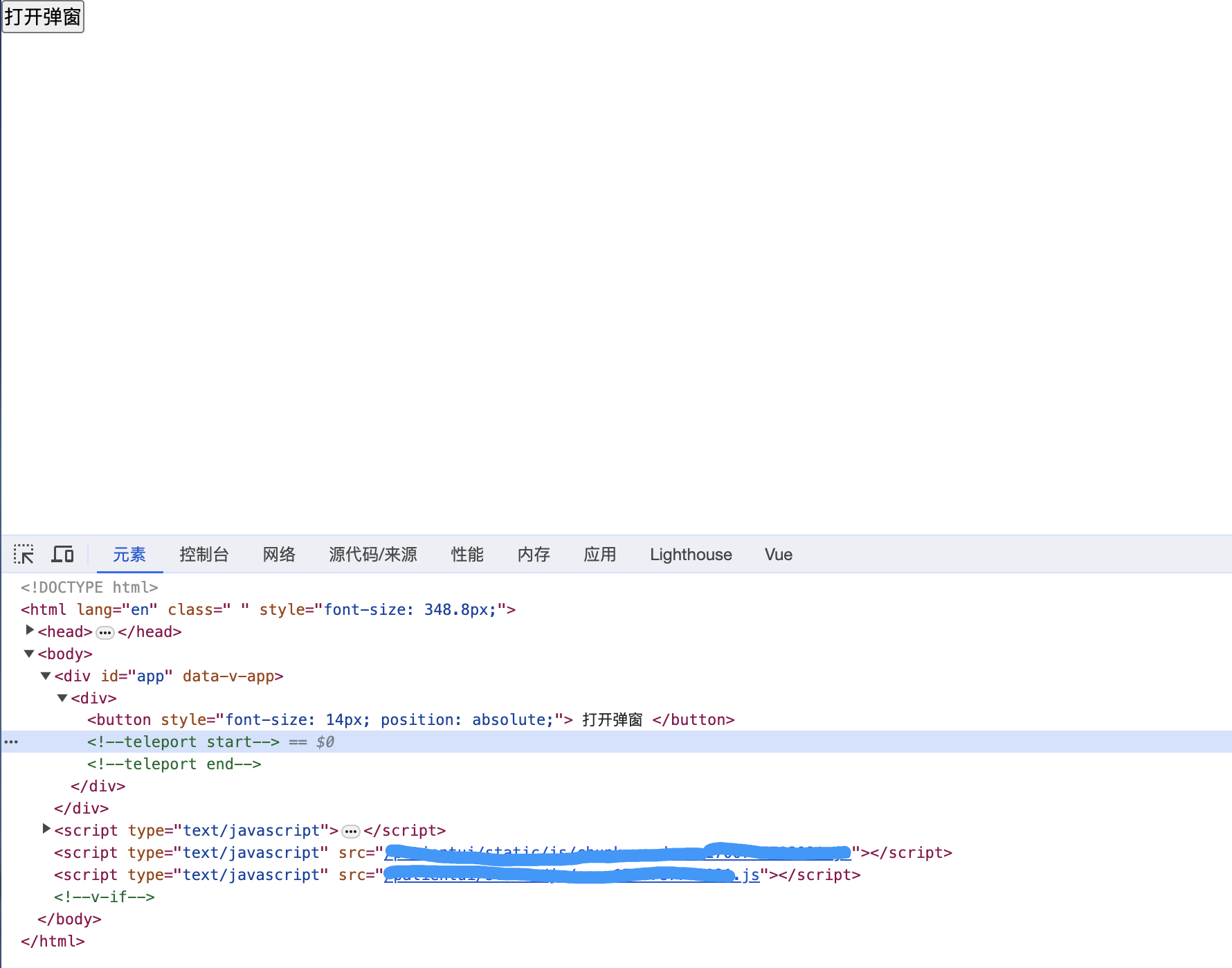
<template><button style="font-size: 14px;position: absolute;" @click="modalOpen = true">打开弹窗</button><teleport to="body"><div v-if="modalOpen" class="modal"><div>弹窗打开咯<button @click="modalOpen = false">关闭</button></div></div></teleport>
</template><script lang="ts">
import { defineComponent, ref } from 'vue'
// vue3.0版本语法
export default defineComponent({name: '组件名',setup () {const modalOpen = ref(false)return {modalOpen}}
})
</script><style>
.modal {position: absolute;top: 0; right: 0; bottom: 0; left: 0;background-color: rgba(0,0,0,.5);display: flex;flex-direction: column;align-items: center;justify-content: center;font-size: 14px;
}.modal div {display: flex;flex-direction: column;align-items: center;justify-content: center;background-color: white;width: 300px;height: 300px;padding: 5px;
}
</style>初始页面:

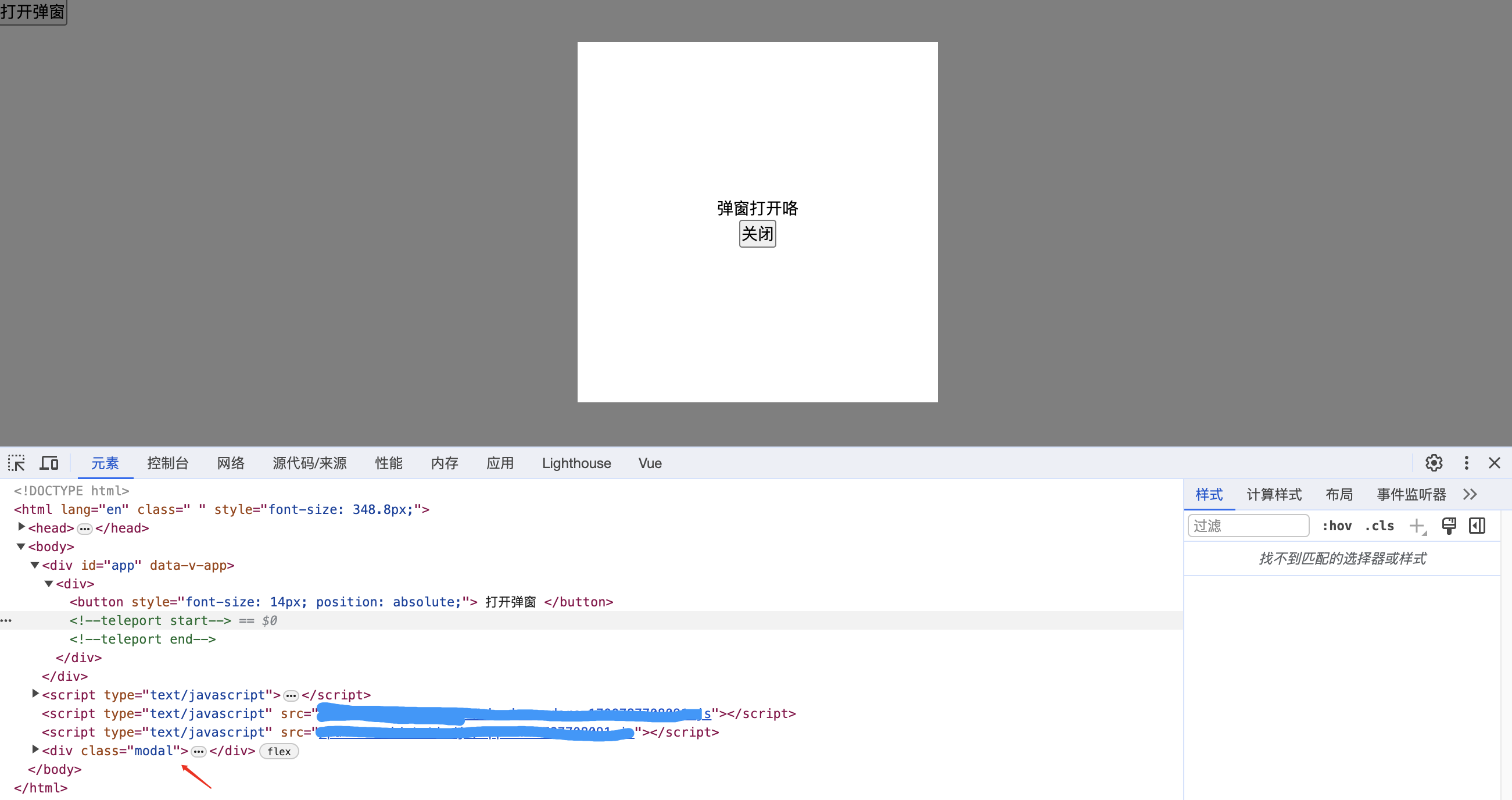
点击打开弹窗:

可以看到弹窗的html内容插入在body标签下了
Suspense组件
· 它们允许我们的应用程序在等待异步组件时渲染一些后备内容,可以让我们创建一个平滑的用户体验。
defineAsyncComponent:
Vue3的defineAsyncComponent函数为我们提供了一个轻松且高效的方式来加载组件。
它允许我们使用异步方式来加载组件,从而提高我们应用程序的性能。
我们只需要将定义组件的过程与组件注册解耦,即可实现异步加载组件。
对于大型和复杂的Vue应用程序,异步加载组件是一个非常优秀的策略,
它可以显著提高应用程序的性能。
父组件代码:
<template><Suspense><template v-slot:default><!-- 同时加载两个组件 --><div style="font-size: 14px;"><AsyncComp/><AsyncAddress/></div></template><template v-slot:fallback><h1 style="font-size: 14px;">加载中...</h1></template></Suspense>
</template><script lang="ts">
/*
异步组件 + Suspense组件Vue3的defineAsyncComponent函数为我们提供了一个轻松且高效的方式来加载组件。
它允许我们使用异步方式来加载组件,从而提高我们应用程序的性能。
我们只需要将定义组件的过程与组件注册解耦,即可实现异步加载组件。
对于大型和复杂的Vue应用程序,异步加载组件是一个非常优秀的策略,
它可以显著提高应用程序的性能。
*/
// import AsyncComp from './AsyncComp.vue'
import AsyncAddress from './AsyncAddress.vue'
import { defineComponent, defineAsyncComponent } from 'vue'
const AsyncComp = defineAsyncComponent(() => import('./AsyncComp.vue'))
// vue3.0版本语法
export default defineComponent({components: {AsyncComp,AsyncAddress},setup() {return {}},
})
</script>AsyncComp子组件:
<template><h2>{{ msg }}</h2>
</template><script lang="ts">
import { defineComponent } from 'vue';
// vue3.0版本语法
export default defineComponent({name: "AsyncComp",setup() {// return new Promise((resolve, reject) => {// setTimeout(() => {// resolve({// msg: 'AsyncComp:abc'// })// }, 1000)// })return {msg: "AsyncComp:abc",};},
});
</script>AsyncAddress子组件:
<template><h2>AsyncAddress:{{ data }}</h2>
</template><script lang="ts">
import { defineComponent } from 'vue';
// vue3.0版本语法
export default defineComponent({name: "AsyncAddress",async setup() {function getData (){return new Promise((resolve, reject) => {setTimeout(() => {resolve({data: 'abc'})}, 5000)})}// 模拟接口const result = await getData()return {data: result,};},
});
</script>初始页面显示》加载中:

5秒后页面加载完成-才同步显示两个子组件:

欢迎关注我的原创文章:小伙伴们!我是一名热衷于前端开发的作者,致力于分享我的知识和经验,帮助其他学习前端的小伙伴们。在我的文章中,你将会找到大量关于前端开发的精彩内容。
学习前端技术是现代互联网时代中非常重要的一项技能。无论你是想成为一名专业的前端工程师,还是仅仅对前端开发感兴趣,我的文章将能为你提供宝贵的指导和知识。
在我的文章中,你将会学到如何使用HTML、CSS和JavaScript创建精美的网页。我将深入讲解每个语言的基础知识,并提供一些实用技巧和最佳实践。无论你是初学者还是有一定经验的开发者,我的文章都能够满足你的学习需求。
此外,我还会分享一些关于前端开发的最新动态和行业趋势。互联网技术在不断发展,新的框架和工具层出不穷。通过我的文章,你将会了解到最新的前端技术趋势,并了解如何应对这些变化。
我深知学习前端不易,因此我将尽力以简洁明了的方式解释复杂的概念,并提供一些易于理解的实例和案例。我希望我的文章能够帮助你更快地理解前端开发,并提升你的技能。
如果你想了解更多关于前端开发的内容,不妨关注我的原创文章。我会不定期更新,为你带来最新的前端技术和知识。感谢你的关注和支持,我们一起探讨交流技术共同进步,期待与你一同探索前端开发的奇妙世界!
)





)







)


:视频帧处理并用SDL渲染播放)

:从数据中发现洞察力)