网上搜了很多方法不管用,后来发现每次滚动echarts或者左右滑动echarts下方都会报错,报错提示如下,看看你们的图表是否这样报错:
报错信息如下:Unable to preventDefault inside passive event listener invocation
 原因分析:
原因分析:
我们的事件已经默认被定义为了被动事件监听。结果我们在这个事件监听中调用了event.preventDefault(),浏览器就不高兴了,报错,告诉你:“你定义的事件不是一个被动事件监听吗?不就是告诉我为了提高响应速度不要处理event.preventDefault()吗?为啥你还要调用event.preventDefault()!”
解决方案:
1、文件node_modules下,找到zrender文件。在zrender文件中找到event.js文件。
2、具体路径:zrender/lib/core/event.js。
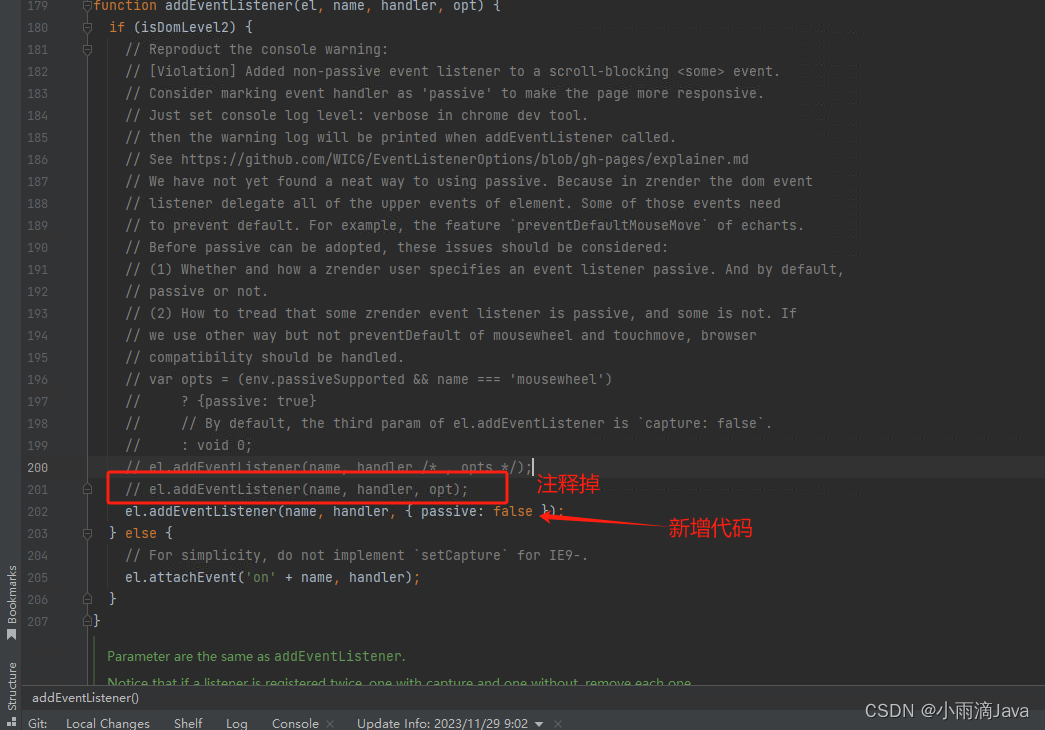
3、找到event.js文件下的addEventListener函数,如下修改标注红色字体部分。

新增代码:
el.addEventListener(name, handler, { passive: false });试一下,图表无论是放大缩小,或者是拖动滚动条,应该都没问题了。






的使用和原理)









:包含内嵌表单元素的表单)


