
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 1. 引言
- 介绍虚拟 DOM 的概念和背景
- 2. 什么是虚拟 DOM
- 解释虚拟 DOM 的定义和工作原理
- 与真实 DOM 的区别
- 3. 应用场景
- 单页应用程序(SPA)
- 大规模数据渲染
- 动态内容更新
- 4. 结论
- 总结虚拟 DOM 的优势和应用场景
1. 引言
介绍虚拟 DOM 的概念和背景
虚拟 DOM 是一种用于在前端开发中模拟真实 DOM(文档对象模型)的技术。
它是一种抽象的数据结构,用于描述 HTML 或 XML 文档的结构和内容。
在传统的前端开发中,当页面的内容发生变化时,开发人员需要直接操作真实的 DOM,这可能会导致浏览器进行大量的重新渲染操作,从而影响页面的性能。虚拟 DOM 的出现就是为了解决这个问题。
虚拟 DOM 的核心思想是将页面的状态和结构保存在内存中,而不是直接操作真实的 DOM。当页面的内容发生变化时,虚拟 DOM 会将变化的部分与之前的虚拟 DOM 进行比较,并计算出最小的差异。然后,它将这些差异应用于真实的 DOM,以最小化页面的重新渲染。
虚拟 DOM 的背景源于前端开发中对于性能优化的需求。随着互联网的发展和用户对于页面性能的要求不断提高,开发人员需要找到更加高效的方式来更新页面内容。虚拟 DOM 的出现提供了一种解决方案,它通过在内存中进行计算和操作,减少了浏览器的重新渲染次数,从而提高了页面的性能和用户体验。
虚拟 DOM 已经成为现代前端开发中常用的技术之一,被广泛应用于各种前端框架和库中,如 React、Vue.js 和 Angular 等。它的出现使得前端开发更加高效、可维护和可扩展。
2. 什么是虚拟 DOM
解释虚拟 DOM 的定义和工作原理
定义:
虚拟 DOM 是一种用于在前端开发中模拟真实 DOM(文档对象模型)的技术。
它是一种抽象的数据结构,用于描述 HTML 或 XML 文档的结构和内容。
工作原理:
- 状态更新:当页面的状态发生变化时,虚拟 DOM 会记录这些变化。
- 差异计算:虚拟 DOM 将变化的部分与之前的虚拟 DOM 进行比较,并计算出最小的差异。
- 更新真实 DOM:虚拟 DOM 将差异应用于真实的 DOM,以最小化页面的重新渲染。

通过使用虚拟 DOM,前端开发人员可以将页面的状态和结构保存在内存中,而不是直接操作真实的 DOM。当页面的内容发生变化时,虚拟 DOM 会将变化的部分与之前的虚拟 DOM 进行比较,并计算出最小的差异。然后,它将这些差异应用于真实的 DOM,以最小化页面的重新渲染。
虚拟 DOM 的优点包括提高了页面的性能和用户体验,减少了浏览器的重新渲染次数,使得前端开发更加高效、可维护和可扩展。虚拟 DOM 已经成为现代前端开发中常用的技术之一,被广泛应用于各种前端框架和库中,如 React、Vue.js 和 Angular 等。
与真实 DOM 的区别
虚拟 DOM(Virtual DOM)与真实 DOM(Real DOM)是两种不同的概念,它们在前端开发中扮演着不同的角色。
真实 DOM:
真实 DOM 是指浏览器中的实际文档对象模型(Document Object Model)。它是 HTML、CSS 和 JavaScript 等技术在浏览器中呈现和操作页面内容的基础。真实 DOM 直接与浏览器的渲染引擎交互,用于在用户界面上显示和修改页面的内容。
真实 DOM 是直接操作和修改的,它直接与浏览器的渲染引擎交互。当开发人员使用 JavaScript 直接操作真实 DOM 时,浏览器会进行相应的重新渲染操作,这可能会导致性能问题,特别是在需要频繁修改页面内容的情况下。
虚拟 DOM:
虚拟 DOM 是一种在内存中模拟真实 DOM 的抽象数据结构。它是一种用于描述 HTML 或 XML 文档的结构和内容的树形结构。虚拟 DOM 的目的是提供一种高效的方式来操作和更新页面内容,以减少浏览器的重新渲染次数。
虚拟 DOM 不会直接与浏览器的渲染引擎交互,而是将对页面内容的修改转换为对虚拟 DOM 的操作。然后,虚拟 DOM 会将这些修改与之前的虚拟 DOM 进行比较,并计算出最小的差异。最后,它将这些差异应用于真实的 DOM,以最小化页面的重新渲染。
虚拟 DOM 的优点包括提高了页面的性能和用户体验,减少了浏览器的重新渲染次数,使得前端开发更加高效、可维护和可扩展。虚拟 DOM 已经成为现代前端开发中常用的技术之一,被广泛应用于各种前端框架和库中,如 React、Vue.js 和 Angular 等。
3. 应用场景
单页应用程序(SPA)
单页应用程序(Single Page Application,SPA)是一种特殊类型的 Web 应用程序,它将整个应用程序的内容加载到一个单一的 HTML 页面中。在 SPA 中,用户可以通过导航或页面刷新来与应用程序进行交互,而无需重新加载整个页面。
虚拟 DOM 在 SPA 中有广泛的应用,因为它可以帮助提高 SPA 的性能和用户体验。
以下是一些虚拟 DOM 在 SPA 中的应用场景:
- 状态管理:SPA 通常需要管理应用程序的状态,例如用户的登录状态、页面的滚动位置等。虚拟 DOM 可以帮助高效地更新状态,而无需重新加载整个页面。
数据绑定:SPA 通常需要将数据绑定到页面的元素上,以显示动态内容。虚拟 DOM 可以帮助高效地更新数据绑定,而无需重新加载整个页面。- 动画效果:SPA 通常需要使用动画效果来增强用户体验。虚拟 DOM 可以帮助高效地更新动画效果,而无需重新加载整个页面。
路由管理:SPA 通常需要使用路由来管理不同页面的内容。虚拟 DOM 可以帮助高效地更新路由,而无需重新加载整个页面。
总的来说,虚拟 DOM 在 SPA 中扮演着重要的角色,它可以帮助提高应用程序的性能和用户体验,减少页面的重新加载次数,使得 SPA 更加高效、可维护和可扩展。
大规模数据渲染
虚拟 DOM 在处理大规模数据渲染方面也有很好的应用。
当需要渲染大量数据时,直接操作真实 DOM 可能会导致性能问题,因为每次修改都需要重新渲染整个页面。
使用虚拟 DOM 可以将对大量数据的修改转换为对虚拟 DOM 的操作。虚拟 DOM 会将这些修改与之前的虚拟 DOM 进行比较,并计算出最小的差异。然后,它将这些差异应用于真实的 DOM,以最小化页面的重新渲染。
以下是一些虚拟 DOM 在大规模数据渲染中的应用场景:
- 数据可视化:当需要渲染大量数据以创建图表、图形或其他数据可视化时,虚拟 DOM 可以帮助高效地更新可视化内容,而无需重新加载整个页面。
列表和表格:当需要渲染大规模的列表或表格数据时,虚拟 DOM 可以帮助高效地更新列表或表格的内容,而无需重新加载整个页面。- 动态内容更新:当需要根据用户的操作或实时数据更新页面的内容时,虚拟 DOM 可以帮助高效地更新内容,而无需重新加载整个页面。
无限滚动:当需要实现无限滚动功能以加载更多数据时,虚拟 DOM 可以帮助高效地更新滚动内容,而无需重新加载整个页面。
总的来说,虚拟 DOM 在大规模数据渲染中扮演着重要的角色,它可以帮助提高应用程序的性能和用户体验,减少页面的重新加载次数,使得大规模数据渲染更加高效、可维护和可扩展。
动态内容更新
虚拟 DOM 在动态内容更新方面也有很好的应用。当需要根据用户的操作或实时数据动态更新页面内容时,直接操作真实 DOM 可能会导致性能问题,因为每次修改都需要重新渲染整个页面。
使用虚拟 DOM 可以将对动态内容的修改转换为对虚拟 DOM 的操作。虚拟 DOM 会将这些修改与之前的虚拟 DOM 进行比较,并计算出最小的差异。然后,它将这些差异应用于真实的 DOM,以最小化页面的重新渲染。
4. 结论
总结虚拟 DOM 的优势和应用场景
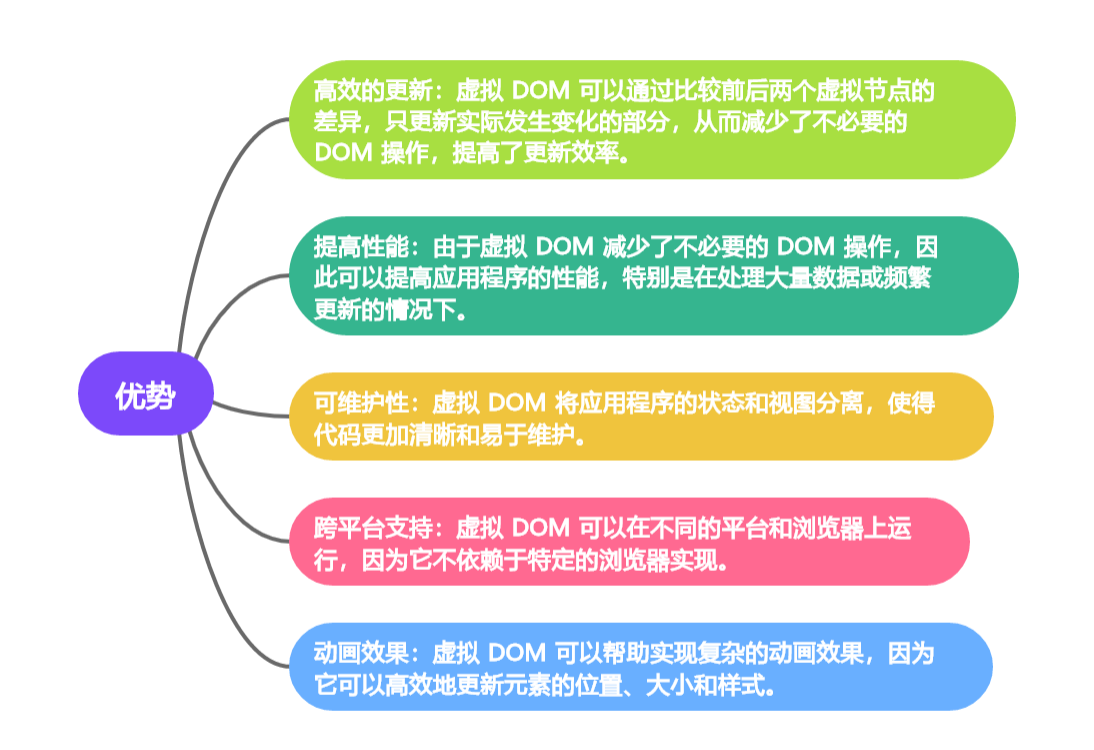
优势:

-
高效的更新:虚拟 DOM 可以通过比较前后两个虚拟节点的差异,只更新实际发生变化的部分,从而减少了不必要的 DOM 操作,提高了更新效率。
-
提高性能:由于虚拟 DOM 减少了不必要的 DOM 操作,因此可以提高应用程序的性能,特别是在处理大量数据或频繁更新的情况下。
-
可维护性:虚拟 DOM
将应用程序的状态和视图分离,使得代码更加清晰和易于维护。 -
跨平台支持:虚拟 DOM 可以在不同的平台和浏览器上运行,因为它不依赖于特定的浏览器实现。
-
动画效果:虚拟 DOM 可以帮助实现复杂的动画效果,因为它可以高效地更新元素的位置、大小和样式。
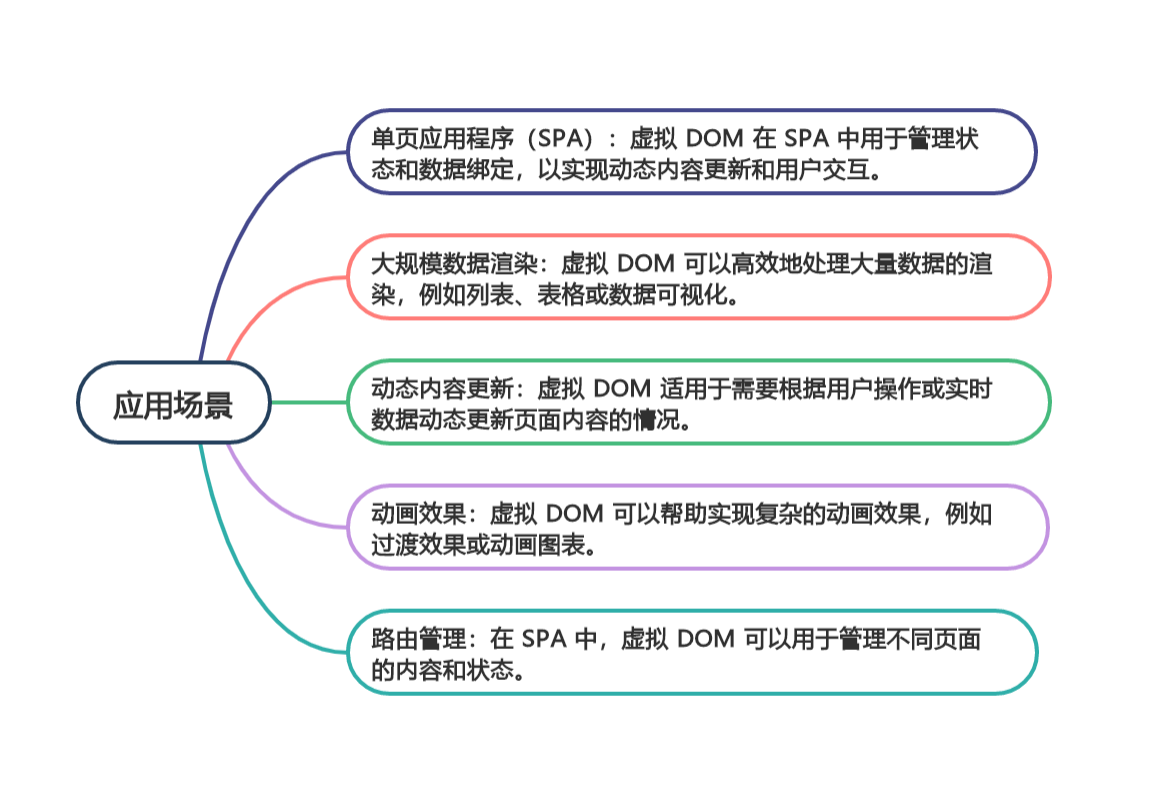
应用场景:

-
单页应用程序(SPA):虚拟 DOM 在 SPA 中用于管理状态和数据绑定,以实现动态内容更新和用户交互。
-
大规模数据渲染:虚拟 DOM 可以高效地处理大量数据的渲染,例如列表、表格或数据可视化。
-
动态内容更新:虚拟 DOM 适用于需要根据用户操作或实时数据动态更新页面内容的情况。
-
动画效果:虚拟 DOM 可以帮助实现复杂的动画效果,例如过渡效果或动画图表。
-
路由管理:在 SPA 中,虚拟 DOM 可以用于管理不同页面的内容和状态。
总之,虚拟 DOM 提供了一种高效、可维护和跨平台的方式来管理应用程序的状态和视图更新,适用于各种类型的前端应用程序,特别是在处理大量数据和动态内容更新的情况下。



:包含内嵌表单元素的表单)




matlab-yalmip-cplex/gurobi)










