插件官网地址https://www.npmjs.com/package/vue-print-nb
效果展示:
打印效果
-
根据不同的Vue版本安装插件
//Vue2.0版本安装方法 npm install vue-print-nb --save pnpm install vue-print-nb --save yarn add vue-print-nb//Vue3.0版本安装方法: npm install vue3-print-nb --save pnpm install vue3-print-nb --save yarn add vue3-print-nb -
全局挂载
//在mian.ts文件中加入 import Print from 'vue-print-nb' Vue.use(Print) -
打印页面的样式
<!-- 打印的内容--><div id="printTest"><div class="box_printTest"><el-row><el-col :span="13"><div class="grid-content ep-bg-purple"/></el-col><el-col:span="11"style="font-size: 25px;color: rgb(51, 51, 153);font-weight: 600;">COMMERCIAL INVOICE</el-col></el-row><el-row><el-col:span="24"style="font-size: 15px; color: #000000; font-weight: bold">XIAMEN VIGORTEAM TRADING CO.,LTD</el-col></el-row><el-row><el-col :span="14" style="font-size: 13px; color: #303133">1501-1502 GOLDEN COAST PLAZA,NO.99 LUJIANGROAD,XIAMEN,CHINA</el-col><el-col :span="5"><el-row>Date:</el-row><el-row>Invoice #:</el-row><el-row>Purchase Order #</el-row><el-row>L/C #</el-row></el-col><el-col :span="5"><el-row class="demo">July 24,2023</el-row><el-row class="demo">WBG-123456</el-row><el-row class="demo">JDG-123456</el-row><el-row class="demo">BLG-123456</el-row></el-col></el-row><br /><el-row><el-col :span="10"><div style="background-color: rgb(51, 51, 153)"><span style="color: white; font-weight: bold">Bill To:</span></div></el-col><el-col :span="4" /><el-col :span="10"><div style="background-color: rgb(51, 51, 153)"><span style="color: white; font-weight: bold">Ship To:</span></div></el-col></el-row><el-row><el-col:span="10"style="font-size: 15px; color: #000000; font-weight: bold">MR PRICE HOME ,A DIVISION OF MR PRICE GROUP LIM</el-col><el-col :span="4" /><el-col:span="10"style="font-size: 15px; color: #000000; font-weight: bold">MR PRICE HOME ,A DIVISION OF MR PRICE GROUP Wen</el-col></el-row><div style="height: 10px" /><el-row><el-col :span="10" style="font-size: 13px; color: #303133">HEAD OFFICE,UPPER LEVEL NORTH CONCOURSE DURBAN STATION ,65MASABALALA YENGWA AVENUE DURBAN,SOUTH AFRICA</el-col><el-col :span="4" /><el-col :span="10" style="font-size: 13px; color: #303133">HEAD OFFICE,UPPER LEVEL NORTH CONCOURSE,DURBAN STATION ,65MASABALALA YENGWA AVENUE DURBAN SOUTH AFRICA</el-col></el-row><br /><br /><el-row><el-col :span="24"><div style="background-color: rgb(51, 51, 153)"><span style="color: white; font-weight: bold">Shipment Information</span></div></el-col></el-row><div style="height: 10px" /><el-row><el-col :span="6" style="font-size: 13px; color: #303133">Country of Origin</el-col><el-col:span="18"style="font-size: 13px; color: #303133; border: 1px solid #333">China</el-col></el-row><div style="height: 10px" /><el-row><el-col :span="6" style="font-size: 13px; color: #303133">Port of Loading</el-col><el-col:span="5"style="font-size: 13px; color: #303133; border: 1px solid #333">TIANJIN,CHINA</el-col><el-col :span="1" /><el-col :span="6" style="font-size: 13px; color: #303133">Port of Destination</el-col><el-col:span="6"style="font-size: 13px; color: #303133; border: 1px solid #333">DURBAN,SOUTH,AFRICA</el-col></el-row><div style="height: 10px" /><el-row><el-col :span="6" style="font-size: 13px; color: #303133">Shiping Method</el-col><el-col:span="5"style="font-size: 13px; color: #303133; border: 1px solid #333">FOB</el-col></el-row><!-- 打印的表格--><div><el-table:data="baseProperty.tableData":span-method="arraySpanMethod"border:header-cell-style="{background: '#333399',color: '#ffffff'}":cell-style="{ color: '#000000' }"style="width: 100%; margin-top: 20px"><el-table-columnprop="id"align="center"style="color: black"label="SHIPPING MARKS"width="150"/><el-table-columnprop="name"align="center"label="DESCRIPTION OF GOODS"width="210"/><el-table-columnprop="amount1"align="center"label="QTY"width="120"/><el-table-columnalign="center"prop="amount2"label="UNIT PRICE"width="120"/><el-table-columnprop="amount3"align="center"label="AMOUNT"width="120"/></el-table></div><el-row><el-col :span="5" /><el-col :span="11" style="font-size: 13px; color: #303133">产地: 廊坊</el-col><el-col:span="5"style="font-size: 13px;color: white;background-color: #003366;font-weight: bold;">Total</el-col><el-col:span="3"style="font-size: 13px;color: white;background-color: #003366;font-weight: bold;">USD 10920.00</el-col></el-row><br /><el-row><el-col :span="24"><div style="background-color: rgb(51, 51, 153)"><span style="color: white; font-weight: bold">Summary Information</span></div></el-col></el-row><el-row><el-col:span="16"style="font-size: 13px;color: #303133;border-bottom: 1px solid #333;border-right: 1px solid #333;border-left: 1px solid #333;"><divstyle="height: 100%; text-align: center; line-height: 100px">TOTAL: U.SDOLLARS TEN THOUSAND NINE HUNDRED AND TWENTY ONLY</div></el-col><el-col:span="8"style="font-size: 13px;color: #303133;border-bottom: 1px solid #333;border-right: 1px solid #333;"><el-row style="border-bottom: 1px solid #333"><el-col :span="12"><span style="font-weight: bold"> Total QTY </span></el-col><el-col :span="12"><div style="text-align: center">1680PCS</div></el-col></el-row><el-row style="border-bottom: 1px solid #333"><el-col :span="12"><span style="font-weight: bold"> Total CBM </span></el-col><el-col:span="12"style="background-color: rgb(192, 192, 192)"><div style="text-align: center">60.06CBM</div></el-col></el-row><el-row><el-col :span="12"><span style="font-weight: bold"> Container </span></el-col><el-col :span="12"><div style="text-align: right">*20°FCL</div></el-col></el-row><el-row><el-col :span="12" /><el-col:span="12"style="background-color: rgb(192, 192, 192)"><div style="text-align: right">*40°FCL</div></el-col></el-row><el-row><el-col :span="12" /><el-col :span="12"><div style="text-align: right">*40°HQ </div></el-col></el-row><el-row><el-col :span="12" /><el-col:span="12"style="background-color: rgb(192, 192, 192)"><div style="text-align: right">*45°HQ </div></el-col></el-row></el-col></el-row></div></div>//表格数据 const baseProperty = reactive({userCode: "",dragBtnBC1: "#e5e4e9",dragBtnBC2: "#e5e4e9",searchTab: "Regular Data",openSearch: false,topDivShow: true,buttonTab: "Split Shipping Plan",topDivShowFull: false,loading: false,subSkuList: [],warehouseList: [],overseasWarehouseList: [],shippingPlanMethodList: [],fobPortList: [],leftStyle: "width: 73%-10px",rightStyle: "width: 27%; height: 100%",rightShow: false,show: false,searchForm: {shippingPlanOrder: "",status: "",page: 1,limit: 10},tableData: [{id: "12987122",name: "A03-01-PP001\n" + "H.S.CODE:9401690090\n" + "产品尺寸:53*53*51",amount1: "682PCS",amount2: "USD 6.50",amount3: "USD 4420.00"},{id: "12987123",name: "A03-01-PP001\n" + "H.S.CODE:9401690090\n" + "产品尺寸:53*53*51",amount1: "700PCS",amount2: "USD 6.50",amount3: "USD 4550.00"},{id: "12987124",name: "A03-01-PP001\n" + "H.S.CODE:9401690090\n" + "产品尺寸:53*53*51",amount1: "300PCS",amount2: "USD 6.50",amount3: "USD 1950.00"},] }); -
打印按钮
// printTest是需要打印内容的div的id ,并在前面加上# <el-button @click="toPrint(row)" v-print="'#printTest'" size="default" link type="primary" >COMMERCIAL INVOICE </el-button> -
关于颜色存在偏差的问题
@media print {// 强制打印背景(这样才能打印出背景颜色) Kris_wen* {-webkit-print-color-adjust: exact !important;} } -
去掉页眉页脚
/* 去掉页眉页脚 */ @page {size: auto;margin: 0mm; } -
表格最好使用原生的HTML原生的表格,使用element-table会出现分页割断的问题。
-
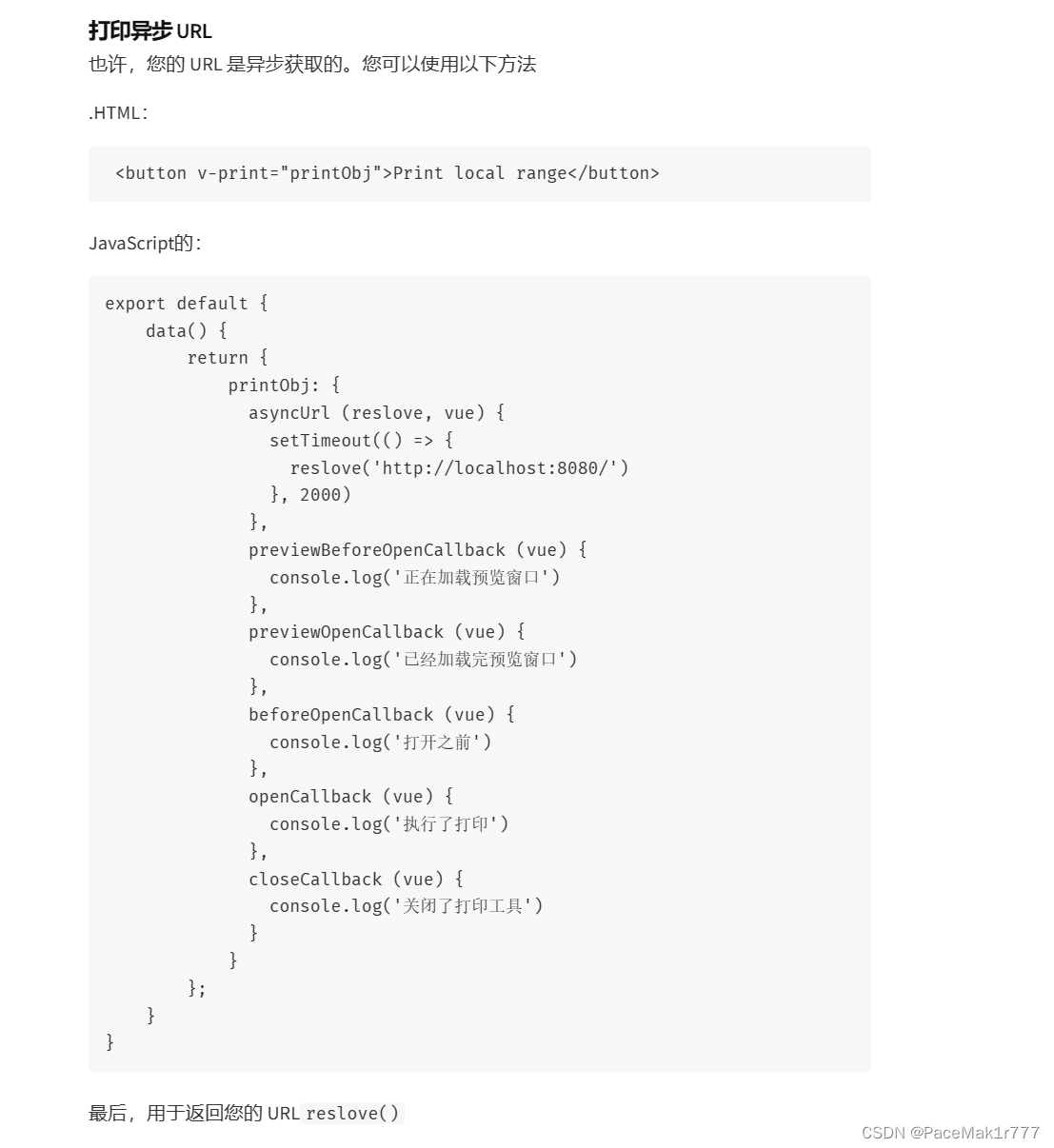
有些数据是要先通过ajax从后端取出,在调用打印方法的。







)


-40)




)


-卷积神经网络)

