1.需求:3.0的桩可以值扫码通过蓝牙名字直接绑定,2.0的桩二维码无蓝牙名称则需通过蓝牙列表来绑定
2.碰到问题
1.0 蓝牙列表需要去重(蓝牙列表通过deviceId去重再放进展示列表)
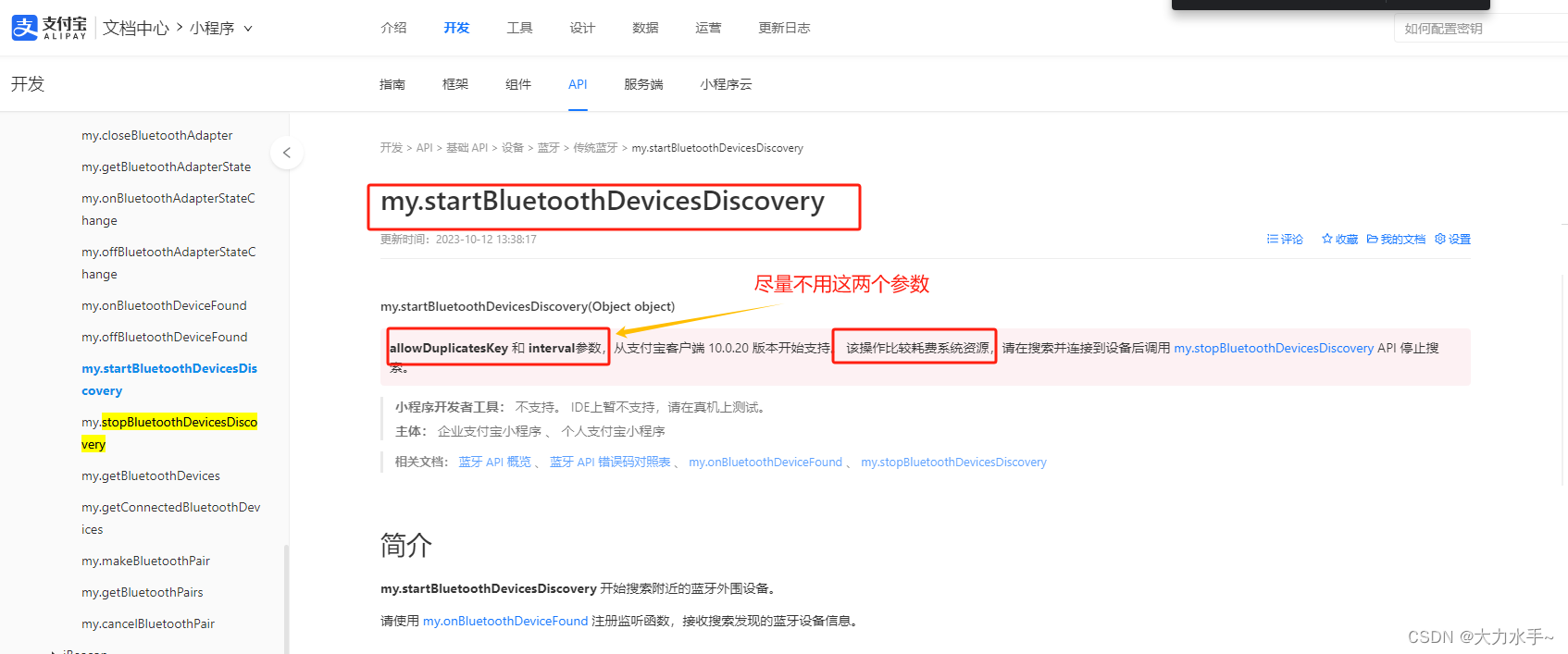
2.0页面会卡顿(调用my.stopBluetoothDevicesDiscovery() )
3.特别注意点

4.代码
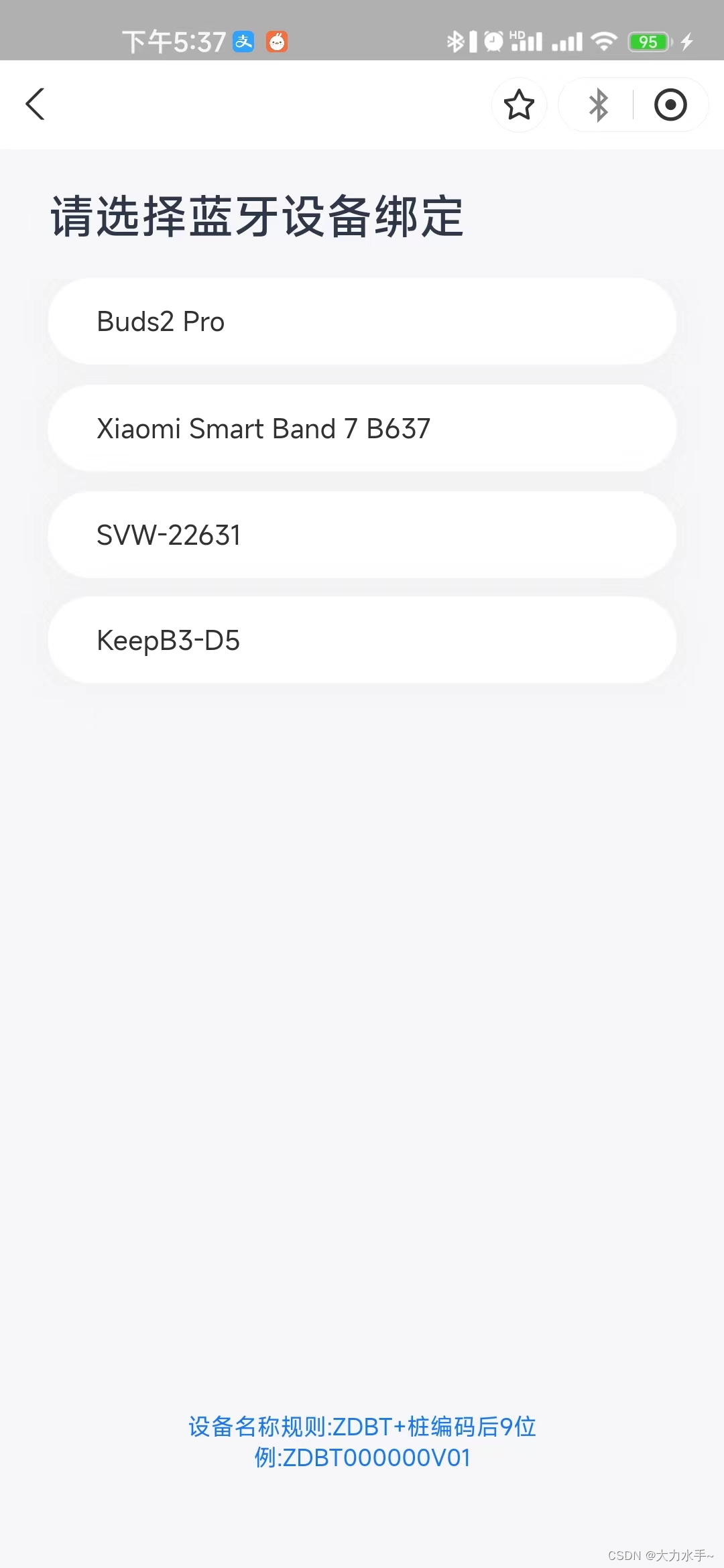
<template><view style="height:100vh;padding-top: 40rpx;"><view class="titleHead">请选择蓝牙设备绑定</view><view class="table-body" @touchmove="move"><view class="table-item" v-for="(item,index) in bluetoothList" :key="index" @click="selectBluetooth(item)">{{item.name}}</view></view><view class="bottom-title"><view>设备名称规则:ZDBT+桩编码后9位</view><view>例:ZDBT000000V01</view></view></view>
</template><script>export default {onShow() {this.initBluetooth()},onLoad() {},onUnload() {my.offBluetoothDeviceFound();my.closeBluetoothAdapter({success: function(res) {console.log(res);},fail: function(err) {console.log(err);}});},onHide() {my.offBluetoothDeviceFound();my.closeBluetoothAdapter({success: function(res) {console.log(res);},fail: function(err) {console.log(err);}});},onPullDownRefresh() {uni.showToast({title: '正在刷新...'})this.connectBluetooth()},components: {// timePicker},data() {return {tipShow: false,show: false,msg: '',pendingShow: false,successShow: false,timer: null,count: 3,bluetoothList: [],idList:[],//存放设备deviceId数组 去重}},methods: {goService() {this.tipShow = true;},// clickFla(){// my.stopPullDownRefresh()// my.offBluetoothDeviceFound();// },move() {my.stopPullDownRefresh()my.offBluetoothDeviceFound();my.stopBluetoothDevicesDiscovery();},/*选中蓝牙*/selectBluetooth(item) {my.stopPullDownRefresh()my.offBluetoothDeviceFound();my.stopBluetoothDevicesDiscovery({success: (res) => {my.closeBluetoothAdapter();uni.reLaunch({url: '/pages/bluetoothList/index?name=' + item.name})},fail: (error) => {console.log(error);},});},/*蓝牙初始化*/initBluetooth() {console.log('蓝牙初始化')let that = this;my.openBluetoothAdapter({success: res => {console.log('蓝牙初始化')console.log(res)console.log('蓝牙初始化')if (!res.isSupportBLE) {uni.showToast({title: '抱歉,您的手机蓝牙暂不可用'})return;}that.connectBluetooth()},fail: error => {uni.showToast({title: JSON.stringify(error.errorMessage)})},});},/*搜索连接蓝牙*/connectBluetooth() {console.log('开始搜索蓝牙')let that = this;let list = []//启用下拉刷新my.startPullDownRefresh({success: function(res) {console.log(res);},fail: function(err) {console.log(err);}});my.startBluetoothDevicesDiscovery({success() {my.onBluetoothDeviceFound(res => {var deviceArray = res.devices;for (let item of deviceArray) {if (item.name != undefined && item.name != null) {if (that.idList.indexOf(item['deviceId']) == -1) {//数组去重that.idList.push(item['deviceId'])that.bluetoothList.push(item)}}}//10秒后停止搜索释放系统资源let timer = setTimeout(() => {my.stopBluetoothDevicesDiscovery()my.stopPullDownRefresh()clearTimeout(timer)}, 10000);})}})}},}
</script><style lang="scss" scoped>.titleHead {width: 100%;height: 66rpx;font-size: 48rpx;font-family: PingFangSC-Semibold, PingFang SC;font-weight: 600;color: #2D3748;line-height: 66rpx;margin: 0 50rpx 0 50rpx;}.table-body {display: flex;flex-direction: column;align-items: center;margin-top: 30rpx;height: calc(100vh - 350rpx);overflow: scroll;.table-item {width: 650rpx;height: 90rpx;line-height: 90rpx;background: #FFFFFF;box-shadow: 0rpx 0rpx 30rpx 14rpx rgba(236, 235, 236, 0.25);border-radius: 45rpx;padding-left: 50rpx;margin-bottom: 20rpx;}.table-active {width: 650rpx;height: 90rpx;background: #1677FF;color: #FFFFFF;box-shadow: 0rpx 0rpx 30rpx 14rpx rgba(236, 235, 236, 0.25);border-radius: 45rpx;padding-left: 50rpx;margin-bottom: 20rpx;}}.bottom-title {position: fixed;bottom: 100rpx;left: 50%;transform: translateX(-50%);font-size: 24rpx;font-family: PingFangSC-Regular, PingFang SC;font-weight: 400;color: #1677FF;line-height: 34rpx;>view {text-align: center;}}
</style>5.效果







111. 二叉树的最小深度)
)





)





