在几年前,屏幕适配一直是困扰 Android 开发工程师的一大问题。但是随着近几年各种屏幕适配方案的诞生,以及谷歌各种适配控件的推出,屏幕适配也显得越来越容易。下面,我们就来总结一下关于屏幕适配的那些技巧。
ConstraintLayout
很多 Android 工程师不太喜欢使用 ConstraintLayout,感觉 ConstraintLayout 的使用很烦琐,需要设置各种上下左右的约束条件。但是请相信,前期在代码里付出的越多,后期需要解决的 Bug 就越少。
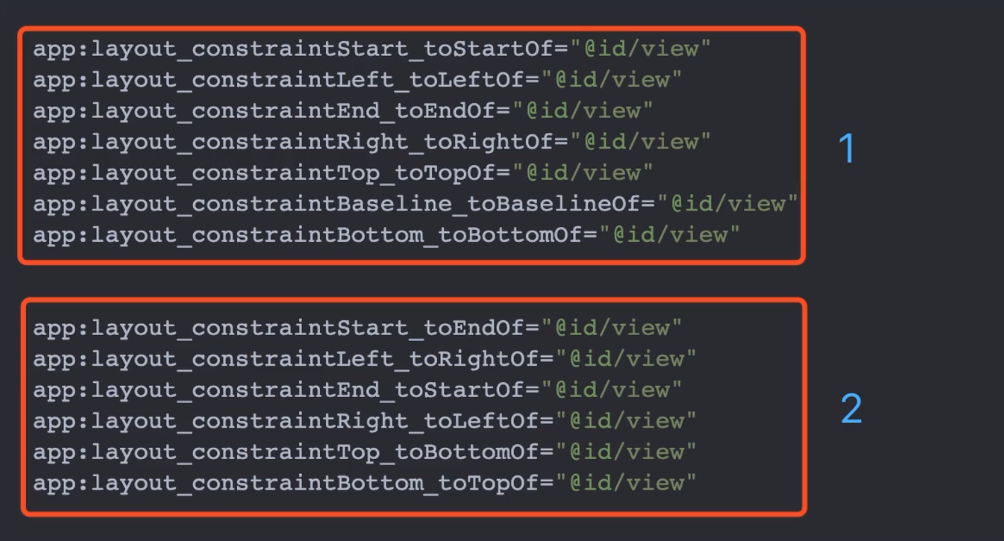
ConstraintLayout 的前身是 PercentLayout(百分比布局)。当年 PercentLayout 被推出时也是火爆一时,但是它只延续了很短的一段时间就被 ConstraintLayout 替代了。ConstraintLayout 的常见属性有以下几个

红框1中属性相当于 RelativeLayot 的 layout_align 相关属性,能够确定各个 View 之间的边对齐特征。红框2中的属性相当于 RelativeLayout 的 layout_to 相关属性,能够确定各个 View 之间的相对位置。通过这几个属性基本能够确定 View 的相对位置,并且还能实现其它 View 容器较难实现的效果。
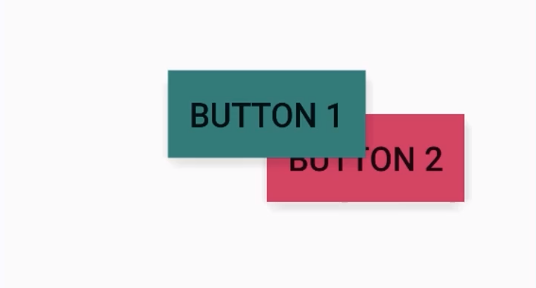
比如有两个 Button 分别是 Button1 和 Button2,需求是将 Button1 置于屏幕中间,并且始终覆盖 Button2 的左上半角。UI 效果如下所示

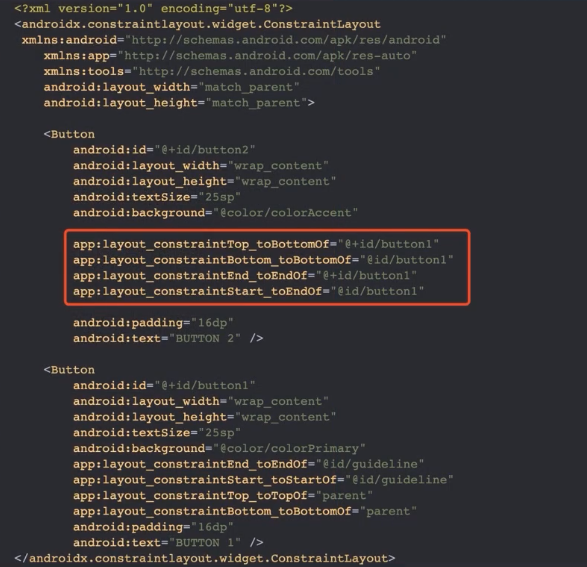
上述效果就可以通过以下代码实现

ConstraintLayout 还有几个其它属性,通过它们可以更好的帮我们做出适配。
bias
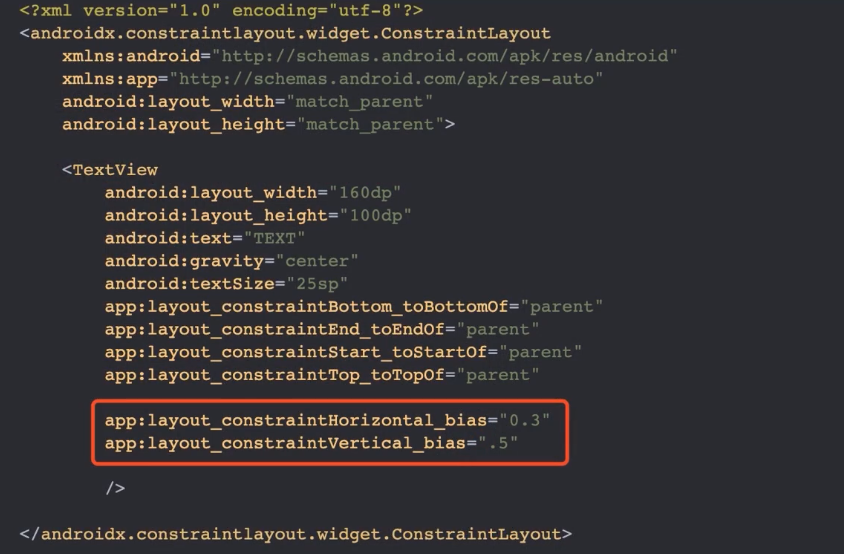
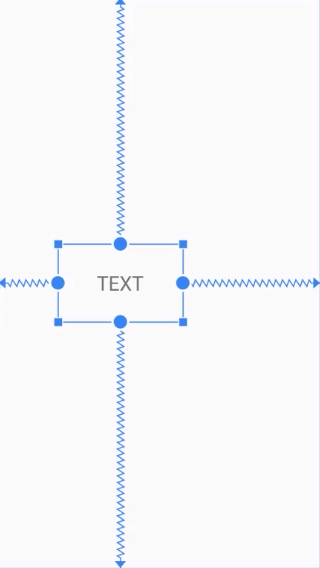
ConstraintLayout 提供了水平和垂直方向的 bias 属性。这个属性的取值范围是0~1,主要作用是确立 View 在水平方向或者垂直方向的位置百分比。比如以下实例代码

图中 Horizontal_bias 和 Vertical_bias 分别指定 TextView 显示在水平方向上30%的位置和垂直方向上50%的位置。最终显示效果如下

weight
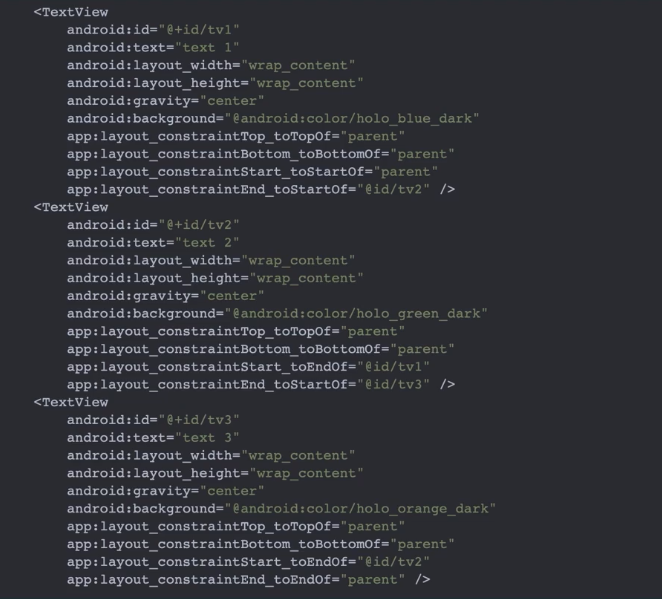
LinearLayout 可以很方便的实现将多个 UI 控件按照某一方向进行排列,并且设置一定的权重规则。ConstraintLayout 也能实现类似的效果。以下代码可以使三个 TextView 同向依次按照相等的权重来排列

显示效果如下

ContraintLayout 还提供了 chain 属性来设置不同的均分策略,具体有以下几种属性值:
spread
spread 将平分剩余空间,让 ConstraintLayout 内部 Views 平分占用剩余空间。spread 也是默认属性,显示效果就如上文中的显示效果。
spread_inside
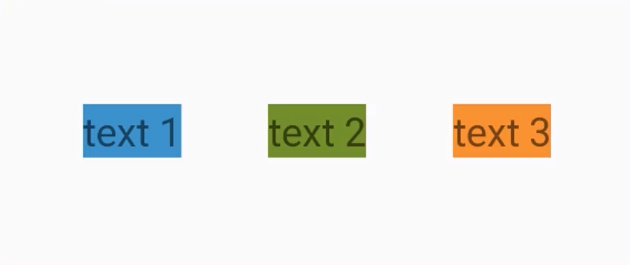
spread_inside 会将两边的最边缘的两个 View 拉向父组件边缘,然后让剩余的 Views 在剩余的空间内平分间隙布局。代码及显示效果如下
app:layout_constraintHorizontal_chainStyle="spread_ inside"

packed
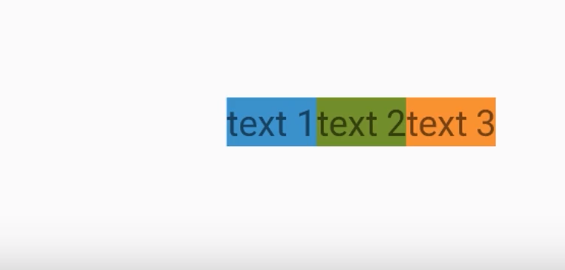
将所有 Views 集中到一起不分配多余的空间(margin 除外),然后将整个组件显示在可用的剩余位置并居中。代码及效果如下
app:layout_constraintHorizontal_chainStyle="packed"
在 chain 的基础上,还可以再加上 bias 属性使其在某百分比位置上按照权重排列。比如,在上述的 packed chain 属性下,再在 TextView1 中添加如下属性。最终显示效果如下
app:layout_constraintHorizontal_bias=".75"
注意:使用 ConstraintLayout 时,需要特别注意 UI 控件的可见属性。因为 ConstraintLayout 内部控件的 visibility,设置为 GONE 和 INVISIBLE 对其他控件的约束是不一样的。
多 dimens 基于 dp 的适配方案
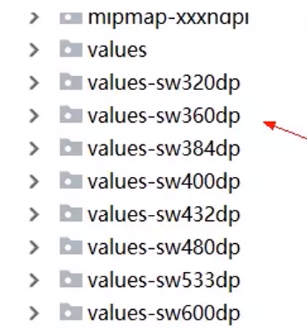
在 ConstraintLayout 的基础上,我们还可以在 res 文件夹中创建多套 values 文件夹。如下所示

图中,“values-” 后的 sw 指的是 smallest width,也就是最小宽度。Android 系统在运行时会自动识别屏幕可用的最小宽度,然后根据识别的结果去资源文件中查找相对应的资源文件中的属性值。比如,有一个 360dpi 的手机设备,在运行 App 时会自动到 values-sw360dp 文件夹中寻找对应的值。
手写每个 values 文件夹很麻烦,可用借助工具一键生成 values 文件,具体可用参考这篇文章:android屏幕适配,自动生成不同的dimens.xml详解
这种方式有很好的融拓机制。比如,如果一个手机的最小宽度是 350dp,Android 系统如果在 res 中没有找到 values-sw350dp 文件夹,也不会直接使用默认的 values 文件中的值。而是会依次向下查找最接近的最小宽度文件夹。比如上图中离350dp 最近的是 values-sw320dp 中的值。这个值虽然不是百分比精确,但是效果也不会相差太远。
通过上面介绍的 ConstraintLayout 加多 dimens 适配方案,基本能够将 UI 布局适配到所有的机型。在此基础上再针对个别 UI 控件进行适配就基本完美了。
UI 控件适配
在 Android App 中 文本+图片内容占据了一个 App 显示 UI 的绝大部分,虽然会夹杂 RecyclerView、ViewPager、ScrollView 等嵌套视图,但是最终在嵌套视图内部包含的还是 文本内容 + 图片内容。因此这两者的适配是我们重点关注的对象。
文本 TextView
对于 TextView 的宽高,建议尽量使用 wrap_content 自适应。因为一旦使用具体指进行限定,我们无法保证它在某些手机上不被 cut 掉。
一个血淋淋的例子:在搜索界面有一个“清空”按钮,宽度设置为 24dp,字体大小设置为 16sp。几乎在所有手机上显示都没有问题,但是当 Nokia 安卓手机面世之后,突然“清空”按钮被 cut 掉了一半,只显示“清”。原因就是 24sp 在 Nokia 手机上计算出的宽度不足以展示2个16sp 大小的文字。
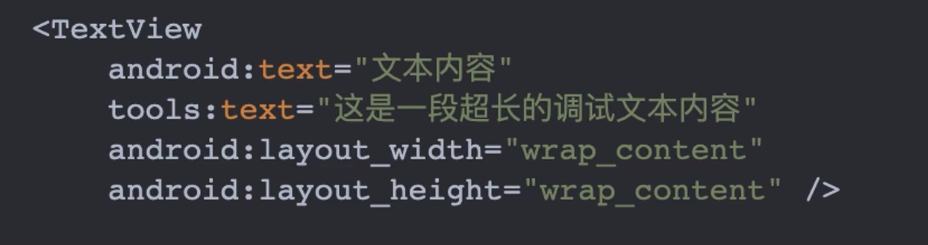
对于 TextView 还有一种情况要注意,我们要习惯使用一个极长字符串来测试在某些极端情况下 TextView 的显示情况。因为需求文档上给到的大多都是一个比较常规的文本内容,但是我们从后端获取的文本字符串有时是用户自定义的,有可能是一个比较长的文本字符串。调试时期可以使用 tools:text 属性来调试,tools 属性只是在预览界面有效。比如以下配置

上图中的 TextView 在 AS 的预览界面会显示这是一段超长的文本内容,但是当安装到手机上时显示的是文本内容。
图片 ImageView
对于 ImageView 不建议统一使用 wrap_content。因为有时我们的图片是从服务器上下载到本地显示的,图片的宽高不一定是完全相同的,这样会造成图片的显示大小不一致。这种情况下一般
一般是将 ImageView 的宽高设置为某一固定 dp 值。
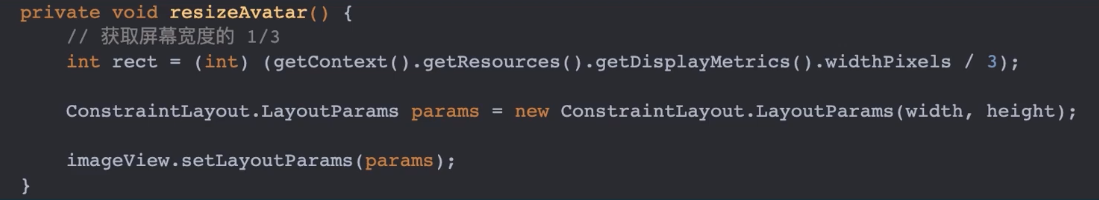
另外一种做法是在 Java 代码中动态设置 ImageView 的大小,一个比较常见的使用场景就是 RecyclerView Item 分屏显示。
需求是 RecyclerView 中每一个 item 大小为屏幕的 1/3,可以考虑在代码中动态设置 item view 的大小。如下所示

实际上,这种对 ImageView 的做法同样也适用于对其它控件的显示
总结
本次主要介绍了几个 Android 屏幕适配的技巧,主要包含:
使用 ConstraintLayout 能够完美实现布局内部控件之间的约束条件,并且能够代替 LinearLayout 和 RelativeLayout 等布局;
在 ConstraintLayout 基础上,再加上多 dimens 适配方案基本就能实现所有的屏幕适配;
对于特殊 UI 控件的适配再做针对性适配,主要介绍了 TextView 和 ImageView d 几个适配技巧。

)

















