Go web框架——Gin(参数绑定bind与验证器)
- 1 bind参数绑定
- 1.1 JSON参数
- 1.2 Query参数
- 1.3 Uri绑定动态参数
- 1.4 ShouldBind自动绑定
- 2 验证器
- 2.1 常用验证器
- 2.2 gin内置验证器
- 2.3 自定义验证的错误信息
- 2.4 自定义验证器
1 bind参数绑定
在Gin框架中,bind用于绑定参数,即将请求参数绑定到结构体中。通过使用bind,我们可以方便地将请求参数与结构体字段进行绑定,从而更方便地处理和验证参数。
Gin框架提供了多种绑定方法,包括Query参数绑定、Form参数绑定、JSON参数绑定等。下面分别介绍这些方法的详细用法。
Gin 提供了两种方式:1. Must Bind (不用,失败校验会返回错误) 2. Should Bind (如果校验不通过会返回错误)
1.1 JSON参数
type UserInfo struct {Name string `json:"name"`Age int `json:"age"`Sex string `json:"sex"`
}func main() {router := gin.Default()router.POST("/", func(c *gin.Context) {var userInfo UserInfoerr := c.ShouldBindJSON(&userInfo)if err != nil {c.JSON(200, gin.H{"msg": err})return}c.JSON(200, userInfo)})router.Run(":8000")
}
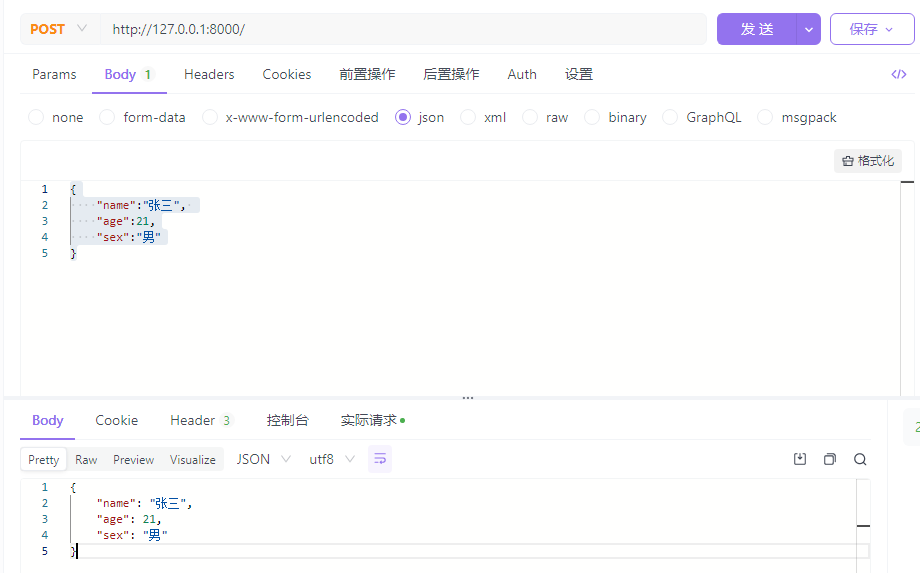
使用apifox,提交的参数是JSON格式
{"name":"张三", "age":21,"sex":"男"
}
这样响应的数据是与我们提交的参数是一样的

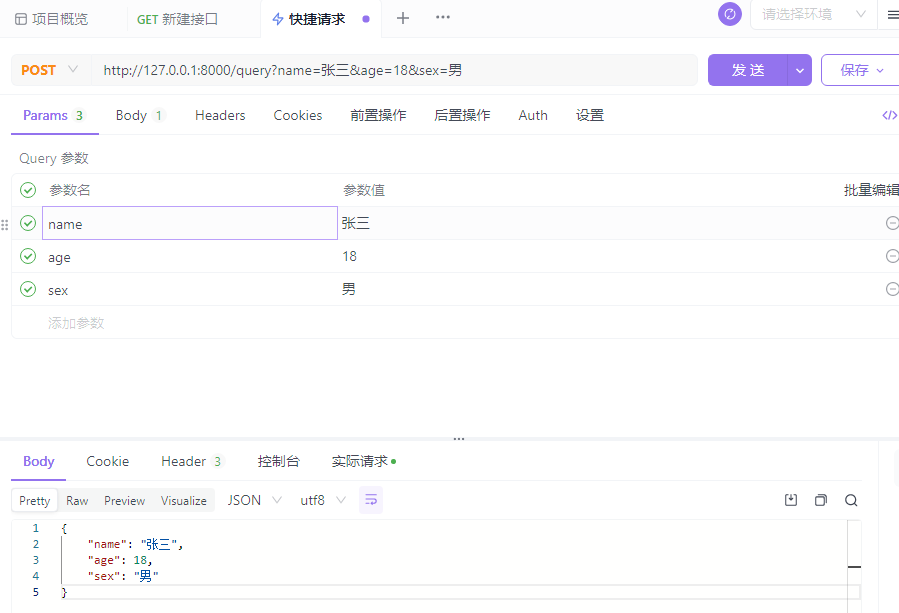
1.2 Query参数
type UserInfo struct {Name string `json:"name" form:"name"`Age int `json:"age" form:"age"`Sex string `json:"sex" form:"sex"`
}func main() {router := gin.Default()router.POST("/query", func(c *gin.Context) {var userInfo UserInfoerr := c.ShouldBindQuery(&userInfo)if err != nil {fmt.Println(err)c.JSON(200, gin.H{"msg": "你错了"})return}c.JSON(200, userInfo)})router.Run(":8000")
}
方式差不多,不多写,query参数,响应的结果跟上面一样

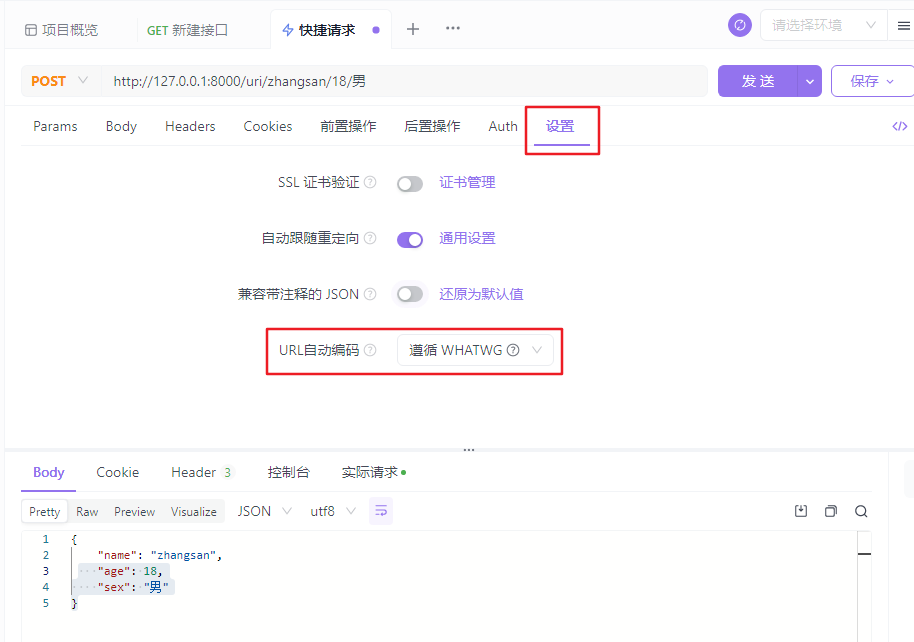
1.3 Uri绑定动态参数
tag对应为uri
type UserInfo struct {Name string `json:"name" form:"name" uri:"name"`Age int `json:"age" form:"age" uri:"age"`Sex string `json:"sex" form:"sex" uri:"sex"`
}func main() {router := gin.Default()router.POST("/uri/:name/:age/:sex", func(c *gin.Context) {var userInfo UserInfoerr := c.ShouldBindUri(&userInfo)if err != nil {fmt.Println(err)c.JSON(200, gin.H{"msg": "你错了"})return}c.JSON(200, userInfo)})router.Run(":8000")
}
注意,这里使用apifox需要传带中文参数时,要在设置这里将URL自动编码改成遵循WHATWG

1.4 ShouldBind自动绑定
会根据请求头中的content-type去自动绑定,form-data的参数也用这个,tag用form
默认的tag就是form
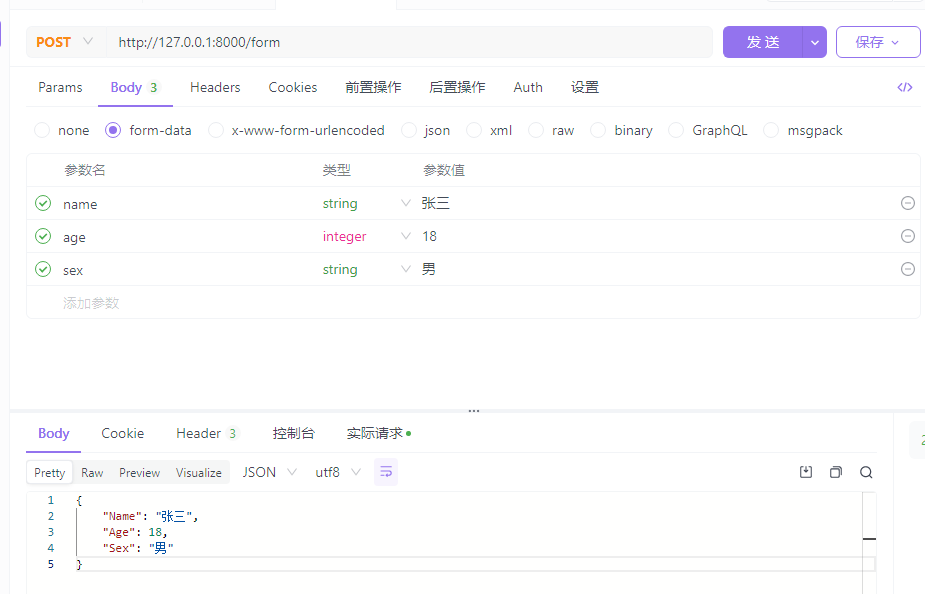
绑定form-data、x-www-form-urlencode
type UserInfo struct {Name string `form:"name"`Age int `form:"age"`Sex string `form:"sex"`
}func main() {router := gin.Default()router.POST("/form", func(c *gin.Context) {var userInfo UserInfoerr := c.ShouldBind(&userInfo)if err != nil {fmt.Println(err)c.JSON(200, gin.H{"msg": "你错了"})return}c.JSON(200, userInfo)})router.Run(":8000")
}
传的数据和响应如下:

2 验证器
需要使用参数验证功能,需要加binding tag
2.1 常用验证器
// 不能为空,并且不能没有这个字段
required: 必填字段,如:binding:"required" // 针对字符串的长度
min 最小长度,如:binding:"min=5"
max 最大长度,如:binding:"max=10"
len 长度,如:binding:"len=6"// 针对数字的大小
eq 等于,如:binding:"eq=3"
ne 不等于,如:binding:"ne=12"
gt 大于,如:binding:"gt=10"
gte 大于等于,如:binding:"gte=10"
lt 小于,如:binding:"lt=10"
lte 小于等于,如:binding:"lte=10"// 针对同级字段的
eqfield 等于其他字段的值,如:PassWord string `binding:"eqfield=Password"`
nefield 不等于其他字段的值- 忽略字段,如:binding:"-"
2.2 gin内置验证器
// 枚举 只能是red 或green
oneof=red green // 字符串
contains=fengfeng // 包含fengfeng的字符串
excludes // 不包含
startswith // 字符串前缀
endswith // 字符串后缀// 数组
dive // dive后面的验证就是针对数组中的每一个元素// 网络验证
ip
ipv4
ipv6
uri
url
// uri 在于I(Identifier)是统一资源标示符,可以唯一标识一个资源。
// url 在于Locater,是统一资源定位符,提供找到该资源的确切路径// 日期验证 1月2号下午3点4分5秒在2006年
datetime=2006-01-02
2.3 自定义验证的错误信息
当验证不通过时,会给出错误的信息,但是原始的错误信息不太友好,不利于用户查看
只需要给结构体加一个msg 的tag
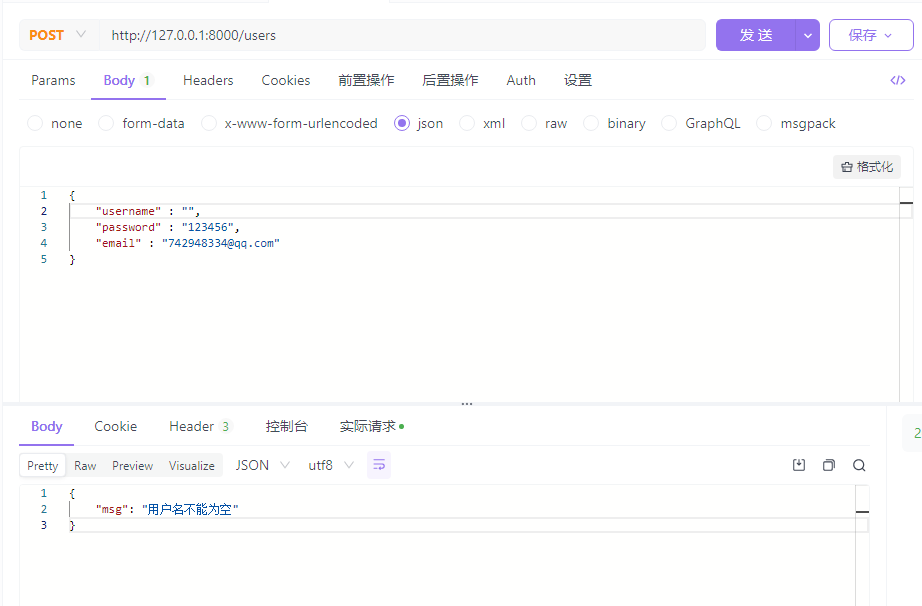
type UserInfo struct {Username string `json:"username" binding:"required" msg:"用户名不能为空"`Password string `json:"password" binding:"min=3,max=6" msg:"密码长度不能小于3大于6"`Email string `json:"email" binding:"email" msg:"邮箱地址格式不正确"`
}
当出现错误时,就可以来获取出错字段上的msg。
err:这个参数为ShouldBindJSON返回的错误信息obj:这个参数为绑定的结构体- 还有一点要注意的是,validator这个包要引用v10这个版本的,否则会出错
完整的代码如下:
import ("fmt""github.com/gin-gonic/gin""github.com/go-playground/validator/v10""reflect"
)type UserInfo struct {Username string `json:"username" binding:"required" msg:"用户名不能为空"`Password string `json:"password" binding:"min=3,max=6" msg:"密码长度不能小于3大于6"`Email string `json:"email" binding:"email" msg:"邮箱地址格式不正确"`
}func GetValidMsg(err error, obj any) string {// 使用的时候,需要传obj的指针getObj := reflect.TypeOf(obj)// 将err接口断言为具体类型if errs, ok := err.(validator.ValidationErrors); ok {// 断言成功for _, e := range errs {// 循环每一个错误信息// 根据报错字段名,获取结构体的具体字段if f, exits := getObj.Elem().FieldByName(e.Field()); exits {msg := f.Tag.Get("msg")return msg}}}return err.Error()
}func main() {router := gin.Default()router.POST("/users", func(c *gin.Context) {var userInfo UserInfoerr := c.ShouldBindJSON(&userInfo)if err != nil {fmt.Println(err)c.JSON(200, gin.H{"msg": GetValidMsg(err, &userInfo)})return}c.JSON(200, userInfo)})router.Run(":8000")
}
2.4 自定义验证器
- 注册验证器函数
// github.com/go-playground/validator/v10
// 注意这个版本得是v10的if v, ok := binding.Validator.Engine().(*validator.Validate); ok {v.RegisterValidation("sign", signValid)
}
- 编写函数
// 如果用户名不等于"张三"就校验失败
func signValid(fl validator.FieldLevel) bool {name := fl.Field().Interface().(string)if name != "张三" {return false}return true
}
- 使用
package mainimport ("github.com/gin-gonic/gin""github.com/gin-gonic/gin/binding""github.com/go-playground/validator/v10""reflect"
)func GetValidMsg(err error, obj interface{}) string {// obj为结构体指针getObj := reflect.TypeOf(obj)// 断言为具体的类型,err是一个接口if errs, ok := err.(validator.ValidationErrors); ok {for _, e := range errs {if f, exist := getObj.Elem().FieldByName(e.Field()); exist {return f.Tag.Get("msg") //错误信息不需要全部返回,当找到第一个错误的信息时,就可以结束}}}return err.Error()
}// 如果用户名不等于"张三"就校验失败
func signValid(fl validator.FieldLevel) bool {name := fl.Field().Interface().(string)if name != "张三" {return false}return true
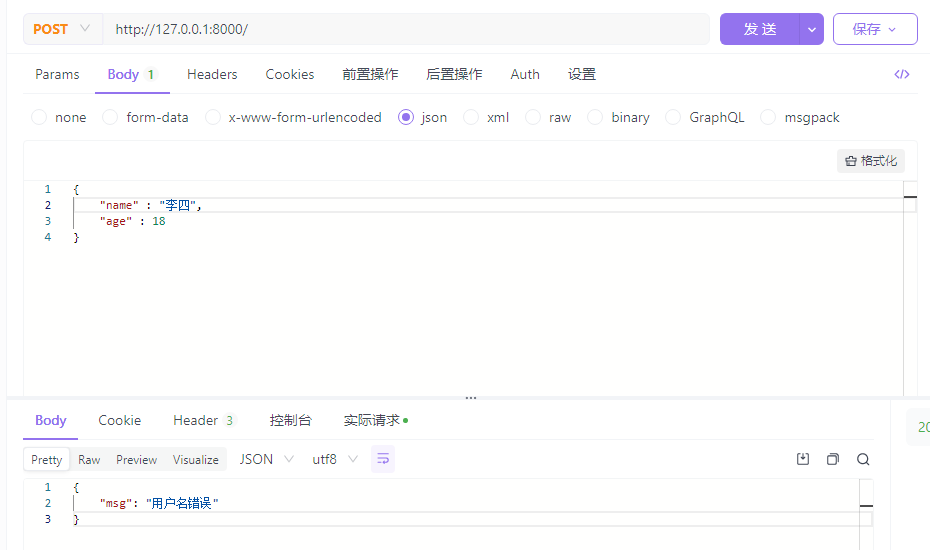
}func main() {router := gin.Default()router.POST("/", func(c *gin.Context) {type UserInfo struct {Name string `json:"name" binding:"sign" msg:"用户名错误"`Age int `json:"age" binding:""`}var user UserInfoerr := c.ShouldBindJSON(&user)if err != nil {// 显示自定义的错误信息msg := GetValidMsg(err, &user)c.JSON(200, gin.H{"msg": msg})return}c.JSON(200, user)})// 注册if v, ok := binding.Validator.Engine().(*validator.Validate); ok {v.RegisterValidation("sign", signValid)}router.Run(":8000")
}下面我们实验一下:

Over~~
)















案例三:乳腺癌识别-VGG16实现)

版本、ASP.NET及相关版本等信息)
