
前言:
本篇博客使用结合了SpringMVC,mybatis,maven,小程序,如果不熟悉使用可以翻看我之前的博客,以便大家可以更好的学习!!!
一,会议OA首页数据的后台交互
这是我们今天完成后的效果:

1.1启动开发工具,导入后台
导入框架:

配置maven

注意数据库的名称:

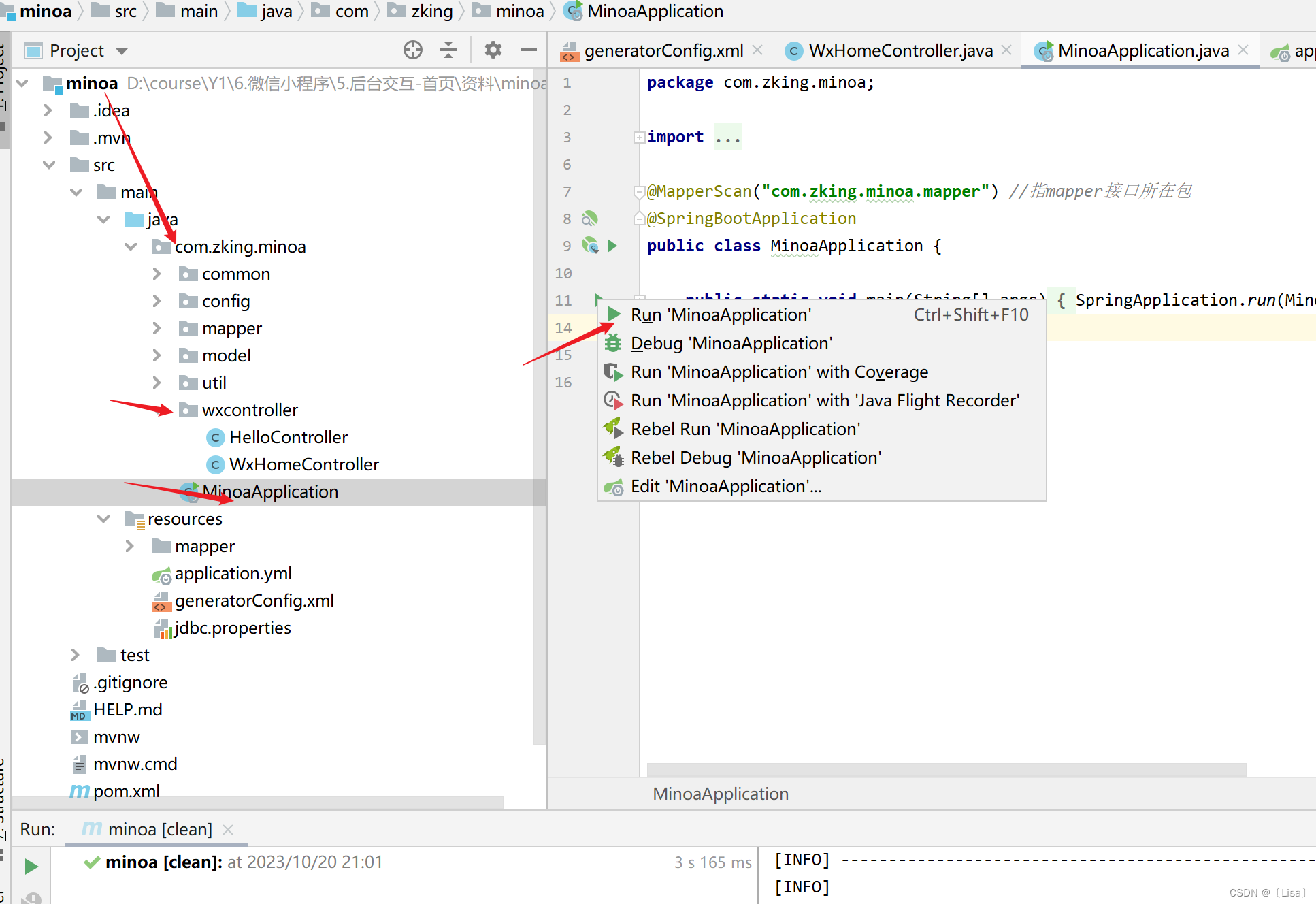
启动
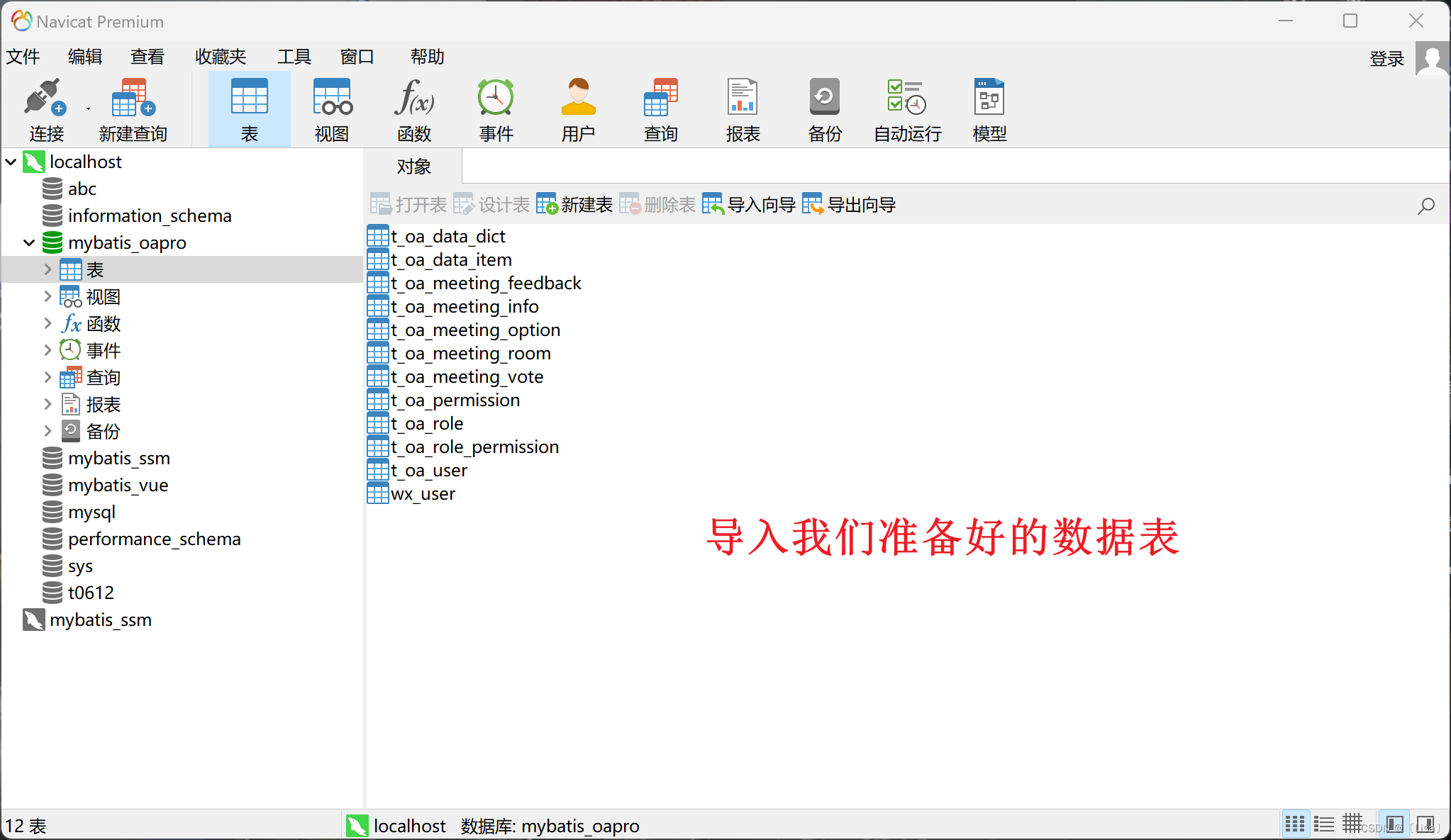
1.2导入数据表


1.3前台页面的编码(小程序端)
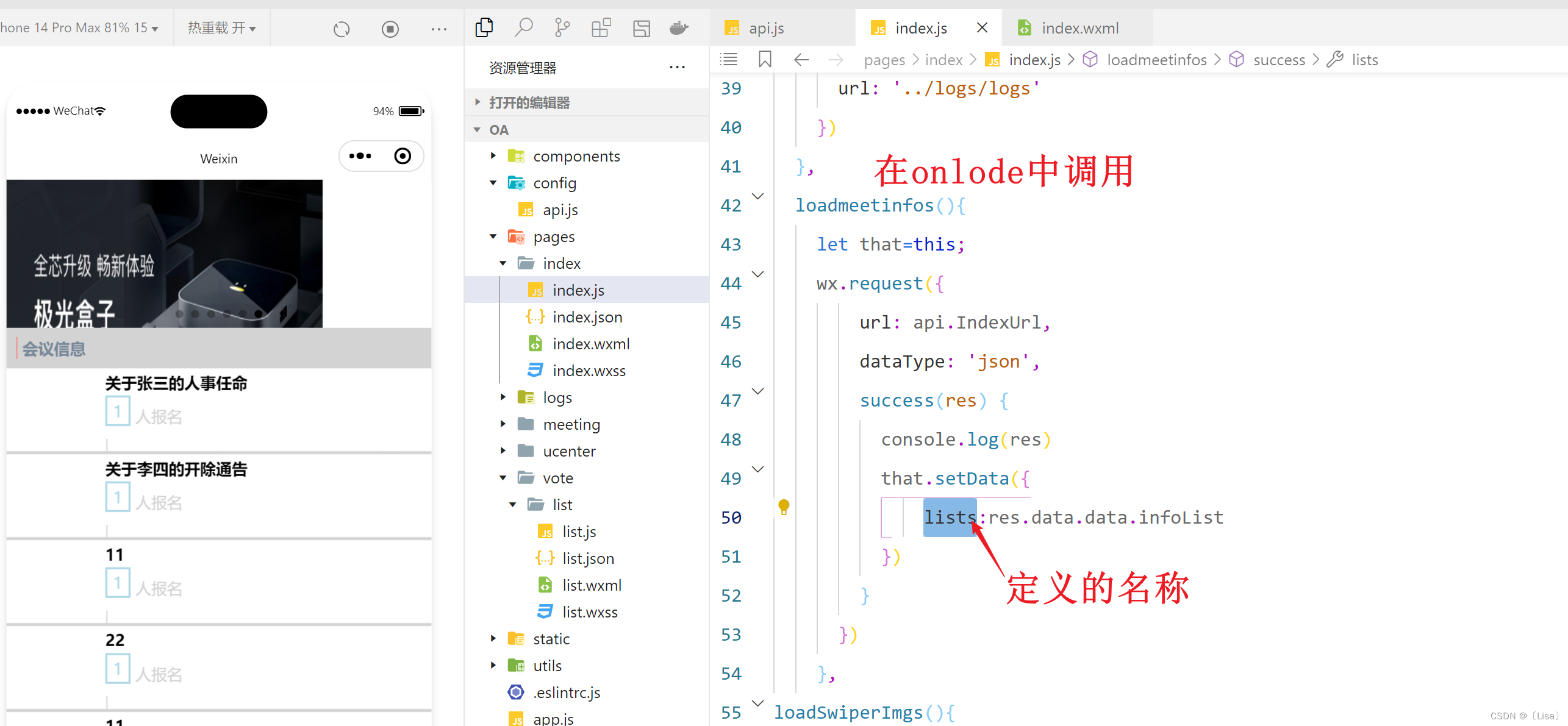
根据图片加载去定义会议信息

二,会议状态,会议人数转换
2.1显示会议
连接后台的url

list
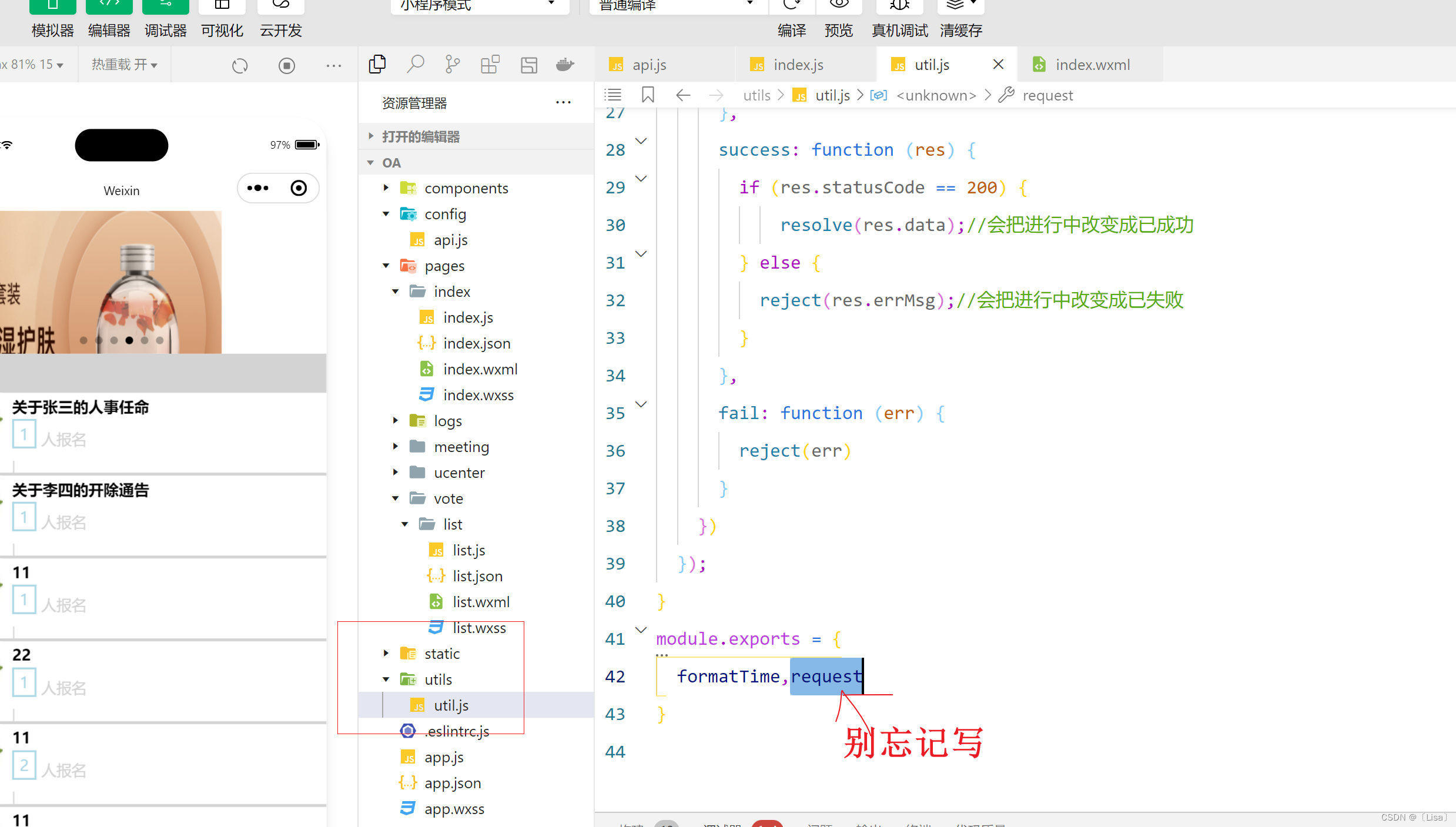
2.2自定义公共类,方便调用
在/utils/util.js中定义

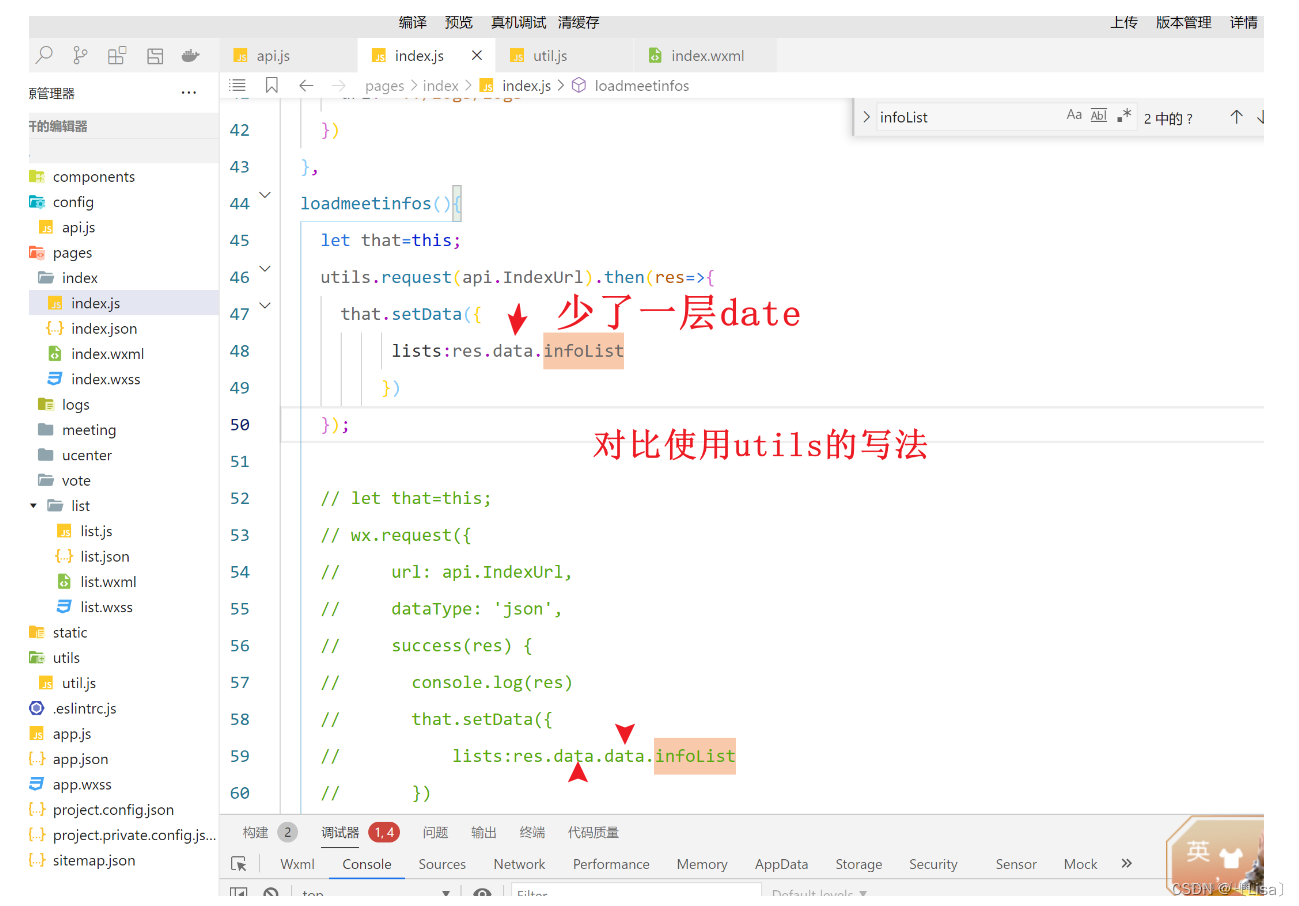
导入utils,再调用封装的request

index.js
// index.js
// 获取应用实例
const app = getApp()
const api = require("../../config/api")
const utils = require("../../utils/util")Page({data: {"images":[{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner1.png","text": "1"},{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner2.png","text": "2"},{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner3.png","text": "3"},{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner4.png","text": "4"},{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner5.png","text": "5"},{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner6.png","text": "6"}],"lists": []},// 事件处理函数bindViewTap() {wx.navigateTo({url: '../logs/logs'})},loadmeetinfos(){let that=this;utils.request(api.IndexUrl).then(res=>{that.setData({lists:res.data.infoList})});// let that=this;// wx.request({// url: api.IndexUrl,// dataType: 'json',// success(res) {// console.log(res)// that.setData({// lists:res.data.data.infoList// })// }// })},
loadSwiperImgs(){let that=this;wx.request({url: api.SwiperImgs,dataType: 'json',success(res) {console.log(res)that.setData({imgSrcs:res.data.images})}})}
,onLoad() {if (wx.getUserProfile) {this.setData({canIUseGetUserProfile: true})}this.loadSwiperImgs();this.loadmeetinfos();},getUserProfile(e) {// 推荐使用wx.getUserProfile获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认,开发者妥善保管用户快速填写的头像昵称,避免重复弹窗wx.getUserProfile({desc: '展示用户信息', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写success: (res) => {console.log(res)this.setData({userInfo: res.userInfo,hasUserInfo: true})}})},getUserInfo(e) {// 不推荐使用getUserInfo获取用户信息,预计自2021年4月13日起,getUserInfo将不再弹出弹窗,并直接返回匿名的用户个人信息console.log(e)this.setData({userInfo: e.detail.userInfo,hasUserInfo: true})}
})
2.3wxs的使用
访问官网:创建自定义的wxs

comm.wxs
function getStateName(state){
if(state==1){return "待审核"
}else if(state==2){return "审核"}else if(state==3){return "审核失败"}else if(state==4){return "其他"}
}function getnum(canyuzhe,liexizhe,zhuchiren){var person = canyuzhe+','+liexizhe+","+zhuchiren+"";return person.split(",").length;
}function formatDate(ts, option) {var date = getDate(ts)var year = date.getFullYear()var month = date.getMonth() + 1var day = date.getDate()var week = date.getDay()var hour = date.getHours()var minute = date.getMinutes()var second = date.getSeconds()//获取 年月日if (option == 'YY-MM-DD') return [year, month, day].map(formatNumber).join('-')//获取 年月if (option == 'YY-MM') return [year, month].map(formatNumber).join('-')//获取 年if (option == 'YY') return [year].map(formatNumber).toString()//获取 月if (option == 'MM') return [mont].map(formatNumber).toString()//获取 日if (option == 'DD') return [day].map(formatNumber).toString()//获取 年月日 周一 至 周日if (option == 'YY-MM-DD Week') return [year, month, day].map(formatNumber).join('-') + ' ' + getWeek(week)//获取 月日 周一 至 周日if (option == 'MM-DD Week') return [month, day].map(formatNumber).join('-') + ' ' + getWeek(week)//获取 周一 至 周日if (option == 'Week') return getWeek(week)//获取 时分秒if (option == 'hh-mm-ss') return [hour, minute, second].map(formatNumber).join(':')//获取 时分if (option == 'hh-mm') return [hour, minute].map(formatNumber).join(':')//获取 分秒if (option == 'mm-dd') return [minute, second].map(formatNumber).join(':')//获取 时if (option == 'hh') return [hour].map(formatNumber).toString()//获取 分if (option == 'mm') return [minute].map(formatNumber).toString()//获取 秒if (option == 'ss') return [second].map(formatNumber).toString()//默认 时分秒 年月日return [year, month, day].map(formatNumber).join('-') + ' ' + [hour, minute, second].map(formatNumber).join(':')
}
function formatNumber(n) {n = n.toString()return n[1] ? n : '0' + n
}function getWeek(n) {switch(n) {case 1:return '星期一'case 2:return '星期二'case 3:return '星期三'case 4:return '星期四'case 5:return '星期五'case 6:return '星期六'case 7:return '星期日'}
}
module.exports = {getStateName: getStateName,getnum: getnum,formatDate: formatDate,getWeek: getWeek
};index.wxml
<!--index.wxml-->
<view class="myswiper"><swiper indicator-dots="true" autoplay="true"><block wx:for="{{images}}" wx:key="{{text}}"><swiper-item><image src="{{item.img}}"></image></swiper-item></block></swiper>
</view><!-- 导入tools的路径 -->
<wxs src="/utils/comm.wxs" module="tools" ></wxs>
<view class="mobi-title"><text class="mobi-icon"></text><text>会议信息</text>
</view>
<block wx:for-items="{{lists}}" wx:for-item="item" wx:key="item.id"><view class="list" data-id="{{item.id}}"><view class="list-img"><image class="video-img" mode="scaleToFill" src="{{item.image !=null ? item.image : '/static/persons/水果1.png'}}"></image></view><view class="list-detail"><view class="list-title"><text>{{item.title}}</text></view><view class="list-tag"><view class="state">{{tools.getStateName(item.state)}}</view><view class="join"><text class="list-num">{{tools.getnum(item.canyuzhe,item.liexizhe,item.zhuchiren)}}</text>人报名</view></view><view class="list-info"><text>{{item.address}}</text>|<text>{{tools.formatDate(item.starttime)}}</text></view></view></view>
</block>
<view class="section bottom-line"><text>到底啦</text>
</view> 效果:





















)
