微服务(3)
文章目录
- 微服务(3)
- 1. Eureka的结构和作用
- 2. 搭建eureka-server
- 2.1 创建eureka-server服务
- 2.2 引入eureka依赖
- 2.3 编写启动类
- 2.4 编写配置文件
- 2.5 启动服务
- 3. 服务注册
- 1)引入依赖
- 2)配置文件
- 3)启动多个user-service实例
- 4. 服务发现
- 1)引入依赖
- 2)配置文件
- 3)服务拉取和负载均衡
微服务(3)
假如我们的服务提供者user-service部署了多个实例(不同实例,端口号不一致),如图:

大家思考几个问题:
- 我们刚才的编程,是写死在程序里的,ip和端口都是写死的,这种硬编码的方式,之后改变ip和端口代码不就没法用了?
- order-service在发起远程调用的时候,该如何得知user-service实例们的ip地址和端口,新增的实例怎么被访问到呢?
- 有多个user-service实例地址,order-service调用时该如何选择?
- order-service如何得知某个user-service实例是否依然健康,是不是已经宕机?
问题忒多了,但是我们的SpringCloud的注册中心Eureka是可以解决的~
1. Eureka的结构和作用
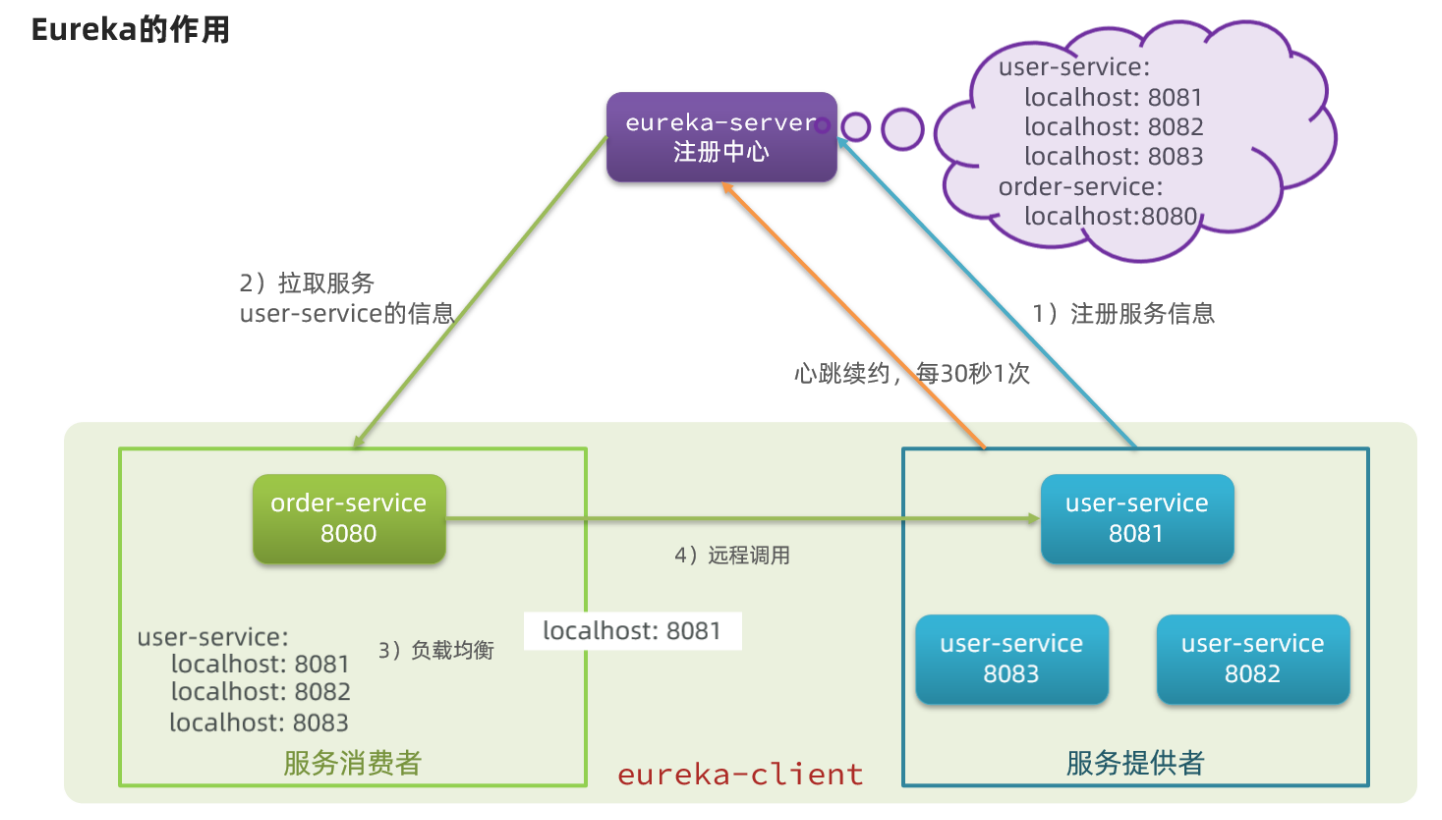
这些问题都需要利用SpringCloud中的注册中心来解决,其中最广为人知的注册中心就是Eureka,其结构如下:

- 我们的各个微服务相对于Eureka而言,都是客户端
- 而他本身就是客户端服务器的,他也是个微服务,因为他也会“注册自己到自己身上”
- 这与注册中心集群有关,暂时不做讨论,了解即可…
回答之前的各个问题。
问题1:这种硬编码的方式,之后改变ip和端口代码不就没法用了?order-service如何得知user-service实例地址,新增的实例怎么被访问到呢?
获取地址信息的流程如下:
- user-service服务实例启动后,将自己的信息注册到eureka-server(Eureka服务端)。这个叫==服务注册==
- eureka-server保存服务名称到服务实例地址列表的映射关系
- order-service根据服务名称,拉取实例地址列表。这个叫==服务发现或服务拉取==
问题2:order-service如何从多个user-service实例中选择具体的实例?
- order-service从实例列表中利用**负载均衡算法选中一个**实例地址(“均摊”实例之间的压力,后面会细说)
- 向该实例地址发起远程调用
问题3:order-service如何得知某个user-service实例是否依然健康,是不是已经宕机?
- user-service会每隔一段时间(默认30秒)向eureka-server发起请求,报告自己状态,称为心跳
- 当超过一定时间没有发送心跳时,eureka-server会认为微服务实例故障,将该实例从服务列表中剔除
- order-service拉取服务时,就能将故障实例排除了
注意:一个微服务,既可以是服务提供者(要注册),又可以是服务消费者(要服务拉取)
因此eureka将服务注册、服务发现等功能统一封装到了eureka-client端
而eureka-server端,即注册中心就要做以下两个工作:
- 记录服务信息
- 心跳监控
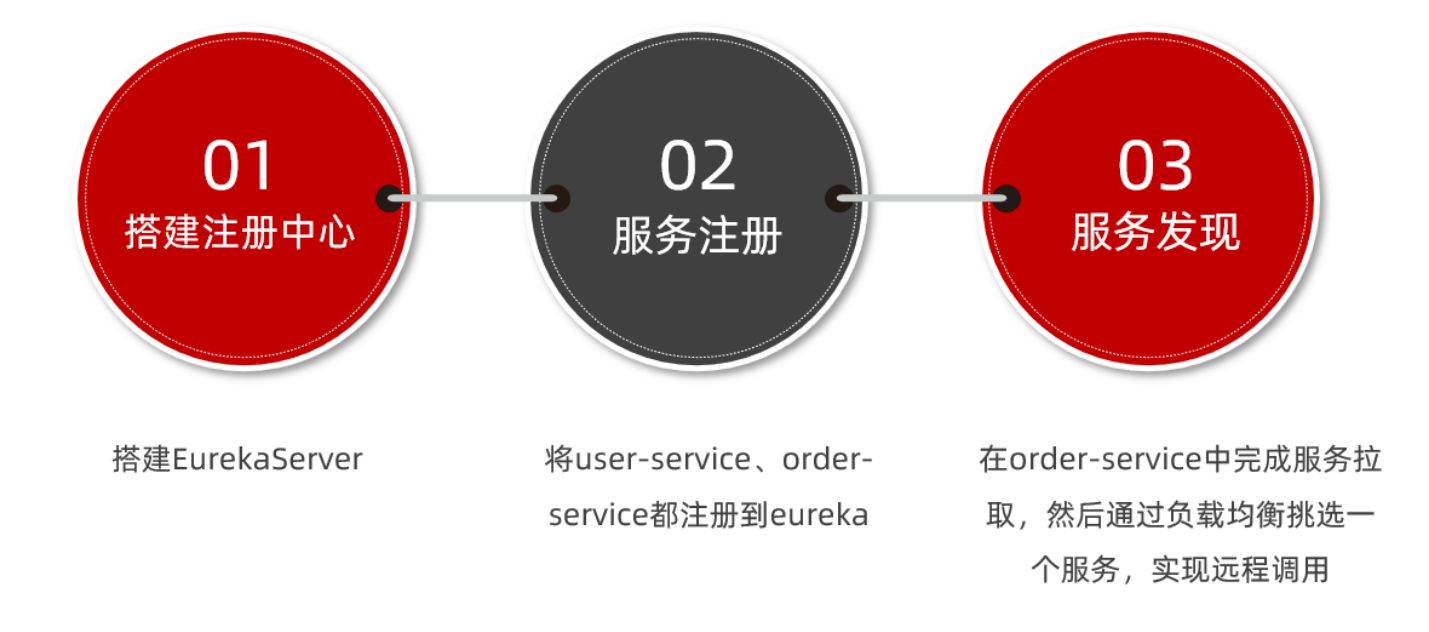
因此,接下来我们动手实践的步骤包括:

2. 搭建eureka-server
首先大家注册中心服务端:eureka-server,这必须是一个独立的微服务
2.1 创建eureka-server服务
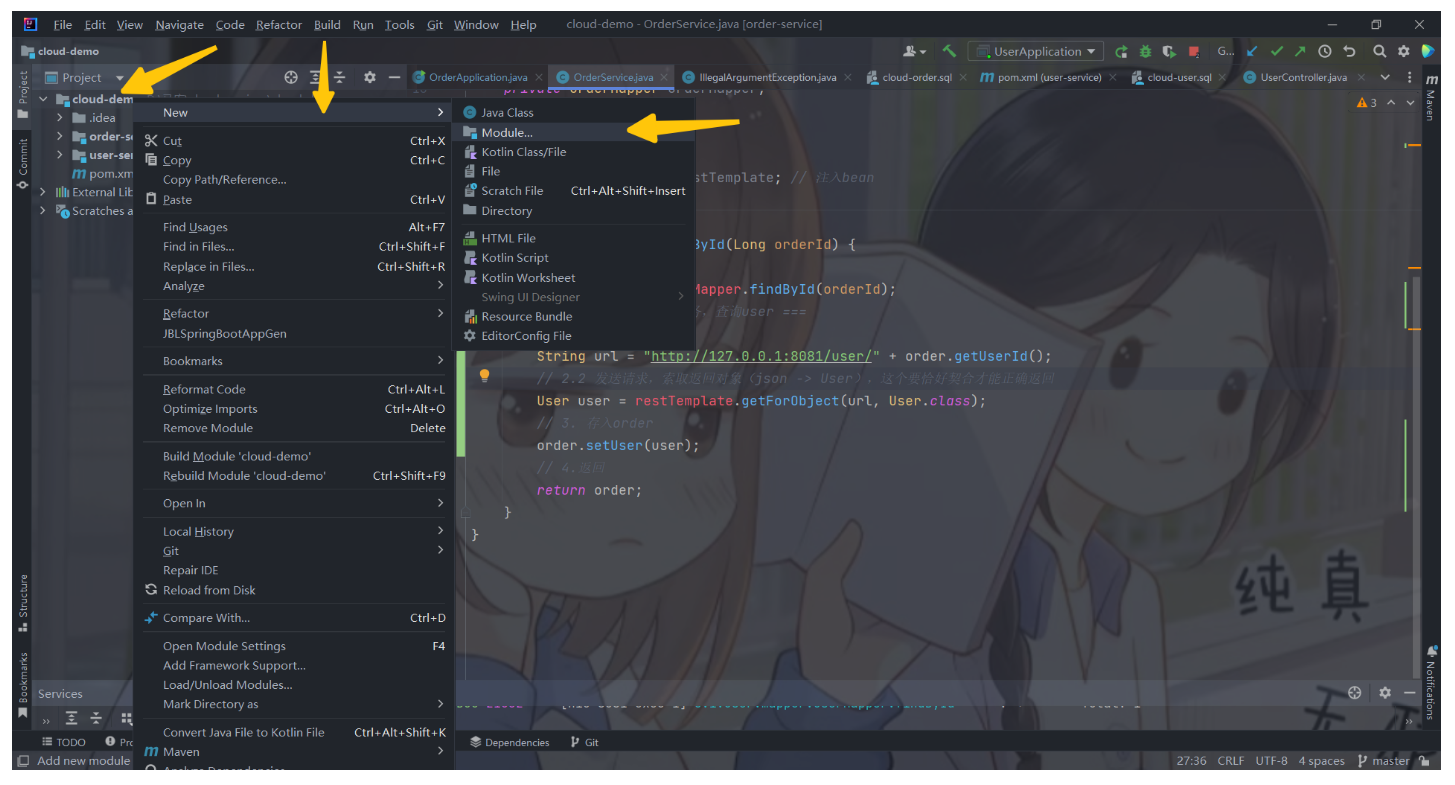
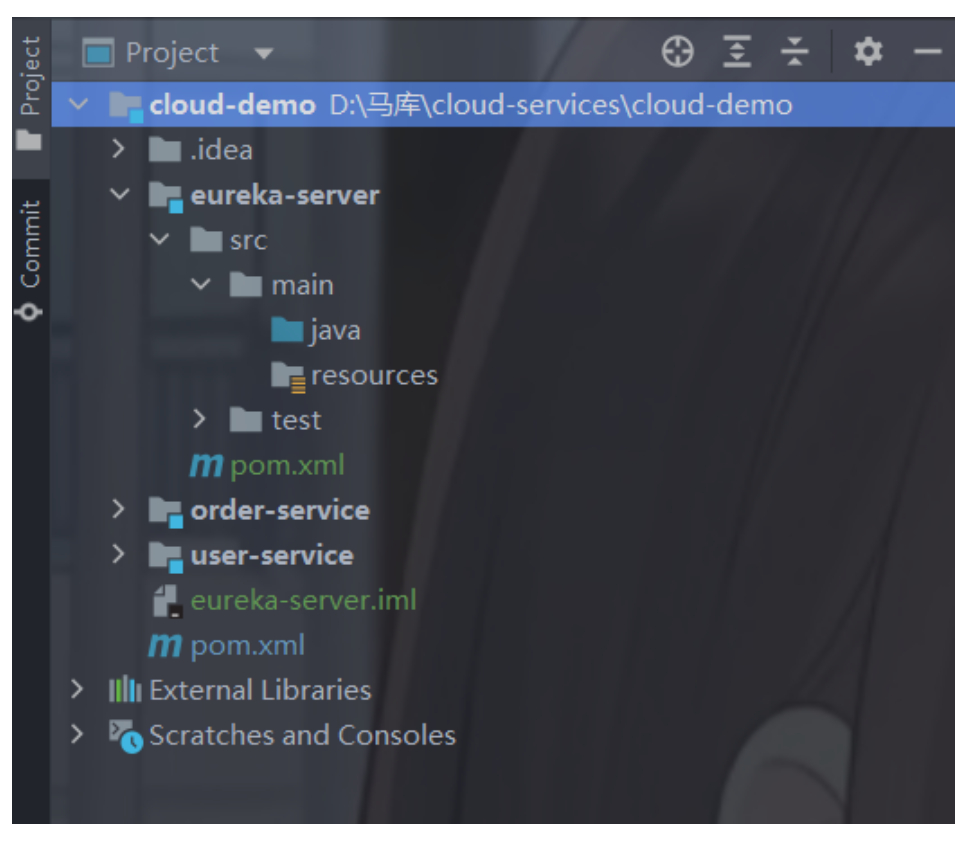
在cloud-demo父工程下,创建一个子模块:

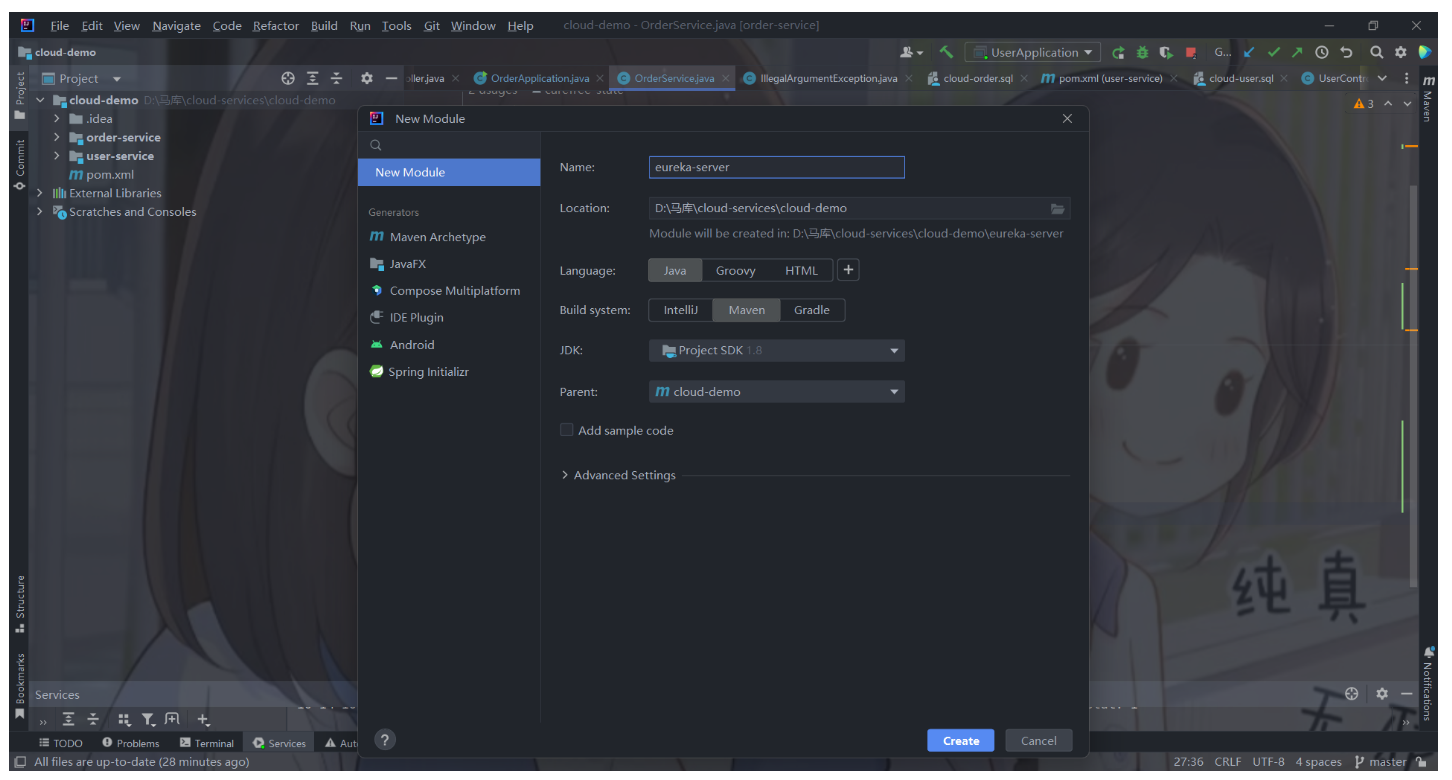
填写模块信息,然后填写服务信息:

创建后

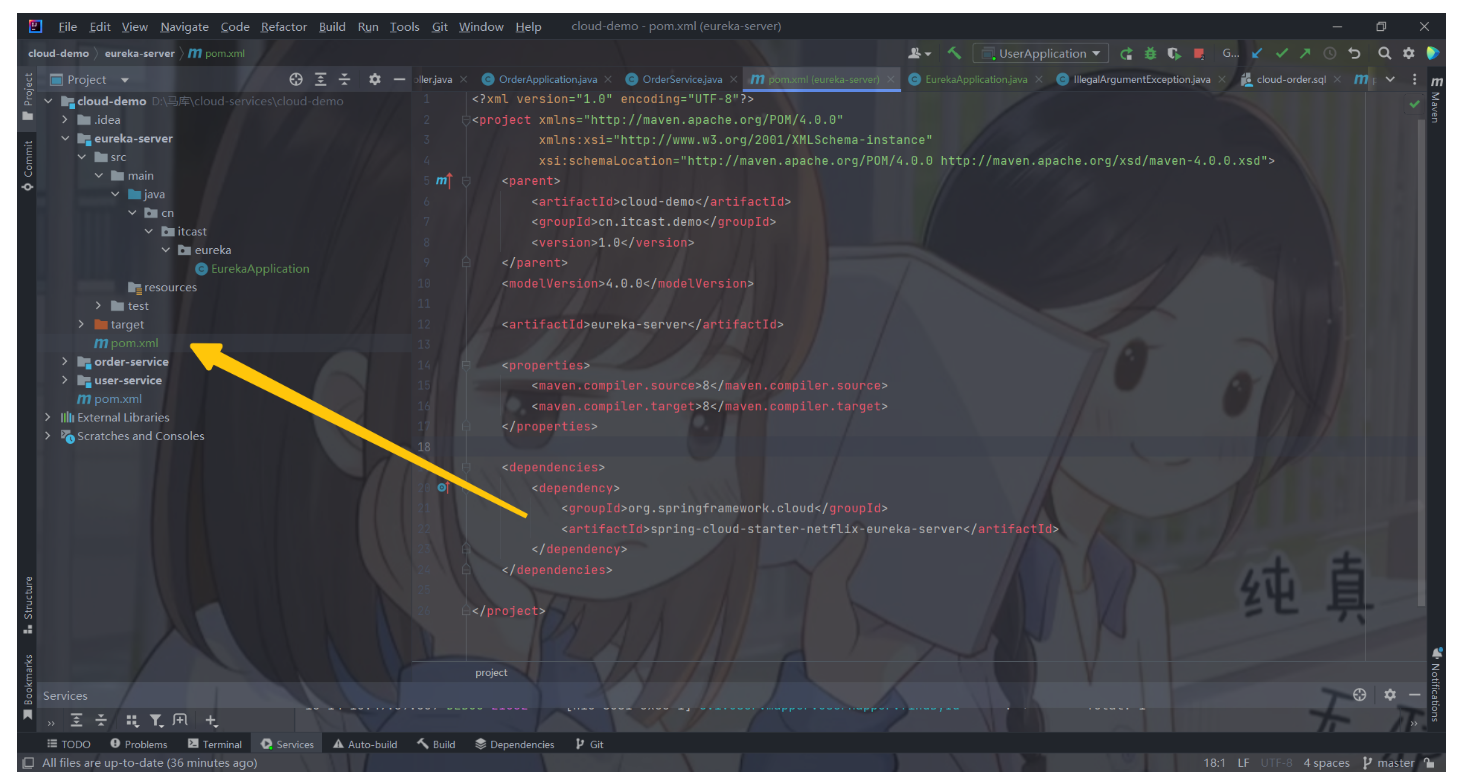
2.2 引入eureka依赖
引入SpringCloud为eureka提供的starter依赖:
<dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-netflix-eureka-server</artifactId>
</dependency>

(版本信息在父工程的pom.xml配好了,无需担心)
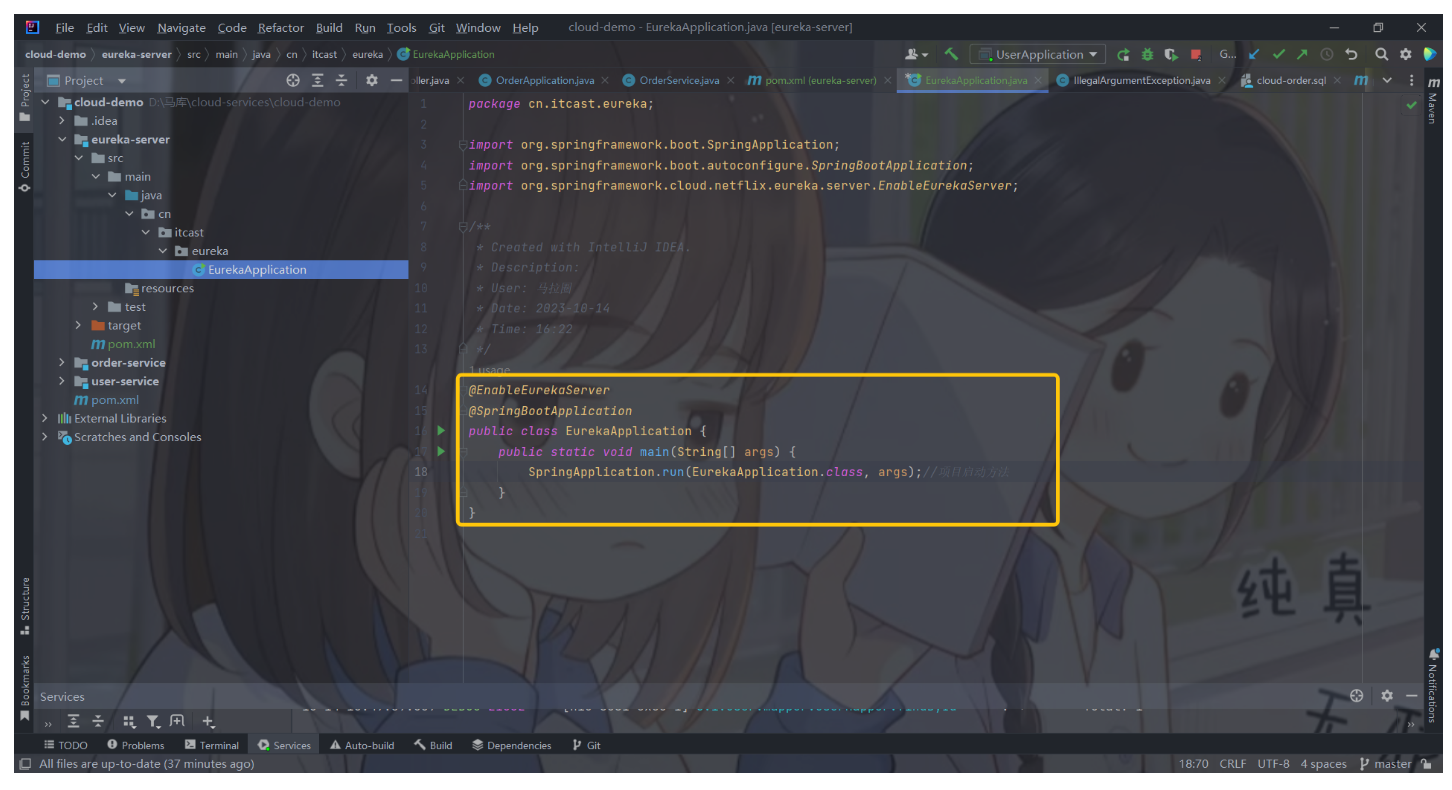
2.3 编写启动类
给eureka-server服务编写一个启动类,一定要添加一个 @EnableEurekaServer注解,开启eureka的注册中心功能:
package cn.itcast.eureka;import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.cloud.netflix.eureka.server.EnableEurekaServer;@SpringBootApplication
@EnableEurekaServer
public class EurekaApplication {public static void main(String[] args) {SpringApplication.run(EurekaApplication.class, args);}
}
(创建目录与文件后)

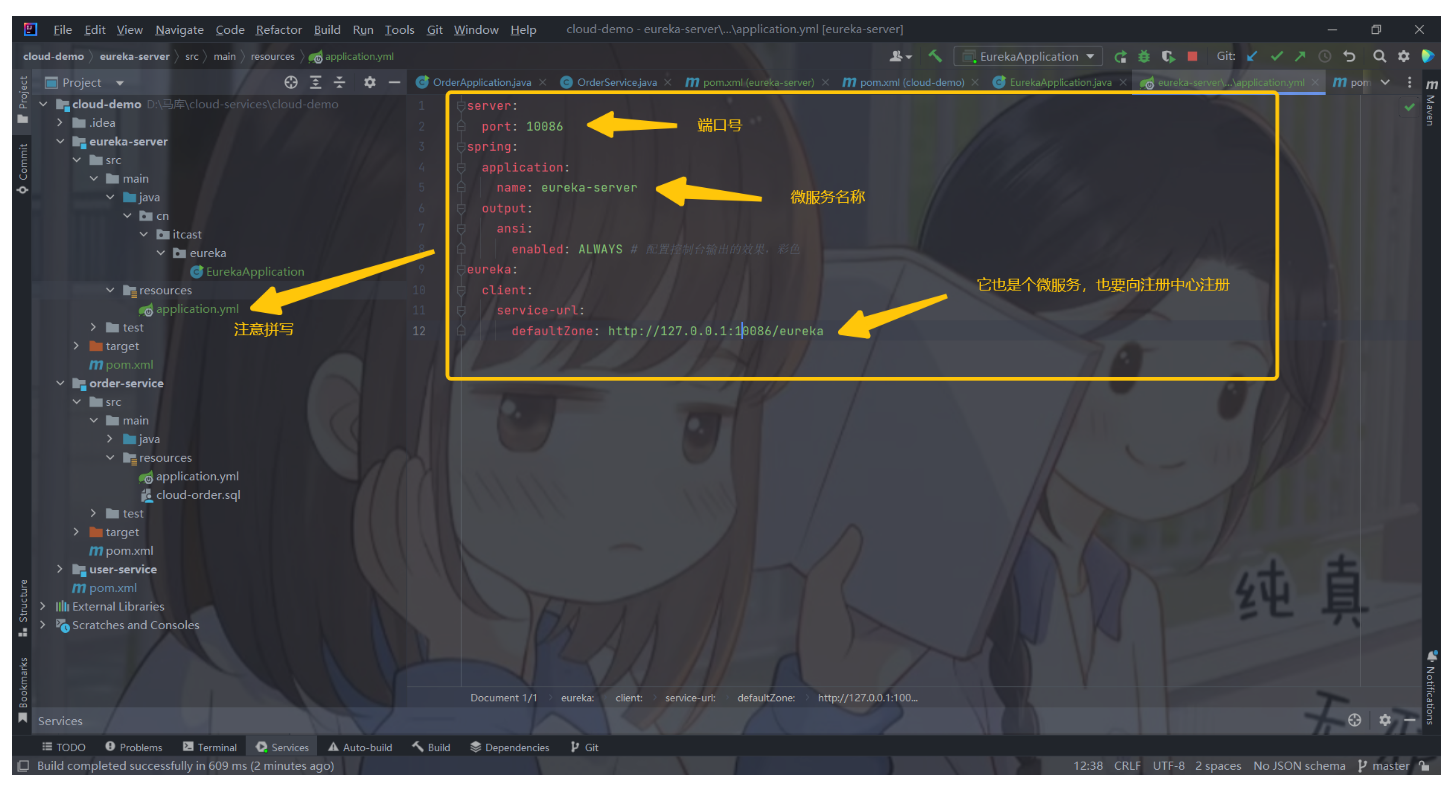
2.4 编写配置文件
编写一个application.yml文件,内容如下:
server:port: 10086
spring:application:name: eureka-server
eureka:client:service-url: defaultZone: http://127.0.0.1:10086/eureka # 接口就是/eureka,在多个注册中心注册用逗号隔开

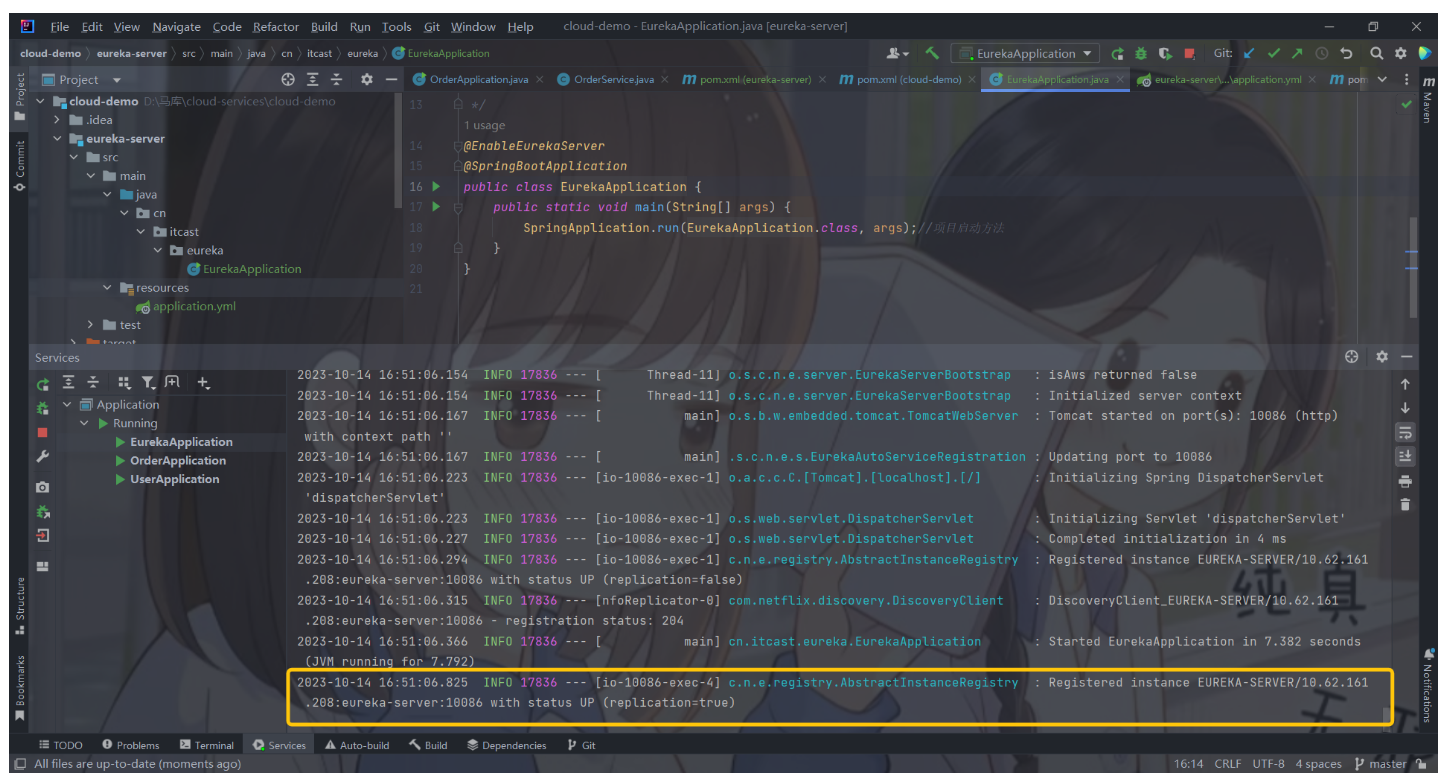
2.5 启动服务
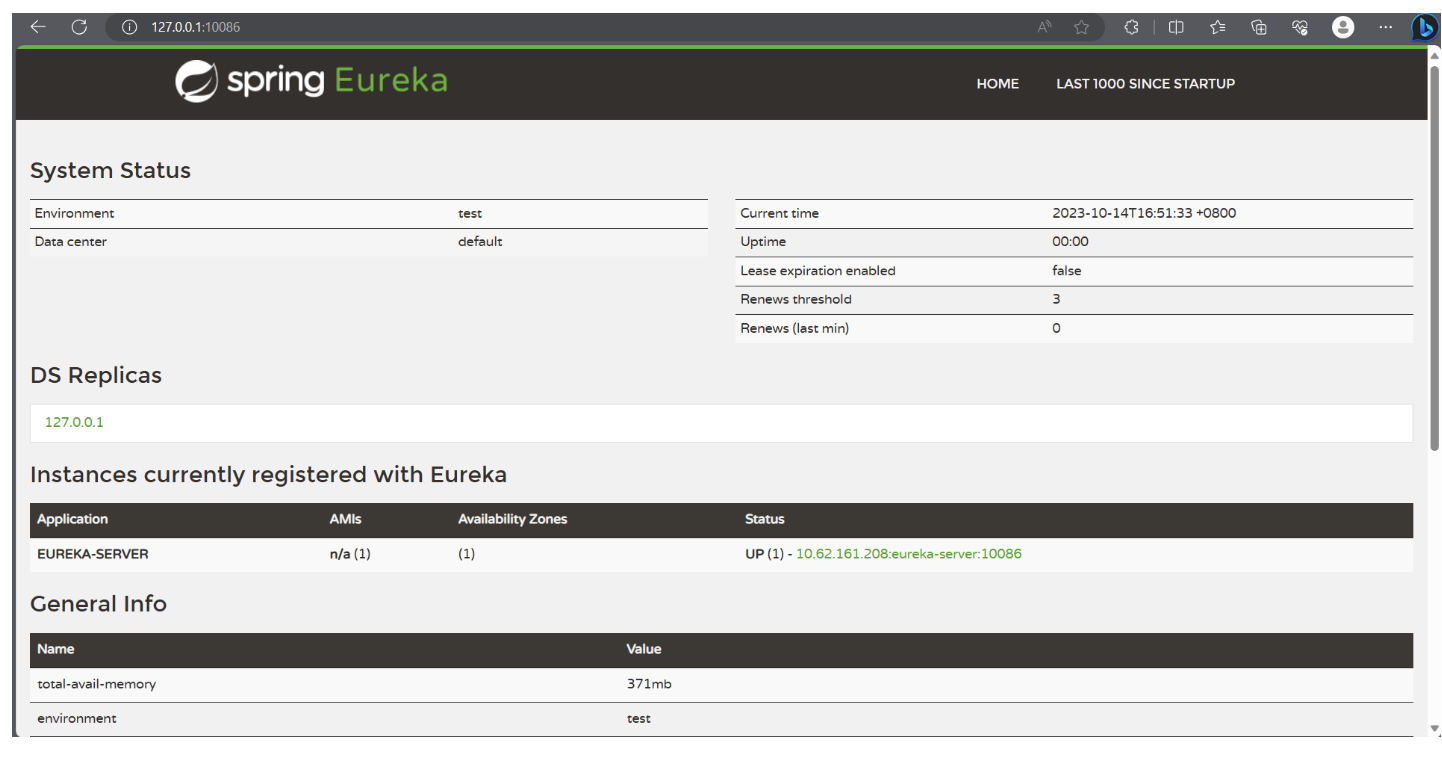
启动微服务,然后在浏览器访问:http://127.0.0.1:10086
看到下面结果应该是成功了:


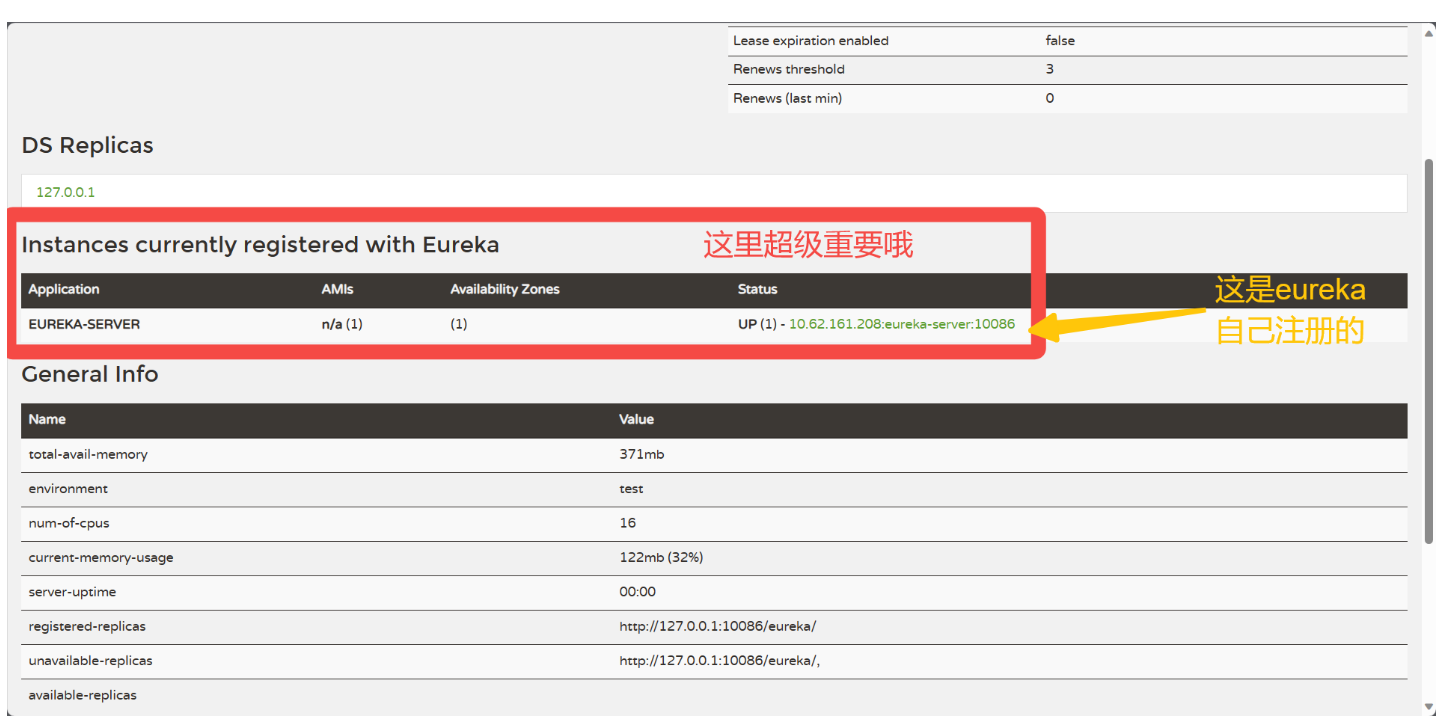
注册的服务(实例)信息列表:

3. 服务注册
下面,我们将user-service注册到eureka-server中去
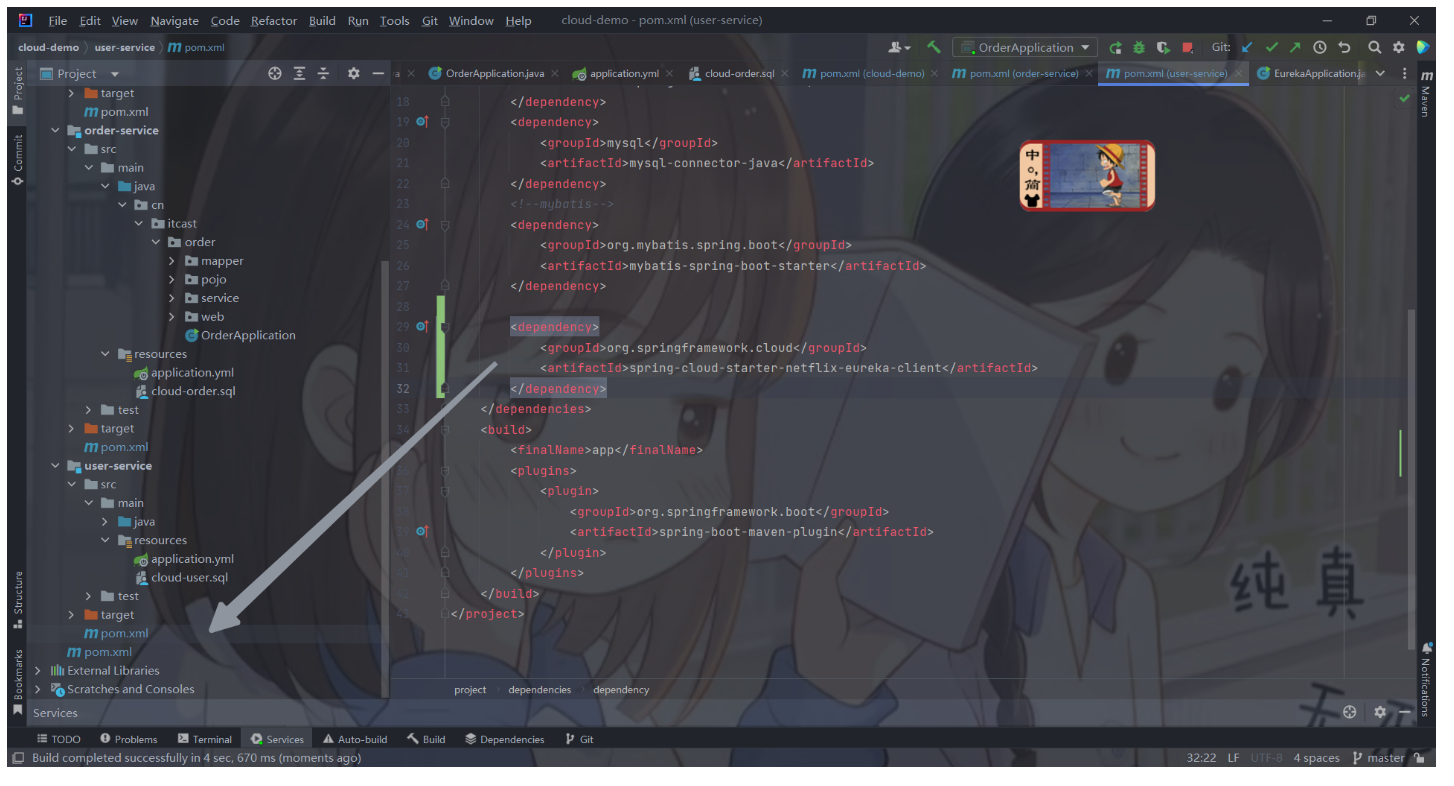
1)引入依赖
在user-service的pom文件中,引入下面的eureka-client依赖:
- 这个就是客户端依赖,赋予其可以注册和拉取的功能~
如果这个设置在父工程pom里,就会作用于两个微服务的pom,但是我们希望两个微服务更加独立
<dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-netflix-eureka-client</artifactId>
</dependency>

2)配置文件
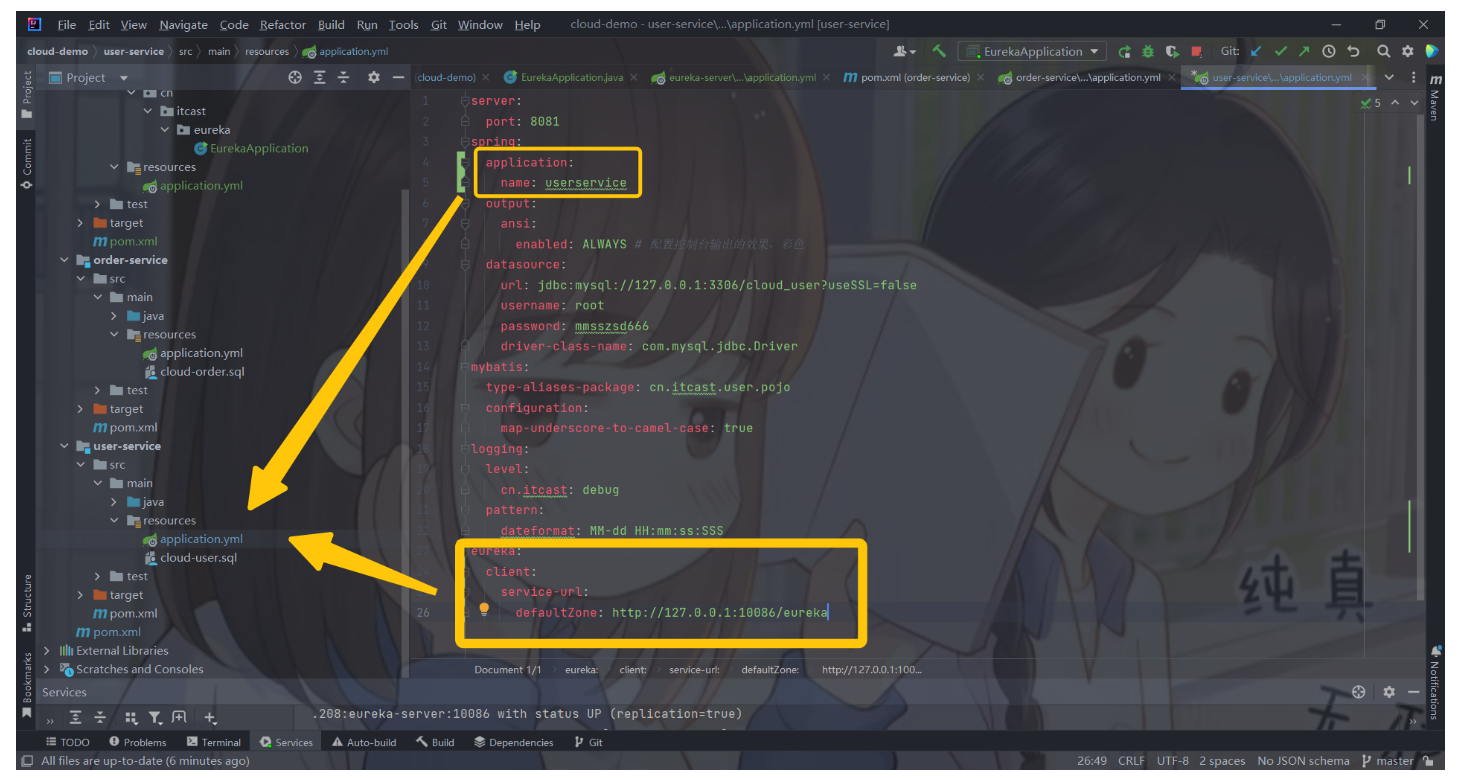
在user-service中,修改application.yml文件,添加服务名称、eureka地址:
spring:application:name: userservice
eureka:client:service-url:defaultZone: http://127.0.0.1:10086/eureka

3)启动多个user-service实例
为了演示一个服务有多个实例的场景,我们添加一个SpringBoot的启动配置,再启动一个user-service
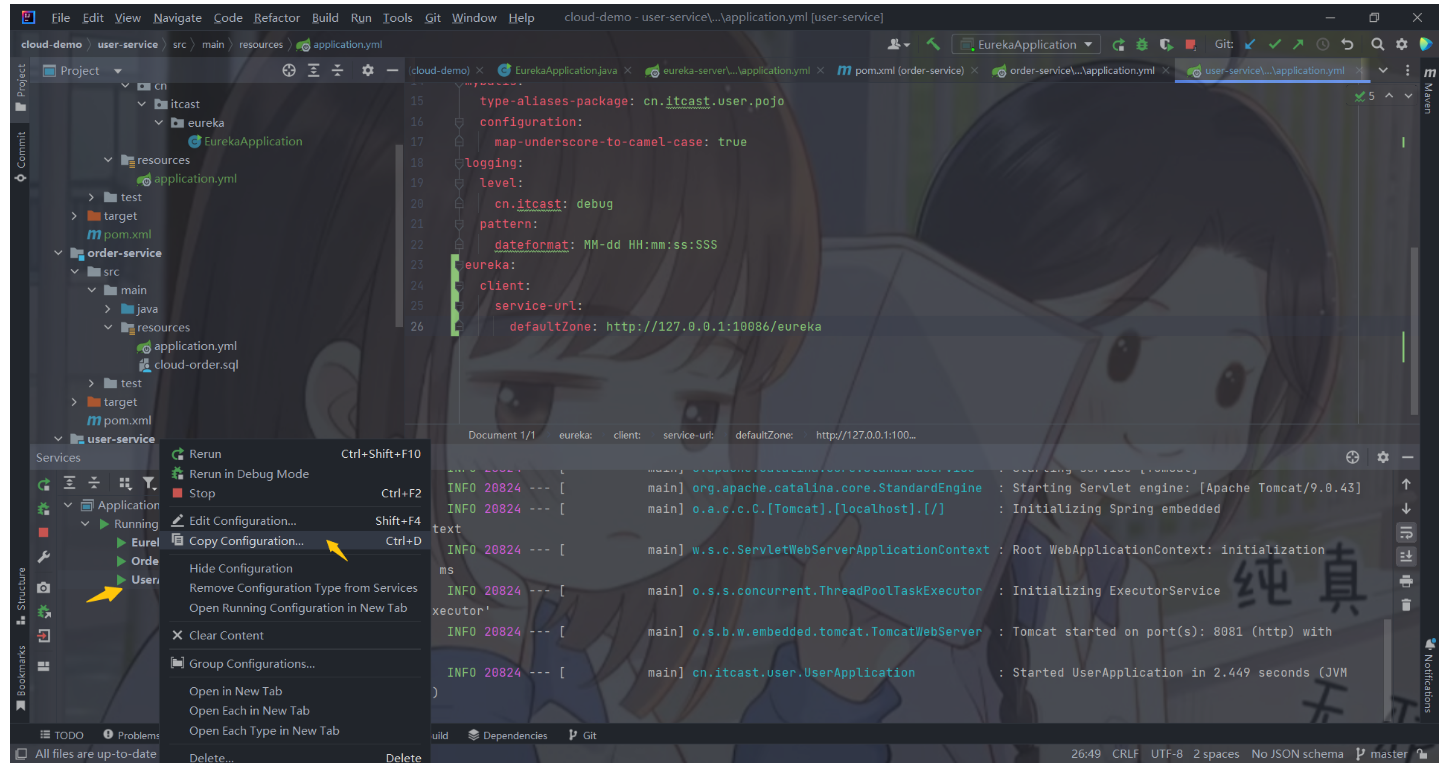
首先,复制原来的user-service启动配置:

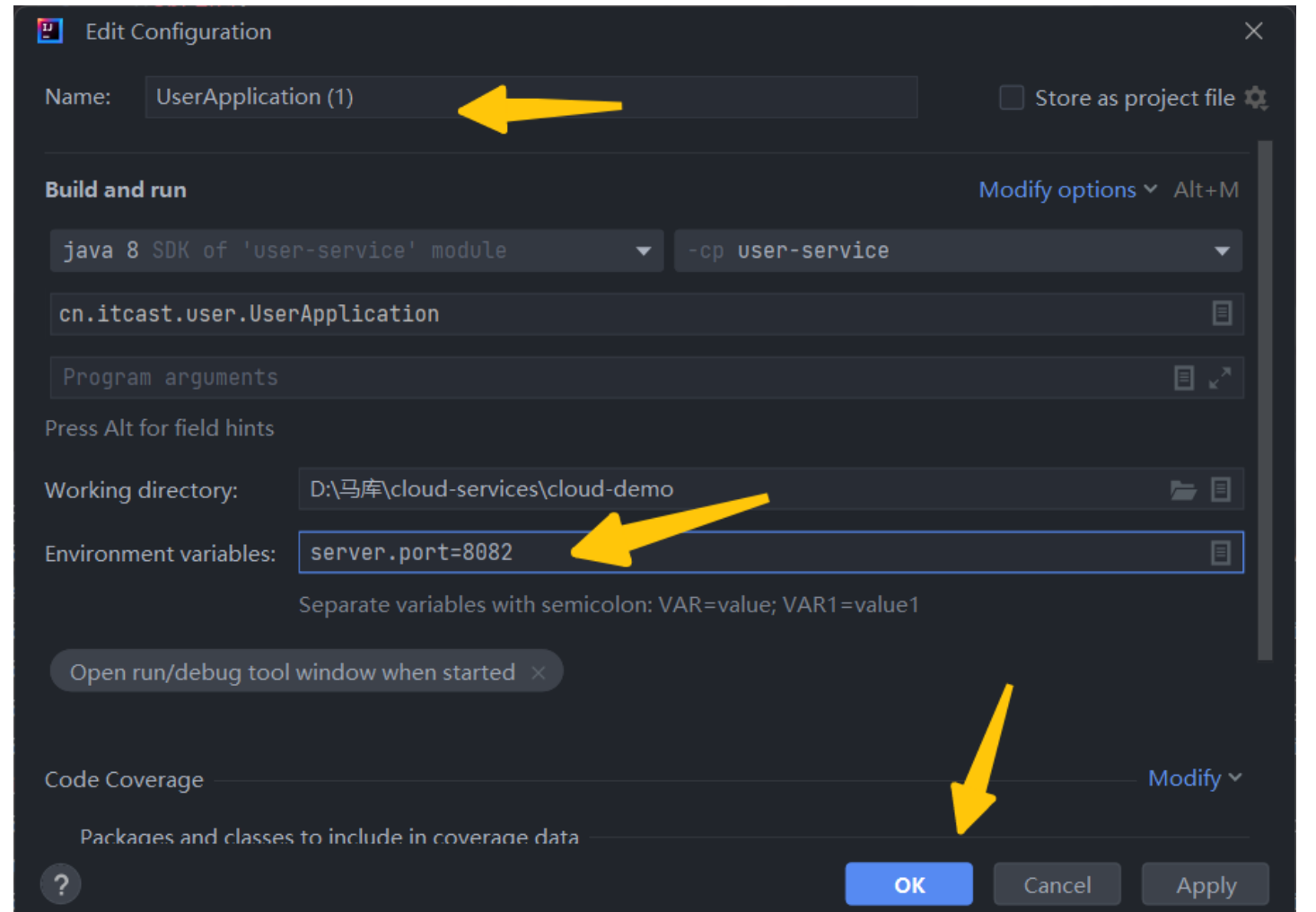
然后,在弹出的窗口中,填写信息:
- 添加变量:.properties格式的配置信息(在被复制者的配置信息的基础上,进行覆盖)

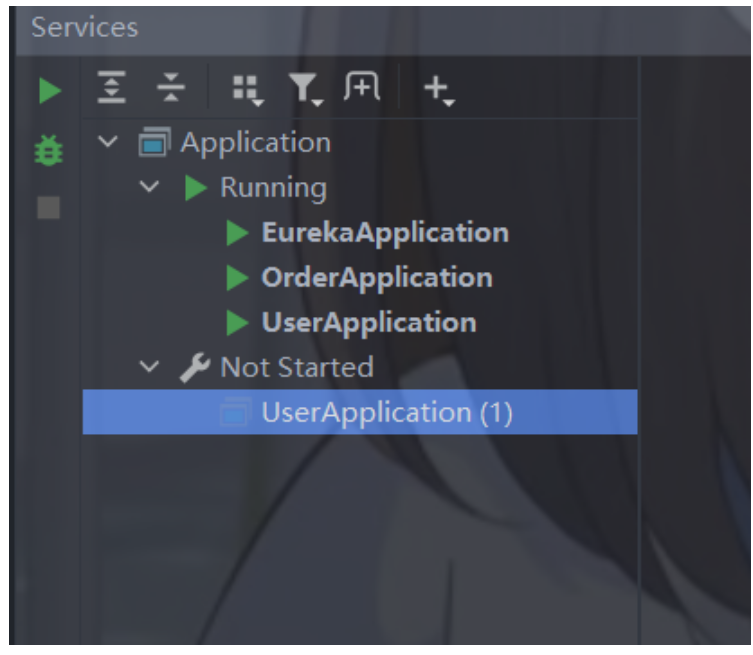
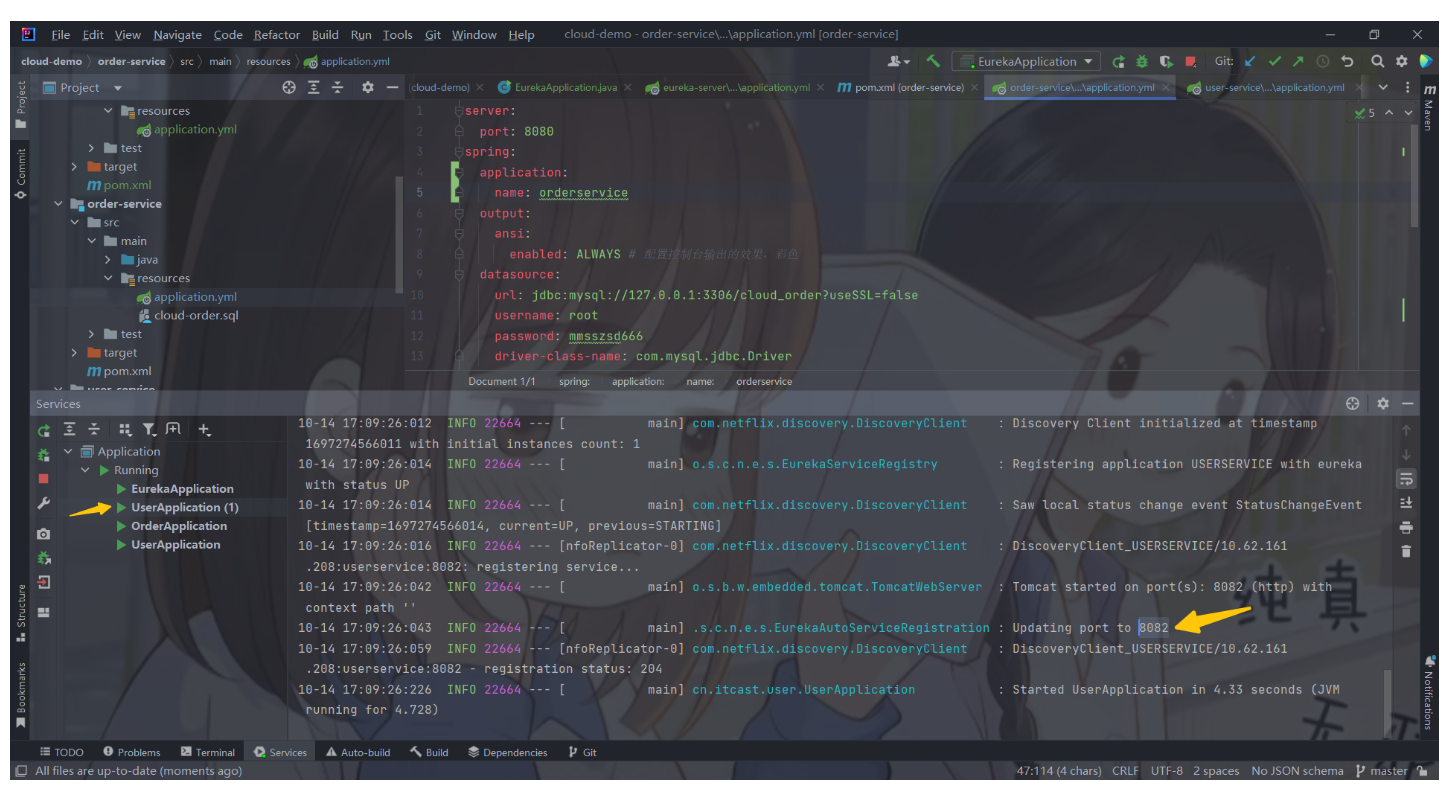
现在,SpringBoot窗口会出现两个user-service启动配置:

不过,第一个是8081,第二个是8082
重新启动两个user-service实例(保证eureka在此之前启动):

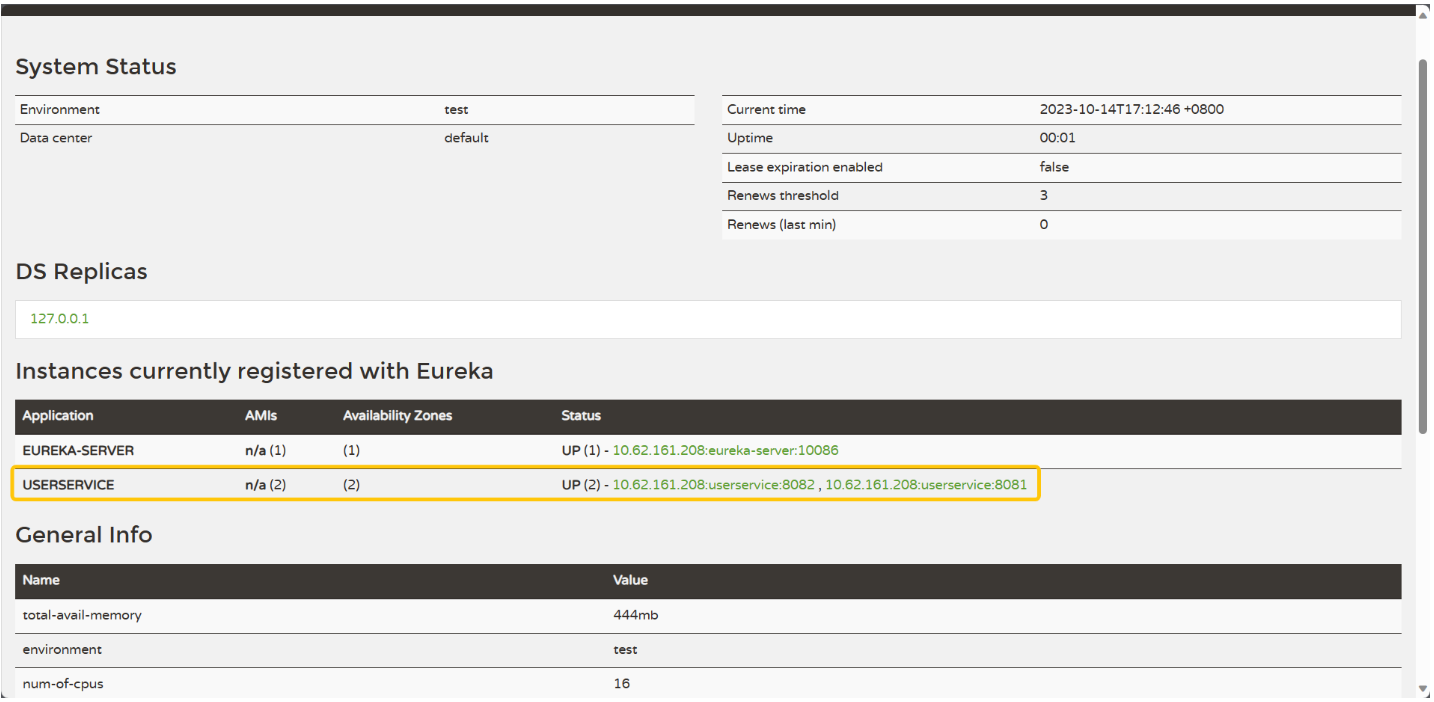
查看eureka-server管理页面:

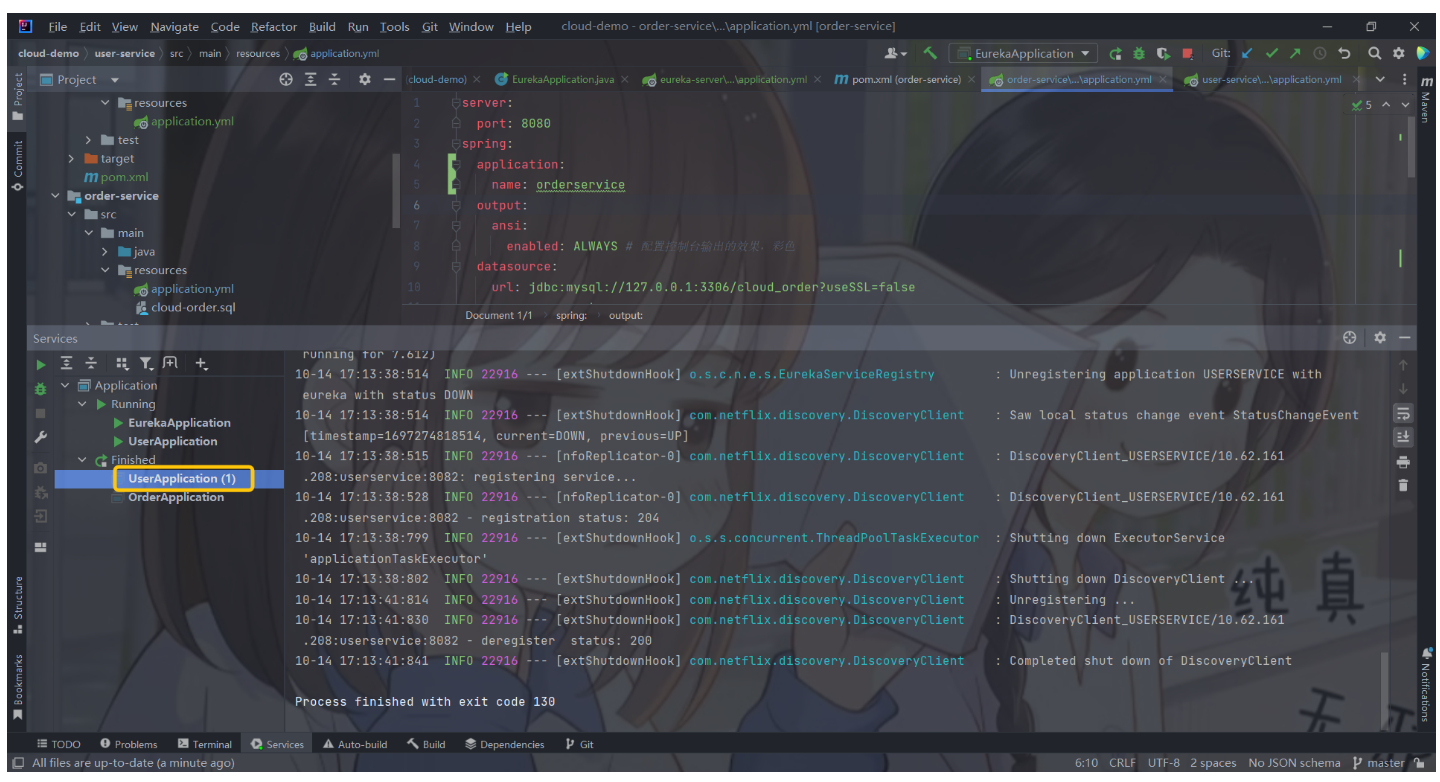
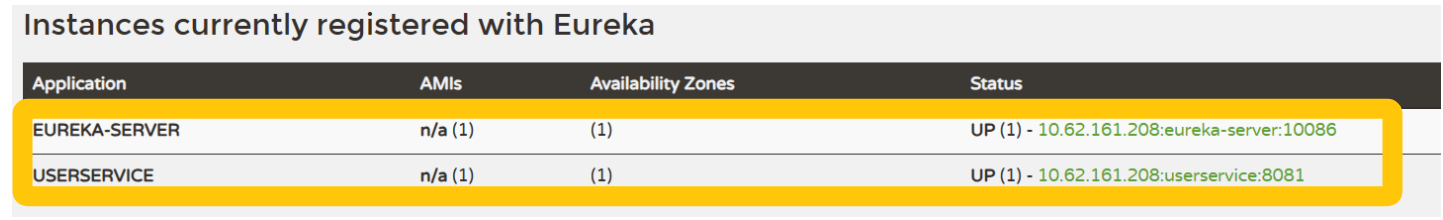
停止就会被剔除:


4. 服务发现
下面,我们将order-service的逻辑修改:向eureka-server拉取user-service的信息,实现服务发现。
1)引入依赖
之前说过,服务发现、服务注册统一都封装在eureka-client依赖,因此这一步与服务注册时一致。
在order-service的pom文件中,引入下面的eureka-client依赖:
- 这个就是客户端依赖,赋予其可以注册和拉取的功能~
<dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-netflix-eureka-client</artifactId>
</dependency>
2)配置文件
服务发现也需要知道eureka地址,因此第二步与服务注册一致,都是配置eureka信息:
在order-service中,修改application.yml文件,添加服务名称、eureka地址:
spring:application:name: orderservice
eureka:client:service-url:defaultZone: http://127.0.0.1:10086/eureka
3)服务拉取和负载均衡
最后,我们要去eureka-server中拉取user-service服务的实例列表,并且实现负载均衡。
不过这些动作不用我们去做,只需要添加一些注解即可。
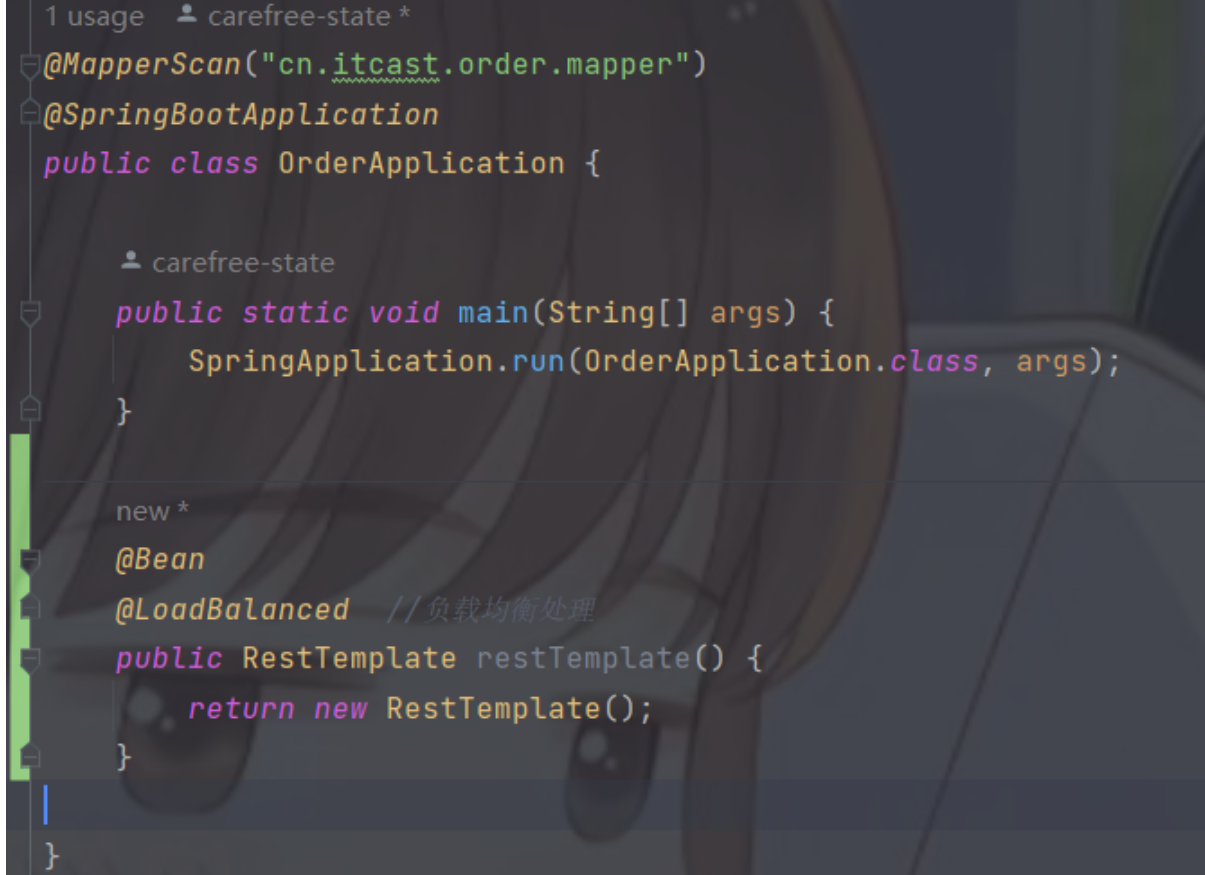
在order-service的OrderApplication中,给RestTemplate这个Bean添加一个@LoadBalanced注解:

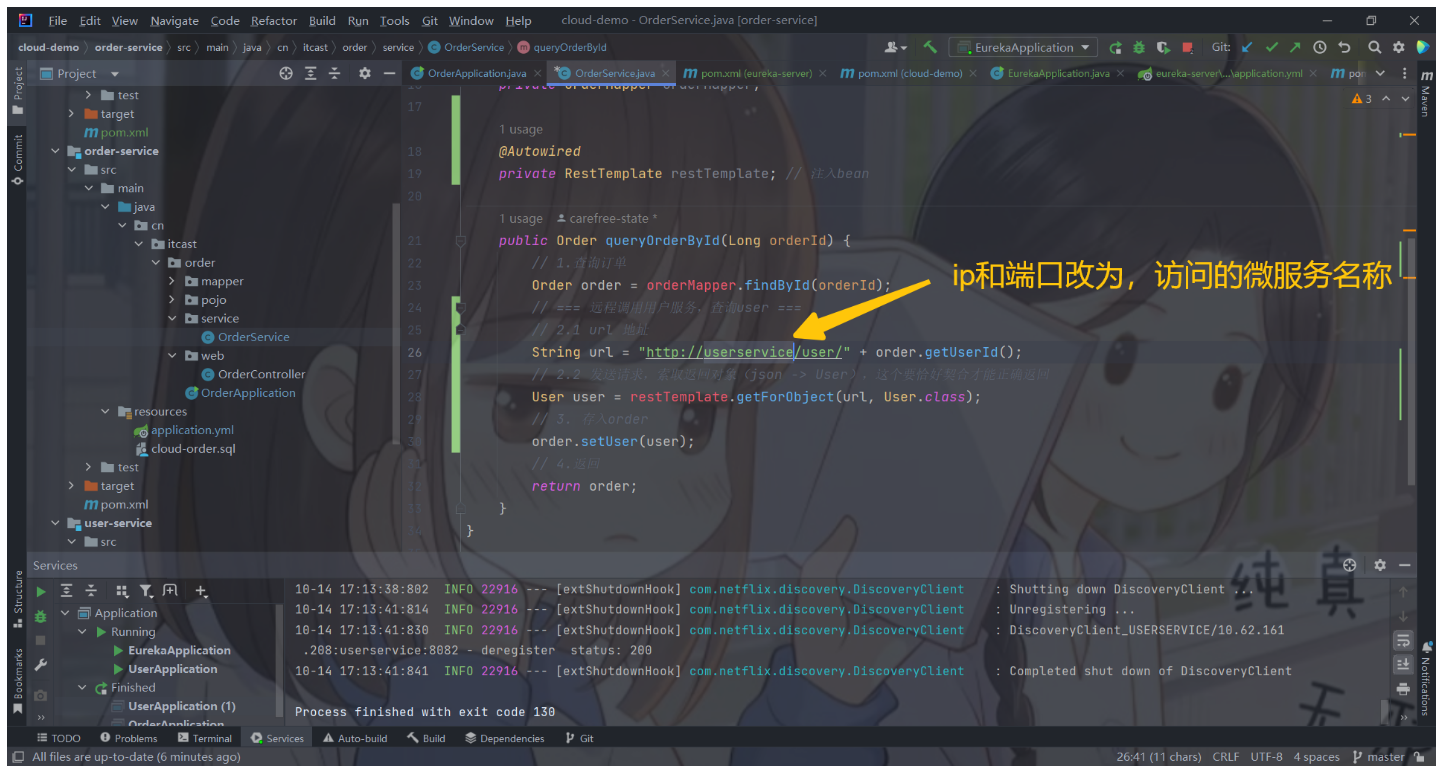
修改order-service服务中的cn.itcast.order.service包下的OrderService类中的queryOrderById方法。修改访问的url路径,用服务名代替ip、端口:

spring会自动帮助我们从eureka-server端(配置文件配置的)
- 根据userservice这个服务名称,获取实例列表
- 而后完成负载均衡(加了那个注解,让他有能力去负载均衡)
最后他就会发送到正确的那个地址,实现远程调用
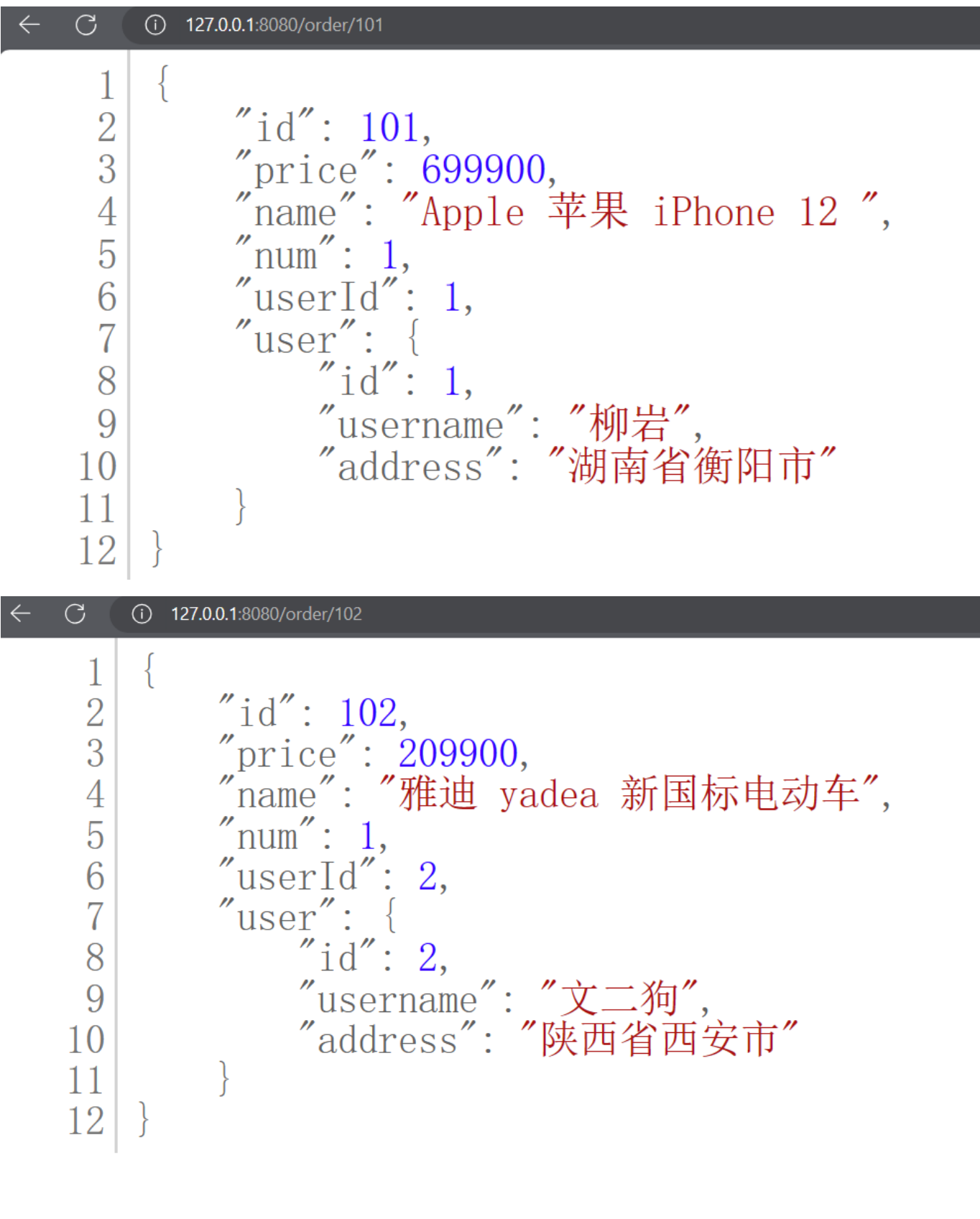
在浏览器验证一下试试(注意重新启动):
…略…
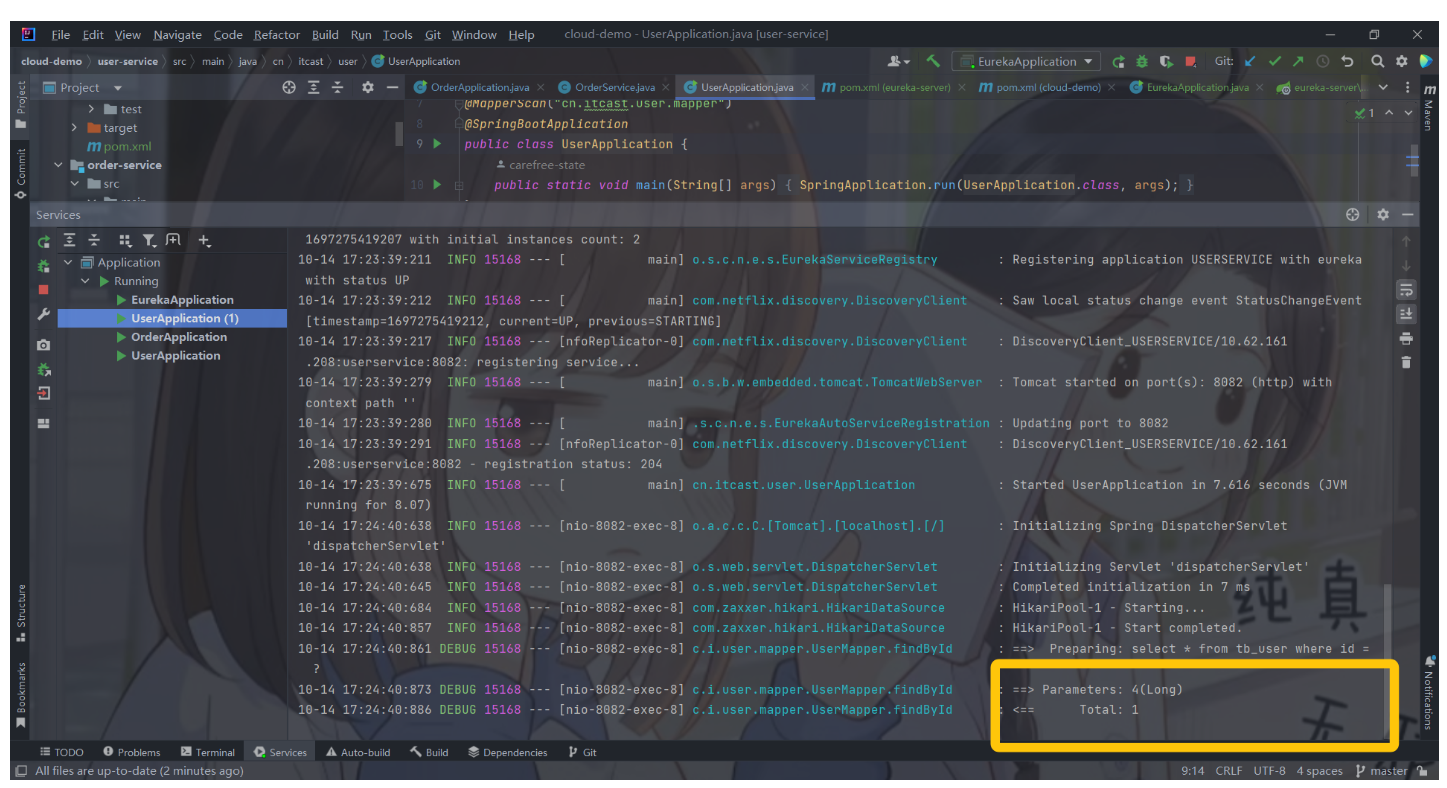
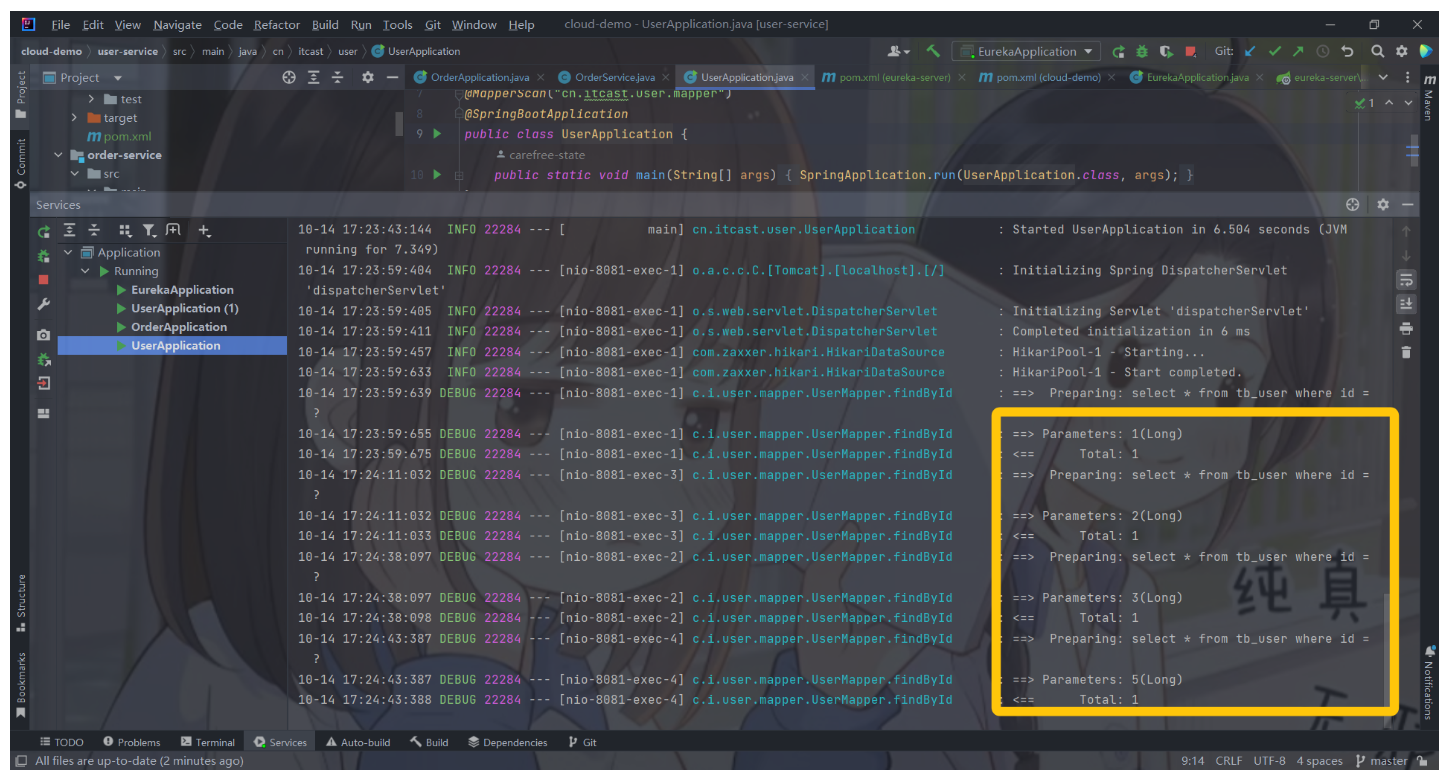
查看user服务的两个实例里查看日志:


好像确实负载均衡了(两个都有被访问到),具体怎么负载均衡的?
- 这是接下来Ribbon负载均衡的内容啦😀
文章到此结束!谢谢观看
可以叫我 小马,我可能写的不好或者有错误,但是一起加油鸭🦆!代码:cloud-demo · 游离态/云服务 - 码云 - 开源中国 (gitee.com)


)
时间、窗口)










以及upper_bound())





![[Tkinter 教程08] Canvas 图形绘制](http://pic.xiahunao.cn/[Tkinter 教程08] Canvas 图形绘制)
