随着建筑行业的数字化转型和信息建模技术的不断发展,建筑信息模型(BIM)已经成为设计、建造和管理建筑项目的标准。然而,BIM模型通常包含大量的数据,导致在Web上的传输和查看效率低下。为了解决这一挑战,HOOPS技术(Highly Optimized Object-Oriented Parallel Software)崭露头角,为BIM模型实现了Web轻量化,提高了性能、可视化质量和用户体验。

HOOPS中文网![]() http://techsoft3d.evget.com/
http://techsoft3d.evget.com/
BIM和其挑战
BIM是一个综合性的数字建模方法,它将建筑设计和施工过程中的所有信息整合到一个统一的三维模型中。这使得项目的各个阶段之间更加协调和一致,有助于提高项目的效率和质量。然而,随着项目的发展,BIM模型通常变得庞大复杂,包含数百万个元素、几何数据和属性信息。这些庞大的BIM模型在Web上的传输和交互变得非常具有挑战性。
BIM数据的传输需要大量的带宽和时间,而在Web浏览器中查看这些模型通常需要强大的计算机和图形渲染能力。此外,对于移动设备用户而言,这一问题尤为突出。为了解决这一问题,建筑和工程行业需要一种方法,能够在Web上轻松查看、分析和与BIM模型互动,而无需耗费大量资源。这就是HOOPS技术出现的原因。
HOOPS技术的概述
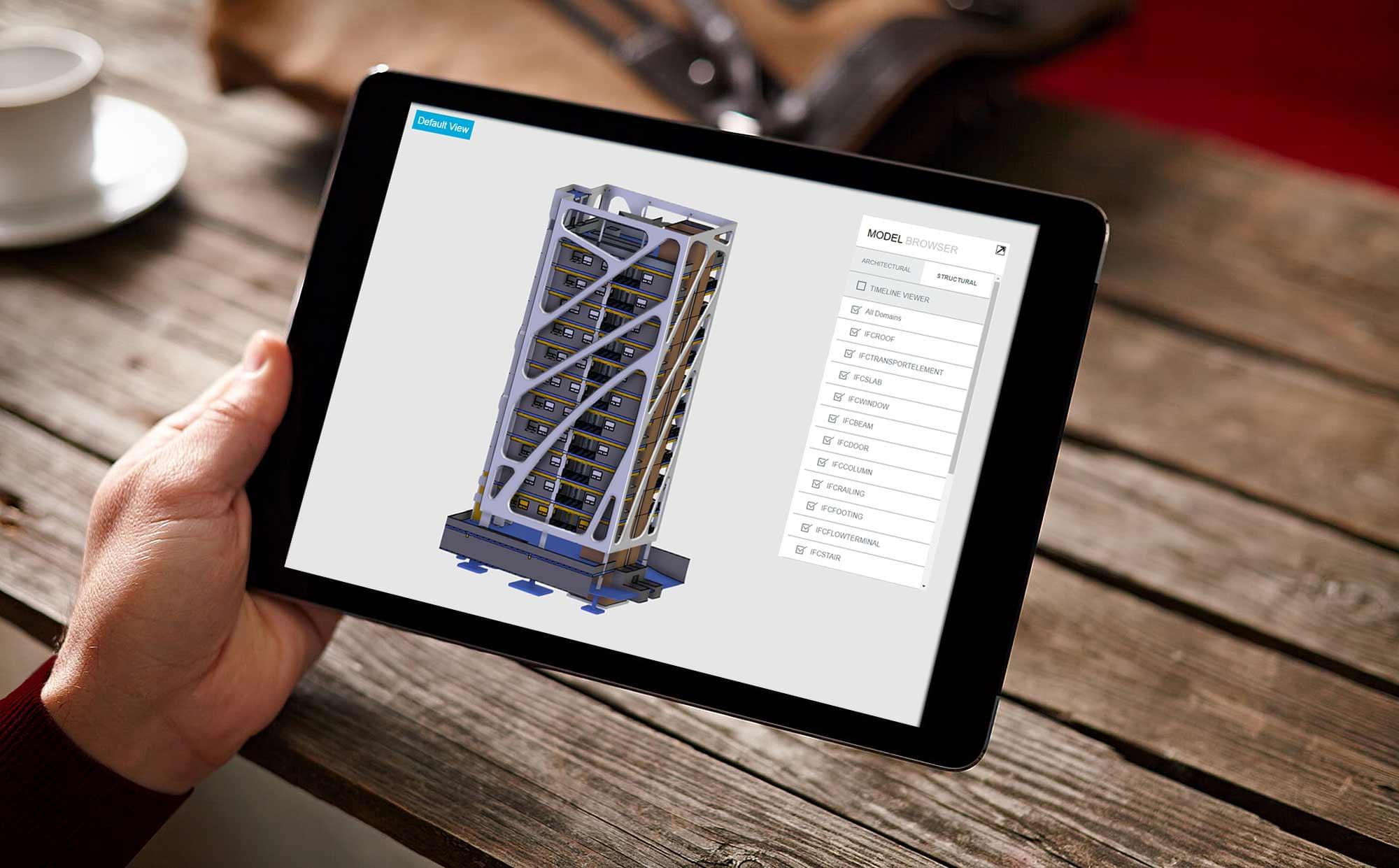
HOOPS技术是一种用于图形和三维数据可视化的高度优化的软件技术。它具有多方面的功能,包括几何处理、图形渲染、交互性、动画、数据压缩和跨平台支持。这使得HOOPS技术成为实现BIM模型的Web轻量化的理想选择。
以下是HOOPS技术如何助力BIM实现Web轻量化的关键方面:
1.高性能的几何处理
HOOPS技术能够高效地处理BIM模型中的复杂几何数据。它采用先进的几何算法,可以快速执行各种几何操作,如剖面分析、体积计算和碰撞检测。这有助于加速BIM模型的加载和操作,提高用户的工作效率。
2.数据压缩和优化
HOOPS技术可以将BIM数据进行压缩和优化,减少数据传输的带宽需求。通过消除冗余数据和使用高效的数据结构,它可以显著降低传输时间,并减少存储成本。这对于在线协作和云端BIM应用非常重要。
3.跨平台支持
HOOPS技术是跨平台的,可以在各种操作系统和设备上运行,包括Windows、Mac、iOS和Android。这意味着BIM模型可以在不同平台上无缝查看和编辑,提供更广泛的可访问性。
4.高质量的图形渲染
HOOPS技术支持高质量的图形渲染,包括光照、阴影、透明度和材质效果。这增强了BIM模型的可视化质量,使用户能够更清晰地理解模型,做出更好的设计和决策。

HOOPS技术的未来展望
HOOPS技术的不断发展和改进将为BIM领域带来更多的机会和可能性。以下是一些未来展望:
更强大的云集成
随着云计算的发展,HOOPS技术将能够更紧密地与云平台集成,为用户提供更多协作和存储选项。这将使多个团队能够实时协作,同时访问和编辑BIM模型,从而提高项目的协同效率。
增强的虚拟现实支持
虚拟现实(VR)和增强现实(AR)在建筑行业中的应用逐渐增多。HOOPS技术可以为这些技术提供更强大的支持,使用户能够在虚拟世界中更好地交互和浏览BIM模型。
更智能的分析和决策支持
未来的HOOPS版本可能会集成更多的智能分析工具,帮助用户进行更深入的数据分析和决策制定。这将有助于提高建筑项目的质量和效率。
更广泛的应用领域:HOOPS技术不仅适用于建筑和工程,还可以在其他领域,如医疗、汽车设计、航空航天等,提供高效的三维可视化解决方案。未来,HOOPS技术可能会扩展到更多的应用领域,为各种行业带来更多好处。
安全性和隐私保护
随着对数据安全性和隐私保护的关注增加,HOOPS技术可能会不断加强安全性功能,以确保BIM数据的保护和合规性。

总之,HOOPS技术已经在BIM领域实现了Web轻量化,提高了可视化效果和性能,同时降低了资源需求。它为建筑行业的数字化转型提供了强大的工具,为建筑项目的成功提供了支持。
随着技术的不断演进,我们可以期待HOOPS技术在BIM和其他领域的更多创新应用,为未来的建筑和工程项目带来更多好处。这将促进建筑行业更加高效、可持续和协同合作,为人们提供更安全、舒适和现代化的建筑环境。
>>点击申请HOOPS试用


以及upper_bound())





![[Tkinter 教程08] Canvas 图形绘制](http://pic.xiahunao.cn/[Tkinter 教程08] Canvas 图形绘制)




)





