
<html>
<title>田字描红贴</title>
<head>
<style>
canvas { border:1px solid gray; }
</style>
</head>
<body>
<div align="center"><canvas id="canvas"></canvas></div>
<script>
var canvas = document.getElementById('canvas');
canvas.width = 1000;
canvas.height = canvas.width * 1.414;
var ctx = canvas.getContext('2d');
ctx.fillStyle = "white";
ctx.fillRect(0,0,canvas.width,canvas.height);
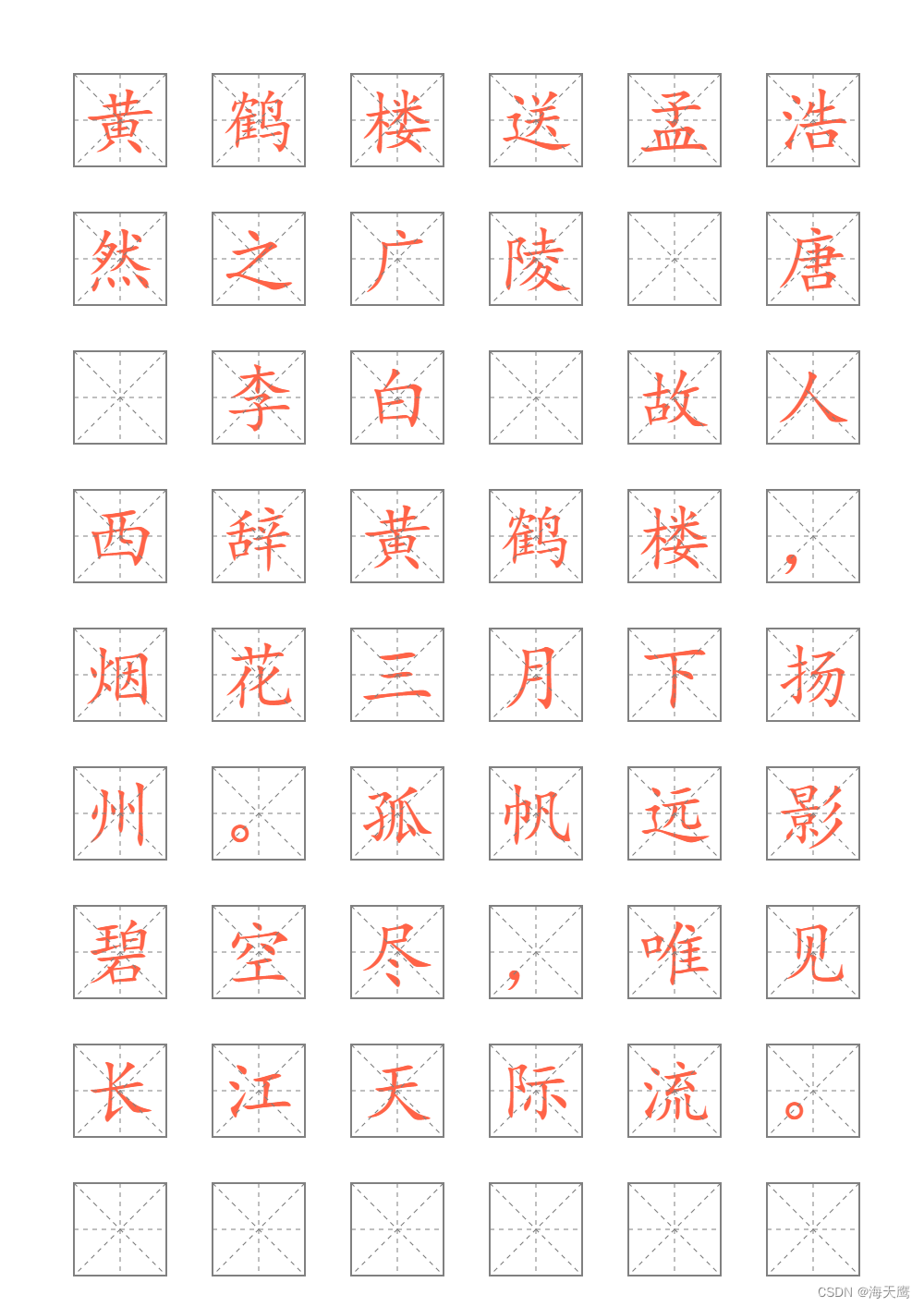
ctx.font = '80px 楷体';var s = '黄鹤楼送孟浩然之广陵 唐 李白 故人西辞黄鹤楼,烟花三月下扬州。孤帆远影碧空尽,唯见长江天际流。';
var sa = s.split('');
var i=0;
var w=100, h=100;
for (y=80; y<canvas.height-h; y+=150) {for (x=80; x<canvas.width-w; x+=150) { ctx.beginPath();ctx.strokeStyle = "black";ctx.setLineDash([]);ctx.strokeRect(x,y,w,h);ctx.beginPath();ctx.strokeStyle = "gray";ctx.setLineDash([5,5]);ctx.moveTo(x,y+h/2);ctx.lineTo(x+w,y+h/2);ctx.moveTo(x+w/2,y);ctx.lineTo(x+w/2,y+h);ctx.moveTo(x,y);ctx.lineTo(x+w,y+h);ctx.moveTo(x+w,y);ctx.lineTo(x,y+h);if (i < sa.length) {ctx.fillStyle = "tomato";ctx.fillText(sa[i],x+10,y+80);}ctx.stroke();i++;}
}
</script>
</body>
</html>换字修改 s 就行了。
以及upper_bound())





![[Tkinter 教程08] Canvas 图形绘制](http://pic.xiahunao.cn/[Tkinter 教程08] Canvas 图形绘制)




)







