3 编写主程序
在主程序中,首先创建屏幕并且完成一些准备工作,之后在while循环中不断更新sprite实例即可。
3.1 创建屏幕及准备工作
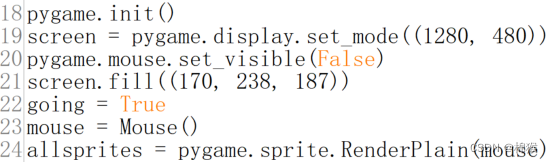
创建屏幕及准备工作的代码如图5所示。

图5 创建屏幕及准备工作
其中,第20行代码调用pygame.mouse模块中的set_visible()方法,将其参数设置为False,表示隐藏鼠标;第22行中的going表示程序运行的标志,该值是True时表示程序继续运行,是False时表示程序终止;第23行中定义了Mouse()类的实例mouse;第24行代码使用使用pygame.sprite模块中的RenderPlain()方法将mouse加入到Group中,实际上RenderPlain()方法与Group()方法的作用相同。
相关链接2 创建屏幕的详细介绍请参考
Pygame显示文字_棉猴的博客-CSDN博客
相关链接3 sprite与Group的详细介绍请参考
Pygame中Sprite类的使用6-1-CSDN博客
3.2 在循环中更新sprite实例
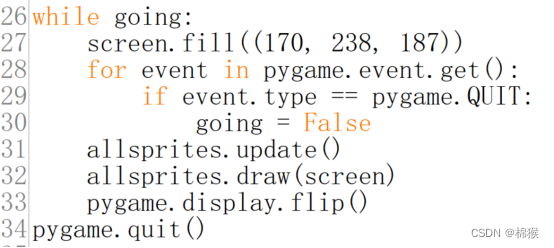
在循环中更新sprite实例的代码如图6所示。

图6 在循环中更细sprite实例
其中,第26行中的going是控制程序是否运行的标志,当用户点击屏幕右上角的退出按键后,根据28-30行的代码,将going设置为False,此时while循环结束,程序退出;第27行代码的作用是重绘屏幕背景,这样就能覆盖之前鼠标显示的图片;31-32行代码通过Group来更新和绘制sprite实例,即调用了Mouse类的update()方法和draw()方法进行更新和绘制;最后第33行将绘制好的图片在屏幕上显示出来。
4 完整代码
以上提到的完整代码如下所示。
import pygamedef load_image(name):image = pygame.image.load(name)image = image.convert()colorkey = image.get_at((0,0))image.set_colorkey(colorkey, pygame.RLEACCEL)return image, image.get_rect()class Mouse(pygame.sprite.Sprite):def __init__(self):pygame.sprite.Sprite.__init__(self)self.image, self.rect = load_image('qiu.png')def update(self):self.rect.topleft = pygame.mouse.get_pos()self.rect.move_ip((0,0))pygame.init()
screen = pygame.display.set_mode((1280, 480))
pygame.mouse.set_visible(False)
screen.fill((170, 238, 187))
going = True
mouse = Mouse()
allsprites = pygame.sprite.RenderPlain(mouse)while going:screen.fill((170, 238, 187))for event in pygame.event.get():if event.type == pygame.QUIT:going = Falseallsprites.update()allsprites.draw(screen)pygame.display.flip()
pygame.quit()
:NameNode和SecondaryNameNode)




![[netty-websocket-boot-starter] 基于Netty的轻量级、高性能的WebSocket框架](http://pic.xiahunao.cn/[netty-websocket-boot-starter] 基于Netty的轻量级、高性能的WebSocket框架)







)


)


