onclick 查找





 打个断点看看
打个断点看看

 挺可疑的,打个断点看看
挺可疑的,打个断点看看

 挺可疑的,打个断点看看
挺可疑的,打个断点看看
打到事件监听上了




加ui了







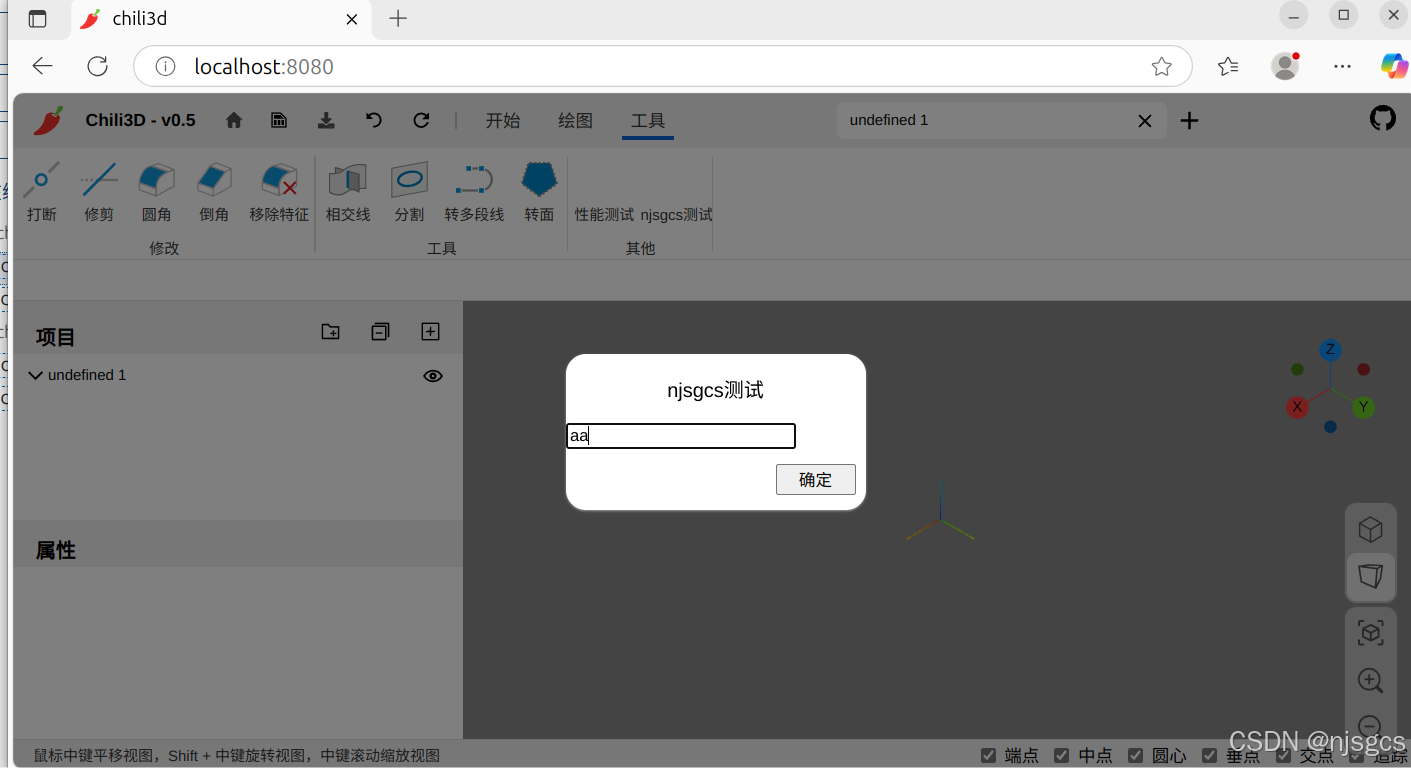
加入成功

新建弹窗--------------------------------------


可以模仿这个文件,写弹窗
 然后在这里注册一下,外部就能调用了
然后在这里注册一下,外部就能调用了
 对了,这个位置也得注册一下
对了,这个位置也得注册一下

--------------------------------------------------------------------------------------
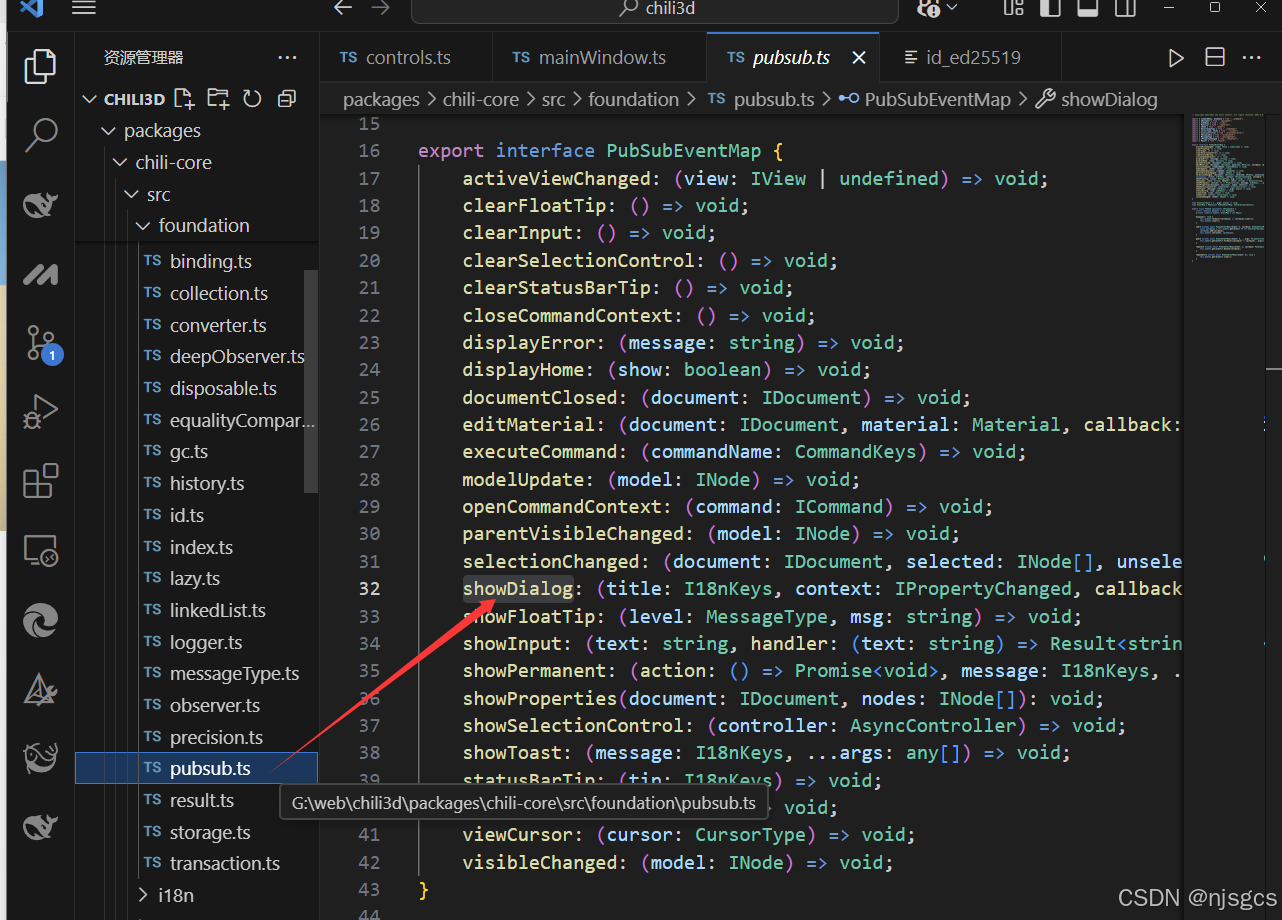
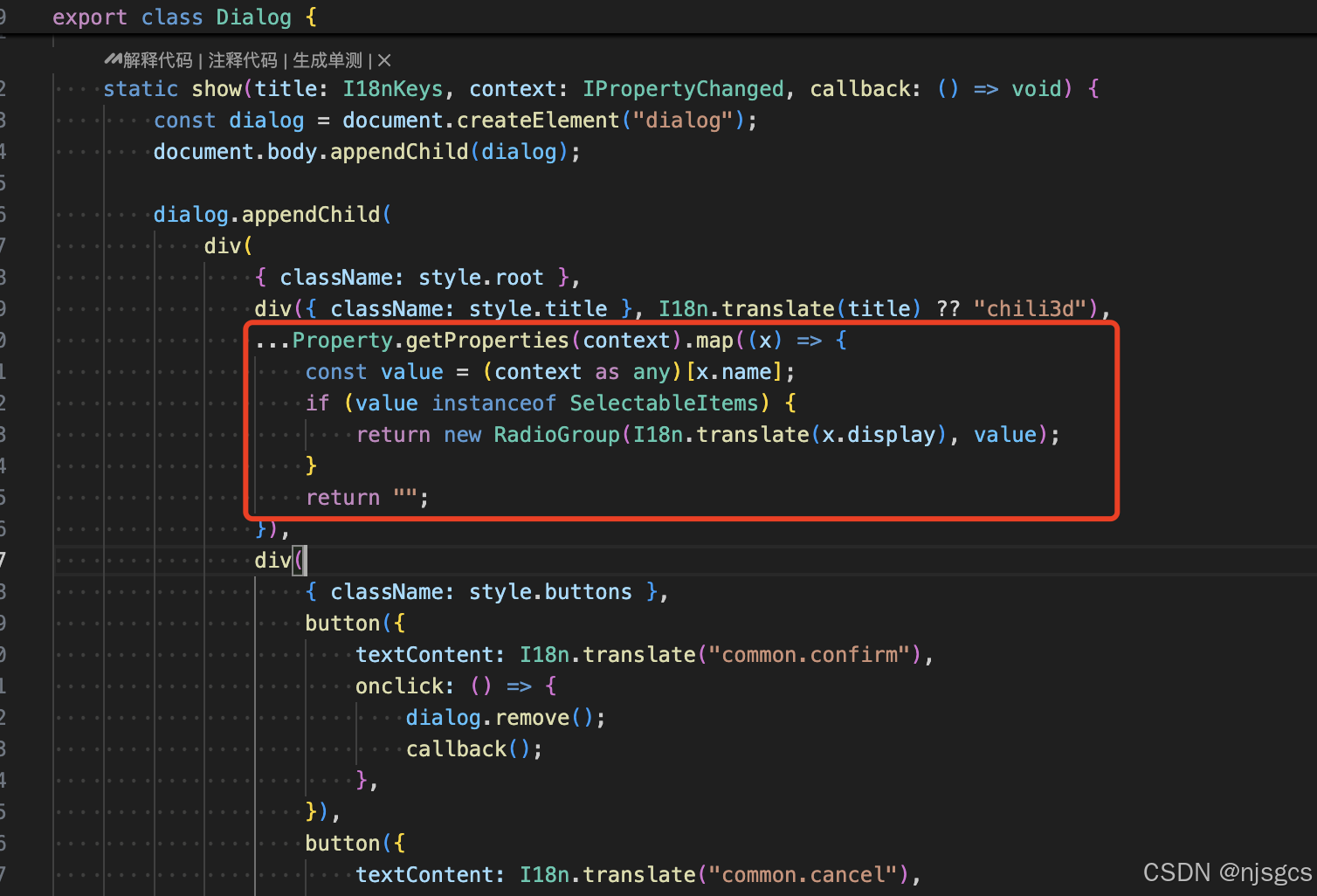
弹窗可以直接用这个,只是之前一直没有弹窗的需求,这里没有进一步添加其他属性

应该复制过来就能用

import { command, IApplication, ICommand, Logger, PubSub } from "chili-core";// 定义类并实现 ICommand 接口
@command({name: "njsgcs.test",display: "njsgcs.test", // 替换为合法的枚举值或扩展枚举icon: "njsqcs-test",
})export class TestMy implements ICommand {// 实现 execute 方法async execute(app: IApplication): Promise<void> {Logger.info("njsqcs.test!!!!!!!!!!!!!!!");PubSub.default.pub("njsgcs_showDialog") }
}import { I18n, Logger } from "chili-core";
import { button, div, input, label } from "./components";
import style from "./dialog.module.css";export class njsgcs_Dialog {private constructor() {}static show() {const dialog = document.createElement("dialog");document.body.appendChild(dialog);// 创建输入框并保存引用const user_say_input = input({ type: "text", id: "njsgcs_test_input",onkeydown:(e: KeyboardEvent) => {e.stopPropagation();}});dialog.appendChild(div({ className: style.root },div({ className: style.title }, label({ textContent: I18n.translate("njsgcs.test") })),div({ className: style.input },user_say_input),div({ className: style.buttons },button({textContent: I18n.translate("common.confirm"),onclick: () => {// 动态获取输入框的值const user_say_value = (user_say_input as HTMLInputElement).value;Logger.info(user_say_value);},})),),);dialog.showModal();}
}


参考:群里大佬大力支持


 / 最大子矩阵(二维前缀和) / 小葱的01串(滑动窗口))

:移植SM2算法前,解决错误码的定义问题)


:Transformer 与 BERT从原理到实践)



)
)






