什么是DOM?
DOM(文档对象模型):HTML文档的结构化表示。允许JavaScript访问HTML元素和样式来操作它们。(更改文本,HTML属性甚至CSS样式)
树结构由HTML加载后自动生成

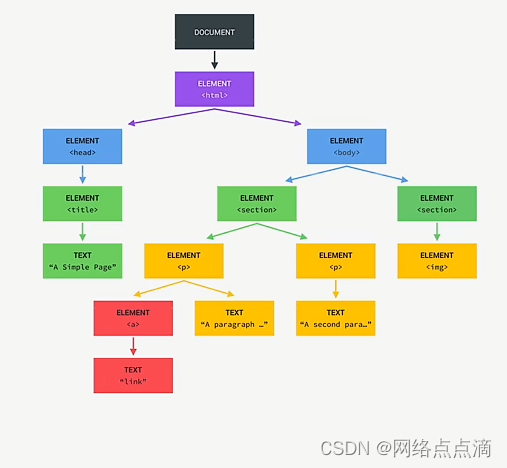
DOM树结构

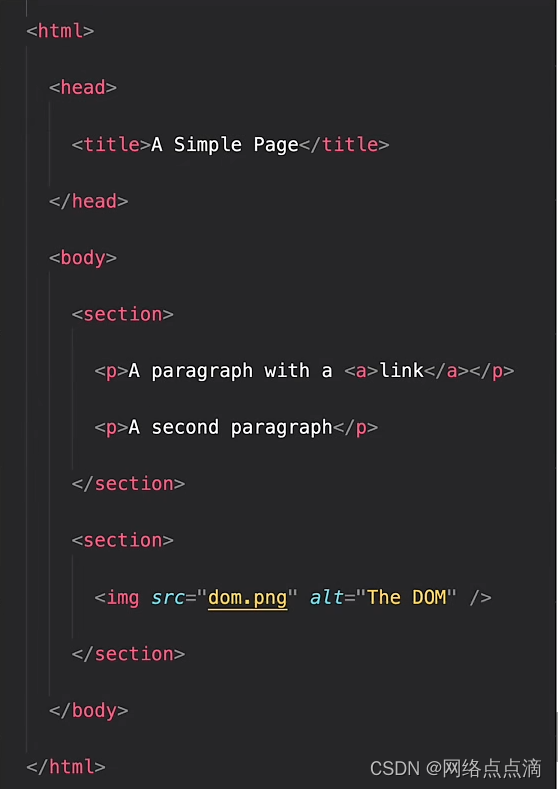
这个是一个很简单的HTML代码,对应的DOM树结如下所示

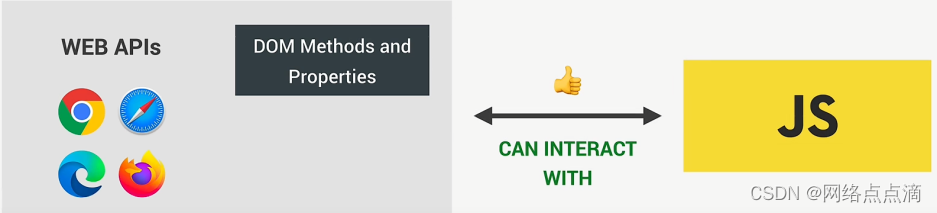
DOM不等于JavaScript
DOM操作的DOM方法和属性
举个例子
文档查询选择器()
并不是JavaScript生成的DOM,DOM是自己生成的;
DOM不是JavaScript生成的语法,而是一种由W3C定义的标准模型。它描述了如何表示和操作HTML、XML等文档的方式,并提供了一组API来实现这些功能。虽然DOM通常与JavaScript紧密相关,因为JavaScript是一种常用的用于操作DOM的编程语言,但DOM本身并不属于JavaScript的语法。
JavaScript通过解析HTML文档并创建一个DOM树的方式来访问和操作文档中的元素和内容。通过DOM API,开发人员可以使用JavaScript动态地创建、修改和删除网页的元素、属性和内容。JavaScript还可以监听页面事件,响应用户操作并更新DOM树,从而实现交互式的网页效果。
因此,DOM可以看作是一种由W3C定义的标准,而JavaScript则是一种常用的用于操作DOM的编程语言。两者结合在一起,使得开发人员能够使用JavaScript来操作和控制网页的内容和行为。

APi是程序编程接口,可以用JS通过这个接口去操作文档树






--剧将终场)




 安全标准》发布 旨在降低危险小零件的伤害)





:如何进行乳腺癌检测?)
)
(安装配置))