应用在进行注册时,避免恶意攻击和垃圾注册,可以通过验证注册者身份后才能够提交。一般可以使用验证手机短信或者验证邮箱,验证短信会有专门的第三方服务,可以进行付费购买。验证邮箱的正确与否,可以通过以下2种方式进行验证:
- 使用nodemailer给提交注册的邮箱发送一个随机验证码,然后和后端程序进行比对
- 使用resend工具让管理员进行二次确认。用在用户量不大,且场景固定下。
nodemailer进行发送验证码
使用nodemailer发送验证码给指定的邮箱。
获取发送邮箱的配置
nodemailer 需要指定一个发送邮箱,用该邮箱给其他邮箱发送短信。那么就需要对发送邮箱进行一些配置处理,主要就是设置SMTP协议。
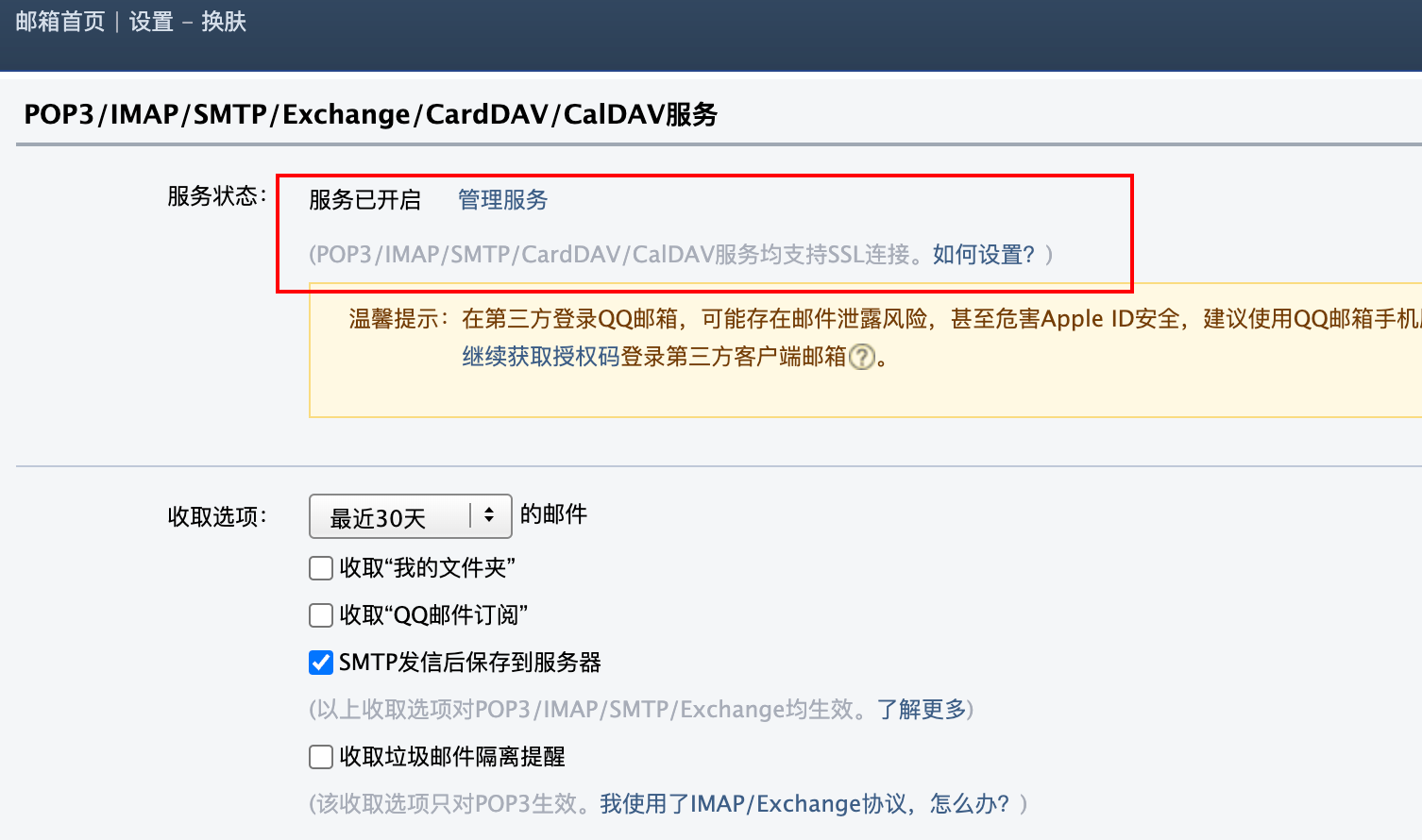
首先,要开启 smtp 服务,这里以 qq 邮箱举例(其他邮箱也类似)
在邮箱帮助中心 service.mail.qq.com/ 可以搜到如何开启 smtp、imap 等服务:

开启后可以在邮箱设置>账号中看到

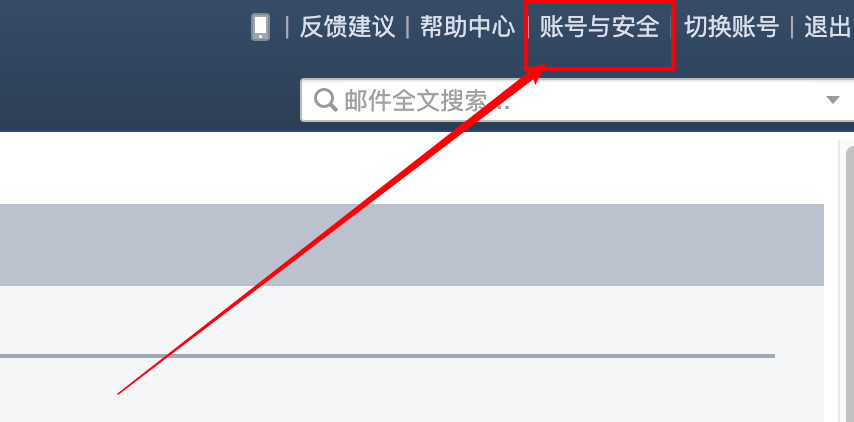
然后在qq邮箱的右上角,找到账号与安全

然后进入到安全设置;

在这里点击生成授权码,这个是 qq 邮箱特有的一个第三方登录密码;生成后要独立保存好,以后就不能再次查看,只能过期或者删除。
申请的qq邮箱第三方登录密码
email_user=0------9@qq.com
email_password=fbrvqsfcllkqbeai
安装nodemailer并使用
npm install -D nodemailer
接下来进行代码开发
const nodemailer = require("nodemailer");const transporter = nodemailer.createTransport({host: "smtp.qq.com",port: 587,secure: false,auth: {user: '0------9@qq.com',pass: '你的授权码'},
});async function main() {const info = await transporter.sendMail({from: '0------9@qq.com',to: "接收信息的邮箱",subject: "用于注册xx网站验证", // 生成一个随机6位数字,在服务端也要有备份保留,一般放到redis中,设置5分钟过期text: "生成一个随机6位数字"});console.log("邮件发送成功:", info.messageId);
}main().catch(console.error);设置好,就可以看到要注册账户的邮箱能够收到一个随机的6位验证码,用户将该验证码提交给注册的服务器。在服务器中进行比对,验证成功则可以注册用户。
resend进行二次确认
除了上面使用获取邮箱验证码,还可以使用resend服务,给管理员邮箱发送一个验证的链接,链接中包含注册者的注册信息,等待管理员进行确认是否可以注册。这一般可以使用在企业内部管理系统中。
首先申请resend账户
申请resend账户,并设置APIkey
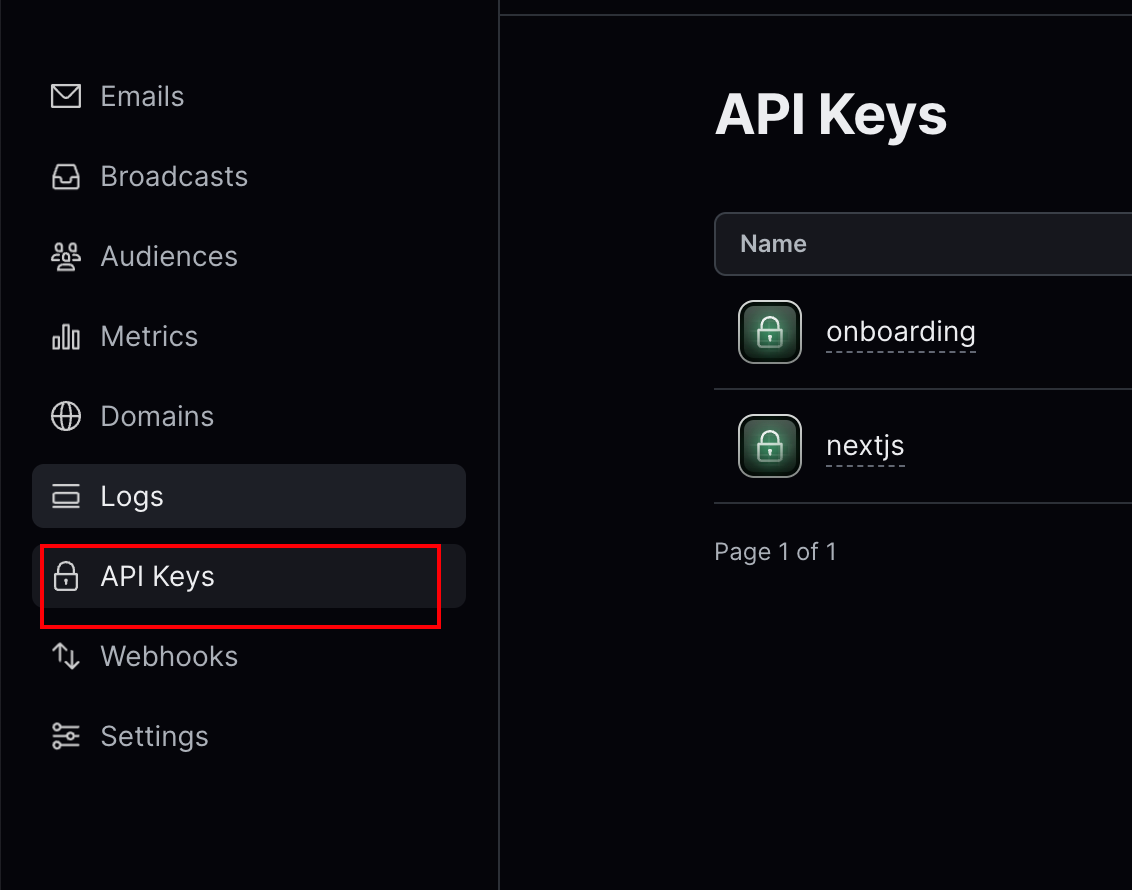
进入到API_keys菜单

设置一个API keys。将key进行保存。
RESEND_API_KEY=re_TyyiSy6F_B8qLDfX27iq6bfDmFsFZ87LP
RESEND_ACCOUNT_EMAIL=申请账号的邮箱@qq.com
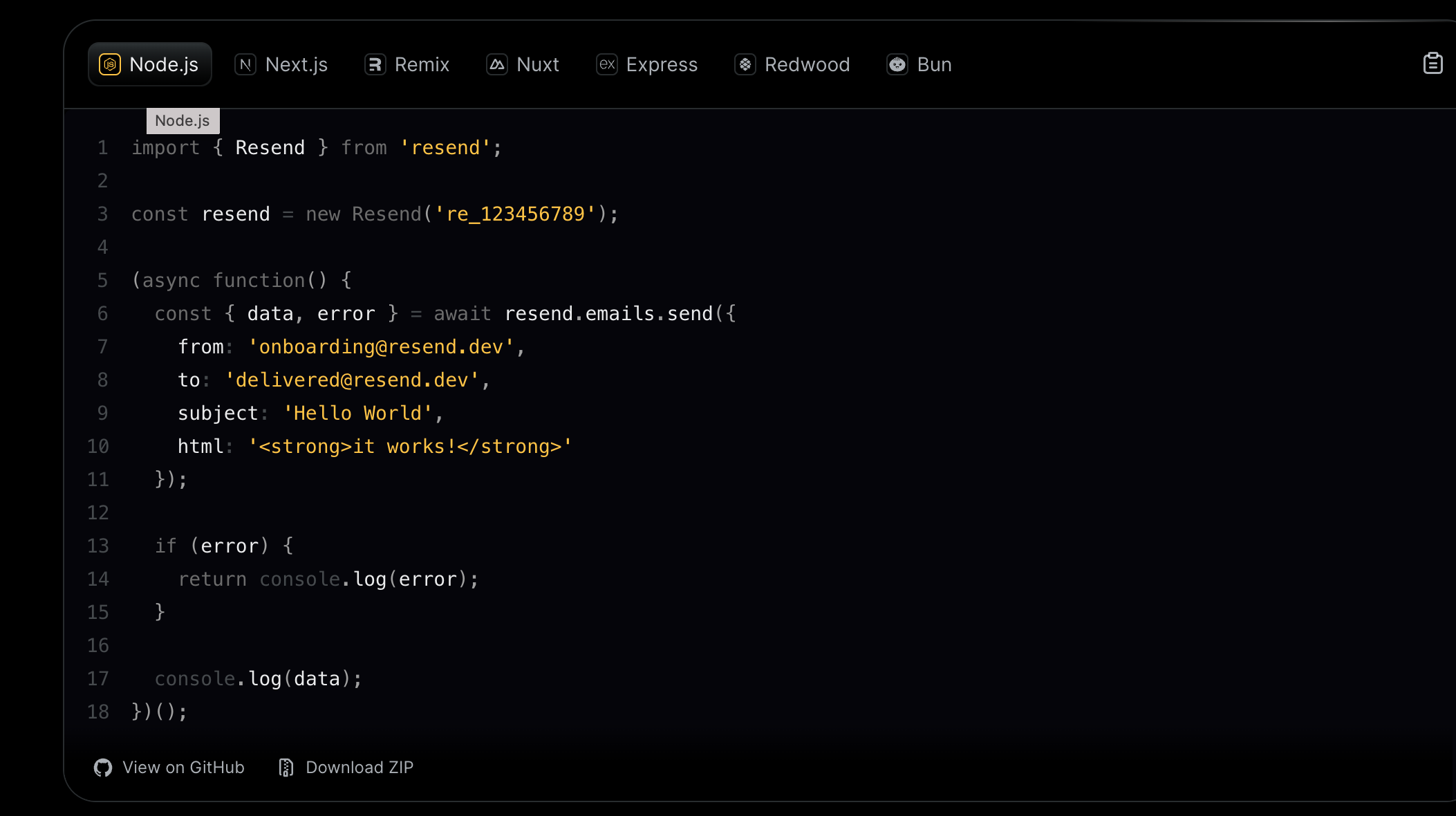
安装resend插件
npm install -S resend

const {Resend} = require('resend');const resend = new Resend(`re_2JWFv1QH_PFKjQmEaxzTGKv7ZyLgpe3rM`);(async function() {const { data, error } = await resend.emails.send({from: 'My Test <onboarding@resend.dev>',to: '申请账号的邮箱@qq.com',subject: 'Hello World',html: '<strong>来自xxx@dev.com 用户的申请,请点击确认或者拒绝</strong>'});if (error) {return console.log(error);}console.log(data);
})();
执行node resend.js文件,可以看到邮箱中收到确认链接。








)

 Host、Engine 容器)
最新安装教程)




)

论文速览(arXiv方向):2024.04.15-2024.06.01)
