一、vite创建react项目
要使用Vite创建一个React项目,你需要按照以下步骤操作:
1、确保你已经安装了Node.js(建议使用最新的稳定版本)。
2、 使用npm命令安装Vite CLI工具,再来创建项目
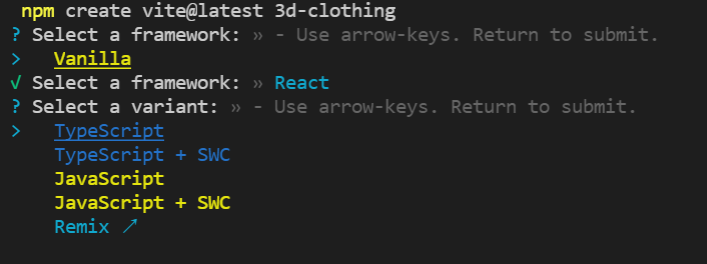
npm create vite@latest my-vite-app 3、运行上述命令后,按照提示选择“create-react-app”模板创建项目。
4、输入项目名称,例如“my-react-app”。
5、选择需要的选项,例如选择JavaScript或TypeScript作为项目的编程语言。

SWC是JavaScript编译工具比Babel要快,但是在功能和插件生态系统方面Babel更完善

6、等待依赖安装完毕。
以下是一个简单的命令行示例:
npm create vite@latest my-vite-app
# 选择默认模板 'create-react-app'
# 输入项目名称,例如 'my-react-app'
# 选择一个JavaScript框架,或者TypeScript7、安装完成后,你可以通过以下命令启动开发服务器:
cd my-react-app
npm install 安装package.json中的依赖包
npm run dev8、现在,你应该拥有一个使用Vite创建并且配置了React的新项目。

9、vite相关命令
vite [root]:启动开发服务器,可以指定一个根目录(可选)。
build [root]:构建生产环境的应用程序,可以指定一个根目录(可选)。
optimize [root]:预打包依赖项,用于优化构建性能。
preview [root]:本地预览生产环境的构建结果,可以指定一个根目录(可选)。
--open:启动开发服务器后自动打开默认浏览器并访问应用程序
--cors:启用 CORS(跨域资源共享)。
--strictPort:如果指定的端口已被占用,则退出。
--force:强制优化器忽略缓存并重新打包。
-c, --config <file>:使用指定的配置文件。
--base <path>:设置公共基础路径,默认为 /。
-l, --logLevel <level>:设置日志级别,可选值为 info、warn、error、silent。
--clearScreen:允许或禁用日志时的清屏操作。
-d, --debug [feat]:显示调试日志,可选参数为特定功能的名称。
-f, --filter <filter>:过滤调试日志的输出。
-m, --mode <mode>:设置环境模式。
-h, --help:显示帮助信息。
-v, --version:显示版本号。
二、集成开发需要的各种插件
项目搭建之后,我们就开始安装项目所需要的各种插件了:
1、集成vant的react版本组件库(以此为例)
# 通过 npm 安装
npm i react-vant -S
安装完成之后我们可以看到package.json中多了 "react-vant": "^3.3.5", 即表示安装完成

如何使用vant 中的组件呢, 官方文档地址https://react-vant.3lang.dev/guide/quickstart
引入即可:
import { Uploader,Toast } from 'react-vant';
具体组件的详细用法参考官方文档组件即可

2、集成less
npm install less -Dnpm install less-loader -D安装好了之后就可以了
3、集成路由并配置
npm install react-router-dom -S
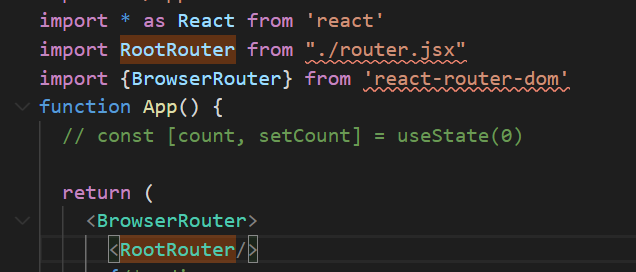
安装好之后,入口App.tsx
import './App.css'
import * as React from 'react'
import RootRouter from "./router.jsx"
import {BrowserRouter} from 'react-router-dom'
function App() {return (<BrowserRouter><RootRouter/></BrowserRouter>)
}
export default App
router.jsx页面
import * as React from 'react'
import {Routes,Route} from 'react-router-dom'
import Home from "./pages/index"
import User from './pages/user'
import Created from './pages/Created'
import Complete from './pages/Complete'function Router() {return (<Routes><Route path="/" element={<Home />} /><Route path="/user" element={<User />} /><Route path="/created" element={<Created />} /><Route path="/complete" element={<Complete />} /></Routes>);
}export default Router;
4、集成redux,状态管理
5、国际化配置
三、react语法
1、基础语法参考文档:React 官方中文文档
2、react进阶 内置Hook
Hook 可以帮助在组件中使用不同的 React 功能。你可以使用内置的 Hook 或使用自定义 Hook。本页列出了 React 中所有内置 Hook
React 内置 Hook – React 中文文档
示例:useState Hook
import * as React from 'react'
import {useState} from 'react'function UserPage() {const navigateTo = useNavigate();const [account, setAccount] = useState('some-account-value'); const [columns, setColumns] = useState([/* ...初始的列数据... */]); return (<div></div>)}四、QA:问答
1、类型“JSX.IntrinsicElements”上不存在属性“div”?
react使用ts 内部组件如果是div a标签这种html标签ts会报错
类型“JSX.IntrinsicElements”上不存在属性“div”
这种本来就不是自定义组件的标准html标签怎么取消这种ts报错呢,或者怎么告诉ts这就是标准html标签
解决方案:
配置下tsconfig.json文件
"compilerOptions":{
"jsx": "react",},
2、提示 useRoutes() may be used only in the context of a <Router> component.
需要在外面包一层 <BrowserRouter>


3 、vite创建的项目不支持require,会提示require未定义
解决方案:前端有很多工具包是commonjs的写法,只能用require引入,为了vite构建的项目也可以方便的引入commojnjs包,需要把这些工具包转换为es module
(1)安装 vite-plugin-commonjs插件
npm i vite-plugin-commonjs(2)在vite.config.js中添加该插件,注意commonjs()必须在react()上面,否则不生效,打包的时候也需要配置一下,把require转换一下
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
import commonjs from 'vite-plugin-commonjs';// https://vitejs.dev/config/
export default defineConfig({plugins: [commonjs(),react()],build: {commonjsOptions: {transformMixedEsModules: true}}
})未完待续,后续react相关问题会长期记录在本博客下~~


















![[MySql]两阶段提交](https://img-blog.csdnimg.cn/direct/522baae819664d9493032a1e212ef021.png)