目录
一、css概述
二、基本语法
1.行内样式表
2.内嵌样式表
3.外部样式表
4.三者对比
三、选择器
1.常用的选择器
2. 选择器优先级
3.由高到低优先级排序
四、文本,背景,列表,伪类,透明
1.文本
2.背景
3.列表
4.伪类
5.透明
五、块级,行级,行级块标签, display属性
1.块级标签
2.行级标签
3.行级块标签
4.display属性
六、div和span
1.div标签
2.span标签
七、盒子模型,内边距,边框,外边距
1.盒子模型
2.内容区
3.内边距
4.边框
5.外边距
6.清除浏览器的默认样式
八、文档流--浮动,定位
1.文档流
2.浮动
①概念
②清除浮动
3.定位
①概念
②相对定位
③绝对定位
一、css概述
● CSS是 Cascading Style Sheets(级联样式表)● CSS是一种样式表语言,用于为HTML文档控制外观,定义布局例如,CSS涉及字体、颜色、边距、高度、宽度、背景图像、高级定位等方面● 可将页面的内容与表现形式分离,页面内容存放在HTML文档中,而用于定义表现形式的CSS在一个.css文件中或HTML文档的某一部分● CSS与HTML的关系:HTML是网页内容 ,CSS定义页面的样式
二、基本语法
1.行内样式表
行内样式表 , 又有人称内联样式、行间样式、内嵌样式。是通过标签的 style 属性来设置元素的样式,其基本语法格式如下:<标签名 style="属性1:属性值1; 属性2:属性值2; 属性3:属性值3;"> 内容 </标签名>
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><p style = "color:red;font-size:30px;font-family:隶书;">这个段落应用了样式<p></body>
</html>![]()
2.内嵌样式表
内嵌式是将CSS代码集中写在HTML文档的head头部标签中,并且用style标签定义
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>.p1{color: green; /* 设置字体颜色 */font-size: 24px;font-family: 楷体;background-color:aquamarine;/* 设置背景颜色 */}</style></head><body><a href="" class="p1">新浪</a><a href="" class="p1">新浪</a><a href="" class="p1">新浪</a><p class="p1">百度</p></body>
</html>
3.外部样式表
外部样式表是将所有的样式放在一个或多个以 .CSS 为扩展名的外部样式表文件中,通过link 标签将外部样式表文件链接到 HTML 文档中
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><!-- 导入外部样式表 --><link href="css/index.css" rel="stylesheet"/></head><body></body>
</html>
4.三者对比

三、选择器
1.常用的选择器
①标签选择器:通过标签选择器可以选择页面中的所有指定标签语法:标签名 {}②类选择器:通过标签的class属性值选中一组标签语法:.class属性值{}③id 选择器:通过标签的id属性值选中唯一的一个标签语法: #id属性值 {}④通配选择器:可以用来选中页面中的所有的标签语法:*{}
2. 选择器优先级
匹配标签越多,优先级越低, 重叠选中标签时,使用优先级高的样式,但是低优先级与高优先级没有重叠的样式,也会添加上去
3.由高到低优先级排序
行内样式表>id选择器>类选择器>标签选择器>通配选择器
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title><style>/* 标签选择器 */a{color: palevioletred;}p{color: deeppink;}/* 类选择器 */.p1{color: blue;}/* 通配选择器 选中所有的标签*/*{font-size: 20px;}/* id选择器 唯一的 */#aid{color: chocolate;}</style></title></head><body><a href="">新浪</a><a href="">新浪</a><a href="" class="p1" id="aid" style="color: palegreen;">新浪</a><a href="" class="p1">新浪</a><p>段落</p></body>
</html>四、文本,背景,列表,伪类,透明
1.文本
● color:字体颜色● font-size:字体大小● font-family:字体● text-align:文本对齐● text-decoration:line-through:定义穿过文本下的一条线● text-decoration:underline:定义文本下的一条线● text-decoration:none:定义标准的文本● font-style: italic;斜体文本● font-weight:字体粗细● line-height:设置行高● letter-spacing可以指定字符间距● text-indent用来设置首行缩进
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>.p1{color:blue;font-size: 20px; /* px 是像素单位 css中尺寸需要加单位*/font-family:楷体;font-weight:700;/* 加粗 */text-align: center;/* 文字水平对齐 */ font-style: italic;/* 斜体 */text-decoration: underline;/* 修饰文本下添加下划线 */text-decoration:line-through; /* 修饰文本 添加删除线 */line-height: 50px; /* 行高 */letter-spacing: 20px;/* 字符间距 */word-spacing: 20px;/* 单词间距 */text-indent:2em; /* em 当前文本中一个字符的大小 */}a{text-decoration: none;}a:hover{text-decoration: underline;color: red;}</style></head><body><p class="p1">终于,在2023年的某个夜晚,她携女儿成功登上飞往美国的航班。兴奋不已的她,在社交媒体上分享了这份喜悦:“今夜启航,前路漫漫,愿此去不复返,只留美好回忆在心间。”</p><a href="">新浪</a><a href="">新浪</a><a href="">新浪</a><a href="">新浪</a></body>
</html>
2.背景
● background-color背景颜色● background-image背景图片● background-repeat背景重复● background-size背景尺寸● background- position 背景位置
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>p{background-color: aquamarine;/* 设置背景颜色 */background-image: url(img/bg.jpg);/* 添加背景图片 */background-repeat: no-repeat;/* 背景不重复 */background-position: center center;/* 背景位置 水平(left center right) 垂直(top center bottom)*/background-size: 400px 400px; /* 背景尺寸 宽 高*/width: 800px;height: 600px;}</style></head><body><p>终于,在2023年的某个夜晚,她携女儿成功登上飞往美国的航班。兴奋不已的她,在社交媒体上分享了这份喜悦:“今夜启航,前路漫漫,愿此去不复返,只留美好回忆在心间。”</p></body>
</html>
3.列表
● CSS 列表属性可以放置、改变列表项标志,或者将图像作为列表项标志● list-style-image 将图象设置为列表项标志● list-style-position 设置列表中列表项标志的位置● list-style-type 设置列表项标志的类型● list-style 简写属性
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>/* 后代选择器 对某个父标签下的子级标签修饰 */.u1 li{color: darkkhaki;list-style-type: none;list-style-image: url(img/img.jpg);list-style-position: inside;/* 图标位置是在列表里面还是列表外面 inside outside*/list-style: url(img/img.jpg) inside none ; /*合并:简写方式修饰*/}</style></head><body><ul class="u1"><li>列表项1</li><li>列表项2</li><li>列表项3</li><li>列表项4</li></ul><ul class="u2"><li>列表项1</li><li>列表项2</li><li>列表项3</li><li>列表项4</li></ul></body>
</html>
4.伪类
● CSS伪类专门用来表示标签的一种的特殊的状态,当我们需要为处在这些特殊状态的标签设置样式时,就可以使用伪类● 伪类的语法::hover伪类表示鼠标移入的状态:active表示的是被点击的状态:focus向拥有键盘输入焦点的标签添加样式
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>a{color: aqua;}/* 当鼠标移入到选择器对应的标签上时,自动切换到此样式表 */a:hover{color: red;font-size: 20px;}a:active{color: blue;}p:hover{color: red;background-color: aqua;}/* 当鼠标点击标签时 自动切换到此样式表 */p:active{color: blue;}.btn:hover{background-color: aquamarine;}.btn:active{background-color: aqua;}/* 当拥有输入功能的标签 获得鼠标焦点时 自动切换到此样式表 */input:focus{background-color: red;}</style></head><body><a href="">百度</a><p>段落</p><input type="button" value="保存" class="btn"/><br/><input /><br/><input /><br/><input /><br/><input /><br/></body>
</html>5.透明
● 定义透明效果的属性是 opacityopacity 属性设置标签的不透明级别值为1● 规定不透明度:从 0.0 (完全透明)到 1.0(完全不透明)
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>img{opacity: 0.5;}img:hover{opacity: 1;}</style></head><body><img src="img/photo.jpg"/></body>
</html>五、块级,行级,行级块标签, display属性
1.块级标签
无论内容多少,都会独自占据一行的,对宽高的属性值生效;如果不给宽度,块级元素就默认为浏览器的宽度,即就是100%宽例如<p>、<h1>、<ul>、<ol>、<hr/>等
2.行级标签
只占自身大小的标签,不会占一行,可以多个标签存在一行,对宽高属性值不生效,完全靠内容撑开宽高例如<font>、<b>、<i>、<a>等
3.行级块标签
结合的行级标签和块级标签的优点,不仅可以对宽高属性值生效,还可以多个标签存在一行显示例如 <input/> <img>等
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><!-- 块级标签: 无论内容多少都会独占一行可以设置宽高的主要用来进行网页布局p h1...h6div标签是一个块级标签,没有任何附加样式,我们给他设置什么样式变成什么样子 --><p style="background-color: greenyellow;width: 200px; height: 100px;">aaa</p><h1>www</h1><div style="background-color: greenyellow;width: 200px; height: 100px;margin-top: 10px; display: none;">div标签是一个纯净版的块级标签</div>qqqq<!-- 行级标签 : 只占内容的大小,不会占一行, 设置宽高也无效例如a b s i主要用来对网页的文字进行修饰span是一个纯净版的行级标签,对网页的文字进行选中,修饰--><a href="" style="width: 100px; height: 100px; display: block;">百度</a><span style="color: red; font-style: initial; font-weight: 700; text-decoration: underline;">aaaa</span><!-- 常用标签: div span a 表格 表单 列表--><!-- 行级块标签: 不占一行,又可以设置宽高 img--><img src="img/photo.jpg" width="200" height="200"/>aaaaa<input style="width: 500px; height: 50px;" /></body>
</html>4.display属性
block :设置标签为块标签inline :设置标签为行级标签inline-block :设置标签为行级块标签none :隐藏标签(标签将在页面中完全消失)
六、div和span
1.div标签
div 是块级标签,可以放置任何标签。div 没有任何附加功能,给了什么属性就能变成什么样。div 主要的作用是被用来布局网页。
2.span标签
span 是行级标签span 没有任何附加功能,给了什么属性就能变成什么样。span 标签被用来选中文档中的文字。
七、盒子模型,内边距,边框,外边距
1.盒子模型
● CSS处理网页时,它认为每个标签都包含在一个不可见的盒子里● 如果把所有的标签都想象成盒子,那么我们对网页的布局就相当于是摆放盒子● 我们只需要将相应的盒子摆放到网页中相应的位置即可完成网页的布局
每一个标签都像一个盒子,网页布局其本质就是摆放盒子,每一个盒子又分成了4个区域:
内容区: 放内容的区域
内边距: 内容区到边框的距离
边框: 标签的最外层
外边距: 一个标签距离另一个标签之间的距离
2.内容区
● 内容区指的是盒子中放置内容的区域,也就是标签中的文本内容,子标签都是存在于内容区中的● 通过width和height两个属性可以设置内容区的大小而不是整个盒子的大小● 如果没有为标签设置内边距和边框,则内容区大小 默认和盒子大小是一致的● width和height属性适用于块标签
3.内边距
● 内边距指的就是标签内容区与边框以内的空间● 内边距会影响整个盒子的大小,使用padding属性来设置标签的内边距例如:padding-left:10px;padding-right:10px;padding:10px 20px 30px 40px这样会设置标签的上、右、下、左四个方向的内边距
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>.box{background-color: aqua;width: 80px;height: 80px; /* width 和 height 仅仅只是设置内容区的大小, 不是标签的大小*//* 设置内边距 *//* padding-top: 10px;padding-bottom: 10px; padding: 10px; padding: 5px 10px 15px 20px; 上 右 下 左padding: 10px 20px; 上下 左右 *//* 标签大小 = 内容区+内边距+边框*/}.box1{width: 70px;height: 20px;padding: 15px 65px;background-color: aquamarine;}.box2{background-color: azure;width: 270px;padding: 15px 65px;}</style></head><body><div class="box">盒子模型</div><div class="box1">新闻热点</div><div class="box2"><img src="img/logo.png" style="display: block;"/></div></body>
</html>4.边框
● 可以在标签周围创建边框,边框是标签可见框的最外部可以使用border属性来设置盒子的边框:①border:1px red solid; 分别指定了边框的宽度、颜色和样式②也可以使用border-top/left/right/bottom分别指定上右下左 四个方向的边框● 边框可以设置样式①dotted (点线)②dashed (虚线)③solid (实线)④double (双线)⑥groove (槽线)⑦border-radius设置四个角为圆角边框⑧border-top-left-radius设置左上为圆角边框
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>.box{background-color: aqua;width: 176px;height: 176px;padding: 10px;border: 2px red solid;border-top-right-radius: 10px;border-top-left-radius: 10px;}.txt{width: 466px;height: 26px;padding: 10px 15px;border-radius: 8px;border: 2px gainsboro solid;outline: none;}.txt:hover{border: 2px gray solid;}.txt:focus{border: 2px blue solid;}</style></head><body><div class="box">盒子模型</div><br/><input class="txt"/></body>
</html>
5.外边距
● 外边距是标签边框与周围标签相距的空间,使用margin属性可以设置外边距。用法和padding类似,同样也提供了四个方向的 margin-top/right/bottom/left①margin的值可以为负值②margin的值还可以auto,设置外边距为最大值,当将左右外边距设置为auto时,浏览器会将左右③外边距设置为相等④垂直设置为auto时值为0,所以水平居中也可以简写为margin:0 auto● 外边距不会影响盒子的整体大小,但是会 影响盒子的位置 ,会 影响盒子的实际控制范围
6.清除浏览器的默认样式
●浏览器为了在页面中没有样式时,也可以有一个比较好的显示效果,所以为很多的标签都 设置了 一些默认的margin和padding,而它的这些默认样式,正常情况下我们是不需要使 用的,所以我们往往在编写样式之前需要将浏览器中的默认的margin和padding统统的去 掉*{margin: 0;padding: 0;}
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>*{ /* 去掉所有标签默认的外边距 内边距*/margin: 0px;padding: 0px;}/*body{margin: 0px; 去掉了body标签的默认外边距}*/.box1{background-color: aqua;width: 200px;height: 200px;}.box2{background-color: green;width: 200px;height: 200px;/* margin-top: 10px;margin-left: 100px; *//* margin: 10px; *//* 左右外边距的值可以为 auto,外边距会变为最大值, 当左右都为auto时,标签就会居中,只有居中,左右外边距才会最大 *//* margin-left: auto;margin-right: auto; *//* margin-top: auto; 上下外边距不能设置为自动, 设置为自动值为0,只能设置具体的值margin-bottom: auto; */margin: 10px auto;}</style></head><body><div class="box1">盒子模型</div> <div class="box2">盒子模型</div> <p>www</p><p>www</p></body>
</html>
八、文档流--浮动,定位
1.文档流
● 文档流指的是文档中的标签在排列时所占用的位置,将窗体自上而下分成一行行 ,并在 每行中按从左至右的顺序排放标签,即为文档流● 也就是说在文档流中标签默认会紧贴到上一个标签的右边,如果右边不足以放下标签,标 签则会另起一行,在新的一行中继续从左至右摆放● 这样以来每一个块标签都会另起一行,那么我们如果想在文档流中进行布局就会变得比较 麻烦
2.浮动
①概念
● 所谓浮动指的是使标签脱离原来的文档流,在父标签中浮动起来,浮动使用float属性
none :不浮动left :向左浮动right :向右浮动
● 当一个块级标签浮动以后,宽度会默认是内容的宽度,所以当漂浮一个块级标签时我们都 会为其指定一个宽度

● 当一个标签浮动以后,其下方的标签会上移
● 浮动会使标签完全脱离文档流,也就是不再在文档中在占用位置标签浮动以后即完全脱离 文档流,这时不会再影响父标签的高度,也就是浮动标签不会撑开父标签
②清除浮动
● clear属性可以用于清除标签周围的浮动对标签的影响,其他标签的位置不发生变化left : 忽略左侧浮动right :忽略右侧浮动both :忽略全部浮动
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>.nav{background-color: aquamarine;float: left;padding: 10px 30px;}.nav:hover{background-color: aqua;color: chocolate;}.nav_box{width: 496px;margin: auto;}.main_box{width: 600px;margin: 10px auto;}.main_box_left,.main_box_center,.main_box_right{float: left;height: 200px;}.main_box_left{width:100px;background-color: aqua;}.main_box_center{width:400px;background-color: red;}.main_box_right{width:100px;background-color: aqua;}.main_box_bottom{height: 50px;background-color: bisque;}</style></head><body><!-- 浮动: 浮动会使标签脱离原来的文档流(二维平面),悬浮起来float: left浮动后会产生一个问题:浮动后的标签,不会占用原来文档流中的位置, 下面的标签就会上移, 跑到浮动标签的下面,影响后面的网页布局--><div class="nav_box"><div class="nav">新闻首页</div><div class="nav">体育新闻</div><div class="nav">科技前沿</div><div class="nav">娱乐快报</div><div style="clear: left;"></div><!-- 清除浮动 --></div><div class="main_box"><div class="main_box_left">左</div><div class="main_box_center">中</div><div class="main_box_right">右</div><div style="clear: left;"></div><div class="main_box_bottom">底部</div></div></body>
</html>
3.定位
①概念
● 定位的基本思想很简单,它允许你定义的标签相对于其正常位置,或者相对于父标签、另 一个标签甚至浏览器窗口本身而出现的位置
②相对定位
相对定位是一个非常容易掌握的概念. 相对于它的起点进行移动,移动后原来的位置还被占用。 可以通过 position:relative; 开启相对定位, left right top bottom 四个属性来设置标签的偏移量
当标签的position属性设置为relative时,则开启了标签的相对定位● 当开启了标签的相对定位以后,而不设置偏移量时,标签不会发生任何变化● 相对定位是相对于标签在文档流中原来的位置进行定位● 相对定位的标签不会脱离文档流
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>.box1{background-color: red;width: 100px;height: 100px;position: relative; /* 开启相对定位 只开启了相对定位,不设置偏移,标签不会变化的*/left: 100px; /* 相对定位是以自己本身的位置为参照物定位的, 不会让标签脱离文档流*/}.box2{background-color: green;width: 100px;height: 100px;}</style></head><body><div class="box1">div1</div><div class="box2">div2</div></body>
</html>
③绝对定位
绝对定位是不占空间的,运用了绝对定位的标签会脱离原来的文档流,浮动起来,因此视觉上会其他的标签重叠。 可以通过 position: absolute; 开启绝对定位 left right top bottom 四个属性来设置标签的偏移量
● 绝对定位的特点
①开启绝对定位,会使标签脱离文档流②开启绝对定位以后,如果不设置偏移量,则标签的位置不会发生变化③绝对定位是相对于离他最近的开启了定位的祖先标签进行定位(一般情况,开启了子标签的绝对定位都会同时开启父标签的相对定位) 如果所有的祖先标签都没有开启定位,则会 相对于浏览器窗口进行定位
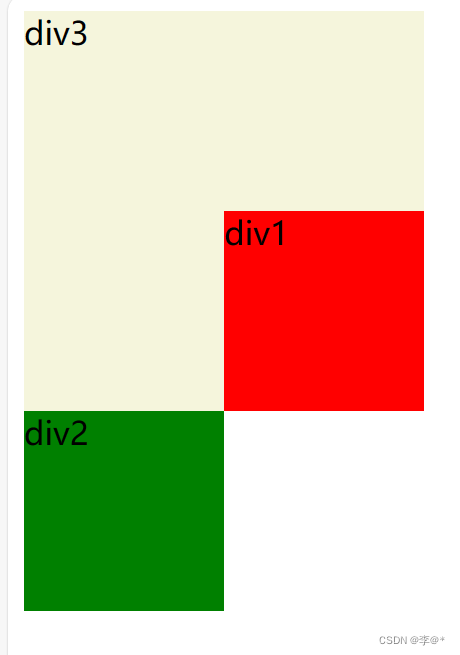
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>.box1{background-color: red;width: 100px;height: 100px;position: absolute;/* 开启了绝对定位,立即脱离原来的文档流 */left: 100px;top: 100px;/* 移动时的参照物:离他最近的 开启了定位的父级标签, 如果所有的父级标签都没有开启定位,那么它以浏览器的边框为参照物一般情况开启另一个标签的绝对定位,都会开启父级标签的相对定位 */}.box2{background-color: green;width: 100px;height: 100px;}.main{width: 200px;height: 200px;background-color: beige;position: relative;}</style></head><body><div class="main">div3<div class="box1">div1</div></div><div class="box2">div2</div></body>
</html>






)





![[MySql]两阶段提交](http://pic.xiahunao.cn/[MySql]两阶段提交)



)



