效果图镇楼
1、使用 huggingface_hub 下载模型中的部分文件(演示练习与模型实战无关)
使用 Hugging Face 官方提供的 huggingface-cli 命令行工具。安装依赖:
pip install -U huggingface_hub然后新建 python 文件,填入以下代码,运行即可。
resume-download:断点续下
local-dir:本地存储路径。
其中 linux 环境下需要填写绝对路径.
import os
# 下载模型
os.system('huggingface-cli download --resume-download internlm/internlm2-chat-7b --local-dir your_path')
以下内容将展示使用 huggingface_hub 下载模型中的部分文件
import os
from huggingface_hub import hf_hub_download # Load model directly hf_hub_download(repo_id="internlm/internlm2-7b", filename="config.json")运行demo.py文件
下载成功
![]()
2、实践部署 浦语·灵笔2 模型,图片理解实战
2.1配置基础环境
选用 50% A100 进行开发:

进入开发机,启动 conda 环境:
conda activate demo
pip install huggingface-hub==0.17.3
pip install transformers==4.34
pip install psutil==5.9.8
pip install accelerate==0.24.1
pip install streamlit==1.32.2
pip install matplotlib==3.8.3
pip install modelscope==1.9.5
pip install sentencepiece==0.1.99
# 补充环境包
pip install timm==0.4.12 sentencepiece==0.1.99 markdown2==2.4.10 xlsxwriter==3.1.2 gradio==4.13.0 modelscope==1.9.52.2 下载 InternLM-XComposer 仓库 相关的代码资源
cd /root/demo
git clone https://gitee.com/internlm/InternLM-XComposer.git
# git clone https://github.com/internlm/InternLM-XComposer.git
cd /root/demo/InternLM-XComposer
git checkout f31220eddca2cf6246ee2ddf8e375a40457ff626上述代码是用于克隆和切换到特定版本的InternLM-XComposer项目
cd /root/demo
切换到 "/root/demo" 目录。
git clone https://gitee.com/internlm/InternLM-XComposer.git
从Gitee克隆InternLM-XComposer项目到当前目录。注释掉的行是GitHub的克隆链接,表示也可以从GitHub克隆。
cd /root/demo/InternLM-XComposer
进入刚刚克隆的InternLM-XComposer项目目录。
git checkout f31220eddca2cf6246ee2ddf8e375a40457ff626
切换到特定的commit版本。这个长字符串是Git commit的哈希值,代表项目的一个特定版本。这个版本是加了用户喜欢与否反馈后的调整版本。
这些命令的目的是:
确保在正确的目录中操作
克隆InternLM-XComposer项目的代码
进入项目目录
切换到项目的一个特定版本
2.3 启动模型
启动一个新的 terminal,继续输入指令,启动 InternLM-XComposer2-vl:
conda activate democd /root/demo/InternLM-XComposer
python /root/demo/InternLM-XComposer/examples/gradio_demo_chat.py \
--code_path /root/models/internlm-xcomposer2-vl-7b \
--private \
--num_gpus 1 \
--port 6006待程序运行的同时,使用快捷键组合 Windows + R(Windows 即开始菜单键)打开指令界面,(Mac 用户打开终端即可)并输入命令,按下回车键:
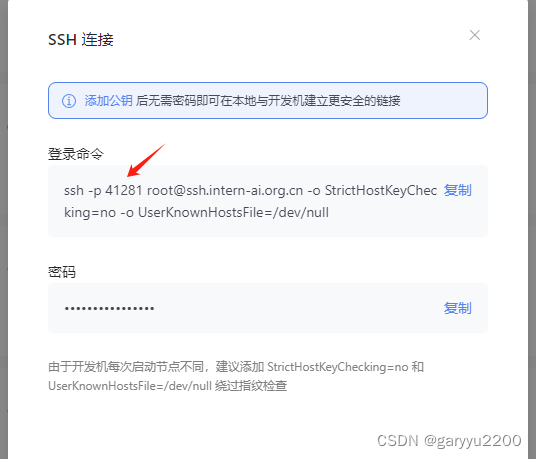
在开发机中查询端口,并在powershell里面输入指令

# 从本地使用 ssh 连接 studio 端口
# 将下方端口号 41281 替换成自己的端口号
ssh -CNg -L 6006:127.0.0.1:6006 root@ssh.intern-ai.org.cn -p 41281
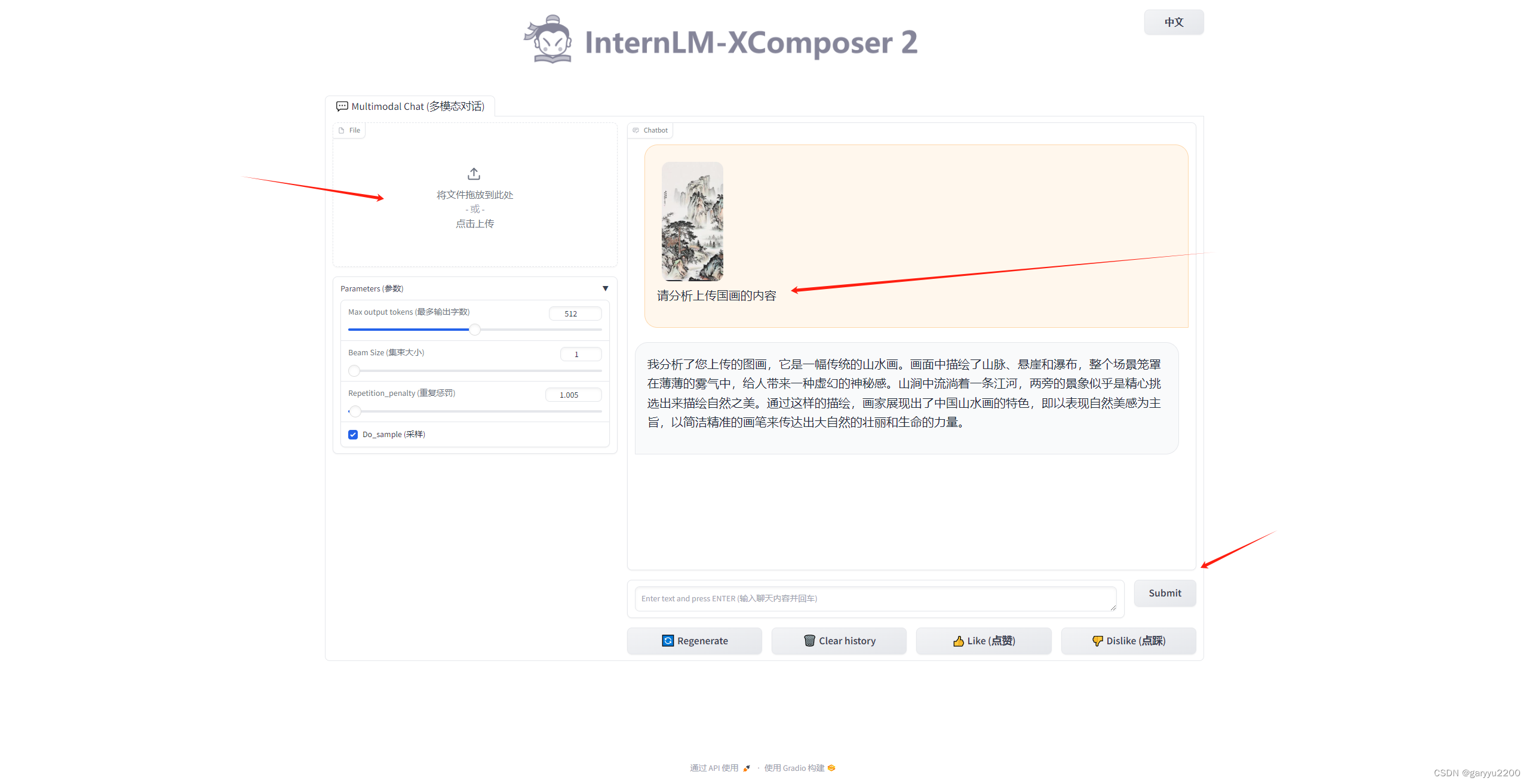
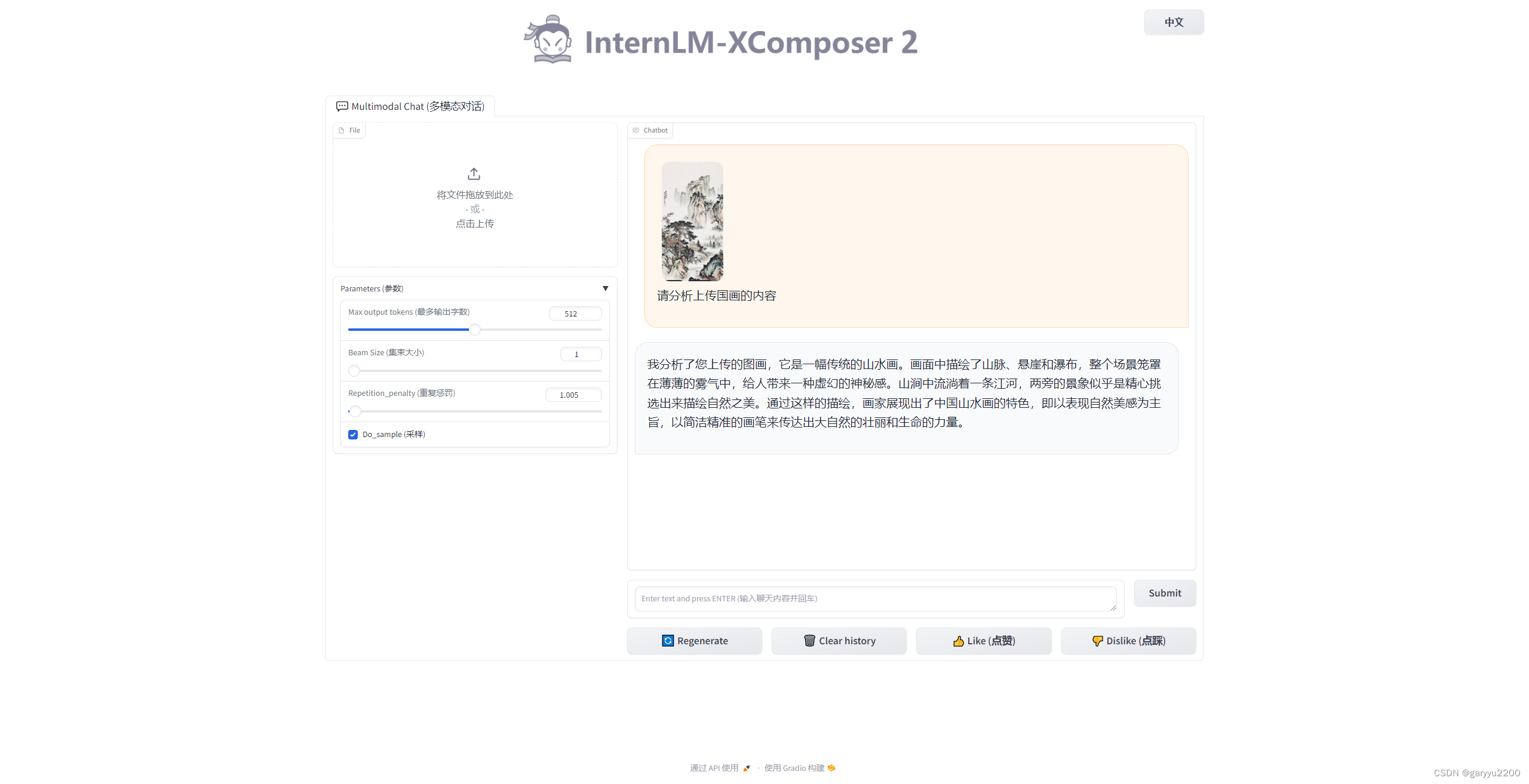
2.4 页面对话
然后打开127.0.0.1:6006页面
上传图片,输入指令,就OK了






)







)





![[MySql]两阶段提交](http://pic.xiahunao.cn/[MySql]两阶段提交)
