1.引入
我们常常在各种网页软件中编写文档的时候,常常会有富文本编辑器,就比如csdn写博客的这个页面,包含了富文本编辑器,那么怎么实现呢?下面来详细的介绍!
2.安装wangeditor插件
在Vue工程中,安装一个叫作wangeditor的插件时,得先回退到根目录,然后再下载,如下
#回退到根目录
cd ..
#下载wangeditor
npm install wangeditor --save
安装好的效果如下:

3.导入wangeditor插件
在<script>标签内导入插件
import E from "wangeditor"在data封装数据区中添加editor变量
editor:null,
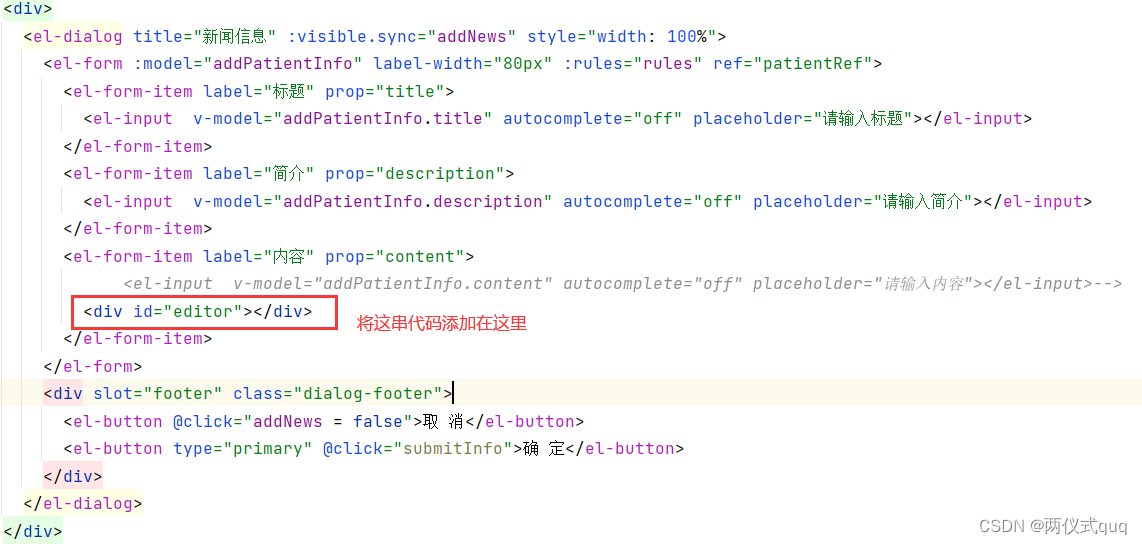
一般来说,我们的富文本编辑器都会添加在新增文档页面,将样式添加到添加新闻的样式里,如下:

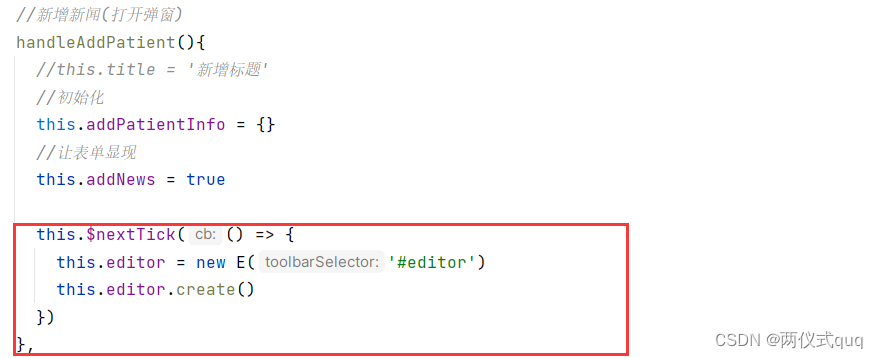
在这个新增新闻样式对应的函数处,添加以下程序,如下
this.$nextTick(() => {...}): 这行代码调用$nextTick方法,传入一个回调函数。这个回调函数将在DOM更新完成后执行。简单地说就是,这个函数里的代码,会在整个页面加载完之后再执行
this.editor = new E('#editor'):创建一个E实例,并将其给刚刚我们在data数据区里创建的editor变量,参数是刚刚我们在新增新闻那一块写的<div>的id
this.editor.create():创建富文本编辑器

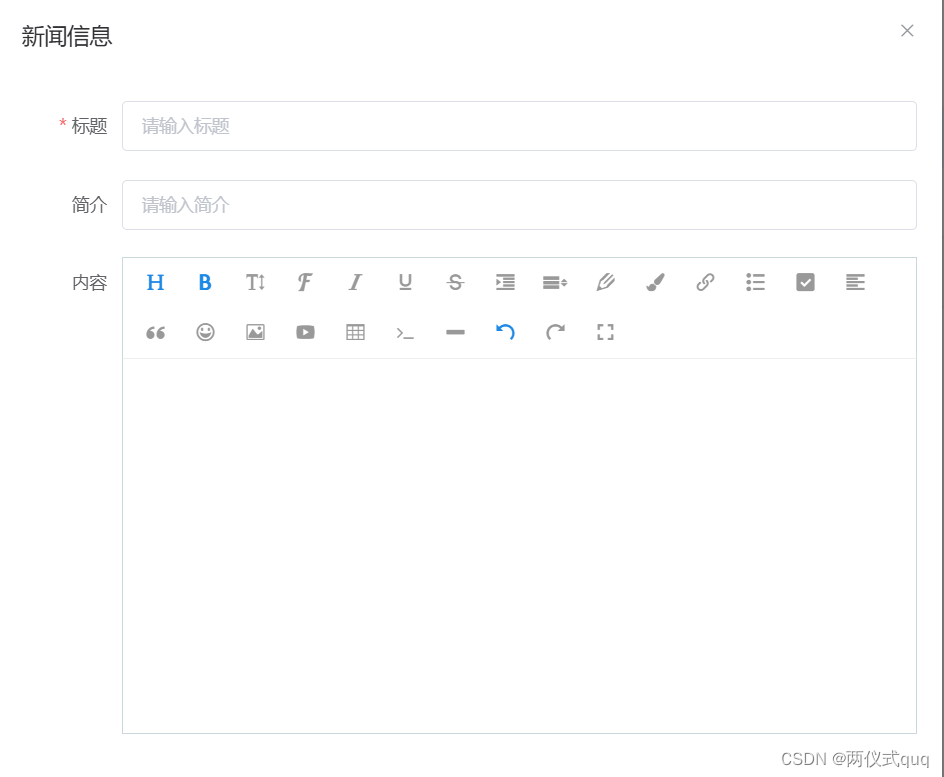
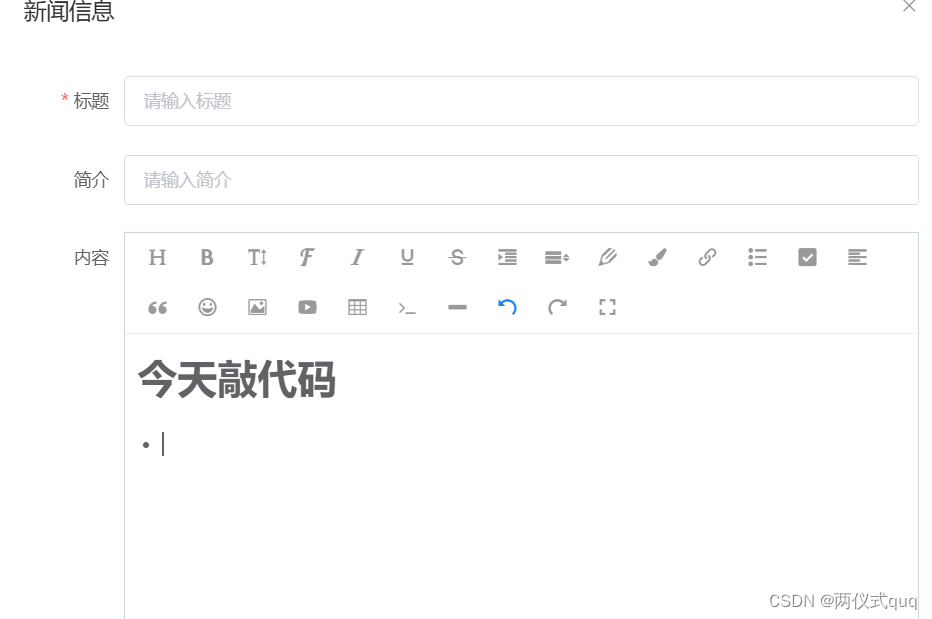
4. 样式展示

5.完善功能
5.1.销毁编辑器
如果不销毁编辑器,那么下一次点开,里面的内容还会停留在上一次关闭的时候,如下,内容部分还是上一次编辑的内容,按理来说应该清空,下面来看看怎么实现

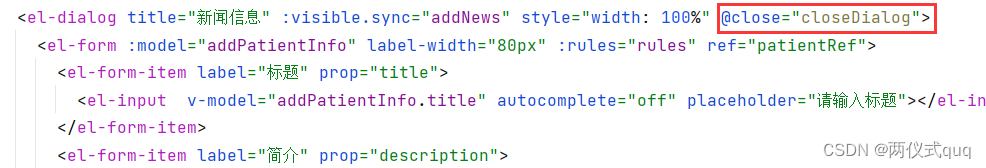
Element UI中的dialog对话框有一个close事件,这是在关闭对话框之后,会执行的事件,给我们自己的对话框添加上这个事件

然后在函数里添加销毁编辑器的代码,如下:
//销毁编辑器closeDialog(){this.editor.destroy()this.editor = null;},5.2.将新闻内容添加到数据库中
在提交函数中添加以下程序
- 第一行:获取编辑框的内容
- 第二行:将获取的内容赋值给data数据区里的content
之后请求会将addPatientInfo交给后端,用来向数据库提交新闻内容,详情代码看之前的博客
//获得编辑框的内容
let content = this.editor.txt.html()
this.addPatientInfo.content = content5.3.编辑新闻功能
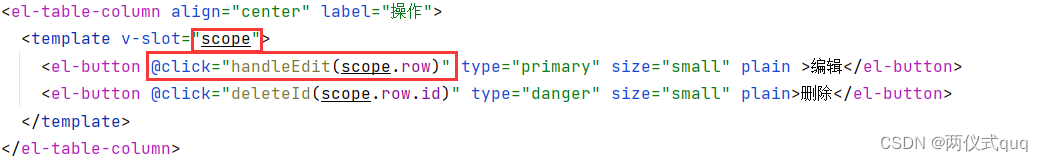
同样的,将之前create富文本编辑器的代码在编辑函数中ctrl+c/v一个,这样,当我们点击编辑按钮时,也能看到这个富文本编辑器,同时代码还添加了一个回显功能,在插槽中使用我们自定义的scope参数可以访问到插槽内的数据,scope.row是获取一行的数据,它作为参数传到了handleEdit里
5.4.解决新闻内容样式问题
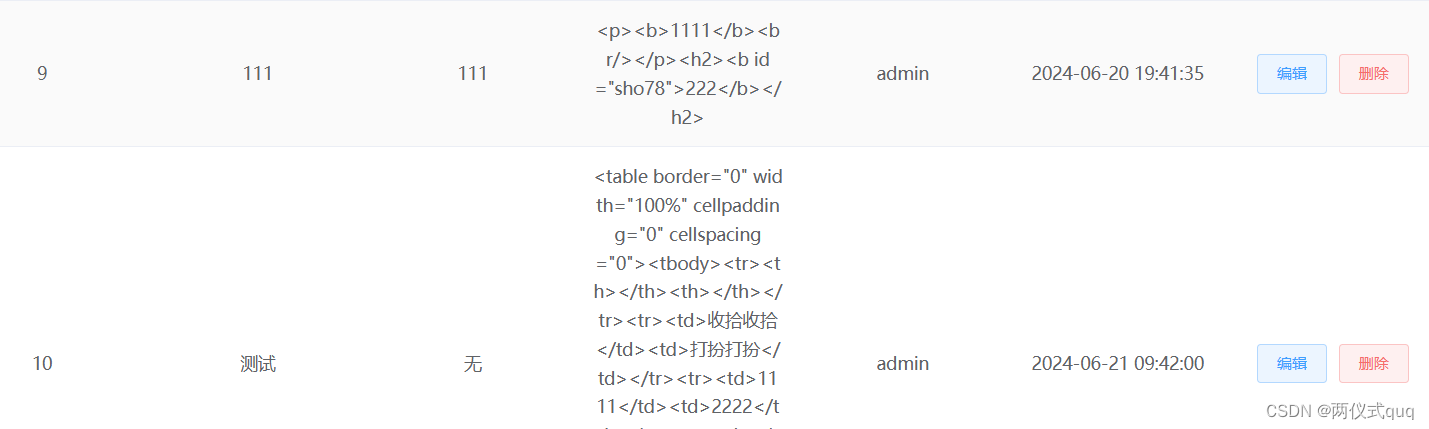
在列表的内容模块会显示新闻的内容,但是如果新闻内容较多,那么在这个列表中再显示,就显得不太美观,并且其显示的格式影响观看,如下

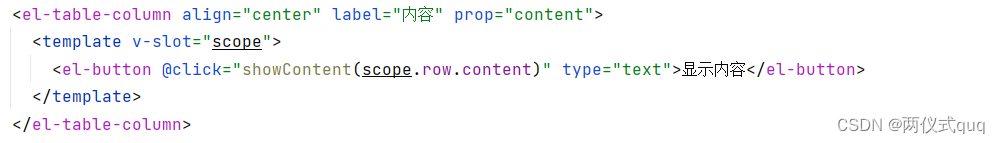
所以我们要把这个内容模块,加一个按钮,点击按钮之后单独来到一个对话框进行显示,代码如下:

<!--对话框代码-->
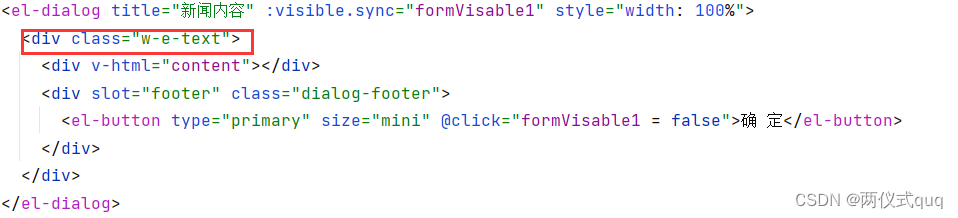
<el-dialog title="新闻内容" :visible.sync="formVisable1" style="width: 100%"><div><div v-html="content"></div><div slot="footer" class="dialog-footer"><el-button type="primary" size="mini" @click="formVisable1 = false">确 定</el-button></div></div></el-dialog>添加一个插槽即可,并且像刚刚上面讲得编辑功能那样,获取新闻内容,并且在对话框里显示出来

将函数获取的content,交给全局变量content,然后在在对话框里的v-html中绑定起来,就能实现在对话框里展示新闻内容,效果如下:

还有一个问题:当我们点开展示内容按钮之后,发现格式不对,我写的时候明明是用的表格,但是这里展示的格式却不匹配
编辑的时候:
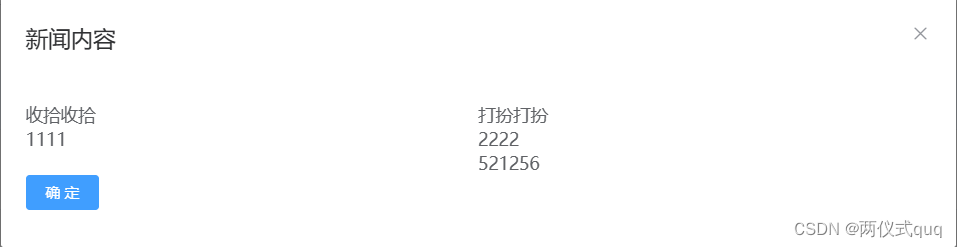
 点击显示内容的时候:
点击显示内容的时候:
那么如何修复这个问题呢?
进入到能显示富文本格式的页面,比如编辑新闻的页面,查看页面元素,找到富文本表格样式跟前的代码,然后找到下面一个类名:
![]()
w-e-text 我们把这个类名添加到我们自己显示新闻内容的div处,如下:
这样就ok了
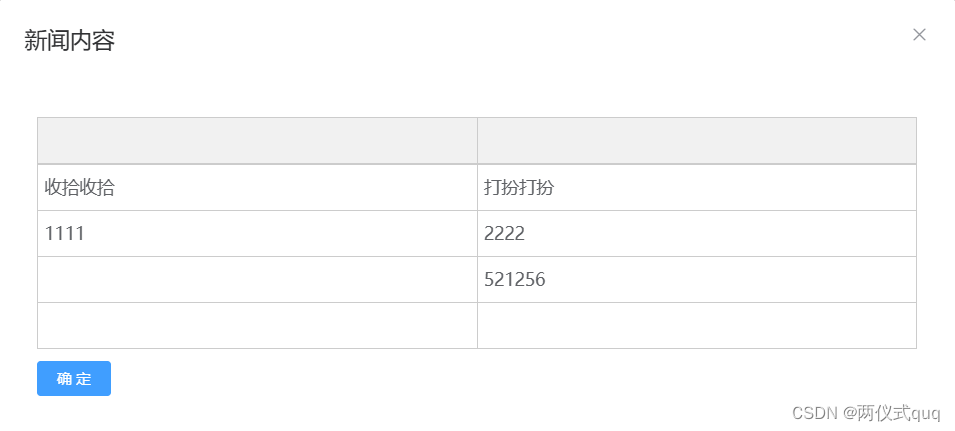
当我们在再次点击展示内容的按钮后,所展示的样式就匹配了,如下所示
 5.5.上传图片功能
5.5.上传图片功能
原本的富文本编辑器的上传文件的功能,只能是输入图片的url路径来上传,这样太烂了,所以要扩展下这个上传功能
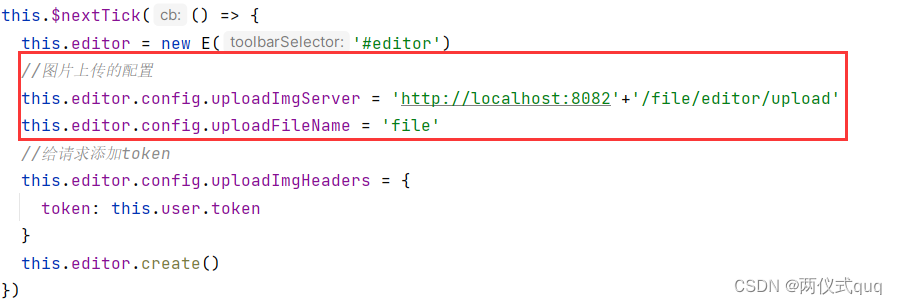
给前端创建富文本编辑器的函数里添加下面的代码
//图片上传的配置
this.editor.config.uploadImgServer = 'http://localhost:8082'+'/file/editor/upload'
this.editor.config.uploadFileName = 'file'
其中,第一行是wangeditor提供的请求接口,后面的url写后端接口地址,第二行是上传的文件名称,和后端接口的参数名称保持一致,当有了这两行代码之后,我们就开始写后端的接口程序,如下
//上传图片@PostMapping("/editor/upload")public Dict editorUpload(MultipartFile file) throws IOException {//获取文件原始名称String originalFilename = file.getOriginalFilename();//获取文件后缀(含这个".")String suffixFileName = originalFilename.substring(originalFilename.lastIndexOf("."));//使用UUID重新给文件命名,为了防止重名String currentFileName = UUID.randomUUID().toString() + suffixFileName;//创建一个文件目录对象File dir = new File(filePath);//如果这个路径不存在,就创建一个if (!dir.exists()){dir.mkdir();}//将file指向的文件移动到由basePath+fileName指定的新路径file.transferTo(new File(filePath + currentFileName));//返回文件链接,这个链接就是文件的下载地址,这个下载地址是后台提供的String url = "http://localhost:8082/file/download/" + currentFileName;System.out.println(url);//hutool提供的HashMapreturn Dict.create().set("errno",0).set("data",CollUtil.newArrayList(Dict.create().set("url",url)));}这个文件上传的程序,在我之前的博客里有详细的讲解,这里只是解释下,针对这个富文本编辑器而添加的部分
- 首先是采用了Hutool工具类下的一个HashMap,叫作Dict
- 然后按照wangeditor官方提供的后端返回类型编写程序对应上面程序的return的部分,如下:
- {
"errno": 0,
"data": [
{
"url": "这里是URL的值"
}
]
}
演示如下:

5.6.上传视频功能
有了图片上传,那么视频上传也得有! 同样的,上传视频原本的格式非常不方便

我们同样的在前端创建富文本编辑器的函数里添加wangeditor提供的上传视频的配置代码
//视频上传的配置this.editor.config.uploadVideoServer = 'http://localhost:8082'+'/file/editor/video/upload'this.editor.config.uploadVideoName = 'file'添加了之后,前端视频上传样式就会发生变化

接着来写后端接口的代码,与上传图片后端接口代码唯一的区别就是,wangeditor要求返回的格式不一样,如下:
{
"errno": 0,
"data": {
"url": "这里是URL的值"}
}
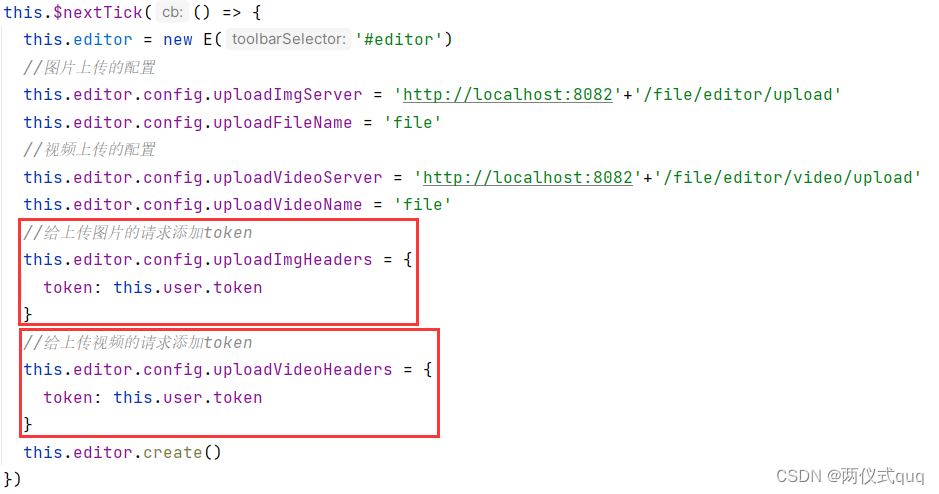
//上传视频@PostMapping("/editor/video/upload")public Dict editorVideoUpload(MultipartFile file) throws IOException {//获取文件原始名称String originalFilename = file.getOriginalFilename();//获取文件后缀(含这个".")String suffixFileName = originalFilename.substring(originalFilename.lastIndexOf("."));//使用UUID重新给文件命名,为了防止重名String currentFileName = UUID.randomUUID().toString() + suffixFileName;//创建一个文件目录对象File dir = new File(filePath);//如果这个路径不存在,就创建一个if (!dir.exists()){dir.mkdir();}//将file指向的文件移动到由basePath+fileName指定的新路径file.transferTo(new File(filePath + currentFileName));//返回文件链接,这个链接就是文件的下载地址,这个下载地址是后台提供的String url = "http://localhost:8082/file/download/" + currentFileName;System.out.println(url);//hutool提供的HashMapreturn Dict.create().set("errno",0).set("data",Dict.create().set("url",url));}如果在之前的业务里加了JWTtoken验证,那么在前端的请求头要加上token,代码如下:









默认类型数据绑定)
)





Embassy的不足)
——最大子序列和,背包问题——宠物小精灵收服问题}——新作{两两交换链表中的节点})





