使用git,还需要一个远程代码仓库。常见的github、gitee这种远程代码仓库,公司中一般不会使用,因为他们是使用外网的,不够安全。一般企业都会搭建一个仅内网使用的远程代码仓库,最常见就是 GitLab
安装准备
需要开启ssh:(已开启可跳过)
sudo systemctl status sshd
sudo systemctl enable sshd
sudo systemctl start sshd
防火墙开放http、https服务:(已关闭防火墙可跳过)
sudo systemctl status firewalld
sudo firewall-cmd --permanent --add-service=http
sudo firewall-cmd --permanent --add-service=https
sudo systemctl reload firewalld
rpm 包安装
上传安装包
下载地址:gitlab/gitlab-ce - Packages · packages.gitlab.com
安装包较大,建议下载好手动上传服务器。这里上传到/opt/software
编写安装脚本
cd ~/bin
vim gitlab-install.sh
脚本内容如下:
sudo yum install -y curl policycoreutils-python openssh-server perl
sudo rpm -ivh /opt/software/gitlab-ce-16.2.1-ce.0.el7.x86_64.rpm
sudo yum install -y postfix
sudo systemctl enable postfix
sudo systemctl start postfix
修改脚本执行权限并执行
chmod +x gitlab-install.sh
sh gitlab-install.sh
执行初始化
sudo gitlab-ctl reconfigure
启停命令
启动命令
sudo gitlab-ctl start
停止命令
sudo gitlab-ctl stop
重装需要彻底卸载
卸载gitlab
sudo rpm -e gitlab-ce-16.2.1-ce.0.el7.x86_64
删除gitlab文件
sudo rm -rf /etc/gitlab
sudo rm -rf /var/opt/gitlab
sudo rm -rf /opt/gitlab
修改 root 密码
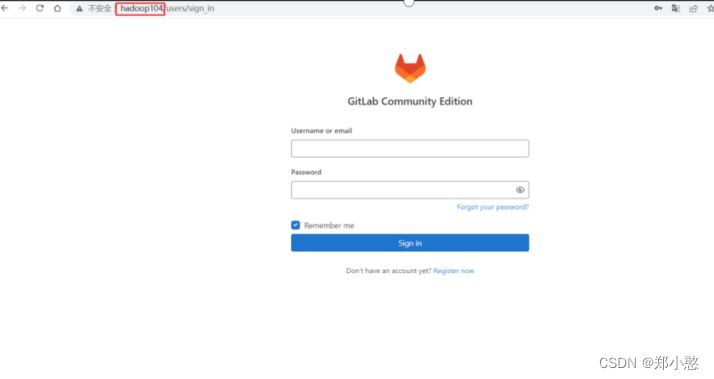
访问Web页面
默认使用80端口,直接浏览器输入安装服务器的hostname或ip

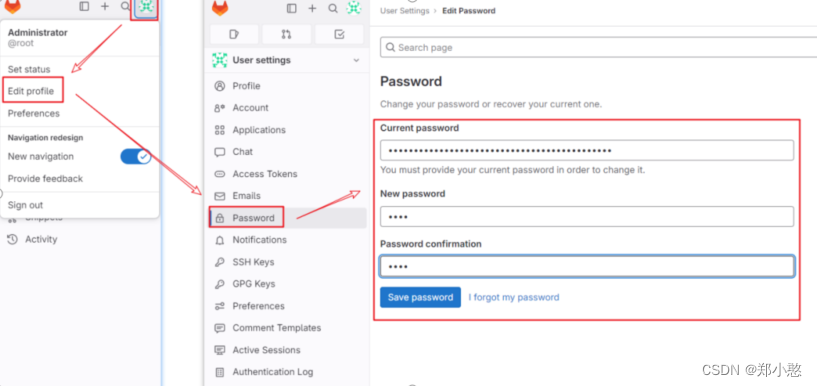
修改root密码
账号root,密码将随机生成并在 /etc/gitlab/initial_root_password 中保存24 小时
sudo cat /etc/gitlab/initial_root_password
修改密码:

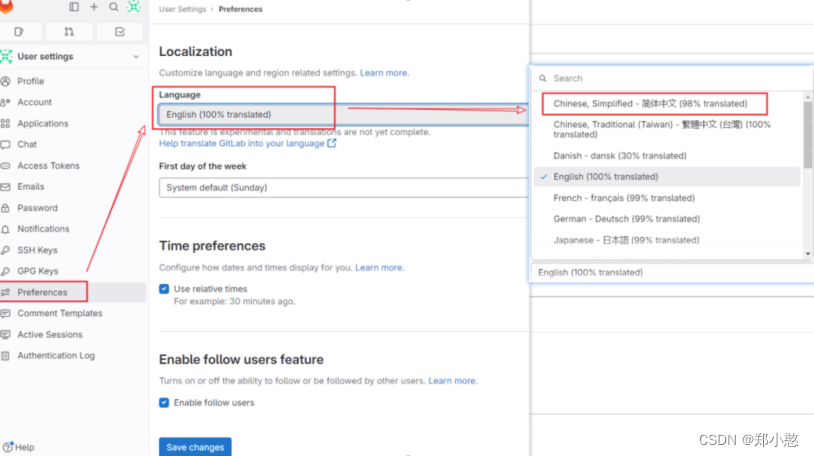
设置简体中文

设置完成后刷新一下就变成中文了
bug修复
1修改external_url
编辑gitlab.rb
sudo vim /etc/gitlab/gitlab.rb
在文件中找到external_url,修改为如下内容
external_url 'http://hadoop104'
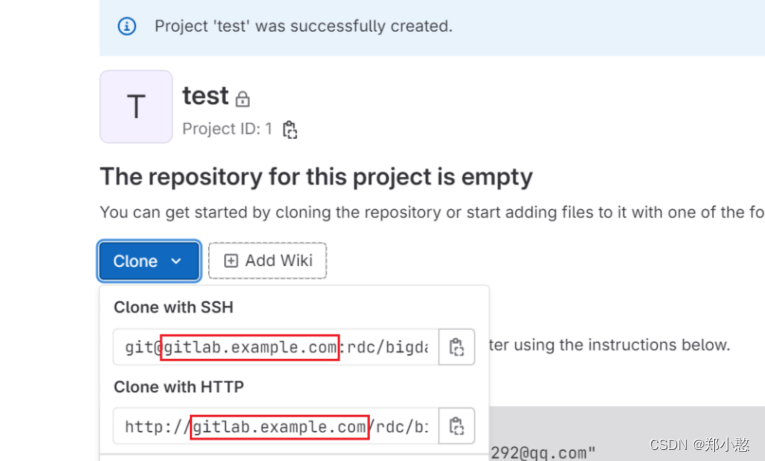
2修改host
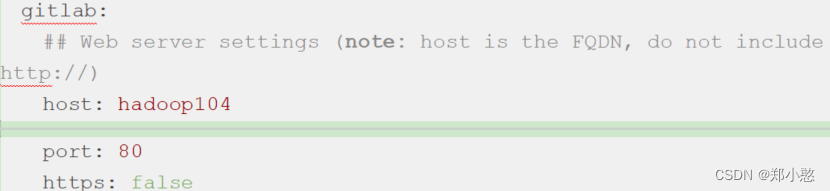
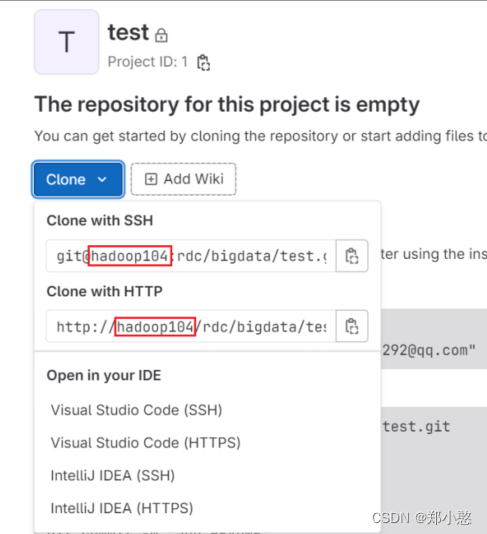
此处的host决定了Web端项目Clone标签下看到的URL中使用的域名或主机名,如下

编辑gitlab.yml
sudo vim /opt/gitlab/embedded/service/gitlab-rails/config/gitlab.yml
找到gitlab.host修改为如下内容

重启GitLab生效
sudo gitlab-ctl restart
查看效果

3解决8080端口冲突
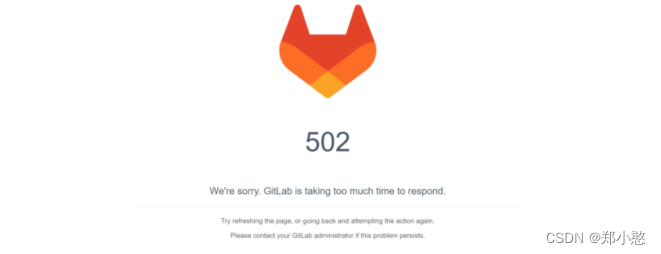
从GitLab 13.0开始,Puma是默认的应用程序服务器,GitLab 14.0及更高版本已删除对Unicorn的支持。Puma需要使用8080端口,而Zookeeper当前版本的Admin服务也会占用8080端口,因此,如果Zookeeper先于GitLab启动,则通过Web端访问GitLab将会报错,错误码为502,如下

修改puma.rb
sudo vim /var/opt/gitlab/gitlab-rails/etc/puma.rb
将Puma绑定的TCP端口更改为8089,如下
bind 'tcp://127.0.0.1:8089
修改gitlab.rb
sudo vim /etc/gitlab/gitlab.rb
将Puma端口更改为8089
puma['port'] = 8089
重新加载配置
sudo gitlab-ctl reconfigure
重启GitLab
sudo gitlab-ctl restart
注:重启后可能需要等待几十秒方可恢复Web端访问
4解决8060端口冲突
默认情况下GitLab会在本地的8060端口启动服务来监控NGINX服务的状态,而Doris的brpc_port默认端口也是8060,这个端口是用于Backends之间及Backends和Frontends通信的,如果被占用则Backend进程无法启动。
我们可以修改Doris集群Backends的brpc_port端口,也可以修改GitLab的nginx-status端口,此处选择后者
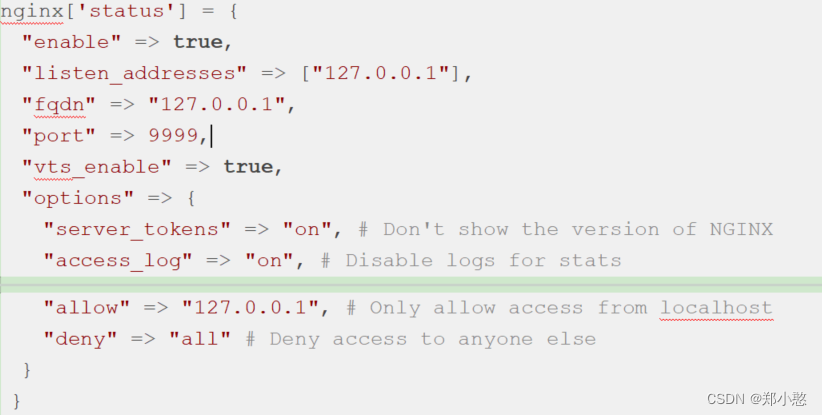
编辑/etc/gitlab/gitlab.rb
sudo vim /etc/gitlab/gitlab.rb
在文件中做出以下修改

重新加载配置
sudo gitlab-ctl reconfigure
重启
sudo gitlab-ctl restart
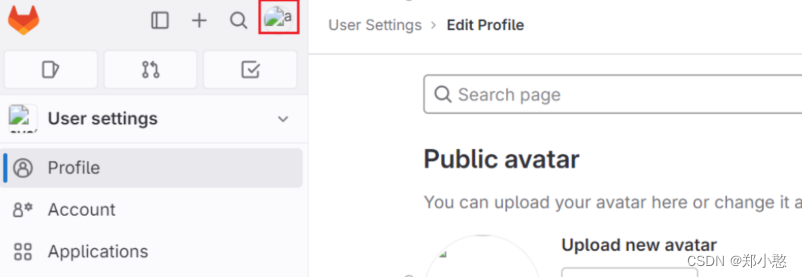
5解决GitLab头像异常问题
通过浏览器访问GitLab会发现头像显示异常,这是因为GitLab默认使用Gravatar的服务器提供头像服务,国内无法访问

编辑配置文件
sudo vim /etc/gitlab/gitlab.rb
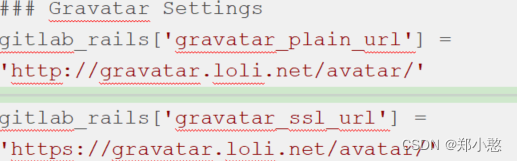
修改或添加plain_url和ssl_url
将默认的Gravatar服务器的URL替换为国内镜像地址

重新加载配置生效
sudo gitlab-ctl reconfigure
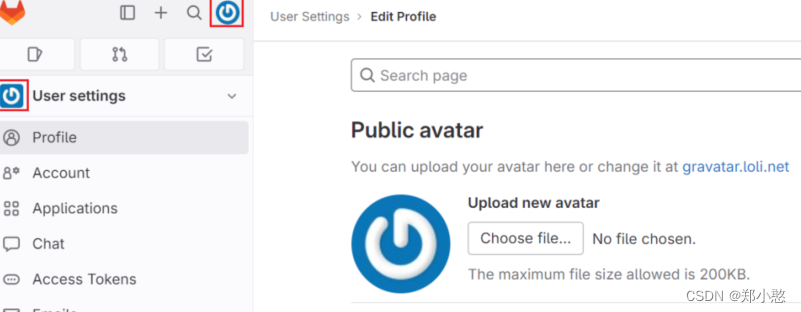
查看效果






![[鹤城杯 2021]BabyRSA](http://pic.xiahunao.cn/[鹤城杯 2021]BabyRSA)
)
)



)





?)

