学习笔记,不喜勿喷,侵权立删,祝愿生活越来越好!

本篇教程主要介绍后期处理的简单模糊和锐化滤镜效果,学习之前首先要回顾下上节课介绍的屏幕扭曲效果:

这是全屏效果,然后又介绍了几种蒙版,方形蒙版,圆形边缘蒙版,角滤镜三种蒙版效果。忘记的同学需要去复习下知识点。
让我们来介绍下模糊和锐化滤镜效果:
一、模糊滤镜效果制作
我们将从采样场景本身开始,我们会对场景进行多次采样,然后把它们结合起来一起创建一个模糊的图像,我们需要做七个样本,

我们要在当前像素的正中央做一个样本进行渲染,然后再做六个样本,在样本周围形成一个环,中间的样本要比周边样本的权重更重,然后我们把所有的样本混合在一起。
我们的结果是模糊的,所以我们首先要做的是如何得到这7个uv坐标样本,一旦我们有了uv坐标,我们将使用它们对场景进行采样,第三步,我们将七个样本组合在一起,为了创建这个模糊的图像,我们有一个简单的三步过程。
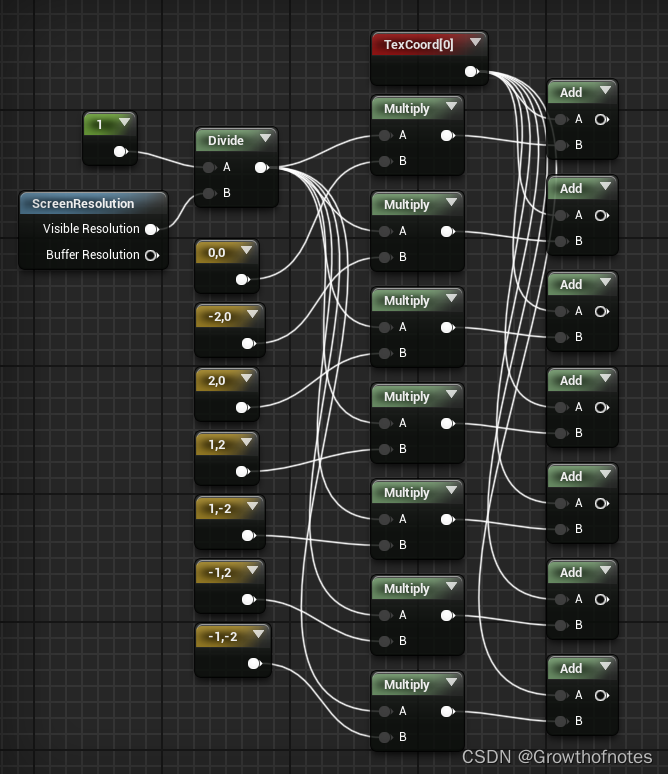
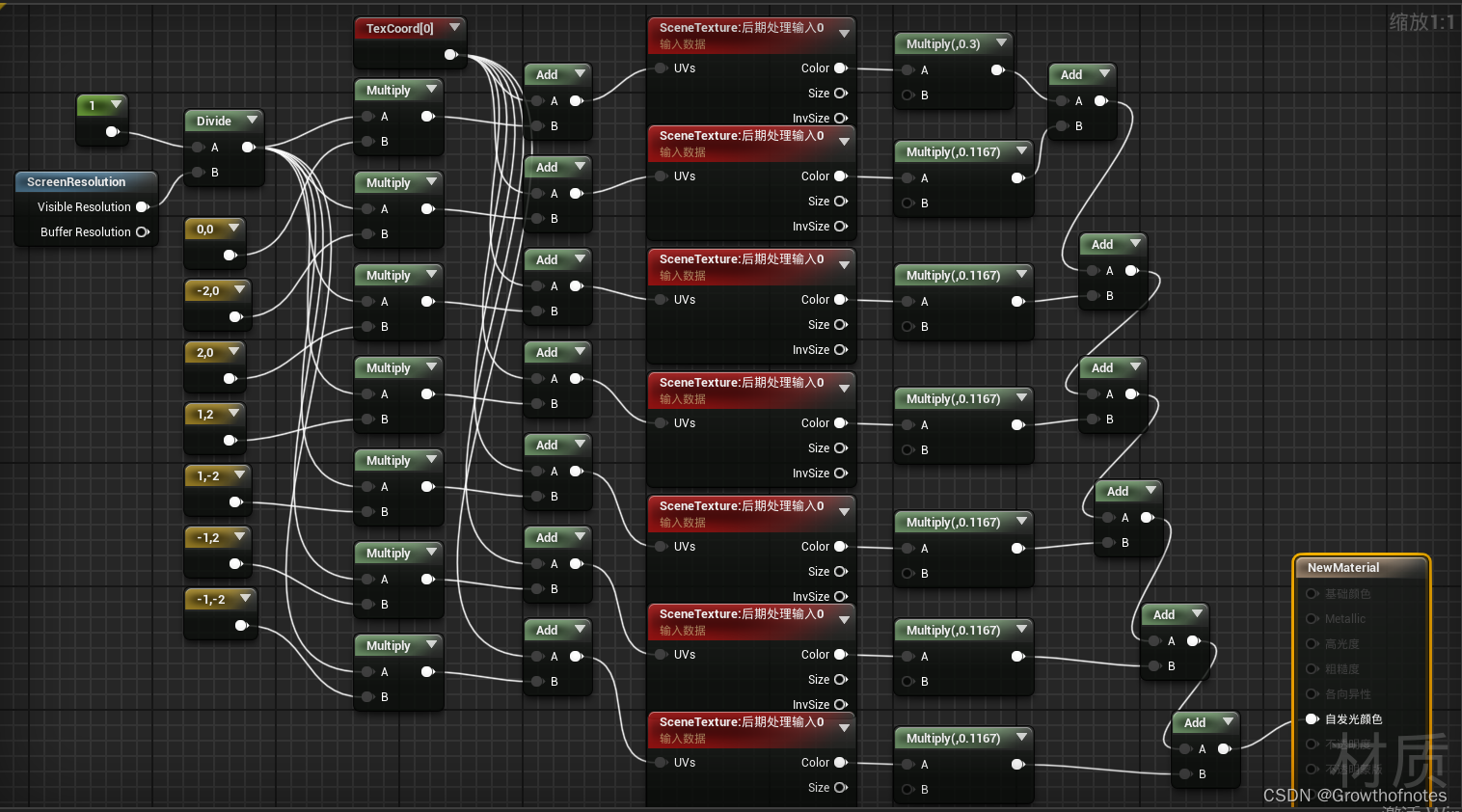
1、获取采样点的uv坐标值
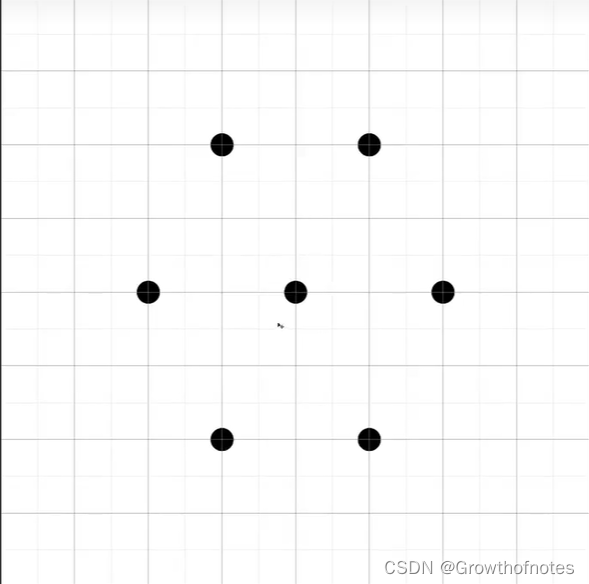
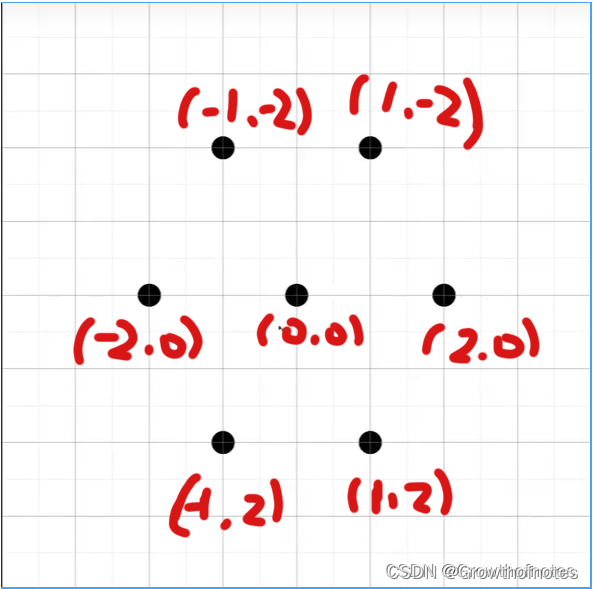
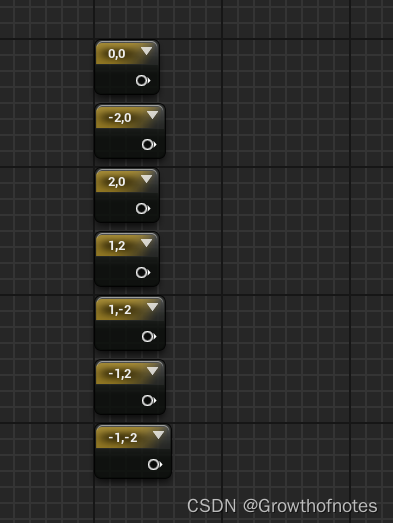
我们首先要弄清楚的是如何获取屏幕采样点坐标,以使他们的场景采样七次,首先我们按下2键,然后得到7个二维常数向量值,这些值代表我们制作的每个采样点,我们知道第一个采样点在正中间,可能是(0,0),那么它的左边和右边的采样值,悬殊2和-2,最后采样点是4个角,在中心采样点的上面和下面,大体位置应该如下图所示:


这是我们7个采样点,我们接下来要做的是将这些值转换成实际像素的值,为了做到这一点,我们我们需要一个节点叫屏幕分辨率ScreenResolution,

其中Visible Resolution会告诉我们像素的数量,以及我们当前所处的视口中向下的像素数,渲染并获得实际像素的大小,

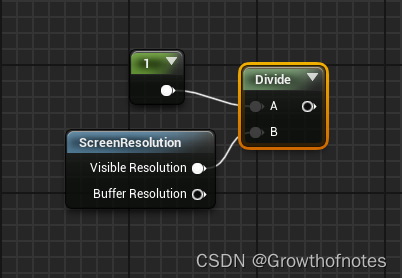
我们需要做的就是用1除以可见屏幕的分辨率,所以我们添加一个除法蓝图节点,这样会获得单个像素的大小。

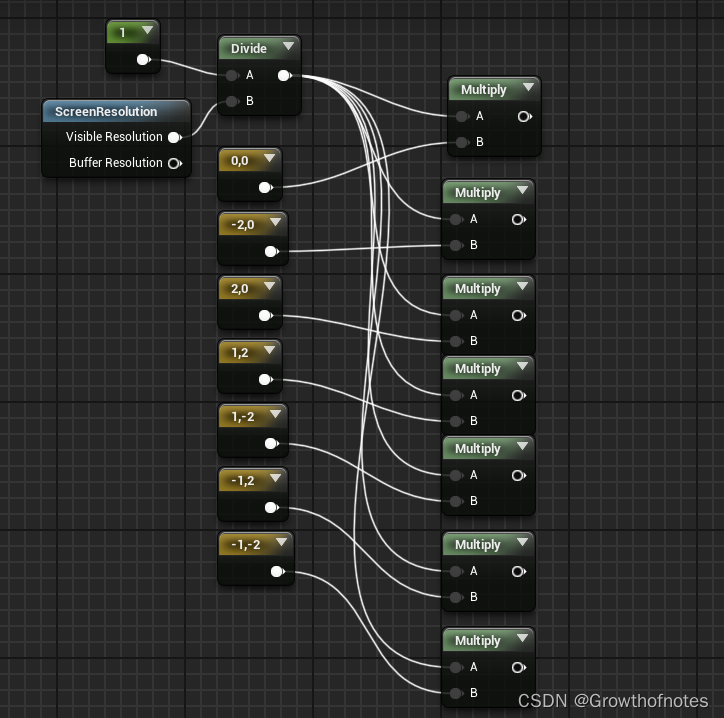
我们现在就可以得到正确的像素偏移,我们只需要乘以每个值,所以我要继续加一个乘法蓝图节点,乘以每一个值:

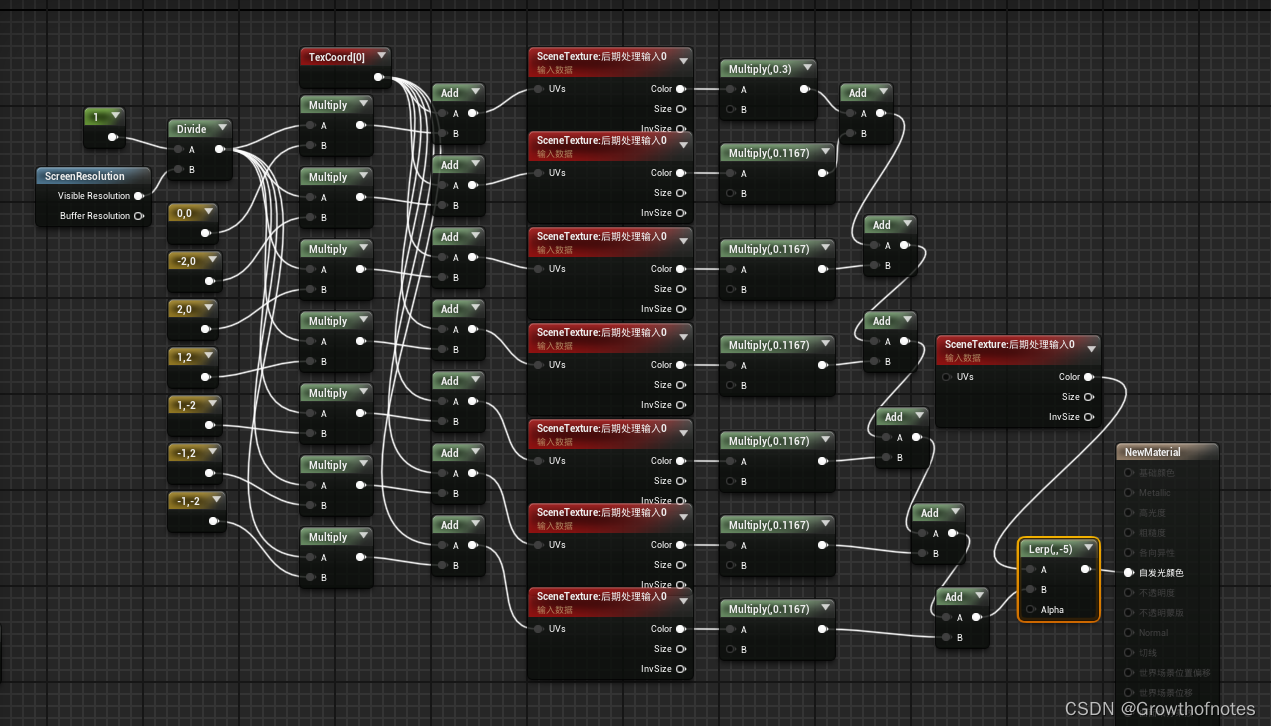
这样我们就有了7个像素的偏移,剩下要做的就是添加这些偏移到我们的纹理坐标,添加一个纹理坐标节点,然后让我们的7个纹理偏移加到纹理坐标上去,

这样就分别得到了它们的uv坐标值,我们有了7组uv坐标值。我们可以对场景进行采样,这是创建uv的第一步。表示我们正在做的采样点。
2、用UV坐标来采样我们的场景
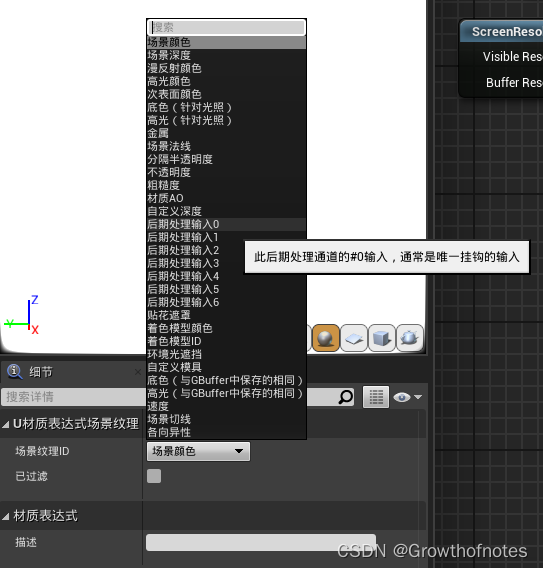
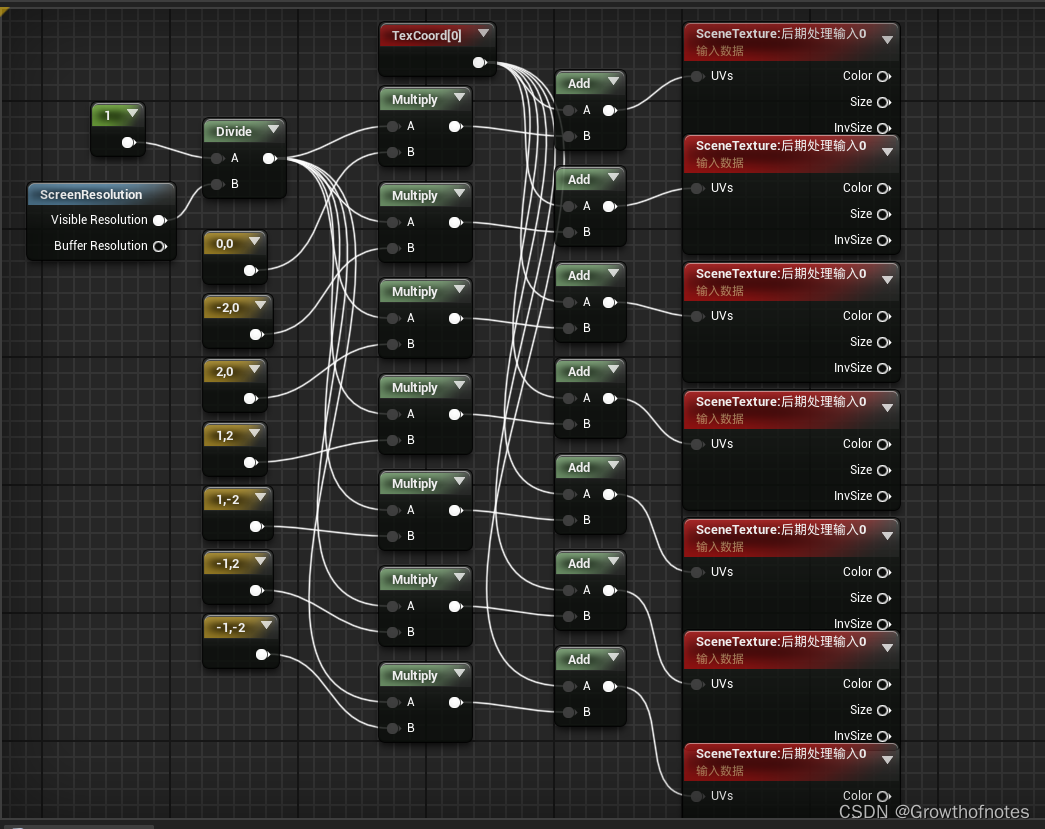
uv坐标允许我们在场景中进行采样,然后是围绕中心的六个采样点的uv坐标,我们现在用uv坐标来采样我们的场景,我们添加场景纹理节点,

细节面板选择后期处理输入0,

这个蓝图节点复制7个,我们把我们的uv坐标连接起来,

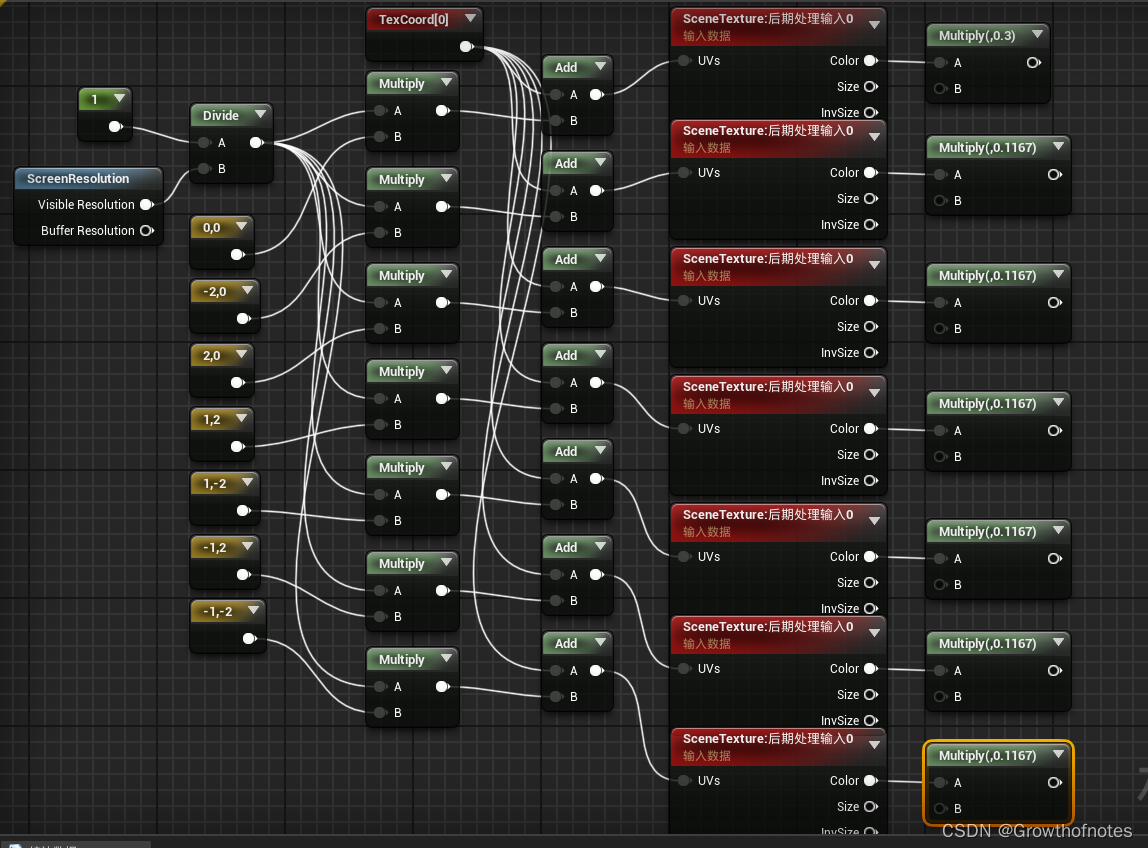
我们采样了我们的场景7次,现在我需要把我们的采样组合在一起,为了做到这一点,我们需要对中心的采样权重分配多一点,周围采样的权重小一些,我们的方法是我们的采样乘以一个小于1的值,我们把中心的占比设置为0.3,我们所有的采样占比加起来要为1,剩余的6个采样比重均分0.7,那么也就中每一个约为0.1167,节点设置如下:

剩下的就是把它们采样到的颜色加起来。
3、叠加采样颜色
我们用加法节点把它们组合起来。

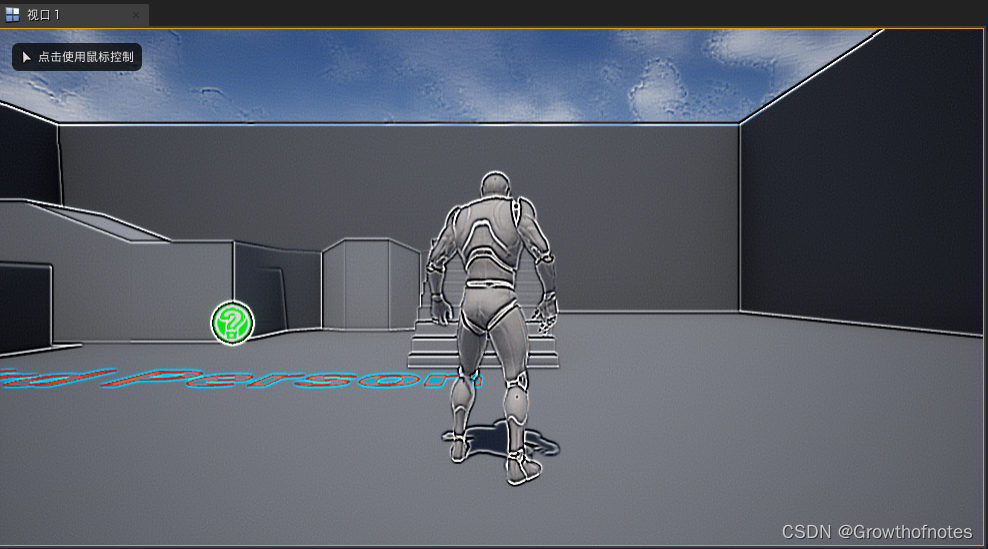
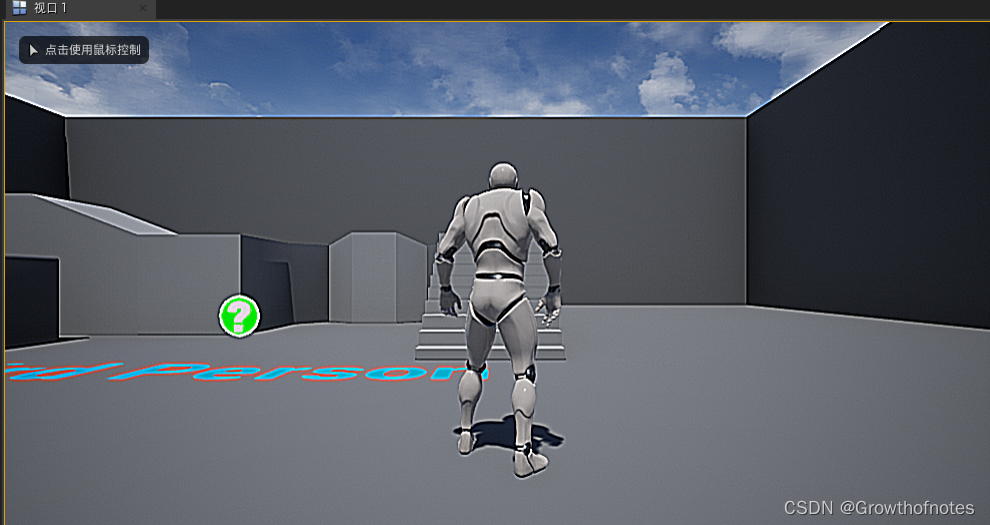
运行效果如下:

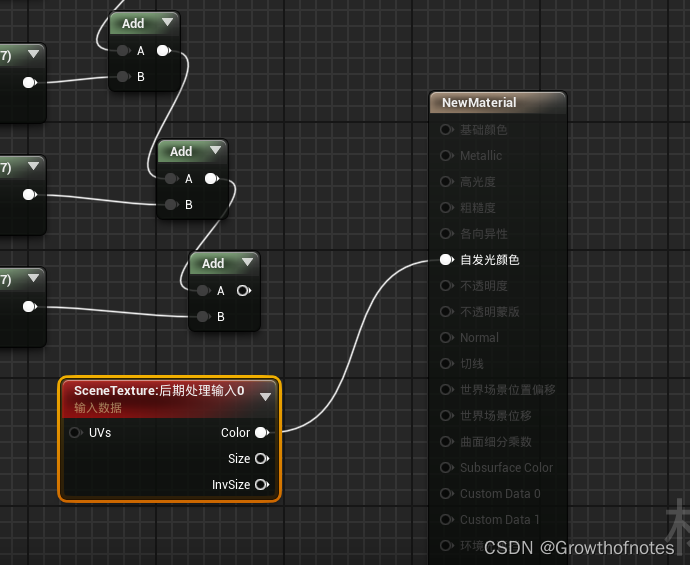
我们来看看,直接采样场景颜色的效果:


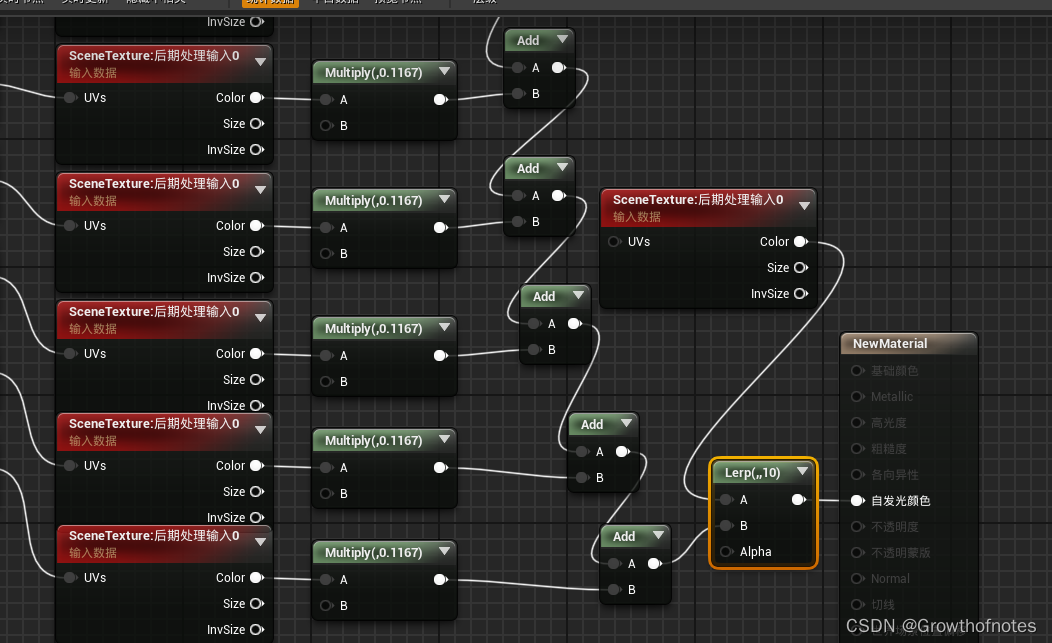
模糊效果还是比较明显的。根据需要我们可以使用lerp节点在模糊和清晰之间进行插值。
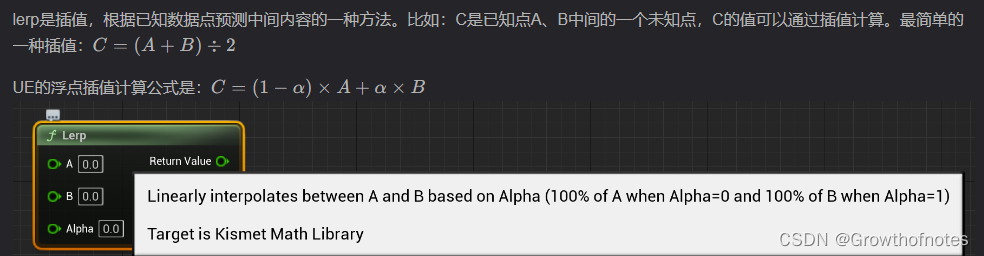
我们来添加一个线性插值节点,我们把模糊的带入B,清晰的带入A,alpha来通过数值或者蒙版来控制场景区域的模糊或者清晰程度。
当alpha值为10时,我们来看看效果:



注意插值的计算公式:(1-α)XA+αXB。
二、锐化滤镜效果制作
我们可以在模糊滤镜的基础上,利用lerp蓝图节点的神奇魔力来锐化我们的场景,我们知道模糊滤镜的lerp值为0时是清晰的场景,如果是0以下呢?当值为-1时,我们来算一下,你知道原理是什么吗?0是普通场景,1是模糊场景,-1是锐化场景,我把模糊变成负的,它把模糊推开,结果是锐化,当值为-2时,你会发现变得更加尖锐,当值为-5时,会更加锐化,对通常会模糊的场景进行多次采样,然后往反方向锐化,它的作用是增加每个个体边缘的像素的对比,我们有个滤镜,当往负方向走我们可以锐化,我们往正方向走,可以模糊,酷毙了!

运行效果如下图:

想法是你取多个像素进行混合,它们一起得到一个平均值,然后更高的值会模糊,如果是负值会锐化。
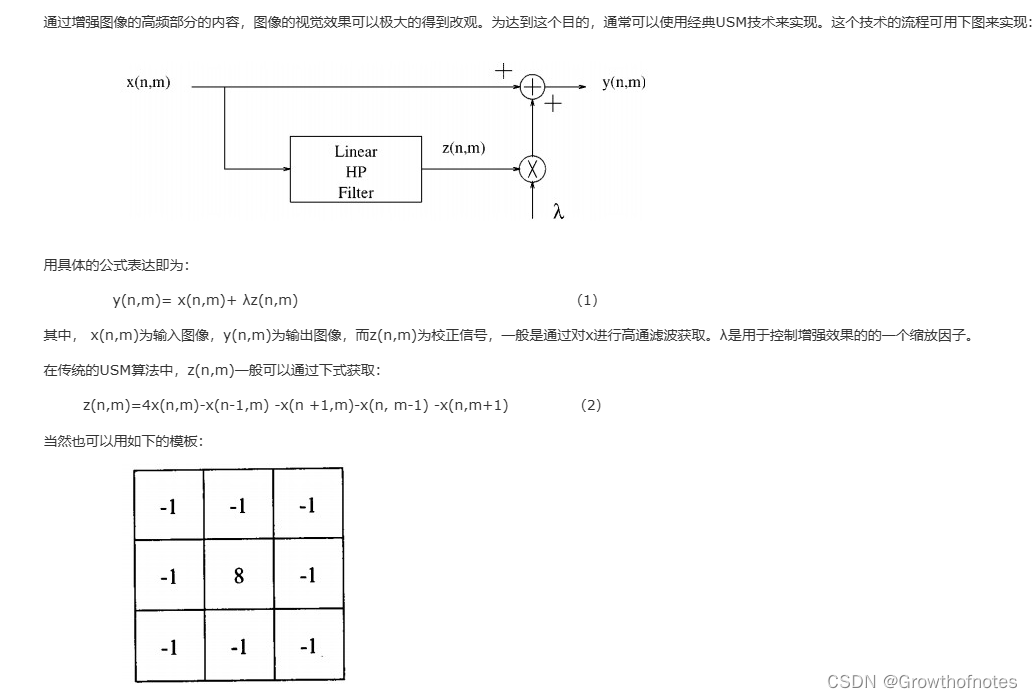
下图是usm锐化的方法:


)










鼠标跟随、元素组合与图片位控)
参数化)





