文章目录
- NodeJS
- 1.nodejs下载
- 2.NPM的配置和使用
- 3.NPM对一个项目进行初始化操作
- 4.NPM本地仓库进行依赖下载
- 5.查看当前项目有哪些依赖
https://www.npmjs.com/package
NodeJS
-
JS代码运行在哪里
- 1.浏览器
- 2.nodejs 内置谷歌浏览器v8引擎
-
nodejs具有io磁盘 读写能力。类似java代码和虚拟机的关系
-
特点
-
单线程,但是采用了事件驱动、异步 I/O 模型,可以处理高并发请求。
-
轻量级,使用 C++ 编写的 V8 引擎让 Node.js 的运行速度很快。
-
模块化,Node.js 内置了大量模块,同时也可以通过第三方模块扩展功能。
-
跨平台,可以在 Windows、Linux、Mac 等多种平台下运行。
-
1.nodejs下载
- 打开官网https://nodejs.org/en下载对应操作系统的 LTS 版本。
- 双击安装包进行安装,安装过程中遵循默认选项即可(或者参照https://www.runoob.com/nodejs/nodejs-install-setup.html )。安装完成后,可以在命令行终端输入
node -v和npm -v查看 Node.js 和 npm 的版本号。

- 定义一个app.js文件,cmd到该文件所在目录,然后在dos上通过
node app.js命令即可运行
function sum(a,b){return a+b;
}
function main(){console.log(sum(10,20))
}
main()

后续的所有工作都是在NodeJS平台上运行
2.NPM的配置和使用
-
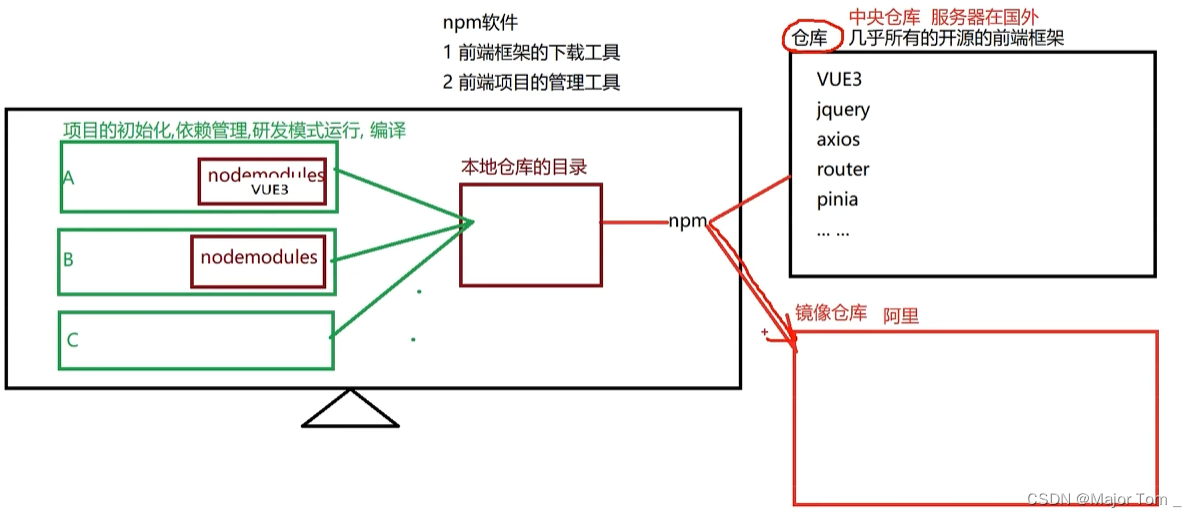
npm是node js的包管理工具;作用相当于后端的Maven。未来所有的前端框架使用NPM来统一管
-
和maven管理方式一样,中央仓库,远程镜像仓库,本地仓库;

1.安装
- 安装node,自动安装npm包管理工具!
2 配置依赖下载使用阿里镜像
- npm 安装依赖包时默认使用的是官方源,由于国内网络环境的原因,有时会出现下载速度过慢的情况。为了解决这个问题,可以配置使用阿里镜像来加速 npm 的下载速度,具体操作如下:
- 打开命令行终端,执行以下命令,配置使用阿里镜像:
- 原来的 registry.npm.taobao.org 已替换为 registry.npmmirror.com
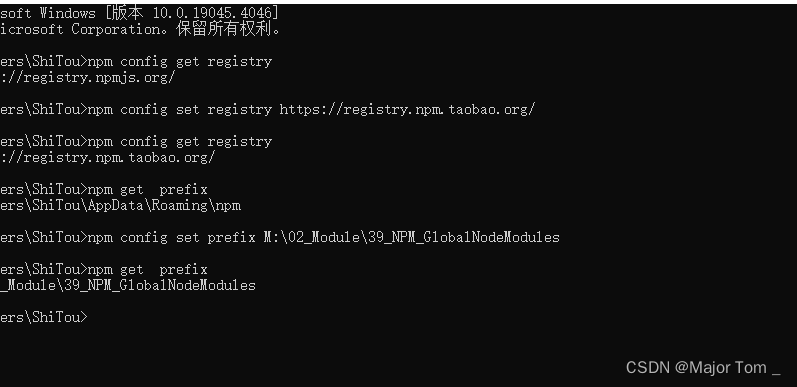
npm config set registry https://registry.npmmirror.com
- 确认配置已生效,可以使用以下命令查看当前 registry 的配置:如果输出结果为
https://registry.npmmirror.com,说明配置已成功生效。
npm config get registry

- 如果需要恢复默认的官方源,可以执行以下命令:
npm config set registry https://registry.npmjs.org/
3.配置全局依赖下载后存储位置
-
在 Windows 系统上,npm 的全局依赖默认安装在
<用户目录>\AppData\Roaming\npm目录下。 -
如果需要修改全局依赖的安装路径,可以按照以下步骤操作:
-
创建一个新的全局依赖存储目录,例如
D:\GlobalNodeModules。 -
打开命令行终端,执行以下命令来配置新的全局依赖存储路径:
npm config set prefix "D:\GlobalNodeModules"

- 确认配置已生效,可以使用以下命令查看当前的全局依赖存储路径:
npm config get prefix -
4.升级npm版本
-
cmd 输入npm -v 查看版本
-
如果node中自带的npm版本过低!则需要升级至9.6.6!
npm install -g npm@9.6.6
3.NPM对一个项目进行初始化操作
- 首先对项目文件夹打开cmd进行
npm init
输入名字,描述信息即可
- 执行,-y yes的意思,所有信息使用当前文件夹的默认值!不用挨个填写!
npm init -y
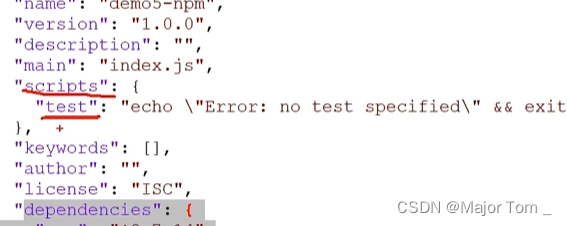
- 初始化完成后-自动生成package.json文件

注:package.josn和Maven的pom.xml功能一致
- 为当前项目下载依赖,而不下载到本地仓库

- 在package.json下执行下面命令
npm install 依赖名
- 下载package.json中定义的框架包,但是modules中没有的框架包
npm install
- 如果是卸载vue3包
npm unistall vue3
手动删除,除了删除modules还需要删除package.json中的相关信息
4.NPM本地仓库进行依赖下载
我的本地仓库位置
M:\02_Module\39_NPM_GlobalNodeModules
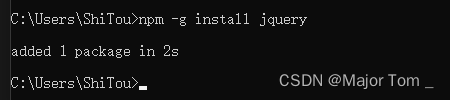
- 下载jquery
npm -g install jquery
与之前仅多了个-g 表示global全局

5.查看当前项目有哪些依赖
- 查看项目依赖
npm ls
- 查看全局依赖
npm list -g
- npm run 命令是在执行 npm 脚本时使用的命令

具体是看package中有什么脚本,有什么运行什么
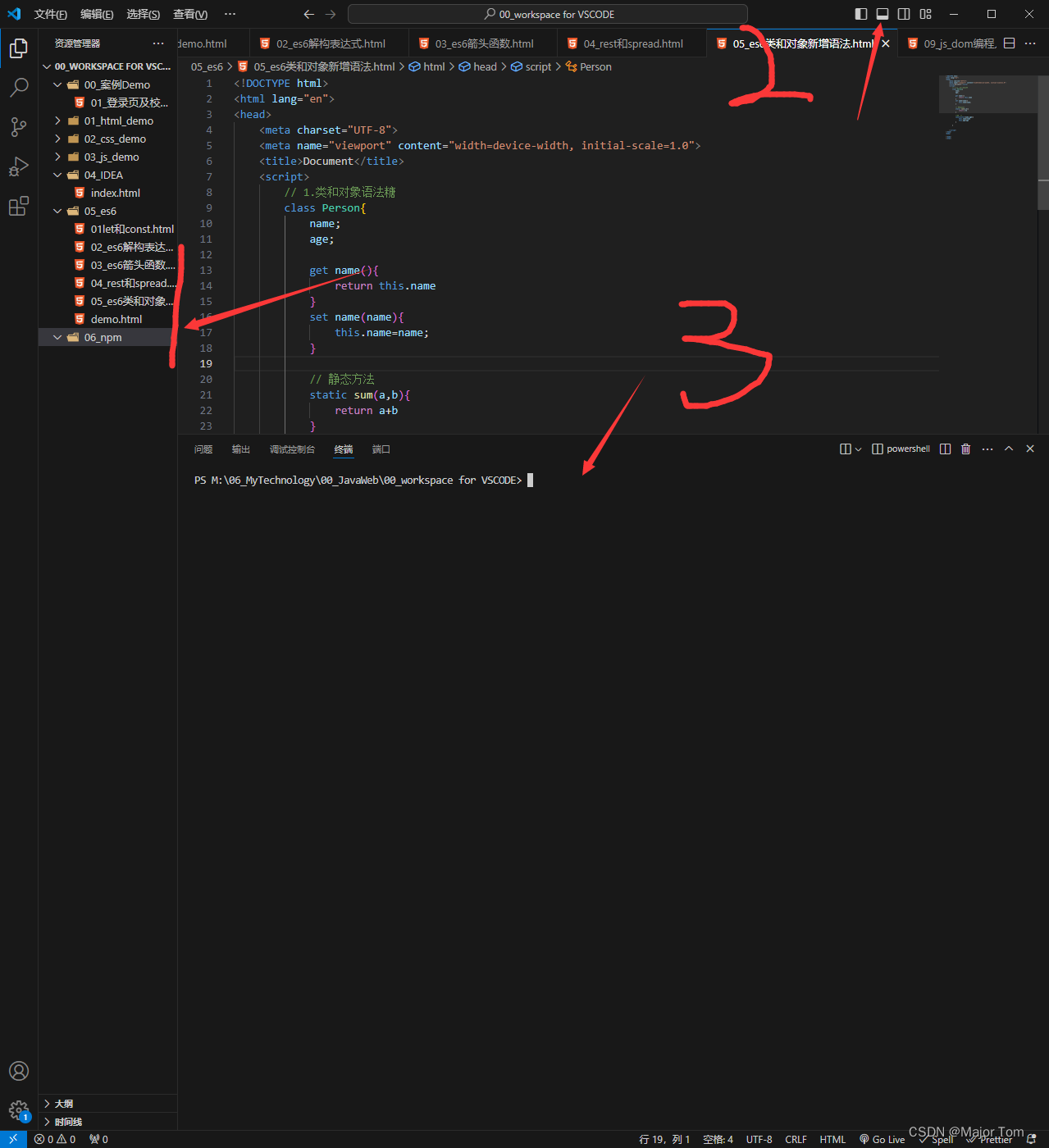
6.在VScode中使用npm相关命令

点击2处的窗口,显示终端,在终端运行命令即可
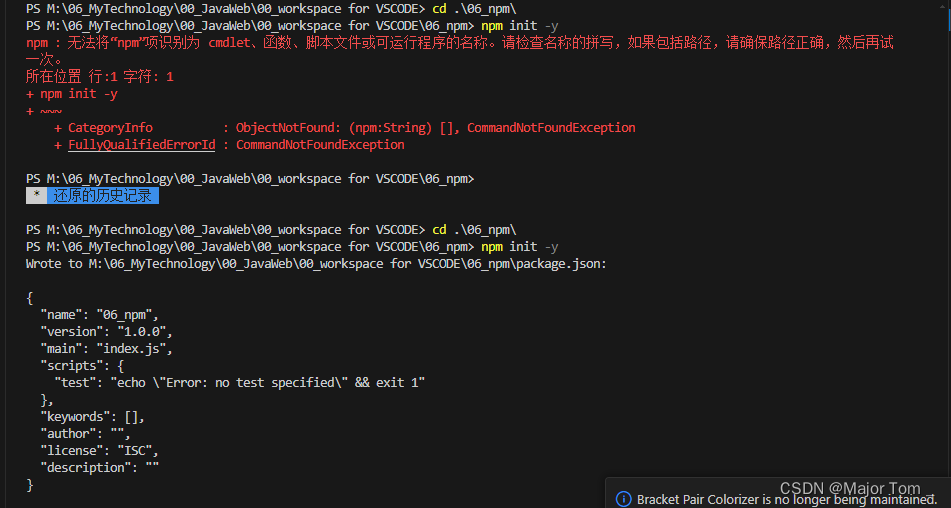
- 执行
npm init -y

如果第一次出现上述红字,退出vscode,重新以管理员身份进入即可
)








![[知识点]c++ future库 async方法](http://pic.xiahunao.cn/[知识点]c++ future库 async方法)
)

)

)




