文章目录
- 中间件
- 1.自定义中间件
- 1)全局
- 2)局部中间件
- 2.内置中间件(静态资源目录)
- Art-template
- 1.模板语法
- 1)输出
- 2)原文输出
- 3)条件判断
- 4)循环
- 5)子模版
- 6)模版继承
- 7)模版配置
- (1)向模版中导入变量
- express和art-template搭配使用
- 1.下载
- 2.配置
- 3.使用
中间件
内置中间件
自定义中间件(全局 局部)
第三方中间件
1.自定义中间件
1)全局
var express = require("express");
var app = express();// next 是否继续往下执行
app.use("/", function (req, res, next) {console.log("中间件");// next()
});// 如果是根路径/ 即上面代码等价于
// app.use(function (req, res, next) {
// console.log("中间件");
// // next()
// });app.listen(3000, function () {console.log("server.start");
});
app.get("/test1", function (req, res) {console.log("test1");let { token } = req.query;if (token) {res.send("ok");} else {res.send("no");}
});
app.get("/test2", function (res, req) {console.log("test2");if (token) {res.send("ok");} else {res.send("no");}
});


当运行并发送请求时,被app.use拦截
因为中间件用的 /
/text1 /text2 中间件都具有这个符号
当发送请求时,会优先处理中间件的处理函数
如果中间件处理函数中有next() 会继续往下执行
2)局部中间件
var express = require("express");
var app = express();app.listen(3000, function () {console.log("server.start");
});app.get("/test1",function (req, res, next) {console.log("fun1");next();},function (req, res) {console.log("fun2");res.send("test1");}
);
2.内置中间件(静态资源目录)
指定一个目录(如hehe),可以被访问

__dirname可以获得代码所在文件的绝对路径E:\Nodejs\products,然后将目标目录相对于staitc.js的相对路径拼接拼接
//static.js
// 让hehe变为可访问
var express = require("express");
var app = express();
var path = require("path");
// console.log(__dirname);
// console.log(path.join(__dirname, "./hehe"));app.listen(3000, function () {console.log("server start");
});app.use(express.static(path.join(__dirname, "./hehe")));
如果app.use(‘/public’,express.static(path.join(__dirname, “./hehe”)));

Art-template



1.模板语法
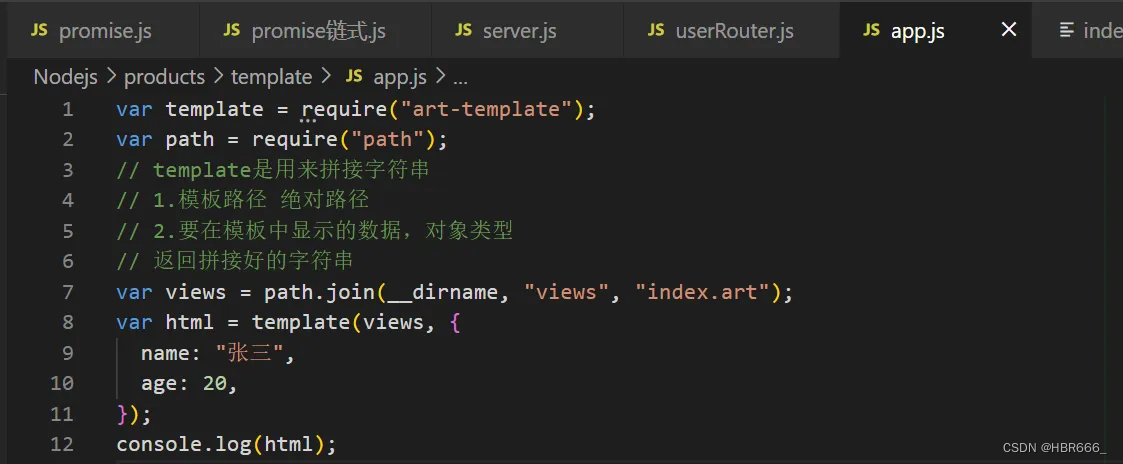
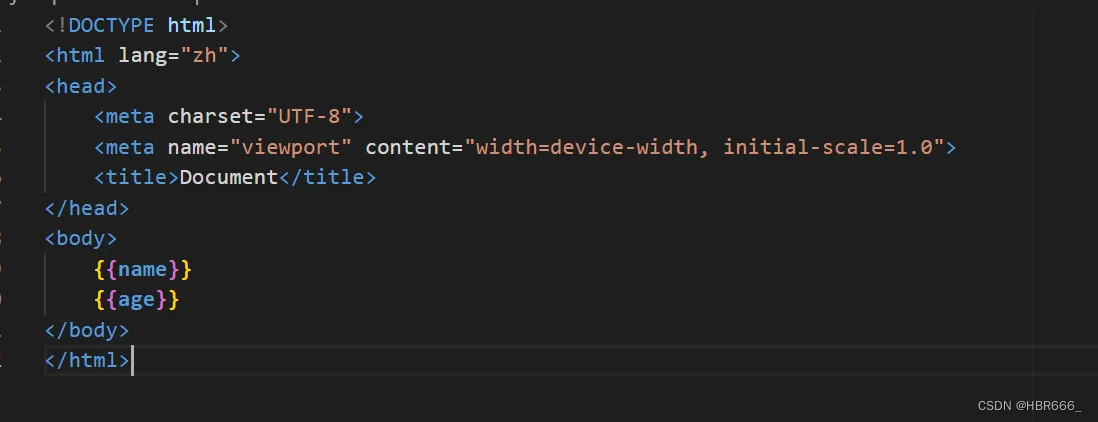
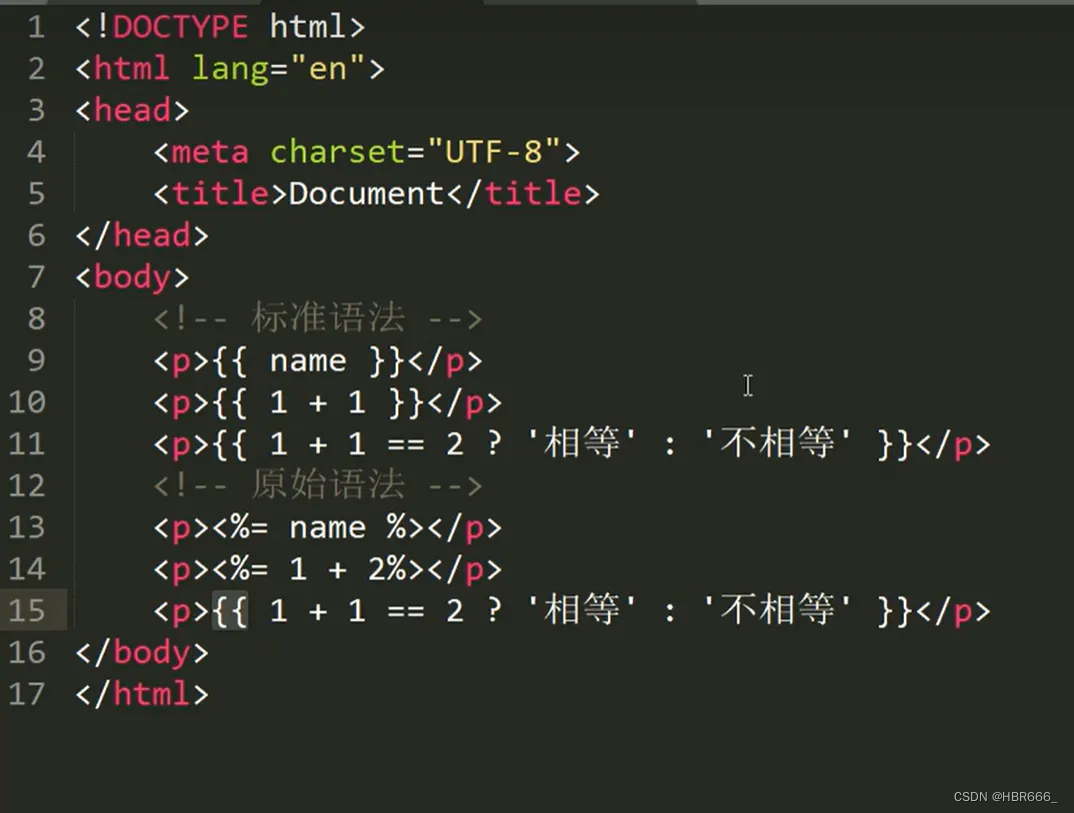
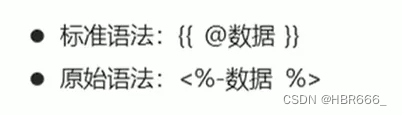
1)输出

2)原文输出
如果数据中携带html标签,默认模板引擎不会解析标签,会将其转义后输出

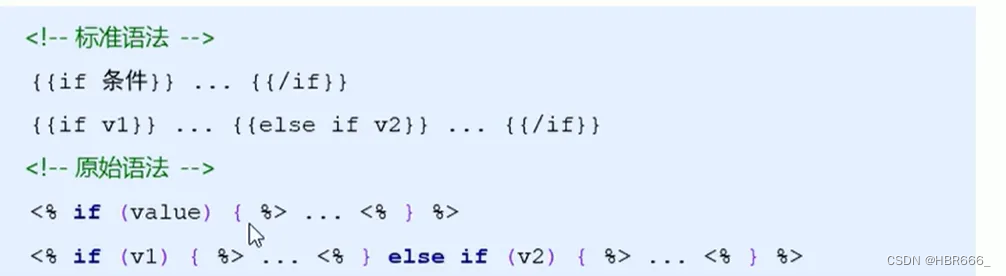
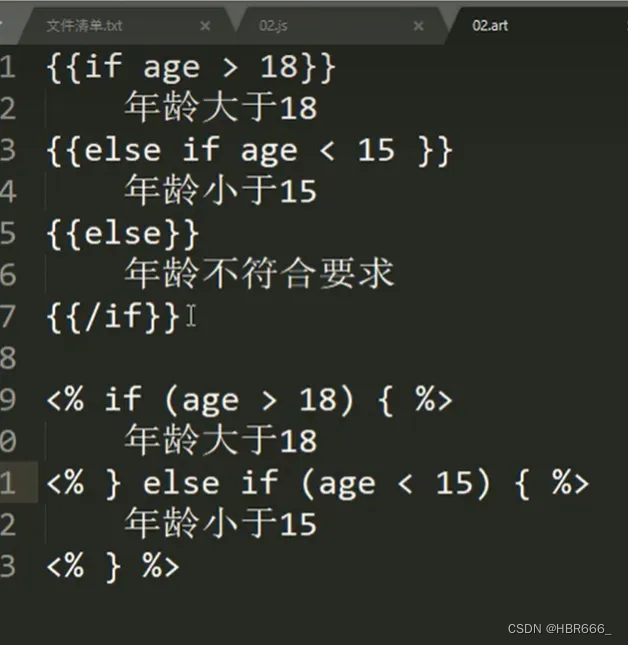
3)条件判断

在模板中可以根据条件来决定显示哪块html代码

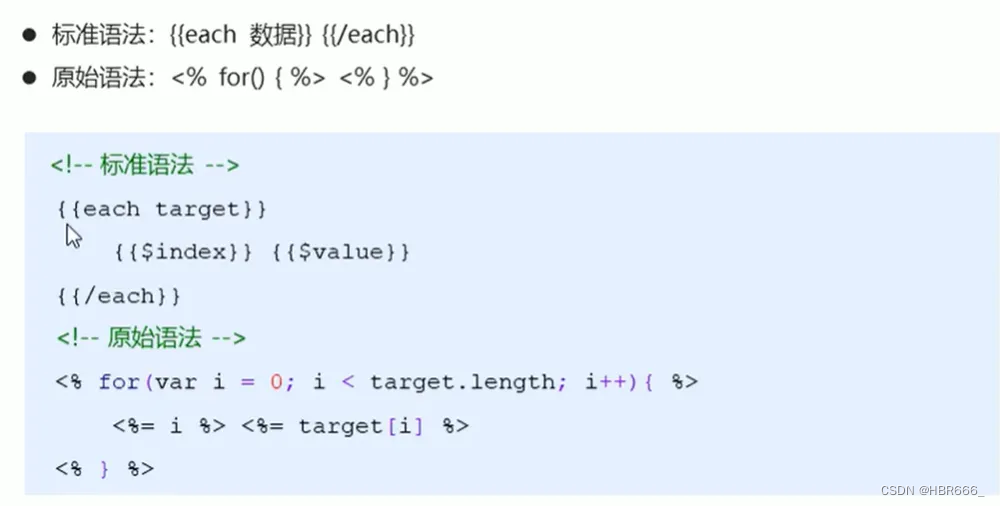
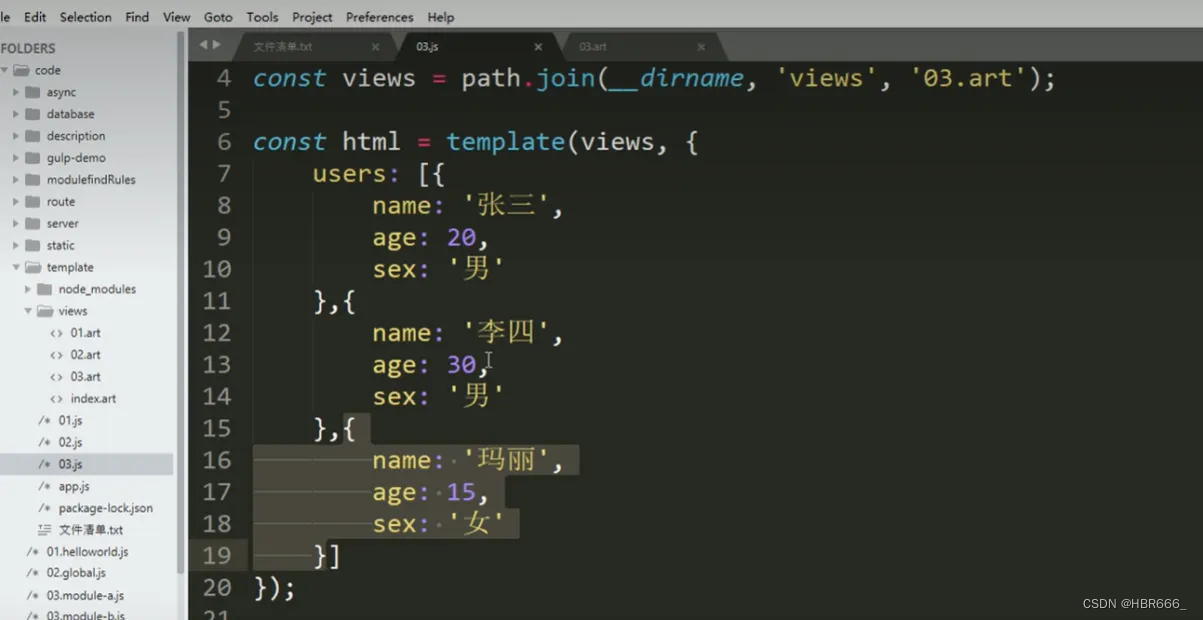
4)循环



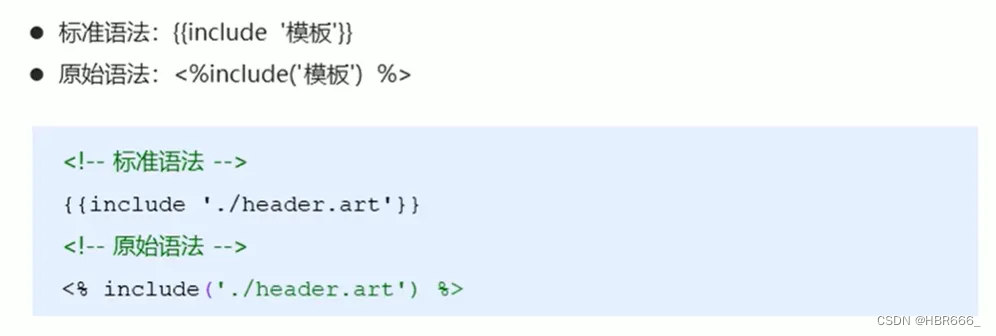
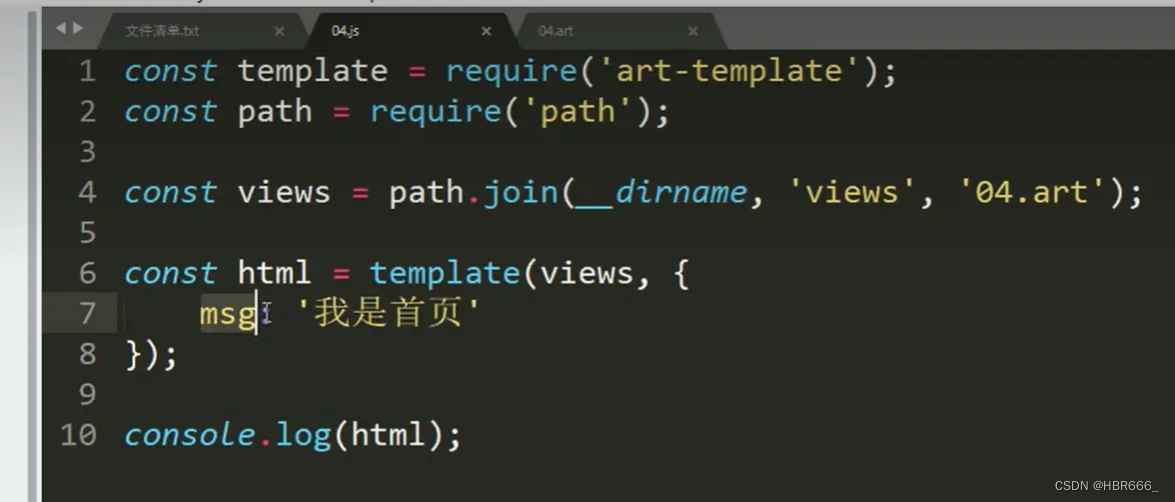
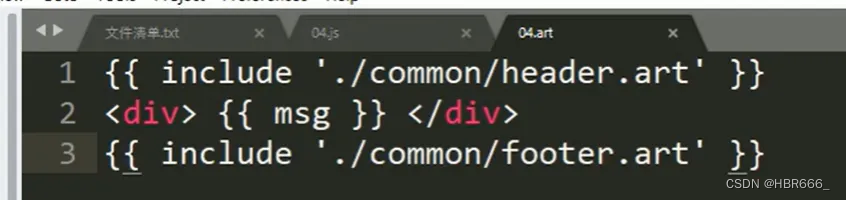
5)子模版
使用子模块可以将网站的公共区块(头部 底部)抽离到单独的文件中




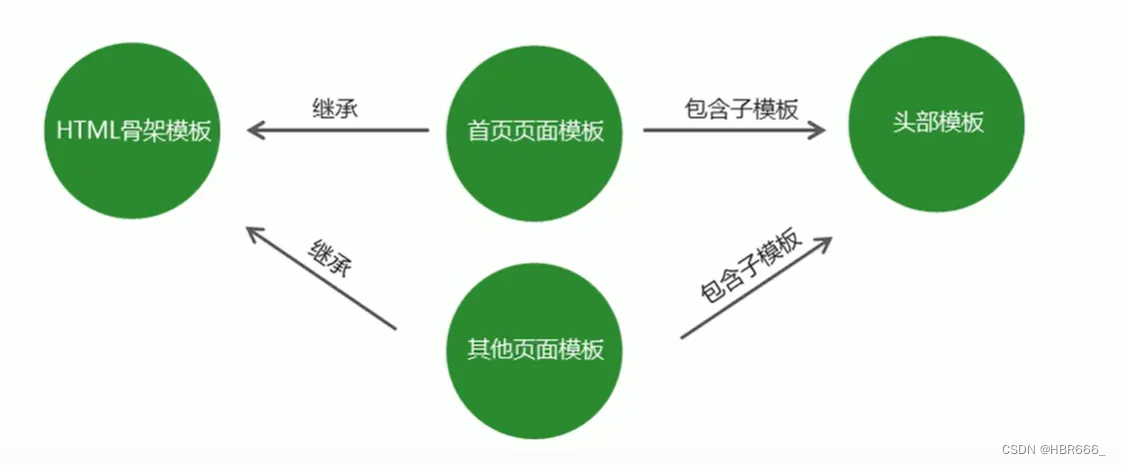
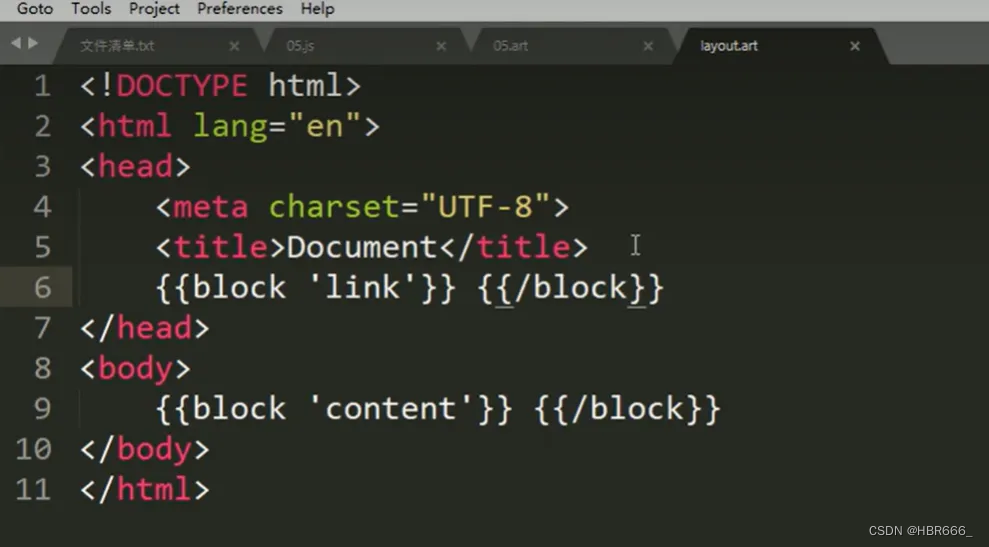
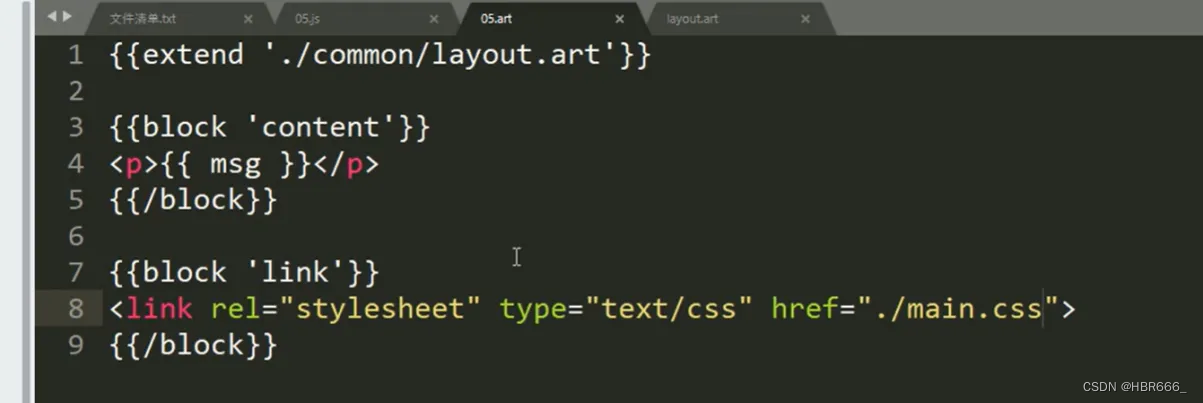
6)模版继承
使用模版继承可以将网站HTML骨架抽离到单独的文件中,其他页面模板可以继承骨架文件




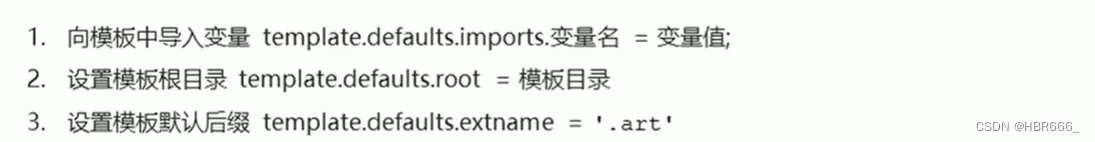
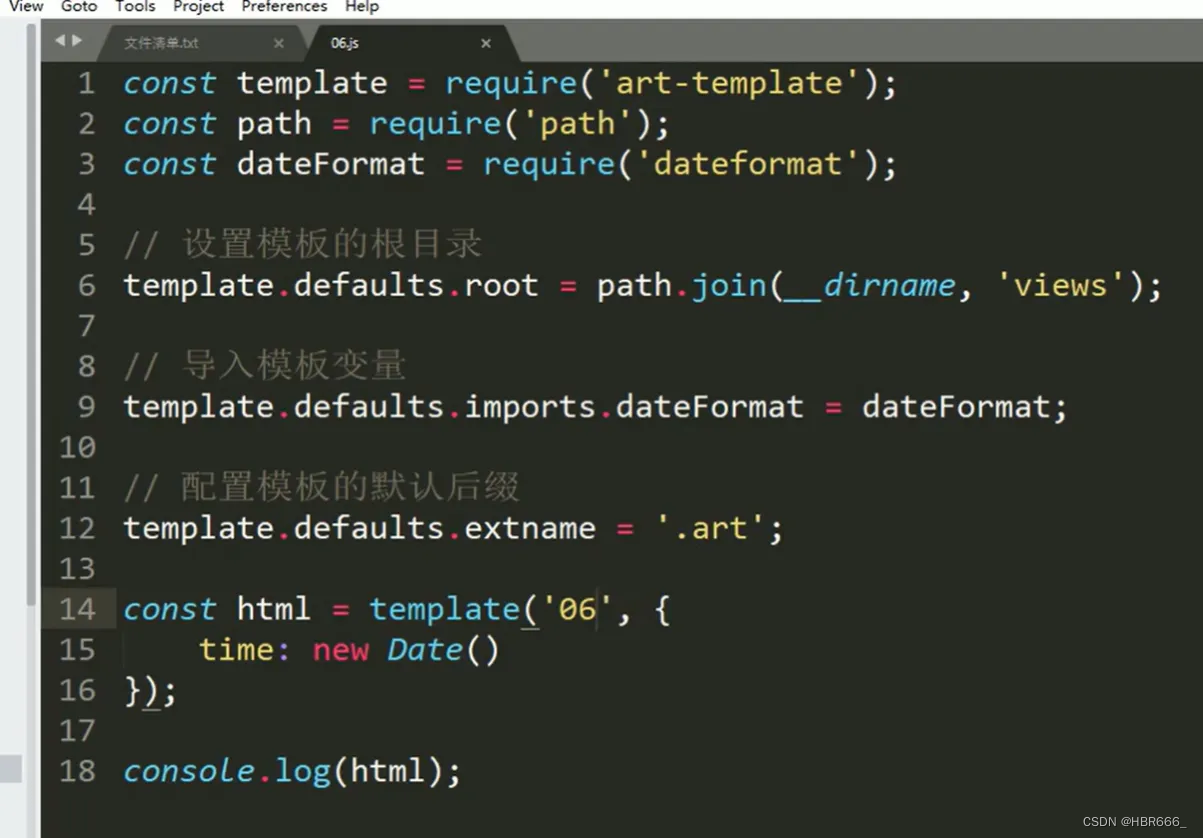
7)模版配置
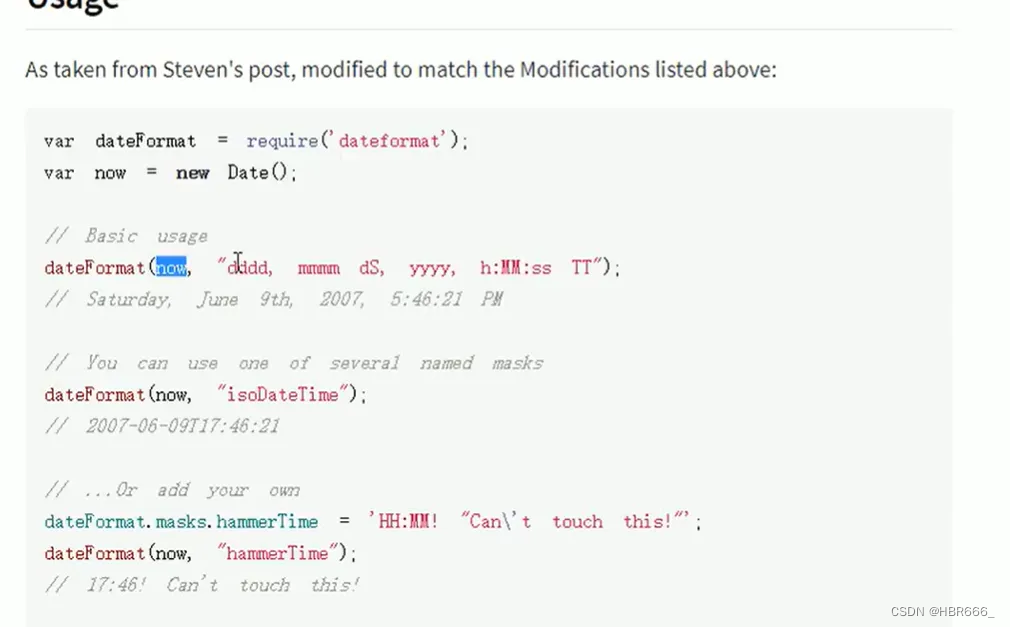
例如从数据库中获取发布文章的时间,这个时间是不能直接用的,需要对时间进行格式化
可以调用模版中的方法 dateformat

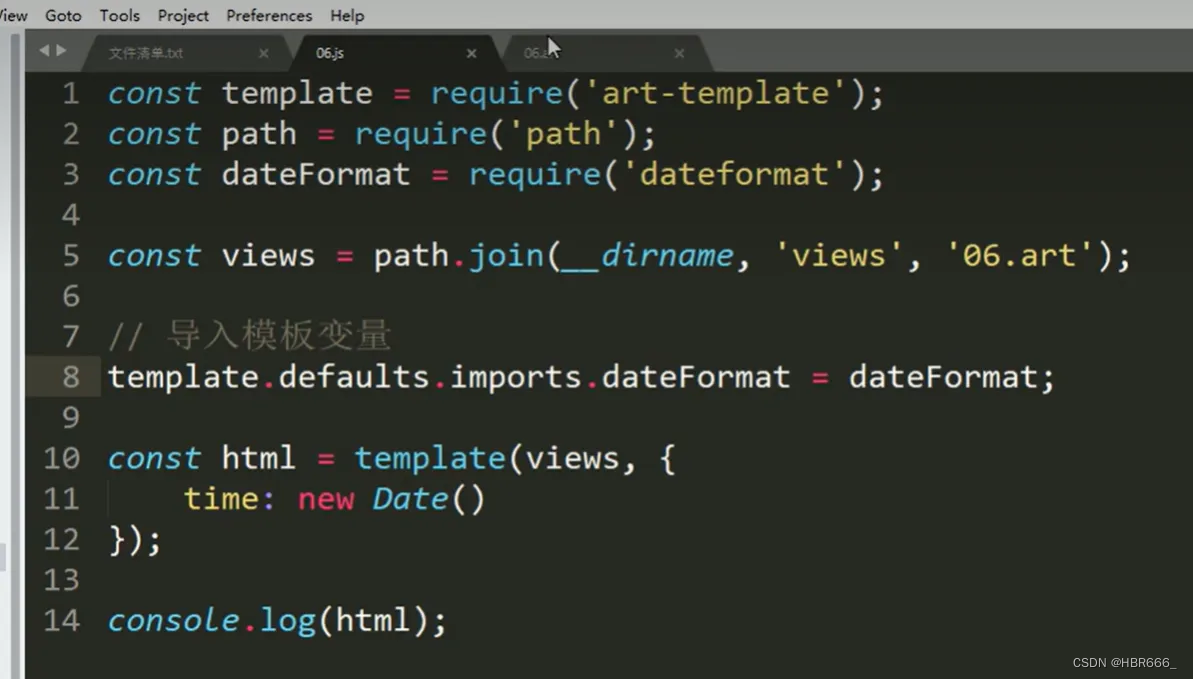
(1)向模版中导入变量
下载

使用



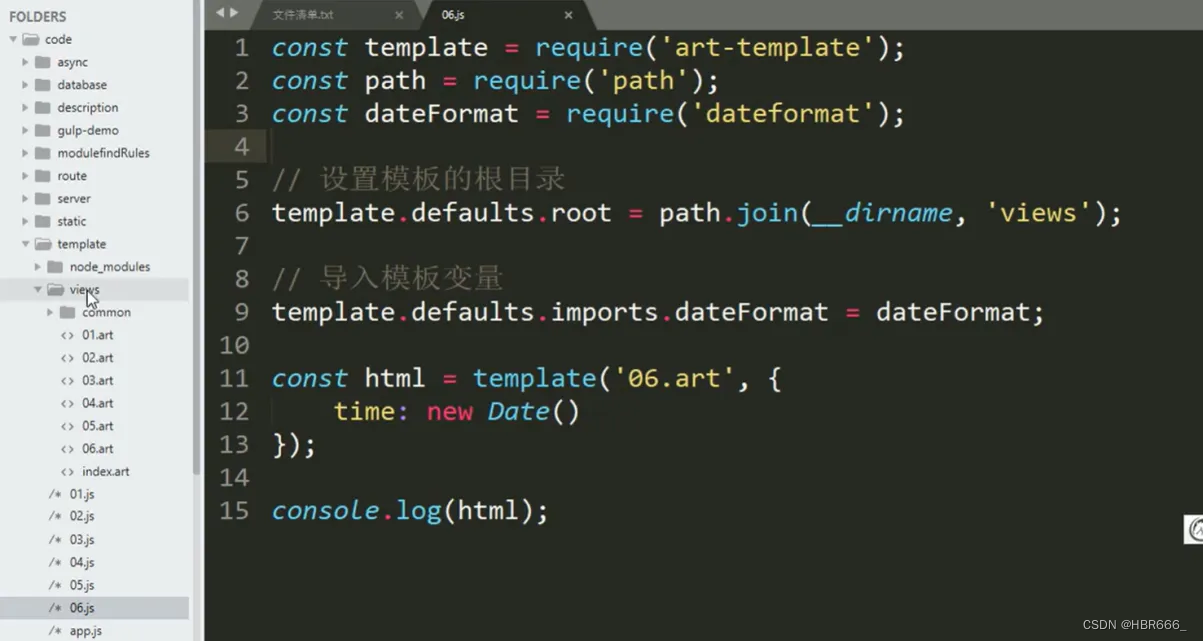
(2)设置模版根目录
避免代码的重复(反复声明views)

(3)配置模版的默认后缀

express和art-template搭配使用
1.下载

2.配置
html为文件后缀,可以替换为art
//1.告诉express 框架使用什么模板引擎 渲染什么后缀的文件
//第一个参数要渲染的文件后缀 第二个参数使用什么模板引擎去渲染
app.engine("html", require("express-art-template"));//2.告诉express模板文件存放的路径
app.set("views", path.join(__dirname, "views"));
app.set("view options", {debug: process.env.NODE_ENV !== "production",
});
//3.告诉express文件的默认后缀
app.set("view engine", "html");3.使用
使用模版继承(上述方法)时,后端需要配置路径来跳页面,否则模版引擎不起作用
// 跳转页面
router.get("/getBookInfo", (req, res) => {res.render("/public/backstag-booke.html");
});
渲染数据,其中的数据返回给该页面,用模板引擎渲染
router.get("/getInfoOfBook", function (req, res) {let pageSize = req.query.pageSize || 10; //默认值为10let currentPage = req.query.currentPage || 1;Student.find().then(function (data) {let length = data.length;Student.find().limit(Number(pageSize)).skip(Number((currentPage - 1) * pageSize)).then(function (data) {res.render("backstage-book.html", {data: data,length,currentPage,pageSize,});});});});

)


《必备资料(9) - 论文串讲-范围管理》)






)



—— 神经网络语言处理)



