参考:
Bootstrap5 教程 | 菜鸟教程
https://www.runoob.com/bootstrap5/bootstrap5-tutorial.html
Bootstrap 入门 · Bootstrap v5 中文文档 v5.3 | Bootstrap 中文网
https://v5.bootcss.com/docs/getting-started/introduction/
之前用bootstrap2和3比较多,最近用到了5,发现好多地方不一样了,所以学习一下。主要写没用过的特性,随缘更新。
目录
- 模态框
- 标准模式
- 变体
- 消息弹窗toasts
- tooltip
- popover
- 信息提示框
模态框
最明显的一个区别是跟模态框关联的<a>之类的元素,上面写data-toggle和data-targert变了:
<a class="text-warning" data-bs-toggle="modal" data-bs-target="#模态框名称">
标准模式
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#myModal">打开模态框
</button><!-- 模态框 -->
<div class="modal fade" id="myModal"><div class="modal-dialog"><div class="modal-content"><!-- 模态框头部 --><div class="modal-header"><h4 class="modal-title">模态框标题</h4><button type="button" class="btn-close" data-bs-dismiss="modal"></button></div><!-- 模态框内容 --><div class="modal-body">模态框内容..</div><!-- 模态框底部 --><div class="modal-footer"><button type="button" class="btn btn-danger" data-bs-dismiss="modal">关闭</button></div></div></div>
</div>
变体
可以通过.fade设置模态框弹出效果,就是模态框本身的<div>。如果要有动画,写成class="modal fade"
<!-- 不使用动画效果 -->
<div class="modal"></div>
尺寸:在 moal-dialog 上使用 .modal-sm|.modal-lg|.modal-xl|.modal-fullscreen
居中显示:在 moal-dialog 上使用 .modal-dialog-centered
滚动条:如果内容太长,页面会自动生成滚动,如果需要模态框带一个滚动条,在 moal-dialog 上使用.modal-dialog-scrollable
消息弹窗toasts
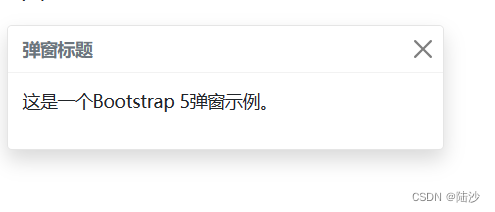
<div class="toast show"><div class="toast-header"><strong class="me-auto">弹窗标题</strong><button type="button" class="btn-close" data-bs-dismiss="toast"></button></div><div class="toast-body"><p>这是一个Bootstrap 5弹窗示例。</p></div></div>
效果:

如果要所有toast都显示,这样初始化:
document.getElementById("toastbtn").onclick = function() {var toastElList = [].slice.call(document.querySelectorAll('.toast'))var toastList = toastElList.map(function(toastEl) {return new bootstrap.Toast(toastEl)})toastList.forEach(toast => toast.show())
}
如果希望点击一个按钮,在页面右下角显示一个弹窗:
<div class="container mt-5"><button class="btn btn-primary" onclick="showToast()">显示弹窗</button></div><div class="position-fixed bottom-0 end-0 p-3"><div id="toast" class="toast" role="alert" aria-live="assertive" aria-atomic="true"><div class="toast-header"><strong class="me-auto">弹窗标题</strong><button type="button" class="btn-close" data-bs-dismiss="toast" aria-label="Close"></button></div><div class="toast-body">这是一个Bootstrap 5弹窗示例。</div></div></div><script>function showToast() {var toast = new bootstrap.Toast(document.getElementById('toast'));toast.show();}</script>
tooltip
- 在js要初始化哪个元素调用tooltip()
如果要任何地方都可以用tooltip,则需要写:var tooltipTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="tooltip"]')) var tooltipList = tooltipTriggerList.map(function (tooltipTriggerEl) {return new bootstrap.Tooltip(tooltipTriggerEl) }) - 向元素添加
data-bs-toggle="tooltip",title里写内容,data-bs-placement属性指定位置,写top/bottom/left/right
popover
弹出框是鼠标点击后呈现的。可以分为title和content,比tooltip展示的内容更多
需要在任何地方使用popover也需要写:
var popoverTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="popover"]'))
var popoverList = popoverTriggerList.map(function (popoverTriggerEl) {return new bootstrap.Popover(popoverTriggerEl)
})
其他使用方法与tooltip一致。
另外,一般是再次点击可以关闭弹出框,如果希望点击页面其他地方即可关闭,这样写:(加data-bs-trigger="focus")
<a href="#" title="取消弹出框" data-bs-toggle="popover" data-bs-trigger="focus" data-bs-content="点击文档的其他地方关闭我">点我</a>
如果连点击都不想要,只要鼠标hover就显示,出去就消失,那么这样写:data-bs-trigger="hover"
信息提示框
标准:
<div class="alert alert-success"><strong>成功!</strong> 指定操作成功提示信息。
</div>
显示结果:

- 可以修改颜色:用
.alert-info|warning|danger|primary|secondary|dark|light等 - 需要关闭:
<div class="alert alert-success alert-dismissible"><button type="button" class="btn-close" data-bs-dismiss="alert"></button><strong>成功!</strong> 指定操作成功提示信息。</div>
- 使用
.fade和.show表示关闭时淡入和淡出效果:<div class="alert alert-success alert-dismissible fade show">

)




保存可变数据)



)
:Open WebUI作为前端界面,使用本机的llama3)


)
)
)
(A,B题解))

