对应视频链接点击直达
06Django项目--用户管理系统--新增
- 对应视频链接点击直达
- 模块构思
- a,用户信息的构成(表结构设计)
- b,models里面的设计
- 用户新增页面设计
- a,先在模版里面选一个新增的样式
- b,然后删除该页面中的冗余部分~~~并修改衔接代码
- 表单页面修改及路由函数
- a,在form表单页面该改改···详情见图片或视频
- OVER,不会有人不会吧···不会的加Q1394006513
- 结语
一些朋友加我Q反馈,希望有每个阶段的完整项目代码,那从今天开始,我会上传完整的项目代码。
用户管理,简而言之就是用户的增删改查。
06项目点击下载,可直接运行(含数据库)
链接:https://pan.baidu.com/s/1pAHw8WiAmXnDXo6pnoxeHQ?pwd=1314
提取码:1314
模块构思
a,用户信息的构成(表结构设计)
一般都需要:
ID,id
姓名,name
年龄,age
性别,gender
识别码,data_id
备注,beizhu
创建时间,time
如果需要别的,可以自行添加。
b,models里面的设计
在models里面设计字段,想一个表名,就叫users吧
项目文件—wodeapp—models.py

保存文件,然后到命令台运行
运行python manage.py makemigrations来创建新的迁移文件
运行python manage.py migrate来应用新的迁移,从而在数据库中重新创建表
先要有数据进去,然后才能展示数据,所以接下来我们需要一个用户新增的功能
用户新增页面设计
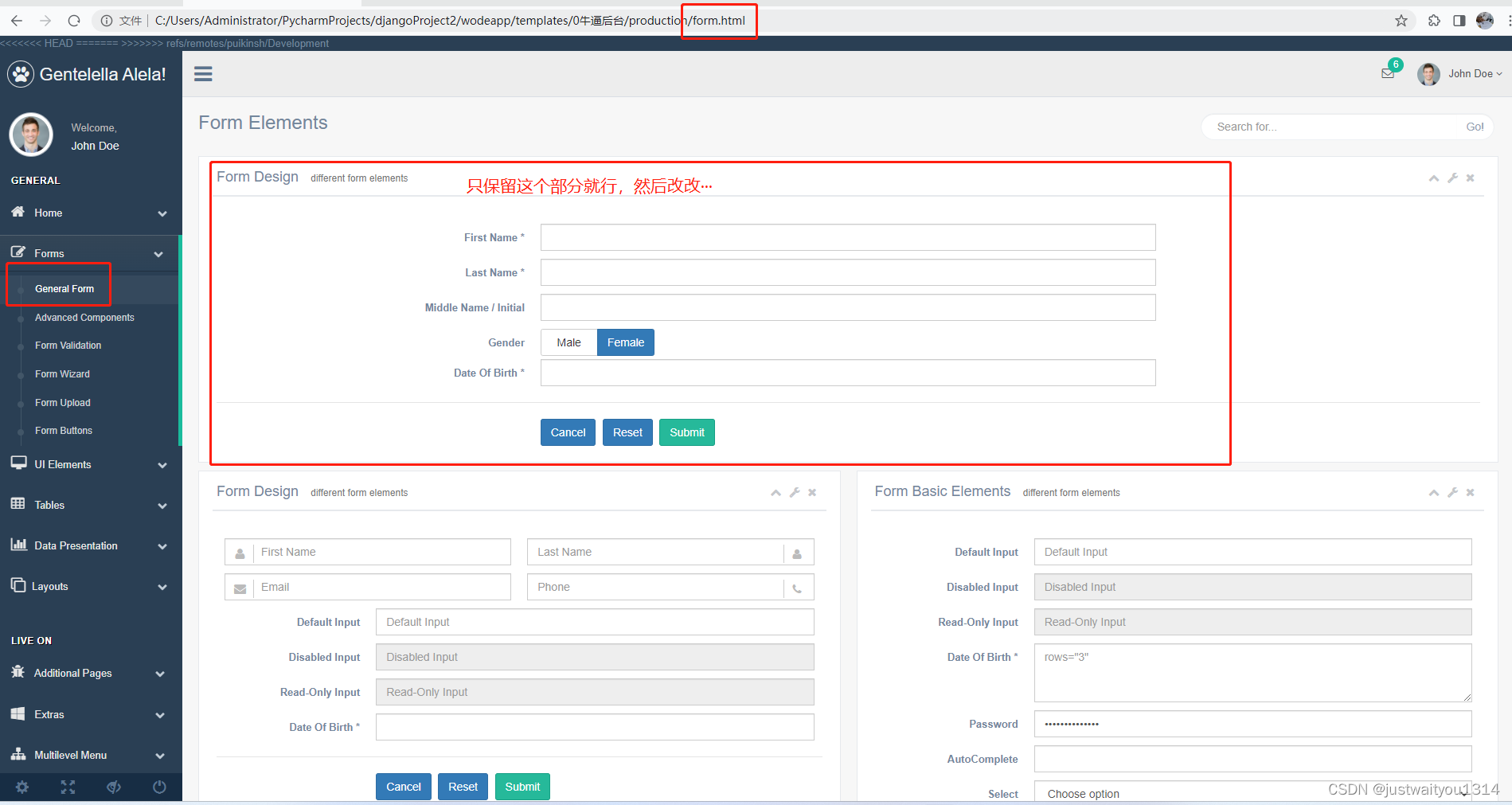
a,先在模版里面选一个新增的样式

新增页面,必然是一个表单提交页面,及form,我选择这个。

先把form.html放到wodeapp下的templates下的wodeapp文件夹下

b,然后删除该页面中的冗余部分~~~并修改衔接代码
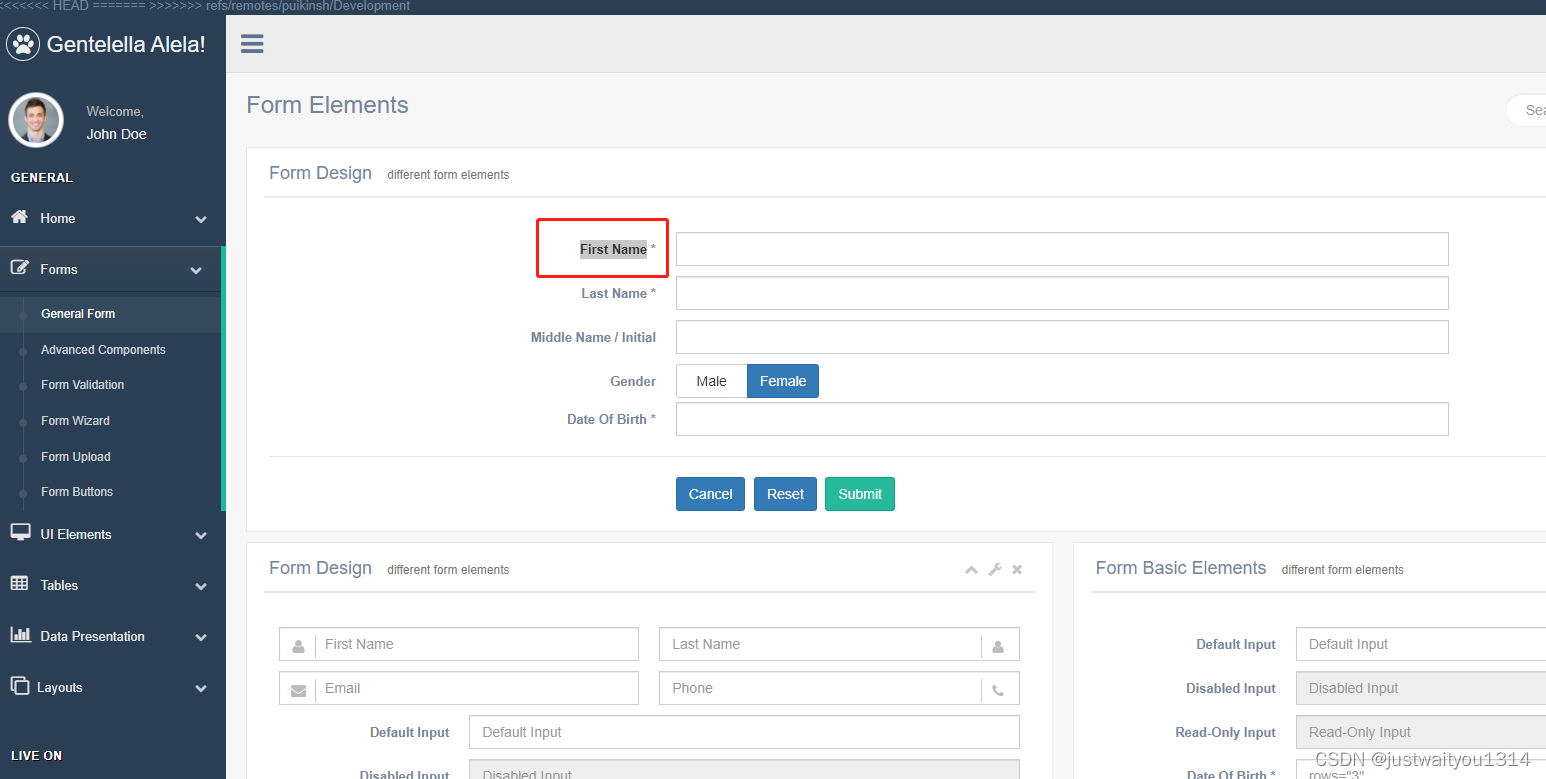
找一个标志性词,来定位需要的代码的位置

找到并开始修改

一顿操作猛如虎,删除多的部分,
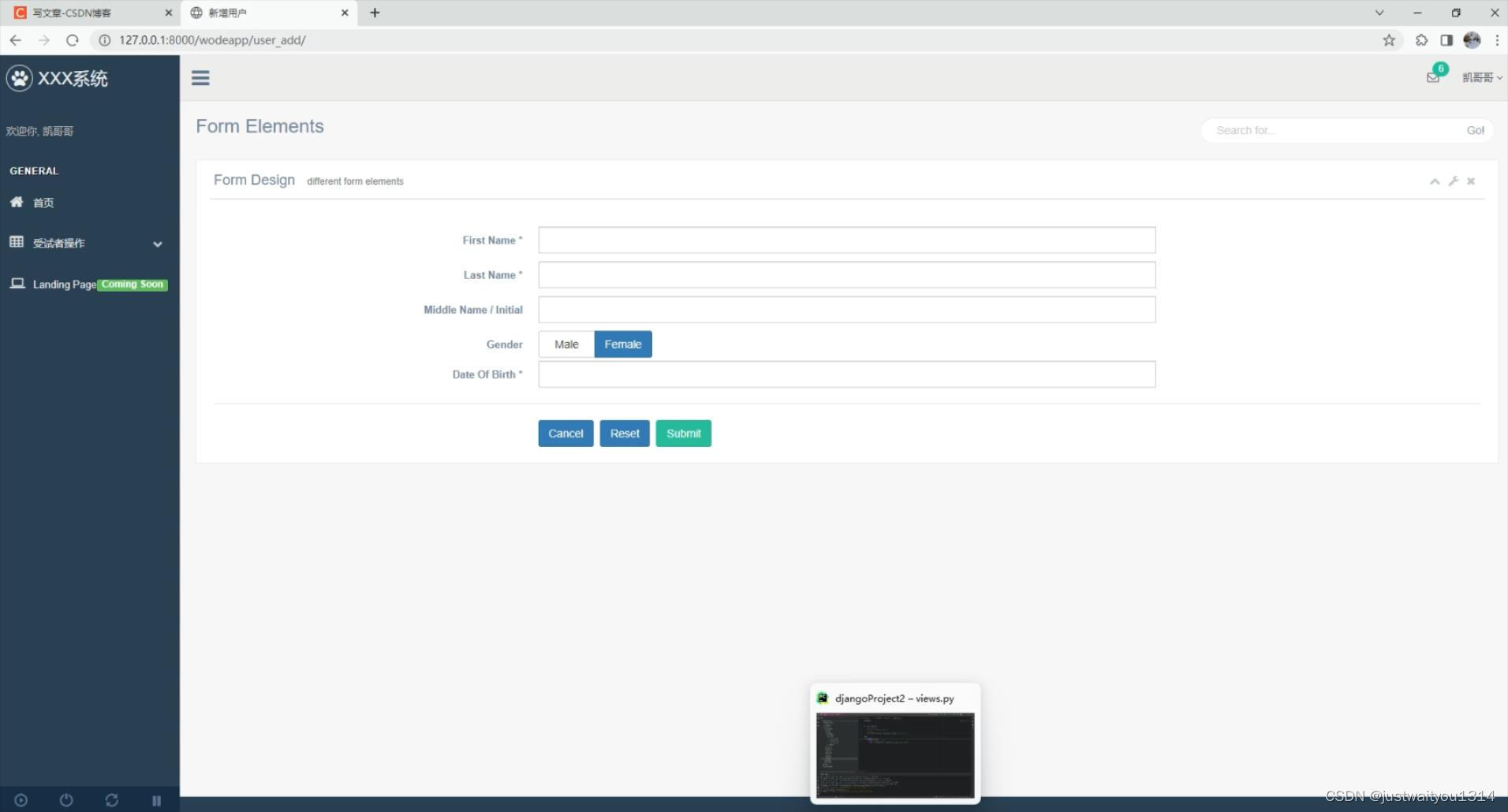
先写个路由方法看看页面是不是我们要的样子,是的

表单页面修改及路由函数
a,在form表单页面该改改···详情见图片或视频
我直接给你把user_add的代码给你放着了
{% extends "public.html" %}
{% block title %}新增用户{% endblock %}{% block content %}<!-- page content --><div class="right_col" role="main"><div class=""><div class="page-title"><div class="title_left"><h3>Form Elements</h3></div><div class="title_right"><div class="col-md-5 col-sm-5 col-xs-12 form-group pull-right top_search"><div class="input-group"><input type="text" class="form-control" placeholder="Search for..."><span class="input-group-btn"><button class="btn btn-default" type="button">Go!</button></span></div></div></div></div><div class="clearfix"></div><div class="row"><div class="col-md-12 col-sm-12 col-xs-12"><div class="x_panel"><div class="x_title"><h2>Form Design <small>different form elements</small></h2><ul class="nav navbar-right panel_toolbox"><li><a class="collapse-link"><i class="fa fa-chevron-up"></i></a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false"><i class="fa fa-wrench"></i></a><ul class="dropdown-menu" role="menu"><li><a href="#">Settings 1</a></li><li><a href="#">Settings 2</a></li></ul></li><li><a class="close-link"><i class="fa fa-close"></i></a></li></ul><div class="clearfix"></div></div><div class="x_content"><br /><form id="demo-form2" data-parsley-validate class="form-horizontal form-label-left" action="/wodeapp/user_add/" method="post"><div class="form-group"><label class="control-label col-md-3 col-sm-3 col-xs-12" for="first-name"> 姓 名 </label><div class="col-md-6 col-sm-6 col-xs-12"><input type="text" id="first-name" required="required" class="form-control col-md-7 col-xs-12" name="name"></div></div><div class="form-group"><label class="control-label col-md-3 col-sm-3 col-xs-12" for="first-name"> 年 龄 </label><div class="col-md-6 col-sm-6 col-xs-12"><input type="text" id="first-name" required="required" class="form-control col-md-7 col-xs-12" name="age"></div></div><div class="form-group"><label class="control-label col-md-3 col-sm-3 col-xs-12"> 性 别 </label><div class="col-md-6 col-sm-6 col-xs-12"><div id="gender" class="btn-group" data-toggle="buttons"><label class="btn btn-default" data-toggle-class="btn-primary" data-toggle-passive-class="btn-default"><input type="radio" name="gender" value=0> 男 </label><label class="btn btn-default" data-toggle-class="btn-primary" data-toggle-passive-class="btn-default"><input type="radio" name="gender" value=1> 女 </label></div></div></div><div class="form-group"><label class="control-label col-md-3 col-sm-3 col-xs-12">用户编号</label><div class="col-md-6 col-sm-6 col-xs-12"><input class="date-picker form-control col-md-7 col-xs-12" name="data_id" ></div></div><div class="form-group"><label class="control-label col-md-3 col-sm-3 col-xs-12" for="first-name" > 备 注 </label><div class="col-md-6 col-sm-6 col-xs-12"><input type="text" id="" class="form-control col-md-7 col-xs-12" name="beizhu"></div></div><div class="ln_solid"></div>{% csrf_token %}<div class="ln_solid"></div><div class="form-group"><div class="col-md-6 col-sm-6 col-xs-12 col-md-offset-3"><button class="btn btn-primary" type="reset"> 重 填 </button><button type="submit" class="btn btn-success"> 提 交 </button></div></div></form></div></div></div></div></div></div>{% endblock %}
主要就是要加{% csrf_token %},
中的action="/wodeapp/user_add/"是你要把表单提交到哪个地址 #### b,路由设计,函数书写 urls.py  views.py  先看看能不能拿到数据,print之后拿到了 #### c,把数据存到数据库  数据库也有数据了 OK
OVER,不会有人不会吧···不会的加Q1394006513
结语
别的也没啥说的 , 如果觉得可以 , 希望一键三连支持一下 !
ok,那就这样吧~
欢迎各位大佬留言吐槽,也可以深入交流~






可对接医保 采用云端SaaS模式部署)



)




)



)