基于python实现搜索的目标站点内容监测系统
-
开发语言:Python
- 数据库:MySQL
- 所用到的知识:Django框架
- 工具:pycharm、Navicat、Maven
系统功能实现
登录页面
后台的登录一般是为了管理员的管理方便进行一个用户权限的验证。也是为管理员提供的唯一入口,这个入口不仅仅为了对管理员进行校验,更重要的是保护系统的安全、可靠。当然,在页面风格上还是保持着整个系统所特有的页面感觉,也是为了响应整个系统。界面如下图所示。如下图所示

后台页面
后台首页还是按管理系统的页面进行布局设计的,并不是我们所不常见的。所以我们还是能够很熟悉的把这些东西进行操作。当然,后台页面上通过不同的页面区域部署能把整个屏幕分成菜单区域和操作区域等等,这些地方就是为了能够很方便用户操作。如下图所示

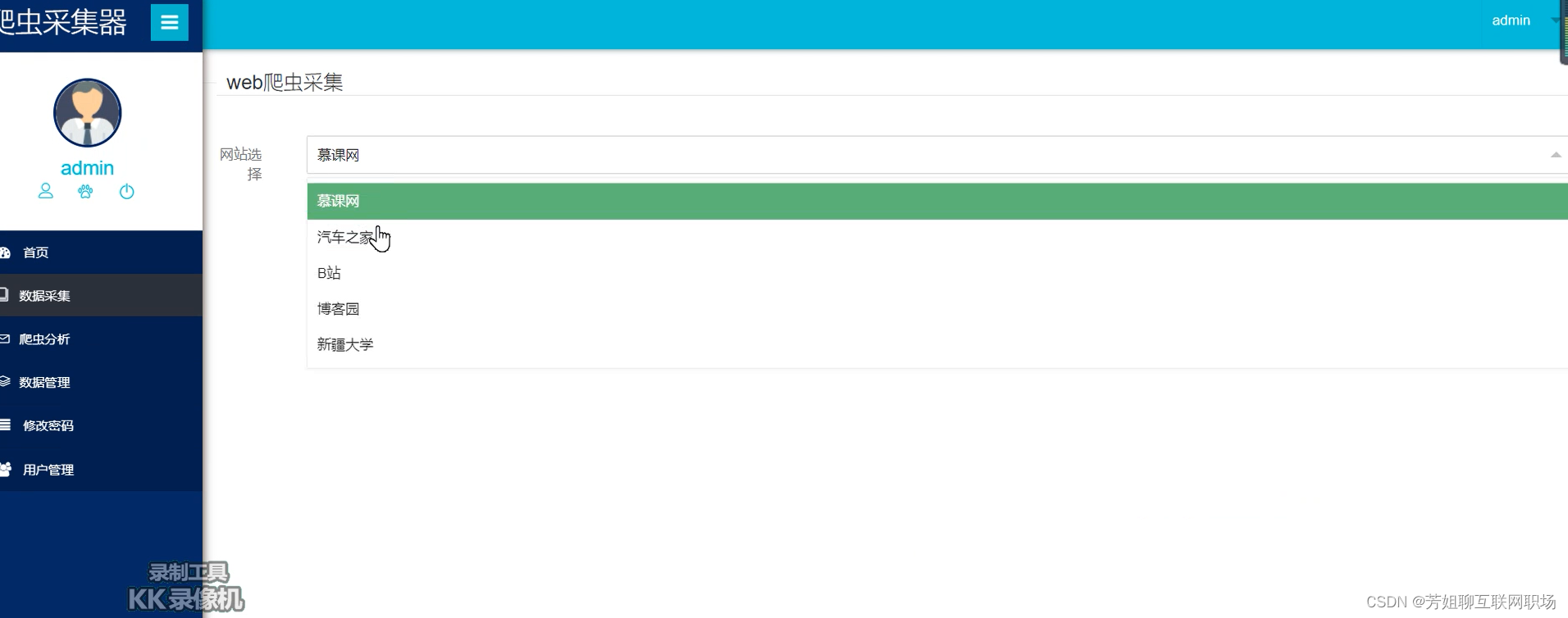
数据采集页面
数据的采集页面。也是我们此次系统。系统设计的核心功能点,通过我们输入网址,然后就能够进行一个数据信息。这样也方便我们用户的操作和使用,如下图所示

爬虫分析页面
爬虫的分析是依据于数据采集的页面,通过数据采集才能够将我们此次的爬虫分析进行一个展现,如下图所示

摘 要
时至今日,信息技术的发展可以说是我们生活当中不可划开的一部分。我们的生活大多数情况下都是由此影响的。就现在而言我们能想到的任何一件事情都受到了科技发展的改变,就拿最简单的“钱”而言,以前出行往往都会拿很多的纸币,但现在呢?一个手机全部都搞定了,可能一个手机当中带的都不此成千上万。这就是科技带来了变化,以前出行的时候会找一张地图来进行查看公交路线等情况,而现在出行带好充电宝和手机全部搞定。手机导航一开,甚至连马路面前的红绿灯还有几秒改变这些都知道。不得不感叹科技给我们带来的变化,我们这些的毕业设计也是面对传统的形式提供不了如此强大功能才进行信息化的改善,人工的方式毕竟还是属于以前的落后方式,未来的发展还得是科技化的系统来进行工作效率的提高。Python技术的出现能够让各种人工需要干的活儿逐渐变相信息技术可代替的工作,那么Python技术由此将一些人为不能干的活儿也能够进行一个人工技术的实现。我们就以我们的目标站点内容监测为例,对于目标站点的内容监测,我们可能人为上不能够一时间所有的都能监测到,但我们的技术可以通过技术的获取进行分析,是完全可以实现的。本文就以Python技术为例,通过MYSQL的数据库来进行实现目标站点的设计。
关 键 词:Python;信息化;科技发展
-
绪论
-
研究背景和意义
-
信息技术的推进、演变发生,让我们的生活变得更加的充实,不同的信息技术让我们的实际问题解决起来更加方便,尤其是近几年来,新的技术出现让我们更多的不可能。不可能变为了可能,Python技术的加持,让更多难以解决的行业问题变得迎刃而解。信息化的价值让社会变得一次又一次的更加进步,那么在于传统制造行业来说,信息化更能够改变其业务逻辑、生产成本,实现降本增效的企业效果。企业资源计划可以说从传统的手工作业以及人为预测,最后到了信息化软件的价值方面,那么从生产制造以及仓储来说,通过企业资源计划能够合理的应用,将物资产品最低库存化,然后在企业的现金流基础之上,能够将现金流做到最大化。这就是信息化力量加持下的企业资源计划,不仅仅如此,各种行业中有许许多多这样常见的例子。对于目标站点的内容监测一项是我们监管管理部门使用的工具,那么他们传统的方式就是通过人为的图片内容进行审核发布,那么这样的方式会来给企业和监管部门带来很大的困难,一方面企业要等的时间长,另一方面监管部门仍未审核,存在一定的漏洞,而且工作量大、工作量难等问题都存在。如果我们基于Python技术来解决这一问题的话,就可以很大程度上的方便了我们一些敏感信息的发布等问题的存在。
-
-
国内外研究现状
-
对于目标站点的内容监测的系统设计是一定要进行现状分析和研究的,现状的分析和研究也是对于我们系统的研究提供帮助。在进行毕业设计开发和研究时必不可少的一项就是要能够通过现阶段所需要研究的对象来进行国内外现状的研究,通过对国内外现状的研究说明更能进一步的把我们所需要的研究进行细化加强。就本次设计而言,国内外研究现状无非就是分为国内和国外两种情况。在国外Python技术的起步发源比较早,信息化的能力也就比较强,那么因此就造就了对于搜索的目标站点,内容监测有着很好的系统管理,早已取代了人工。在这此经验之上,他们发展的相对较快,而且也是在起步前期对于一些行业问题得到了有效的解决。所以说之方面还是有一定我们可以学习的地方。相比于国外,就国内目前的环境而言其实信息化也在快速的发展当中,Python技术的兴起也是近些年来兴起的一种新型技术,当然在我们这里发展还是比较迅速的,所以说对于目标站点的内容监测,我们也在应用此基础系统之上得到快速发展,就国内的当前行业的软件信息化也会得到非常大的提升,所以说此次毕业设计所研究的对象还是具备一定的现实意义。对于我们来说,也正是解决此行业的重要问题所在。
-
-
研究办法
-
在我们目标站点的内容监测系统当中,解决问题还是有一定的研究办法的,我们的研究办法也是我们论文中常见的解决办法,我们现在讲的研究办法一直般都是指的研究方法,研究方法的确定会对我们的变现有很大的帮助,也能够让我们的变现更加快速。我们一般都是通过文献法来查看相关的文献,找到我们要做的突破口和方法点,有了文献法,我们也可以看一下当下比较流行或者是主流的设计思路和实现思路。参考别人的东西是我们快速成长的一个路径,其次就是分析法,分析法主要还是让我们来解决某一问题来进行设计的,分析的过程和思路也是透明可以了解的,当然分析法也可以把我们的设计实现和其它人的进行对比,通过对比的分析一下子就可以看出所需要东西的好与坏,也就是我们的优点和不足之处。以上就是我们在论文编写过程当中使用的方法,当然研究方法还有很多,这里就不做所有的介绍了
需要源代码或者二次开发的,请联系



)




)



)
)



——multi-headed多头注意力机制)
-String, Hash)

)