文章目录
- 一、前言
- 二、绘制效果
- 三、ConstraintLayout 使用方法
- 3.1 创建布局文件
- 3.2 替换配置
- 3.3 设置约束,步骤1
- 3.4 设置约束,步骤2
- 3.5 其他设置
- 四、结束
一、前言
在进行Android APP开发过程中,减少layout嵌套即可改善UI的绘制性能;而ConstraintLayout 布局的出现,直接将Layout扁平化,并且得到了UI绘制工具的很好支持,本文即介绍其用法和注意事项,看完这一篇,即可掌握使用Android的UI工具,绘制APP的方法。
大家可以参考本文末尾的布局,自己练练,看看是不是一下子就掌握了呢?哈哈
作为一个捣鼓BSP的系统开发人员,偶尔也需要弄个APP,所以呢,不得已,搞了一把,在此分享给大家。
二、绘制效果
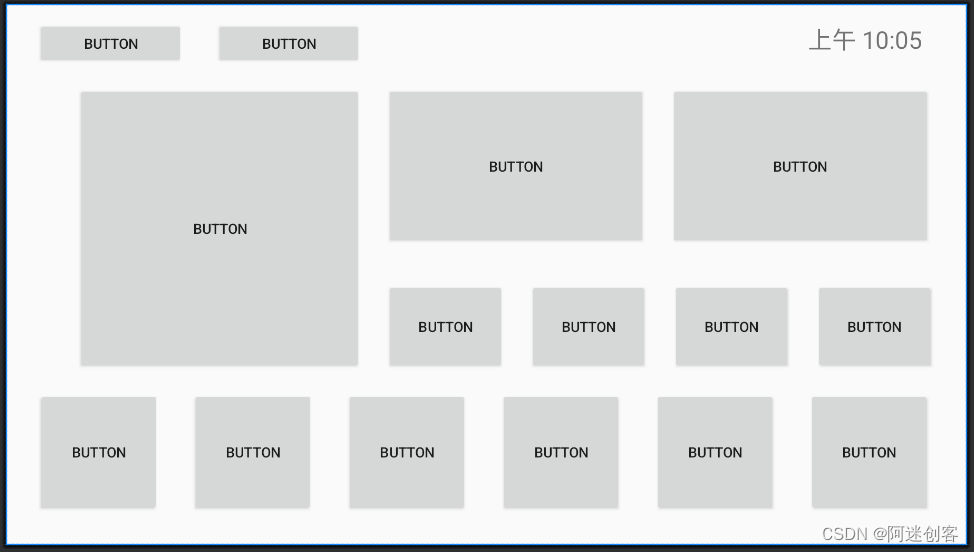
- 先给大家看下最终的绘制效果
- 本文demo的是一个TV Launcher界面的布局绘制
- 特点:大屏幕、横屏模式,分辨率1920x1080

三、ConstraintLayout 使用方法
3.1 创建布局文件
- 可随意创建一个布局文件
- 再创建一个MainActivity来使用这个布局
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"><applicationandroid:allowBackup="true"android:icon="@mipmap/ic_launcher"android:label="@string/app_name"android:supportsRtl="true"android:theme="@style/Theme.XLauncher"><activityandroid:name=".MainActivity"android:exported="true"><intent-filter><action android:name="android.intent.action.MAIN" /><category android:name="android.intent.category.LAUNCHER" /></intent-filter></activity></application></manifest>
3.2 替换配置
- 按如下格式修改
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"> 备注:此处必须捆绑一个Activity<Buttonandroid:id="@+id/button2"android:layout_width="146dp"android:layout_height="45dp"android:layout_marginStart="32dp"android:layout_marginTop="16dp"android:text="Button"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent" /></androidx.constraintlayout.widget.ConstraintLayout>
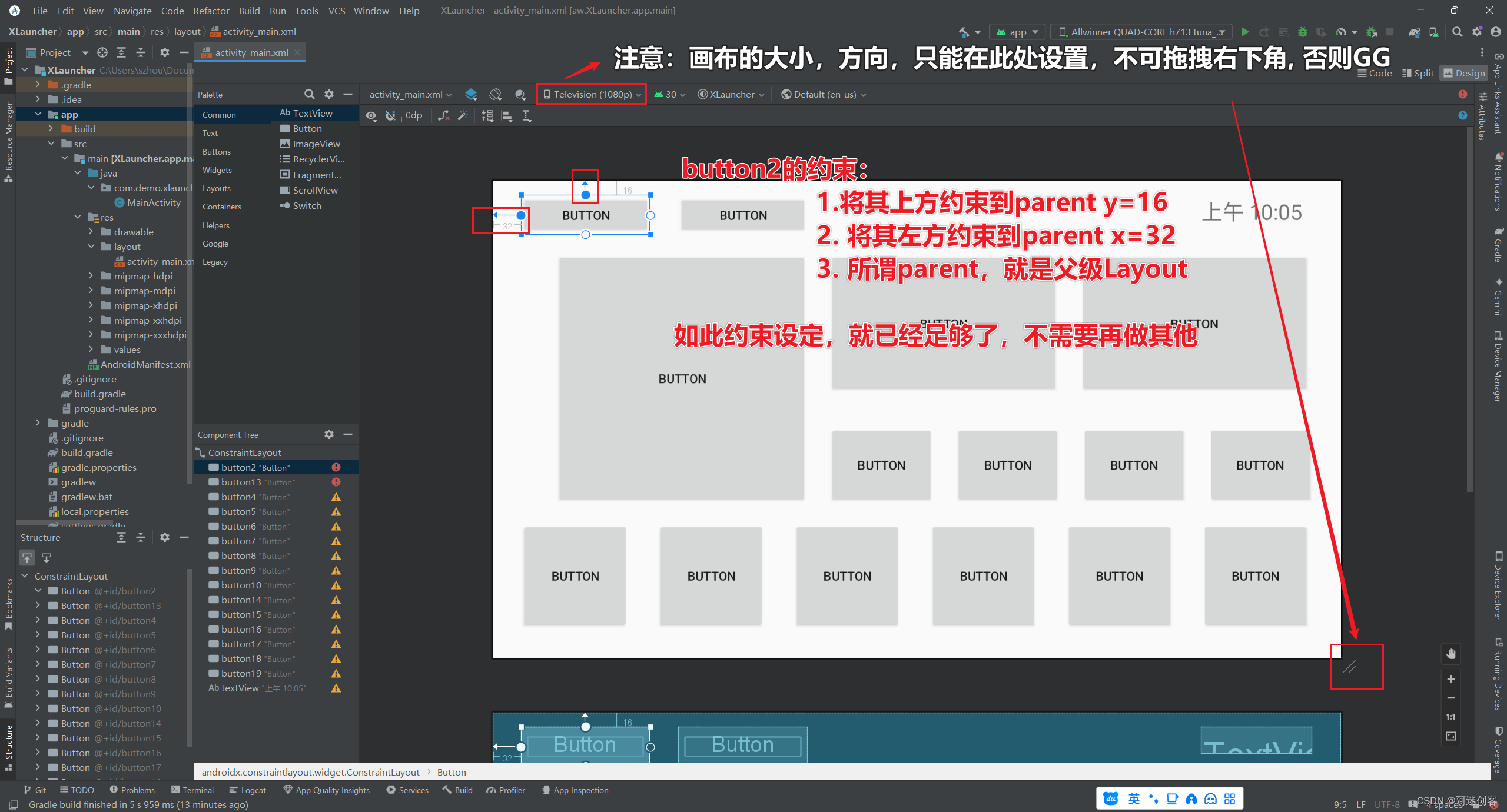
3.3 设置约束,步骤1
- 任何一个控件,只需要给出一个一个(x, y)的定位约束,即可

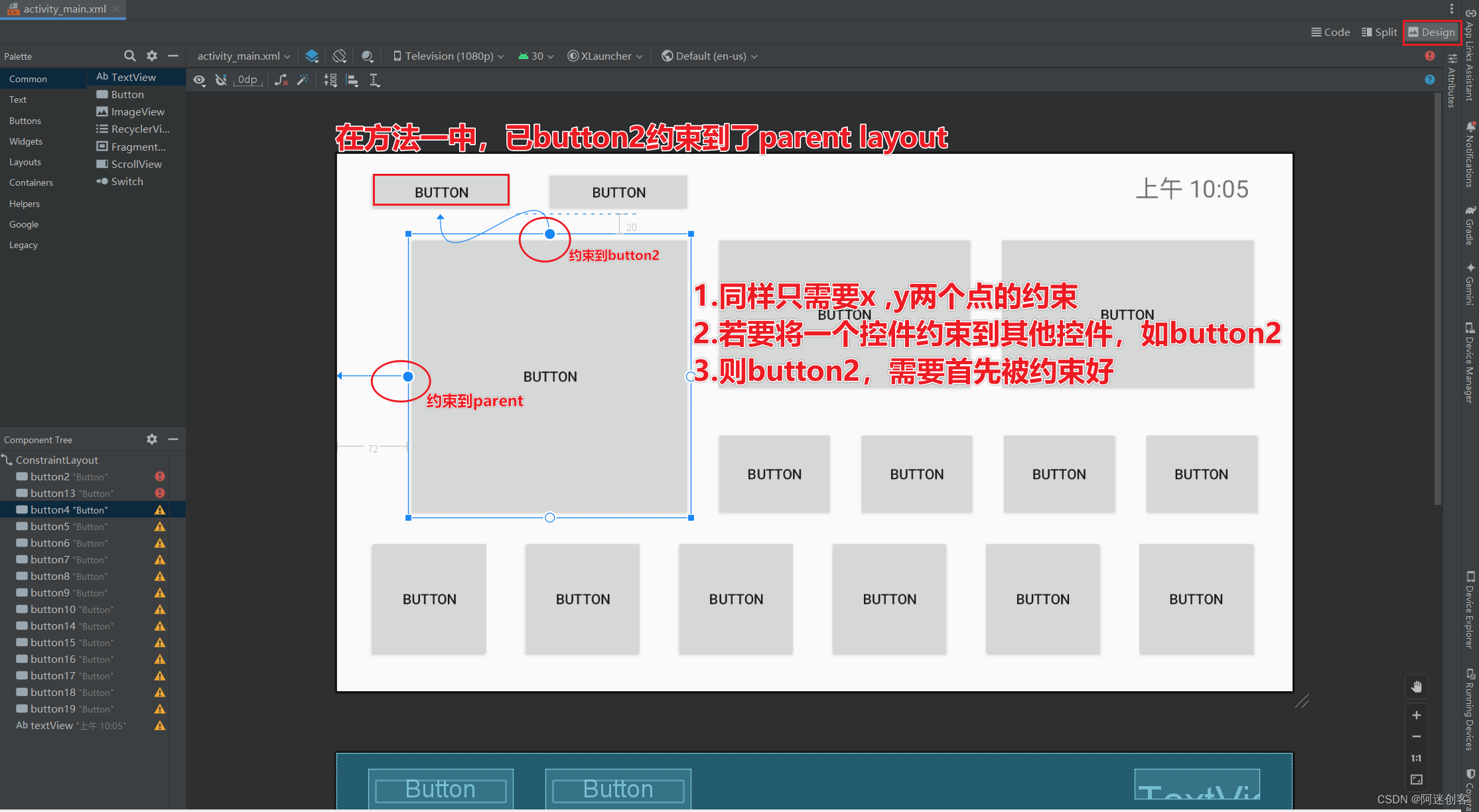
3.4 设置约束,步骤2
- 此处是步骤2,也是第一次2种方法,可以将控件约束到已经固定好的控件上
- 同样只需要固定一个x,y组合即可

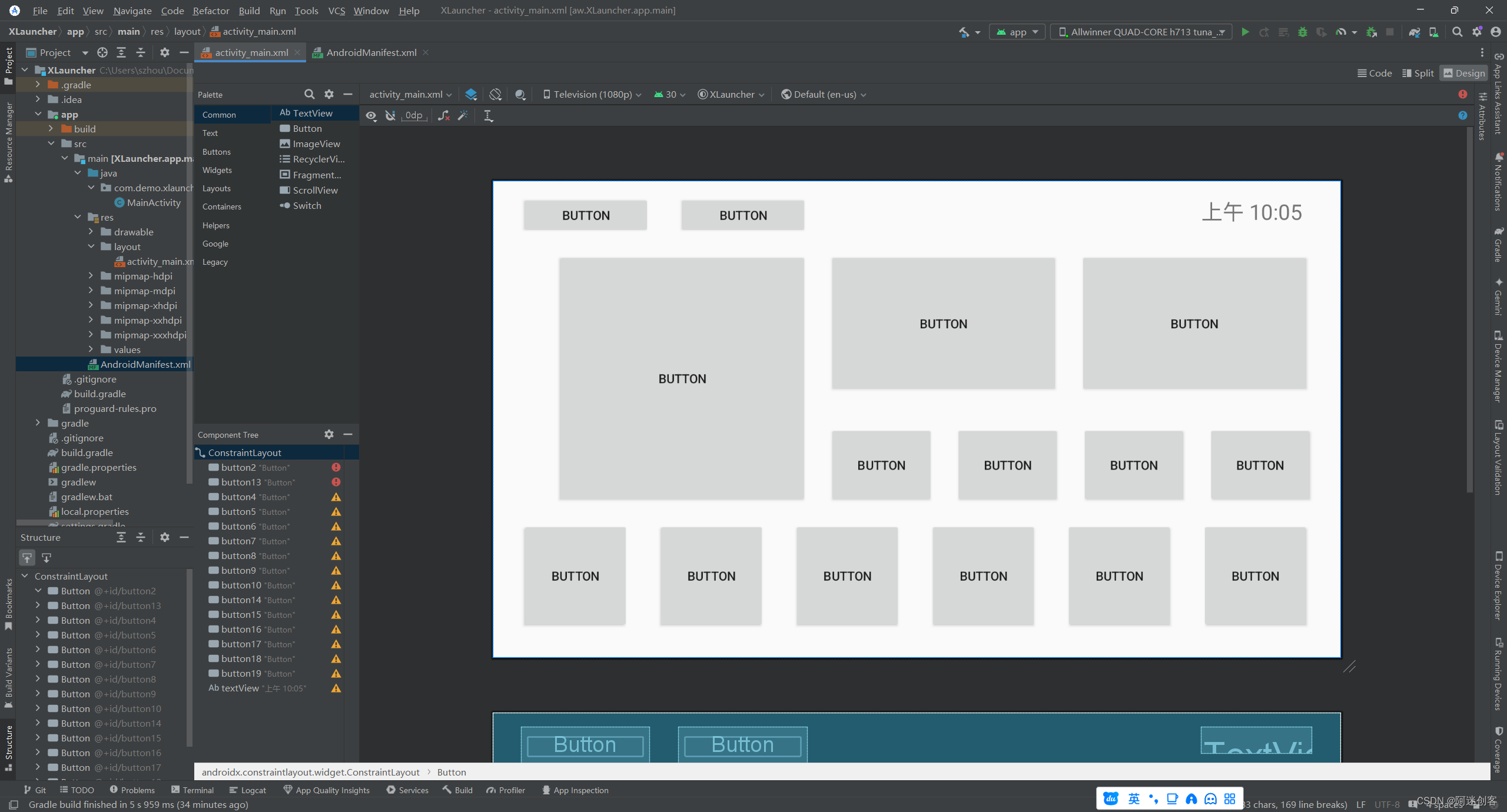
3.5 其他设置
不用多说了,没有其他了,掌握上面2个就可以开始了,剩余的各位一用即懂了。
四、结束
- 各位也可参考本文布局,自己试试,是不是一下子,就掌握了~HOHO



)
)







)



)



