系列文章目录
文章目录
- 系列文章目录
- 前言
- 一、VMware worksation 17 安装
- 二、安装Centos8.2
- 三、安装RHEL8.2
- 四、安装Ubuntu16.04
- 总结
前言
傻瓜式按照Linux系统,如果觉得简单,可以自定义设置,特别是配置一下磁盘空间大小,对以后排查磁盘空间问题有益处。
一、VMware worksation 17 安装
参考:实验一 VMware 17 虚拟机下安装Ubuntu16.04
VMware 17 pro安装和VMware 17 player安装类似,不截图操作了。pro功能更强大,建议安装pro。

二、安装Centos8.2
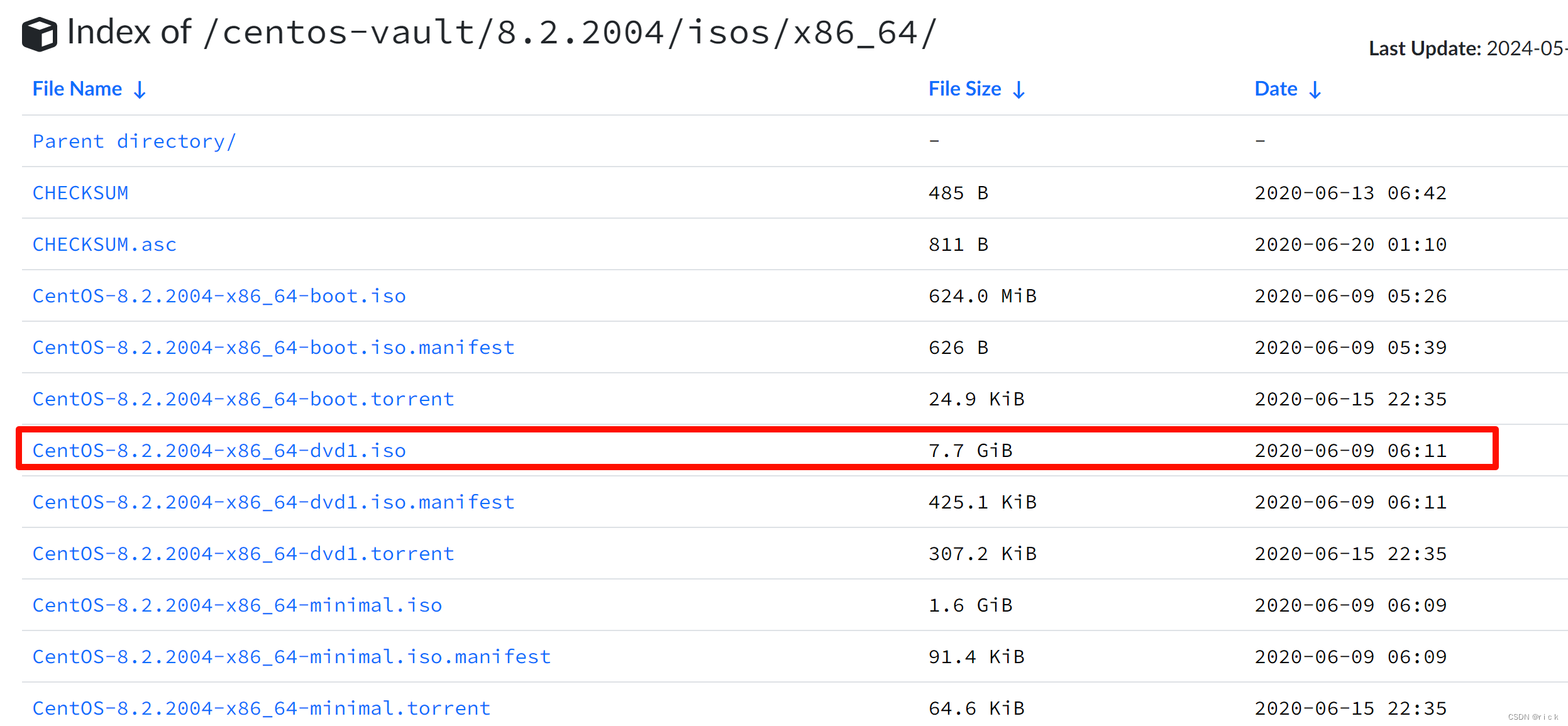
从清华源下载CentOS8.2镜像
CentOS可以到下面的网站下载【
阿里开源镜像站:https://developer.aliyun.com/mirror/
清华大学开源镜像站:https://mirrors.tuna.tsinghua.edu.cn/
腾讯开源镜像站:https://mirrors.cloud.tencent.com/】

-
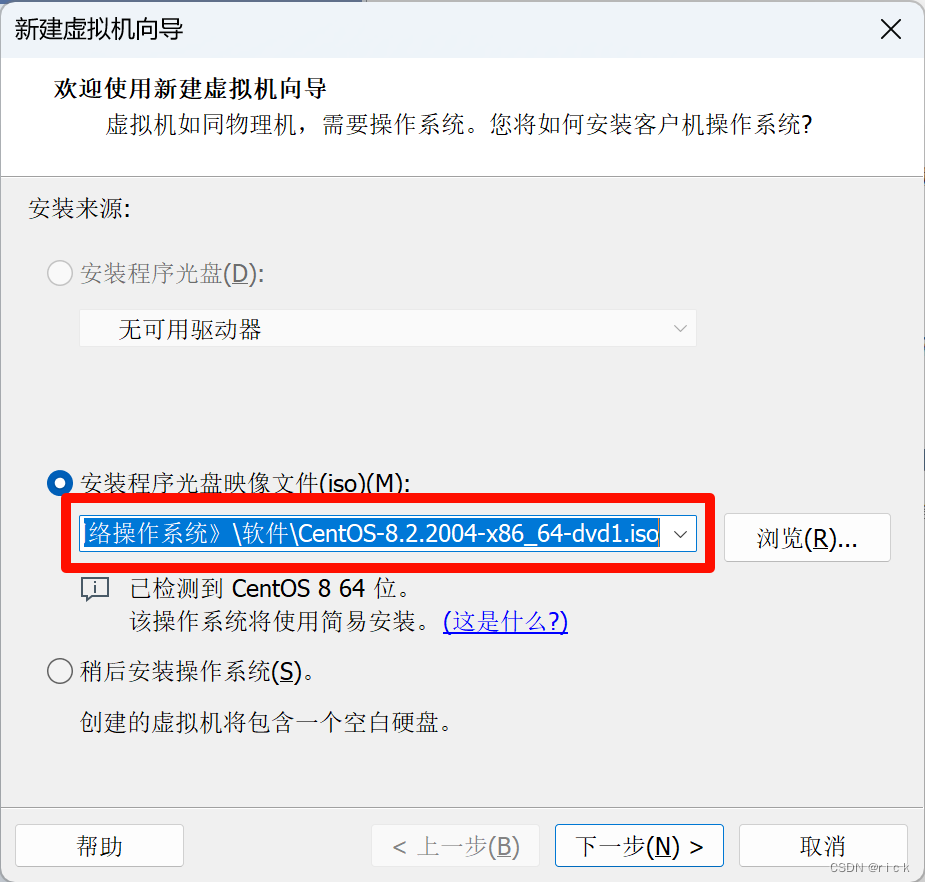
选择xxxx.iso镜像

简易安装表示傻瓜式安装,直接点下一步、下一步即可。 -
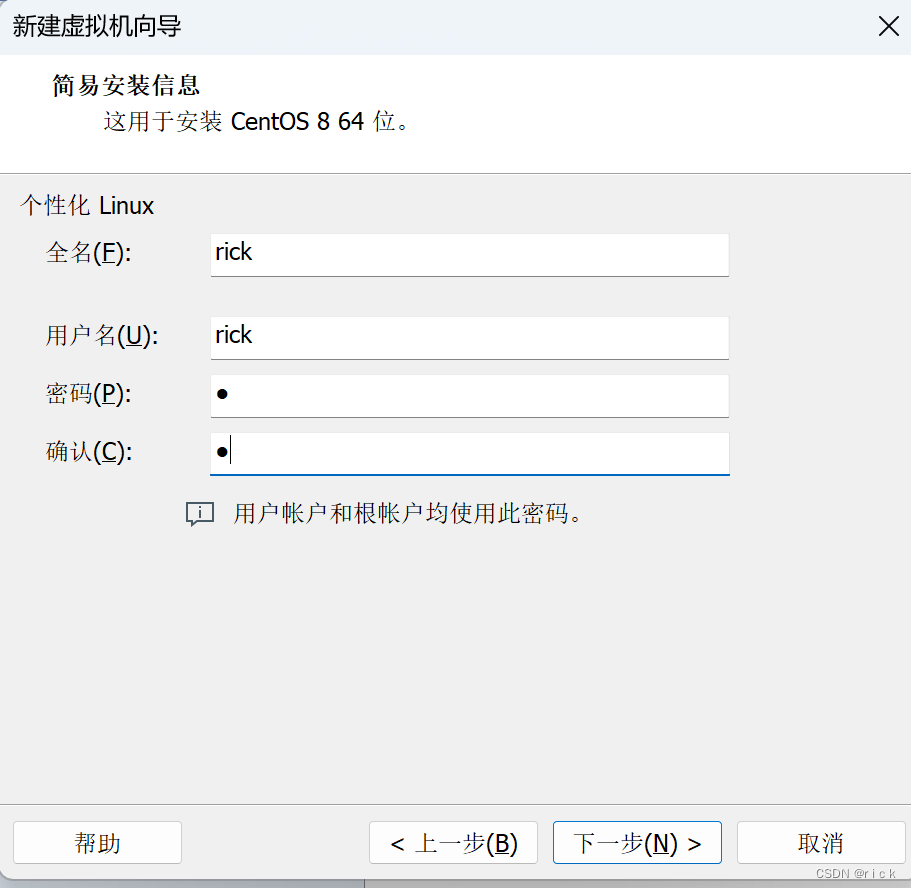
输入用户名和密码,在初学阶段,密码设置简单点,我一般设置一个字母。

-
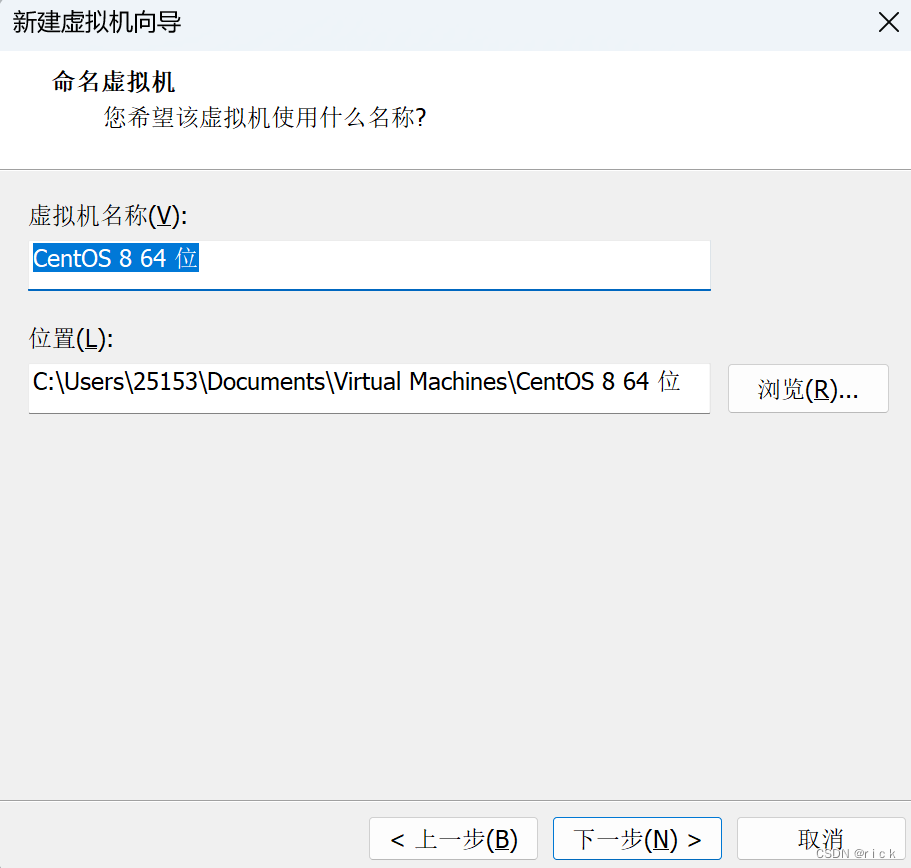
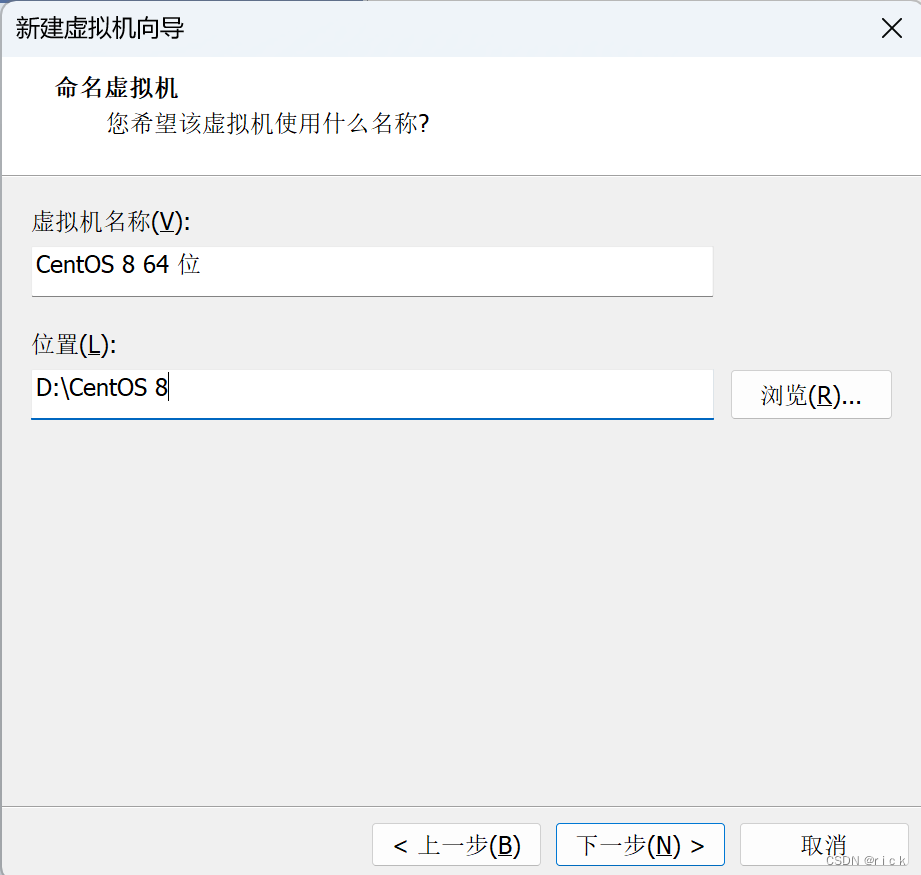
给虚拟机取名字和存放虚拟机位置

虚拟机默认是在C盘,你可以放在其它盘下,因为如果重装系统,C盘会被格式化。
如果只有一个C盘,可以将该盘分成多个盘。

-
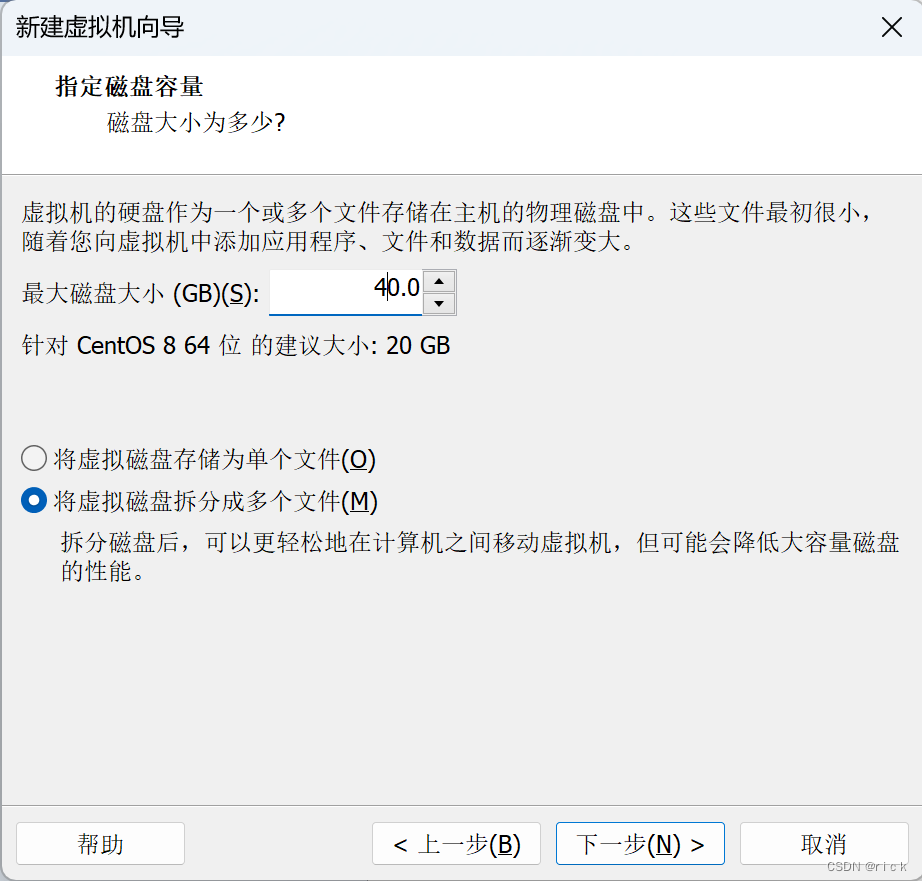
设置虚拟机硬盘大小
默认设置20GB,一般来说是够了,如果以后有放数据集,后续可以再更改大小。我在此处设置40GB。

-
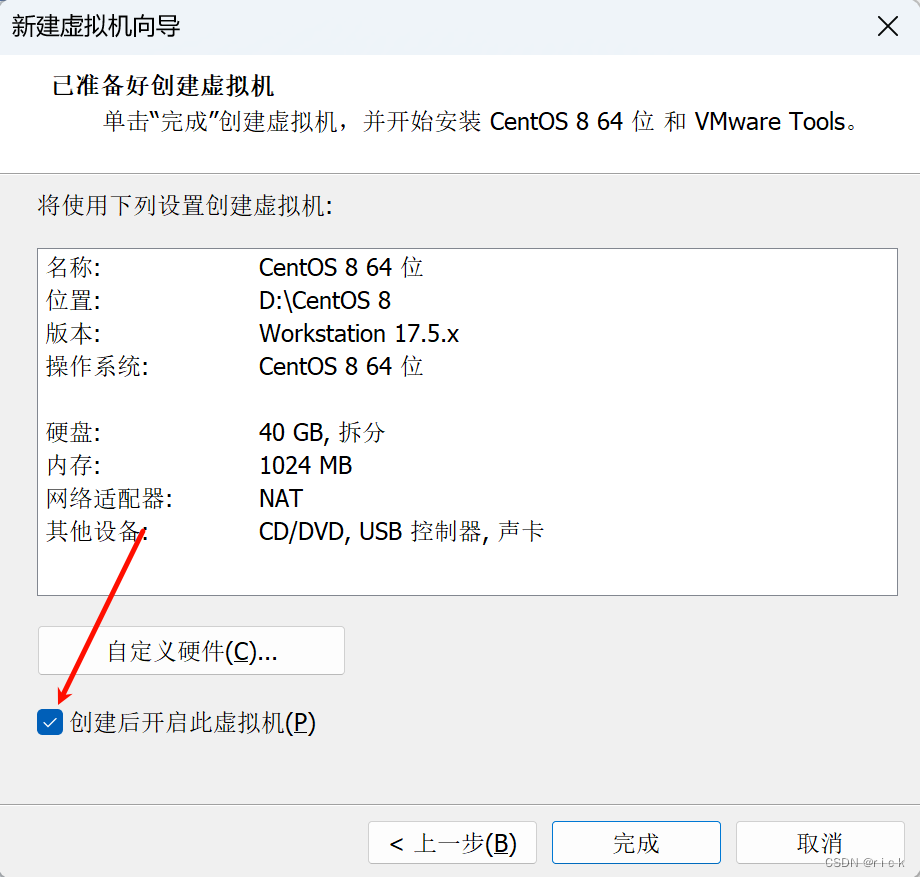
点击完成即可

-
开始自动安装(大概10分钟左右)

-
等待后登录账号密码即可进入CentOS系统

三、安装RHEL8.2
-
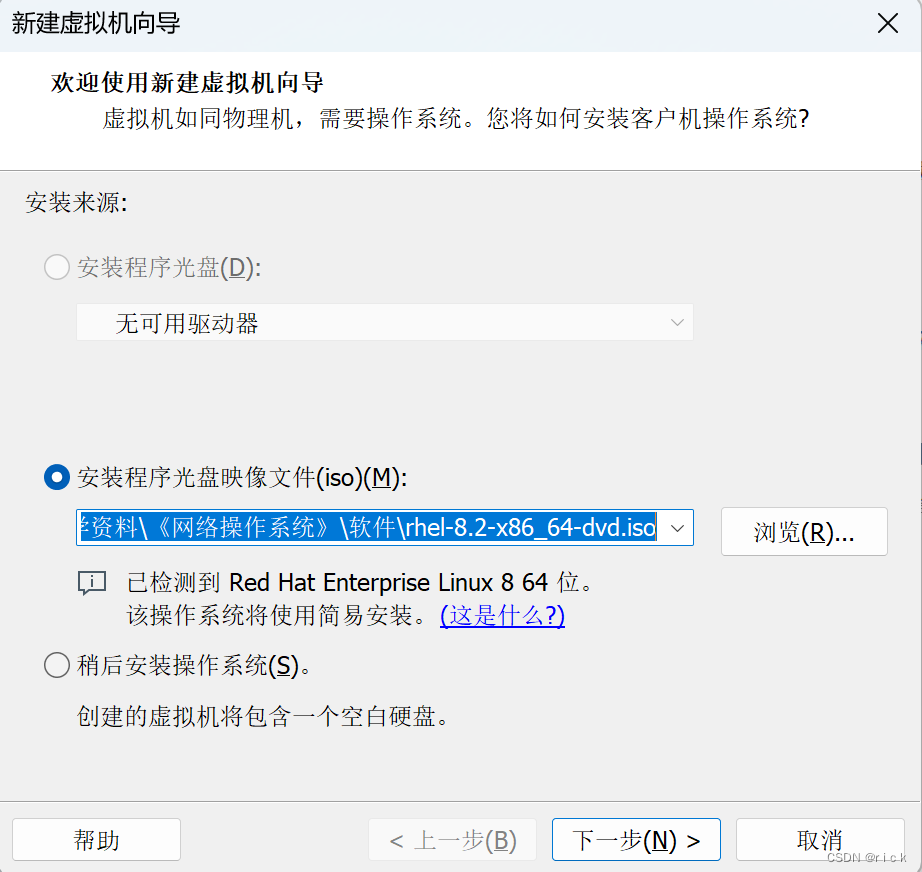
新建虚拟机并找到镜像

-
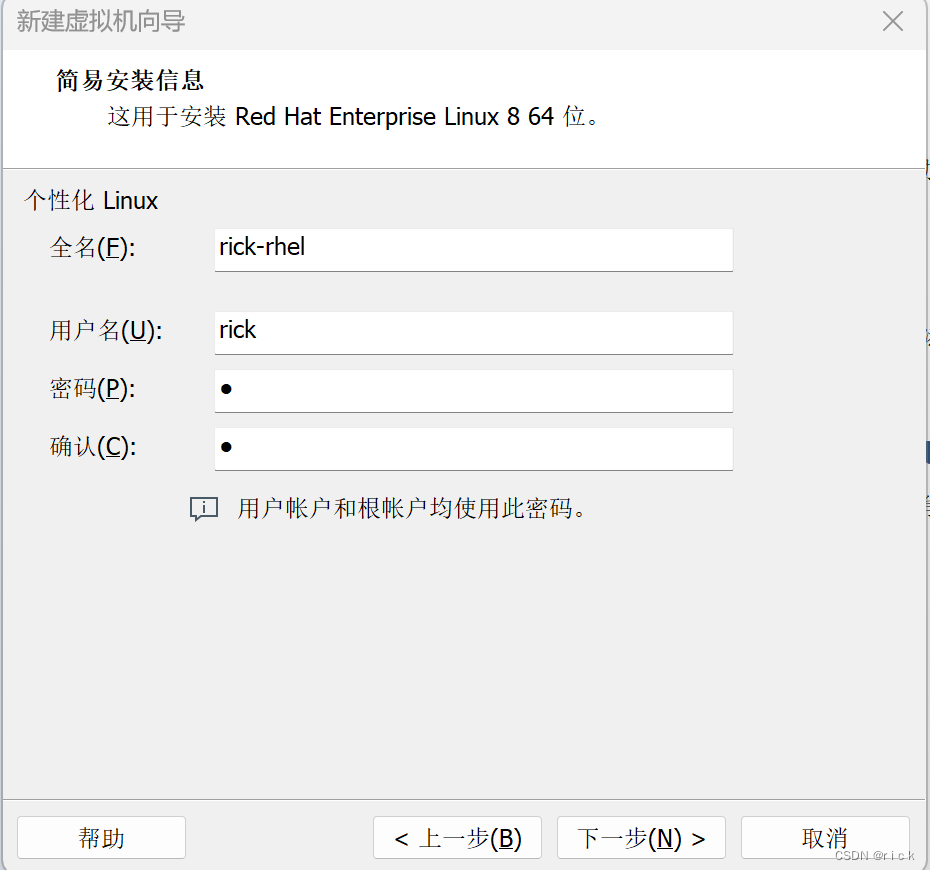
设置用户名和密码

-
设置虚拟机名称和位置

-
设置硬盘大小

-
点击下一步完成即可。等待10分钟左右

四、安装Ubuntu16.04
参考:实验一 VMware 17 虚拟机下安装Ubuntu16.04
总结
按照流程安装即可。







”)
)


![[Unity实战]热更新如何预防过度裁剪](http://pic.xiahunao.cn/[Unity实战]热更新如何预防过度裁剪)

】WPF应用程序的组成及Window类介绍)





