前言:在我们学习CSS的时候,主要学习选择器和常用的属性,而这篇文章讲解的就是最基础的属性之一——文字属性。
✨✨✨这里是秋刀鱼不做梦的BLOG
✨✨✨想要了解更多内容可以访问我的主页秋刀鱼不做梦-CSDN博客
废话不多说,让我们直接开始!
CSS字体属性
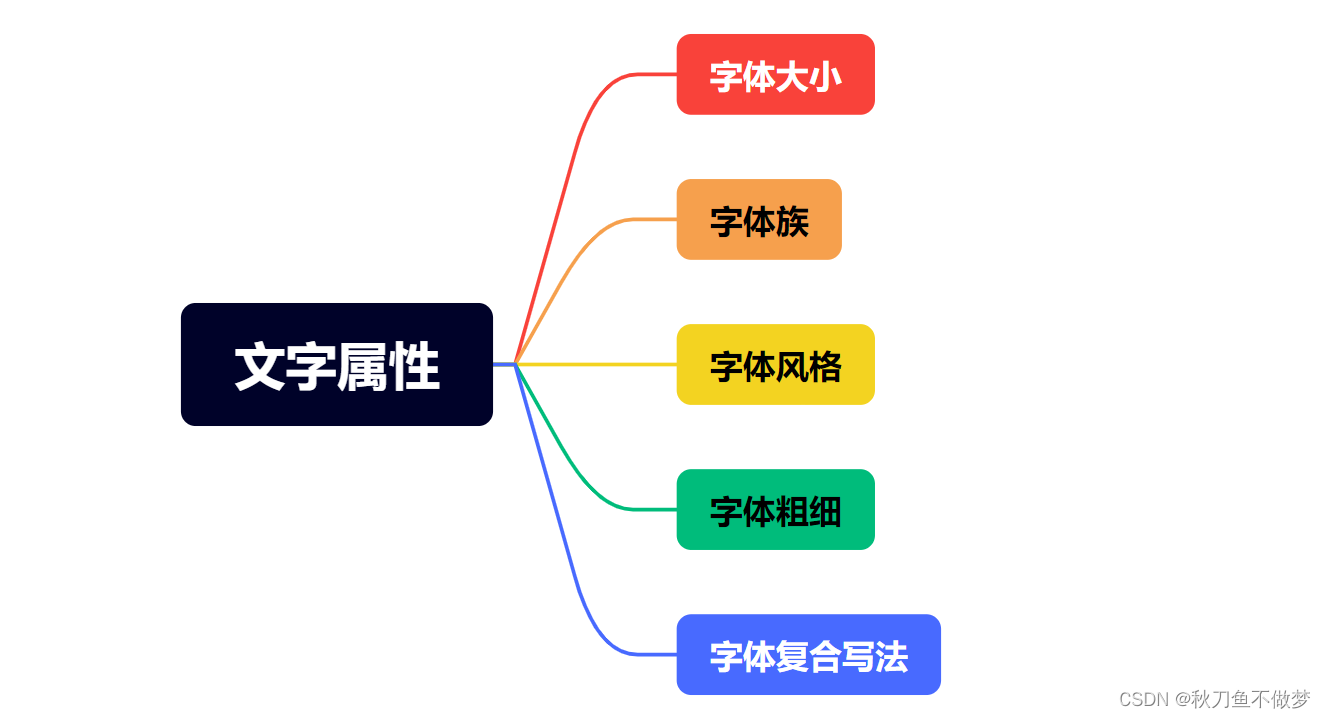
先让我们看一下常用的字体属性有哪些:

目录
CSS字体属性
(1)文字大小
(2)字体族
(3)字体风格
(4)字体粗细
(5)字体复合写法
(1)文字大小
属性名: font-size
作用:用于控制字体的大小。
使用语法:
div {
font-size: /* 设置字体的大小 */;
}这里我们直接使用一个案例来加深理解:
html代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./2024.4.22.css">
</head>
<body><div>这是一段将要加粗的文字</div>
</body>
</html>CSS代码:
/* 将div标签中的文字大小改为40px */
div {font-size: 40px;
}
注意:
1. Chrome 浏览器支持的最小文字为12px ,默认的文字大小为16px ,并且0px 会自动
消失。
2. 不同浏览器默认的字体大小可能不一致,所以最好给一个明确的值,不要用默认大小。
3. 通常以给 body 设置font-size 属性,这样body 中的其他元素就都可以继承了。
这样我们就了解了如何改变文字的大小。
(2)字体族
属性名: font-family
作用:用于控制字体类型。
使用语法:
div {
font-family: /* 添加文字类型 */
}我们直接使用一个案例来加深理解:
html代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./2024.4.22.css">
</head>
<body><div>这是一段将要修改文字类型的文字</div>
</body>
</html>CSS代码:
/* 将文字类型改为华文彩云,如果修改失败,则改为微软雅黑 */
div {font-family: "华文彩云","微软雅黑",sans-serif
}
注意:
1. 使用字体的英文名字兼容性会更好,具体的英文名可以自行查询,或在电脑的设置里
去寻找。
2. 如果字体名包含空格,必须使用引号包裹起来。
3. 可以设置多个字体,按照从左到右的顺序逐个查找,找到就用,没有找到就使用后面
的,且通常在最后写上serif (衬线字体)或sans-serif (非衬线字体)。
4. windows 系统中,默认的字体就是微软雅黑。
这样我们就了解了如何改变文字的类型。
(3)字体风格
属性名: font-style
作用:用于控制字体是否为斜体。
常用值:
1. normal :正常(默认值)
2. italic :斜体(使用字体自带的斜体效果)
3. oblique :斜体(强制倾斜产生的斜体效果)
使用语法:
div {
font-style: /* 设置文字是否倾斜 */;
}我们直接使用一个案例来加深理解:
html代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./2024.4.22.css">
</head>
<body><div>这是一段将要倾斜的文字</div>
</body>
</html>CSS代码:
/* 将文字设置为倾斜 */
div {font-style: italic;
}
注:实现斜体时,更推荐使用italic 。
这样我们就了解了如何使文字倾斜。
(4)字体粗细
属性名: font-weight
作用:用于控制字体的粗细。
常用值:
1. lighter :细
2. normal : 正常
3. bold :粗
4. bolder :很粗 (多数字体不支持)-------------------------------------------------------------------------------------------------------------------------
数值:
1. 100~1000 且无单位,数值越大,字体越粗 (或一样粗,具体得看字体设计时的
精确程度)。
2. 100~300 等同于lighter , 400~500 等同于normal , 600 及以上等同于
bold 。
使用语法:
/* 使用特定表示 */
div {
font-weight: bold;
}
/* 使用数值 */
div {
font-weight: 600;
}我们直接使用一个案例来加深理解:
html代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./2024.4.22.css">
</head>
<body><div>这是一段将要加粗的文字</div>
</body>
</html>CSS代码:
/* 将文字设置为粗体 */
div {font-weight: bold;
}
这样我们就了解了如何加粗文字。
(5)字体复合写法
属性名: font
作用:将上述所有字体相关的属性复合在一起编写。
编写规则:
1. 字体大小、字体族必须都写上。
2. 字体族必须是最后一位、字体大小必须是倒数第二位。
3. 各个属性间用空格隔开。
感觉还是没有太懂,那我们使用一个案例来使你更好的理解:
html代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./2024.4.22.css">
</head>
<body><div>这是一段将要修改的文字</div>
</body>
</html>CSS代码:
/* 将文字设置为粗体,大小40px 文字类型为微软雅黑,如果设置失败则设置为华文彩云 */
div {font: bold italic 40px "微软雅黑","华文彩云",sans-serif;
}
注:实际开发中更推荐复合写法,但这也不是绝对的,比如只想设置字体大小,那就直接用font-size属性。
这样我们就了解了如何将文字的属性复合的写在一起了。
以上就是这篇文章的全部内容了~~~












)







