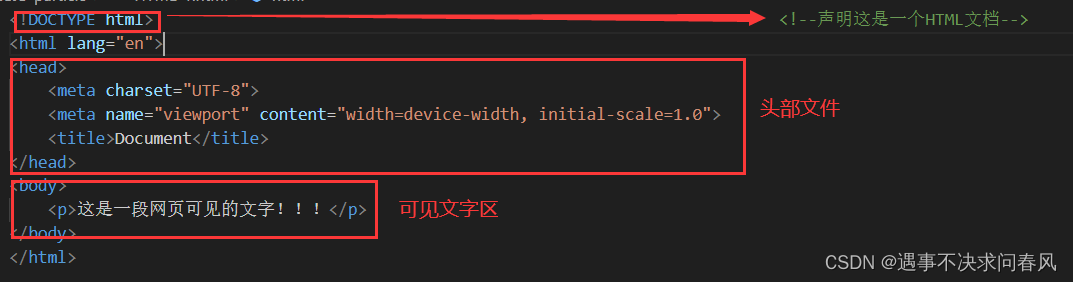
1、HTML文件的框架

使用VS Code编码时,输入!选中第一个!就可以快速生成一个HTML文件框架。
2、标签
<hr> <!--下划线-->
<br> <!--换行-->
<strong>加粗</strong>
<sub>上标</sub>
<sup>下标</sup>
<ins>定义插入字</ins>
<del>定义删除字</del>
<small>定义小号字</small>
<i>斜体字</i>
<b>加粗</b>
<em>着重文字</em>
<p><abbr title="你好,HTML">你好</abbr></p> <!-- abbr标签的作用是缩写 -->
<bdo dir="rtl">定义文本方向</bdo>
<blockquote>定义长引用</blockquote>
<q>定义短引用</q>
<dfn>定义项目</dfn>
<!--标题标签--><h1>标题标签1</h1><h2>标题标签2</h2><h3>标题标签3</h3><h4>标题标签4</h4><h5>标题标签5</h5><h6>标题标签6</h6><!--段落标签--><p>这是段落标签</p><!--链接标签--><a href="https://www.baidu.com">百度一下</a><div style="width: 500px;height: 300px;overflow: hidden;"><!--图像标签--><img src="study.png" alt="" style="max-width: 100%;max-height: 100%;"></div>
标签有双标签也有单标签,要注意使用双标签时,注意标签闭合。
<p></p>就是一个双标签,要填写的内容要在<p></p>之中,即<p>内容</p>。
<img>是一个单标签,不用注意标签闭合。
HTML 标签对大小写不敏感:<P> 等同于 <p>。
1、属性
属性是 HTML 元素提供的附加信息。
- HTML 元素可以设置属性
- 属性可以在元素中添加附加信息
- 属性一般描述于开始标签
- 属性总是以名称/值对的形式出现,比如:name="value"。
- 属性和属性值对大小写不敏感。
class 为html元素定义一个或多个类名(classname)(类名从样式文件引入) id 定义元素的唯一id style 规定元素的行内样式(inline style) title 描述了元素的额外信息 (作为工具条使用)
2、链接
1、超链接标签 <a href=""></a>
2、图像链接标签 <img src="" alt="">

HTML 中创建链接的基本语法和属性:
<a>元素:创建链接的主要HTML元素是<a>(锚)元素。<a>元素具有以下属性:
href:指定链接目标的URL,这是链接的最重要属性。可以是另一个网页的URL、文件的URL或其他资源的URL。target(可选):指定链接如何在浏览器中打开。常见的值包括_blank(在新标签或窗口中打开链接)和_self(在当前标签或窗口中打开链接)。title(可选):提供链接的额外信息,通常在鼠标悬停在链接上时显示为工具提示。rel(可选):指定与链接目标的关系,如 nofollow、noopener 等。
3、头部
<title> 标签定义了不同文档的标题
<base> 标签描述了基本的链接地址/链接目标,该标签作为HTML文档中所有的链接标签的默认链接
<link> 标签定义了文档与外部资源之间的关系,<link> 标签通常用于链接到样式表
<style> 标签定义了HTML文档的样式文件引用地址,在<style> 元素中你也可以直接添加样式来渲染 HTML 文档
meta标签描述了一些基本的元数据,<meta> 标签提供了元数据.元数据也不显示在页面上,但会被浏览器解析
<script>标签用于加载脚本文件,如: JavaScript
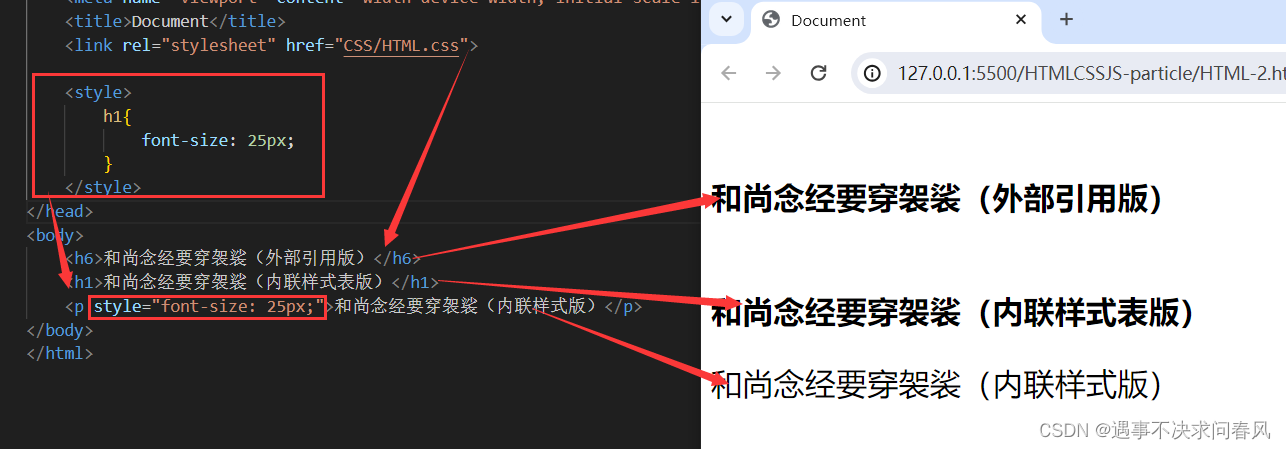
4、HTML CSS
CSS 可以通过以下方式添加到HTML中:
- 内联样式- 在HTML元素中使用"style" 属性
- 内部样式表 -在HTML文档头部 <head> 区域使用<style> 元素 来包含CSS
- 外部引用 - 使用外部 CSS 文件

5、图像标签
图像由<img> 标签定义,<img> 是空标签,意思是说,它只包含属性,并且没有闭合标签。
使用源属性(src),src 指 "source"。源属性的值是图像的 URL 地址。
alt 属性用来为图像定义一串预备的可替换的文本,替换文本属性的值是用户定义的,用于图像无法显示的情况。
<map> 标签用于客户端图像映射。图像映射指带有可点击区域的一幅图像。
<area> 标签定义图像映射内部的区域(图像映射指的是带有可点击区域的图像),<area> 元素始终嵌套在 <map> 标签内部。
6、表格
表格由 <table> 标签来定义。
每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义),表格可以包含标题行(<th>)用于定义列的标题。
- tr:tr 是 table row 的缩写,表示表格的一行。
- td:td 是 table data 的缩写,表示表格的数据单元格。
- th:th 是 table header的缩写,表示表格的表头单元格。
7、列表
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记,无序列表使用 <ul> 标签
有序列表也是一列项目,列表项目使用数字进行标记。 有序列表始于 <ol> 标签。每个列表项始于 <li> 标签,列表项使用数字来标记
自定义列表不仅仅是一列项目,而是项目及其注释的组合,自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。
8、区块
大多数 HTML 元素被定义为块级元素或内联元素。
块级元素在浏览器显示时,通常会以新行来开始(和结束)
内联元素在显示时通常不会以新行开始。
HTML <div> 元素,定义文档区域
HTML <div> 元素是块级元素,它可用于组合其他 HTML 元素的容器。
<div> 元素没有特定的含义。除此之外,由于它属于块级元素,浏览器会在其前后显示折行。
如果与 CSS 一同使用,<div> 元素可用于对大的内容块设置样式属性。
HTML <span> 元素,组合行内元素
HTML <span> 元素是内联元素,可用作文本的容器
<span> 元素也没有特定的含义。
当与 CSS 一同使用时,<span> 元素可用于为部分文本设置样式属性。
在HTML中,可以使用<div>、<span>、<table>进行布局。
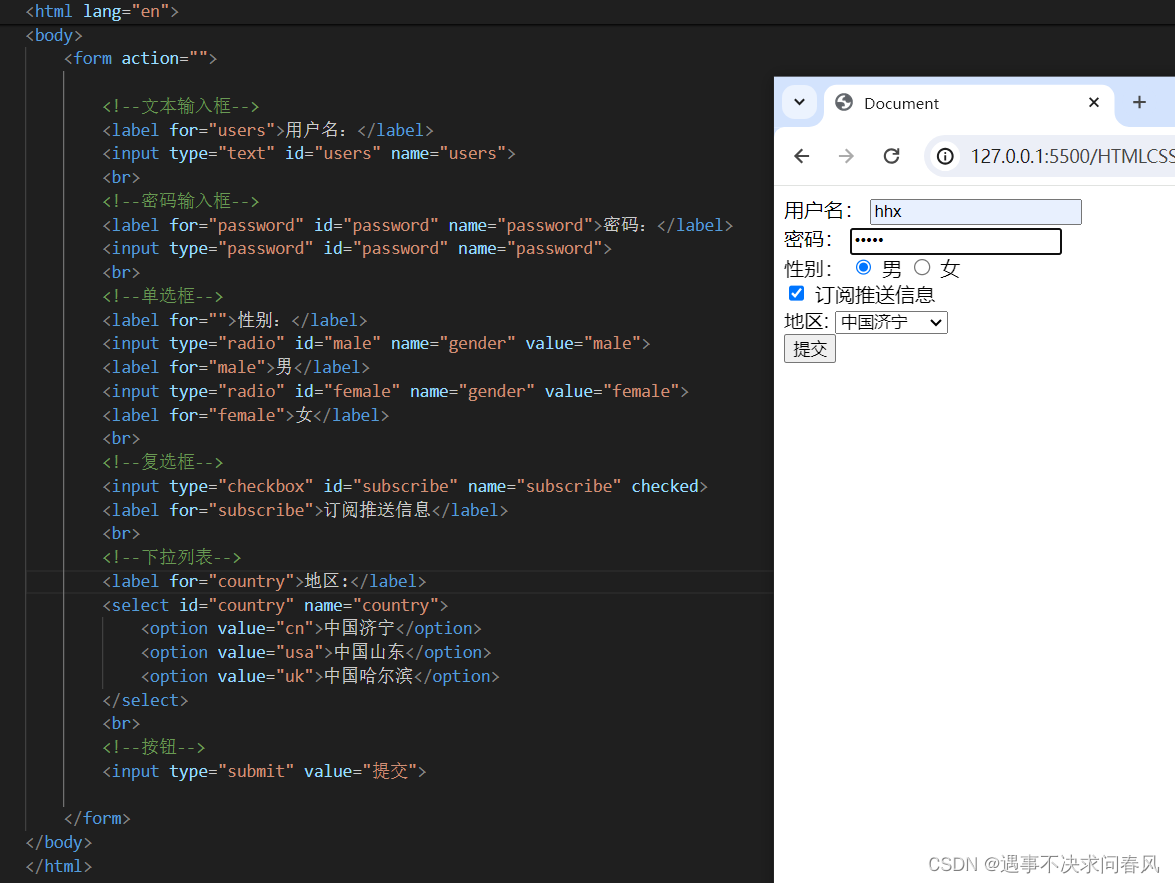
9、表单
HTML 表单用于收集用户的输入信息。
HTML 表单表示文档中的一个区域,此区域包含交互控件,将用户收集到的信息发送到 Web 服务器。
HTML 表单通常包含各种输入字段、复选框、单选按钮、下拉列表等元素。
<form>元素用于创建表单,action属性定义了表单数据提交的目标 URL,method属性定义了提交数据的 HTTP 方法(这里使用的是 "post")。<label>元素用于为表单元素添加标签,提高可访问性。<input>元素是最常用的表单元素之一,它可以创建文本输入框、密码框、单选按钮、复选框等。type属性定义了输入框的类型,id属性用于关联<label>元素,name属性用于标识表单字段。<select>元素用于创建下拉列表,而<option>元素用于定义下拉列表中的选项。

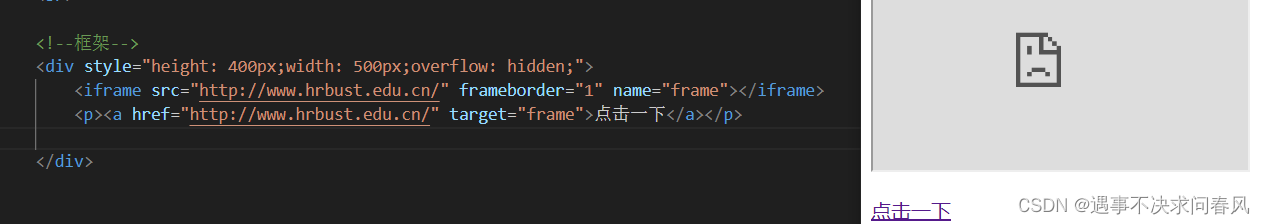
10、框架
通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。
iframe语法: <iframe src="URL"></iframe>
frameborder 属性用于定义iframe表示是否显示边框,设置属性值为 "0" 移除iframe的边框
iframe 可以显示一个目标链接的页面,目标链接的属性必须使用 iframe 的属性

11、脚本
JavaScript 使 HTML 页面具有更强的动态和交互性
<script> 标签用于定义客户端脚本,比如 JavaScript。
<script> 元素既可包含脚本语句,也可通过 src 属性指向外部脚本文件。
JavaScript 最常用于图片操作、表单验证以及内容动态更新。
<noscript> 标签提供无法使用脚本时的替代内容,比方在浏览器禁用脚本时,或浏览器不支持客户端脚本时。
<noscript>元素可包含普通 HTML 页面的 body 元素中能够找到的所有元素。
只有在浏览器不支持脚本或者禁用脚本时,才会显示 <noscript> 元素中的内容
3、HTML5
1、HTML5 Canvas
<canvas> 标签定义图形,比如图表和其他图像,您必须使用脚本来绘制图形,在画布上(Canvas)画一个红色矩形,渐变矩形,彩色矩形,和一些彩色的文字
<canvas> HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像。
2、HTML5 SVG
SVG 定义为可缩放矢量图形。
HTML5 支持内联 SVG。
HTML <svg> 元素是 SVG 图形的容器。
SVG 有多种绘制路径、框、圆、文本和图形图像的方法
与其他图像格式相比(比如 JPEG 和 GIF),使用 SVG 的优势在于:
- SVG 图像可通过文本编辑器来创建和修改
- SVG 图像可被搜索、索引、脚本化或压缩
- SVG 是可伸缩的
- SVG 图像可在任何的分辨率下被高质量地打印
- SVG 可在图像质量不下降的情况下被放大
SVG 是一种使用 XML 描述 2D 图形的语言。
Canvas 通过 JavaScript 来绘制 2D 图形。
3、HTML5 MathML
MathML 元素,对应的标签是 <math>...</math> 。
MathML 是数学标记语言,是一种基于XML(标准通用标记语言的子集)的标准,用来在互联网上书写数学符号和公式的置标语言。
4、HTML5 Video
标签 描述 <video> 定义一个视频 <source> 定义多种媒体资源,比如 <video> 和<audio> <track> 定义在媒体播放器文本轨迹
5、HTML5 Audio
<audio> 定义了声音内容 <source> 规定了多媒体资源, 可以是多个,在 <video> 与 <audio>标签中使用
6、语义元素
<section> 标签定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分
<article> 标签定义独立的内容
<nav> 标签定义导航链接的部分,<nav> 元素用于定义页面的导航链接部分区域,但是,不是所有的链接都需要包含在 <nav> 元素中!
<aside> 标签定义页面主区域内容之外的内容(比如侧边栏),aside 标签的内容应与主区域的内容相关
<header>元素描述了文档的头部区域,<header>元素主要用于定义内容的介绍展示区域
<footer> 元素描述了文档的底部区域,<footer> 元素应该包含它的包含元素,一个页脚通常包含文档的作者,著作权信息,链接的使用条款,联系信息等
<figure>标签规定独立的流内容(图像、图表、照片、代码等等)。
<figure> 元素的内容应该与主内容相关,但如果被删除,则不应对文档流产生影响。
<figcaption> 标签定义 <figure> 元素的标题.
<figcaption>元素应该被置于 "figure" 元素的第一个或最后一个子元素的位置。
7、HTML5 Web存储
客户端存储数据的两个对象为:
- localStorage - 用于长久保存整个网站的数据,保存的数据没有过期时间,直到手动去除。
- sessionStorage - 用于临时保存同一窗口(或标签页)的数据,在关闭窗口或标签页之后将会删除这些数据。
不管是 localStorage,还是 sessionStorage,可使用的API都相同,常用的有如下几个(以localStorage为例):
- 保存数据:localStorage.setItem(key,value);
- 读取数据:localStorage.getItem(key);
- 删除单个数据:localStorage.removeItem(key);
- 删除所有数据:localStorage.clear();
- 得到某个索引的key:localStorage.key(index);
- 键/值对通常以字符串存储
8、HTML5 Web SQL 数据库
规范中定义的三个核心方法:
- openDatabase:这个方法使用现有的数据库或者新建的数据库创建一个数据库对象。
- transaction:这个方法让我们能够控制一个事务,以及基于这种情况执行提交或者回滚。
- executeSql:这个方法用于执行实际的 SQL 查询。
9、HTML5 应用程序缓存
HTML5 引入了应用程序缓存,这意味着 web 应用可进行缓存,并可在没有因特网连接时进行访问。
应用程序缓存为应用带来三个优势:
- 离线浏览 - 用户可在应用离线时使用它们
- 速度 - 已缓存资源加载得更快
- 减少服务器负载 - 浏览器将只从服务器下载更新过或更改过的资源。






)




数制和码制)







