记一下第十六节课的内容。
一、jQuery Ajax
我们要先下载jQuery。
首先我们转移到template目录下,准备把jQuery下载到这下面。

直接wget下来就可以了。

这样我们就下载好了jQuery,下面我们学习如何使用。
jQuery 调用 ajax 方法
格式:$.ajax({});
参数:
type:请求方式GET/POST
url: 请求地址 url
async:是否一步,默认是 true 表示异步
data:发送到服务器的数据
dataType:预期服务器返回的数据类型
contentType:设置请求头
success:请求成功时调用此函数
error:请求失败时调用此函数
以上引用自jQuery Ajax 详细通俗讲解-CSDN博客
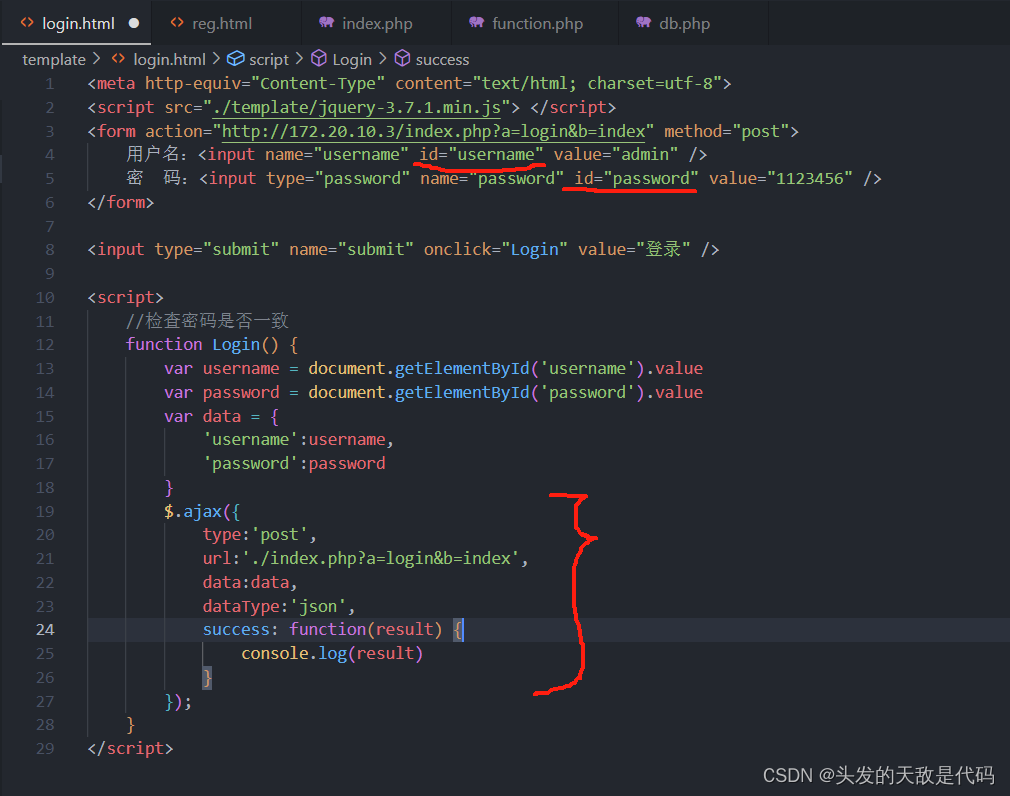
接下来我们修改login.html,将其内容改为:

这就是jQuery调用Ajax的实例。
完整代码如下:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script src="./template/jquery-3.7.1.min.js"> </script>
<form action="http://172.20.10.3/index.php?a=login&b=index" method="post">用户名:<input name="username" id="username" value="admin" />密 码:<input type="password" name="password" id="password" value="1123456" />
</form><input type="submit" name="submit" onclick="Login" value="登录" /><script>//检查密码是否一致function Login() {var username = document.getElementById('username').valuevar password = document.getElementById('password').valuevar data = {'username':username,'password':password}$.ajax({type:'post',url:'./index.php?a=login&b=index',data:data,dataType:'json',success: function(result) {console.log(result)}});}
</script>二、json数据格式
JSON 基本使用_json怎么用-CSDN博客
不记了,不会,写出来的网站崩了