文章目录
- 前言
- 一、React 是什么?
- 1.组件化开发
- 2.虚拟 DOM
- 3.单向数据流
- 4.生态系统丰富
- 二、安装
- 1.准备工作
- 2.下载react
- 三、探索 React 应用
- 总结
前言
在当今的 Web 开发领域,React 已经成为了一个备受推崇的技术。它的组件化、灵活性和高效性使得它成为了构建现代 Web 应用的首选工具之一。本文将深入探讨 React 的一些关键特性以及它为开发者们带来的诸多好处。在本篇博客中,我们将介绍如何安装 React 并进行初步使用,以便于第一次接触 React 的开发者能够快速上手。
react学习网站🚪

一、React 是什么?
React 是一个由 Facebook 开发的用于构建用户界面的 JavaScript 库。它专注于 UI 的组件化开发,通过组件化的方式来构建复杂的用户界面,同时提供了高效的数据更新机制,使得页面渲染更加快速。
1.组件化开发
React 的核心概念之一就是组件化开发。通过将页面划分为多个独立的组件,开发者可以更好地组织和管理代码。每个组件都有自己的状态和属性,可以根据需要进行更新和渲染。这种模块化的开发方式不仅使得代码更易于理解和维护,还提高了代码的复用性。
2.虚拟 DOM
React 使用虚拟 DOM 来提高页面的渲染效率。虚拟 DOM 是一个存在于内存中的树形结构,它与实际 DOM 保持同步,但是在数据更新时,并不直接操作实际 DOM。而是先更新虚拟 DOM,然后通过比较虚拟 DOM 和实际 DOM 的差异,最终只对需要更新的部分进行操作,从而减少了页面重绘的次数,提高了页面的性能。
3.单向数据流
React 推崇的是单向数据流的模式。在 React 应用中,数据流向是单向的,即数据从父组件流向子组件,子组件无法直接修改父组件的数据。这种单向数据流的设计使得数据的流动更加可控,减少了不必要的副作用,提高了代码的可维护性。
4.生态系统丰富
除了 React 本身提供的核心功能外,它还拥有一个庞大而活跃的生态系统。众多的第三方库和工具使得开发者可以更快地构建出功能丰富、性能优越的应用程序。比如 Redux、React Router、Material-UI 等,它们为 React 开发提供了各种各样的解决方案,使得开发过程更加高效。
总之,React 作为一个现代的 Web 开发框架,拥有诸多优秀的特性,如组件化开发、虚拟 DOM、单向数据流等,使得开发者可以更加轻松地构建出高性能、可维护的 Web 应用。同时,其丰富的生态系统也为开发者提供了各种工具和解决方案,进一步提升了开发效率。因此,学习和掌握 React 已经成为了现代 Web 开发者的必备技能之一。
二、安装
1.准备工作
首先你需要确保已经安装nodejs和npm,如果没有安装的话,可以点击此处进行安装教学🚪
2.下载react
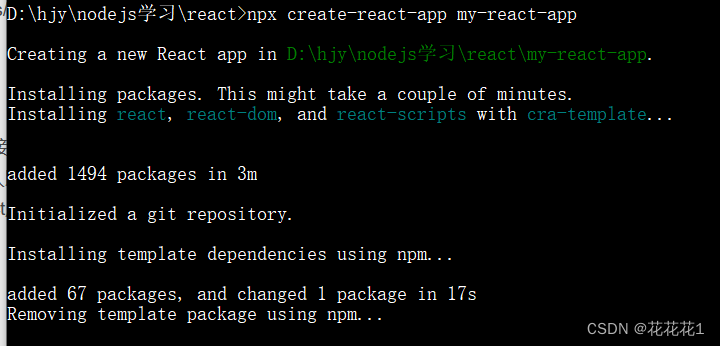
2.1) 首先创建一个存放react项目的空文件夹,然后直接使用官方提供的用于快速创建 React 应用的工具,打开cmd命令行,输入以下命令,后面的my-react-app是项目的名字,在其中生成一个新的react应用
npx create-react-app my-react-app


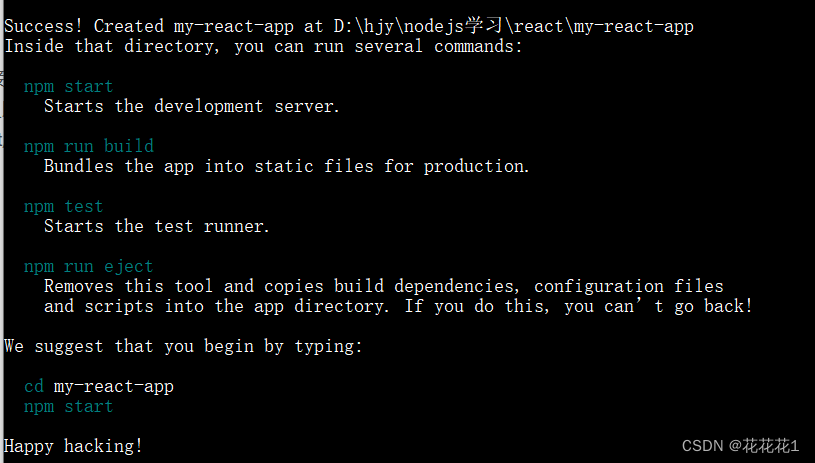
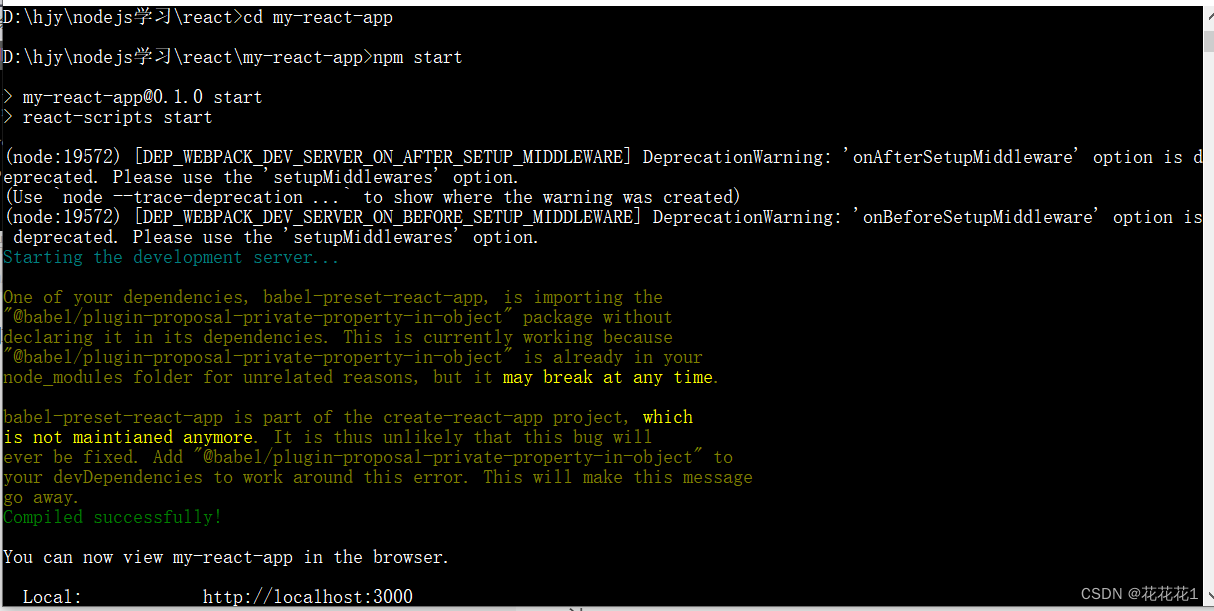
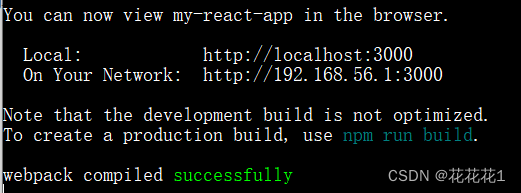
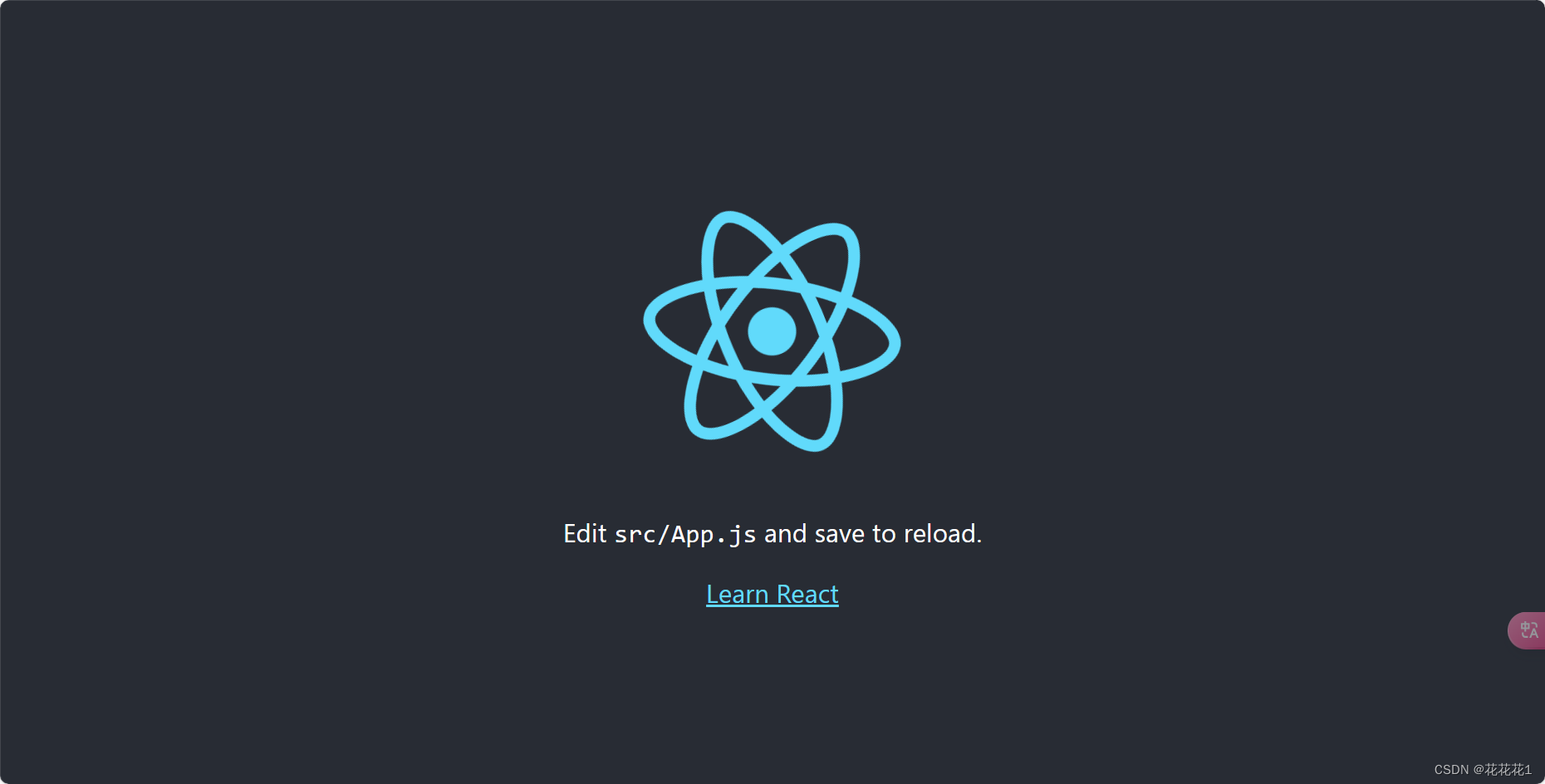
2.2) 进入到项目目录里,并启动应用,打开浏览器输入http://localhost:3000/,出现界面说明运行react成功
cd my-react-app
npm start



三、探索 React 应用
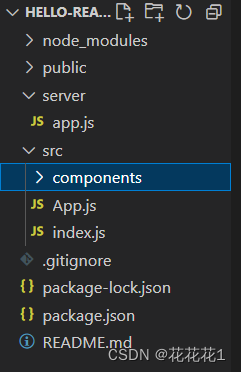
在react项目中,src目录下的文件包含了你的应用的源代码,你会看到一个名为 App.js 的文件,这是你的应用的主组件。你可以在这个文件中进行修改,比如修改文本内容或者添加新的组件commponets。

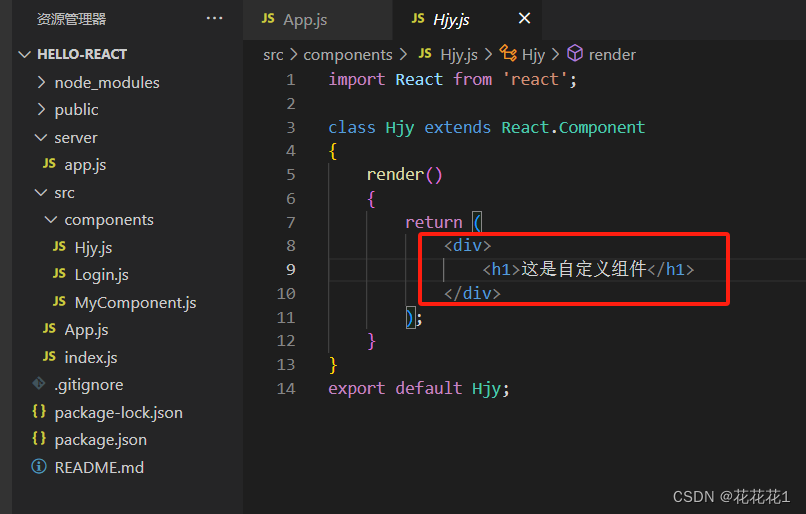
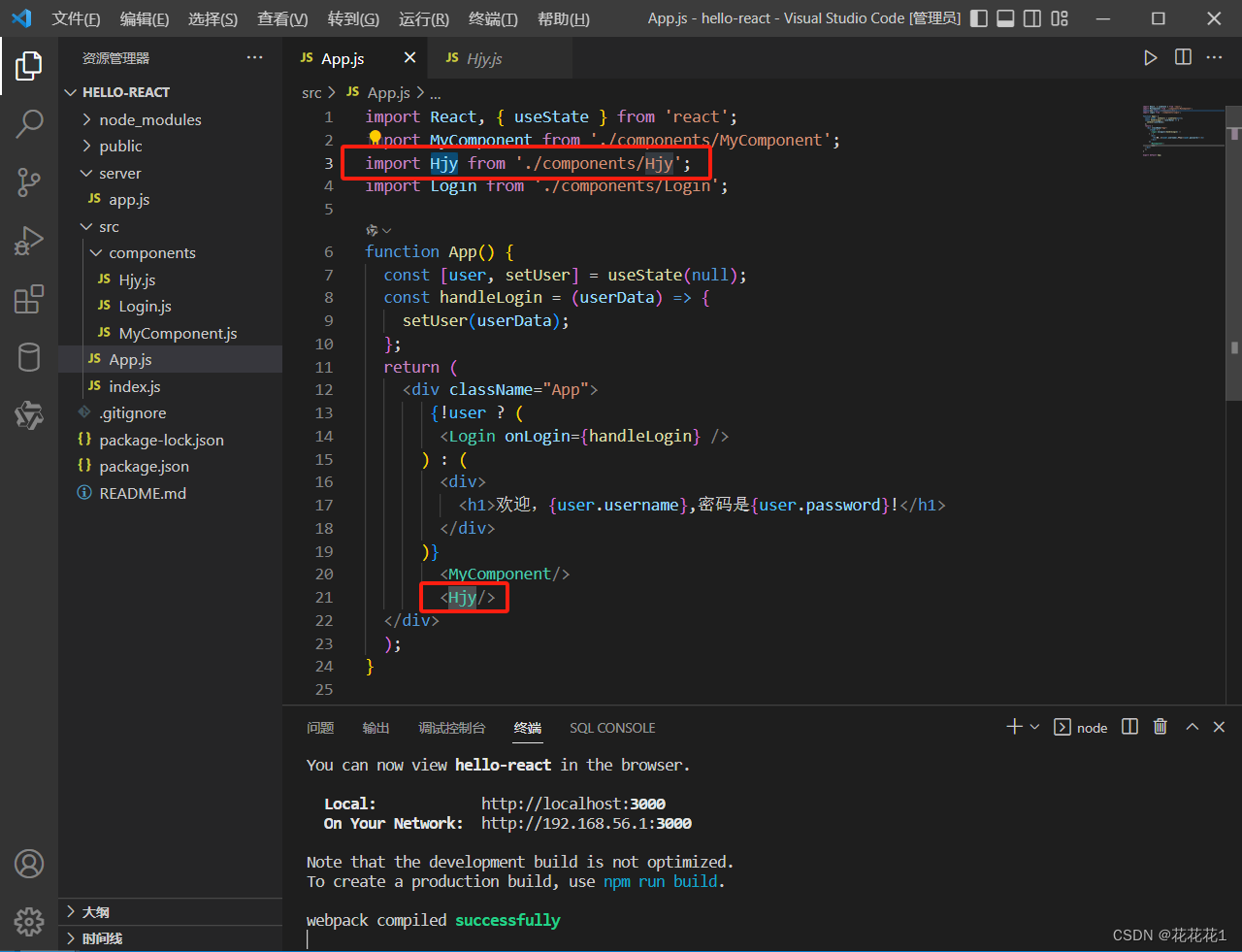
例如自己创建的组件Hjy,里面用了JSX语法,输出一行文字:这是自定义组件,只需要在App.js里调用这个组件就会出现,不需要重复输出这段字



总结
通过以上简单的步骤,你已经学会了如何安装和初步使用 React。现在你可以开始探索 React 的世界,并利用它强大的功能来构建出优秀的 Web 应用程序!祝你在 React 的学习之旅中取得成功!
希望本文能够帮助读者更好地了解react,如果有任何疑问或者建议,欢迎留言讨论🌹




![[docker] 核心知识 - 概念和运行](https://img-blog.csdnimg.cn/direct/6375d30c44554678a126d287dd41648d.png)