[docker] 核心知识 - 概念和运行
之前 docker 学了个开头就去搞项目去了,不过项目也开展了好久了,前端差不多吃透了,有些新功能需要用 docker 和 k8s……是时候重新学习一下了。
这一部分简单的过一下概念和讲一下怎么运行 docker 镜像和启动 docker 容器
定义
images/镜像:template(模板)/blueprints(蓝图),包含所需工具、代码和源码的运行时
containers/容器:软件的运行单元
使用和运行镜像
这里主要有两个方式,第一个是运行已经打包且上传的镜像,另一个是自己写一个指令,生成一个镜像
使用打包好的镜像
这里依旧用 node 做案例,这是 docker hub 官方 host 的镜像:

接下来就运行 node 镜像即可:
❯ docker run node
Unable to find image 'node:latest' locally
# automically pull the latest version from docker hub
latest: Pulling from library/node
609c73876867: Downloading [========================> ] 24.25MB/49.56MB
7247ea8d81e6: Download complete
be374d06f382: Download complete
b4580645a8e5: Downloading [==> ] 10.19MB/211.1MB
dfc93b8f025c: Waiting
a67998ba05d7: Waiting
9513f49617f6: Waiting
e2a102227dc6: Waiting等所有指令完成后,一个新的容器就会创建完毕,不过因为没有任何其他的指令,该容器在创建完毕后就会自动关闭:
❯ docker ps -aCONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES4e40d20e25c9 node "docker-entrypoint.s…" About a minute ago Exited (0) About a minute ago quizzical_hamilton
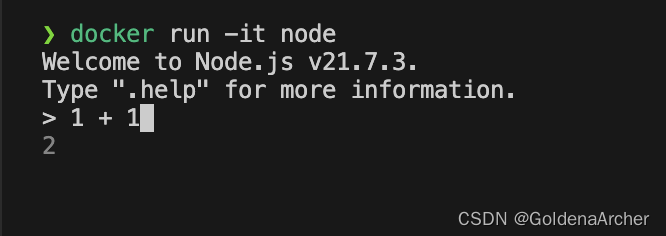
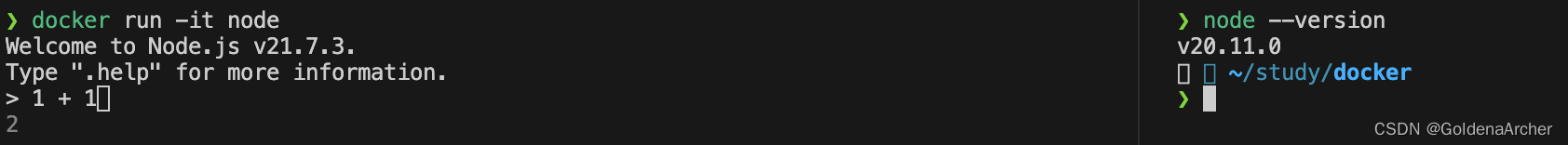
docker 的一个特性就是它是在隔离模式下运行的,如使用 docker run -it node 会在互动模式下运行已经下载好的 node 镜像,这个时候 node 是从 docker hub 上下载下来的最新版本,与我本地的 node 并没有关联:

👀:这里运行的 node 版本为 v21

💡:本地运行的 node 版本为 v20

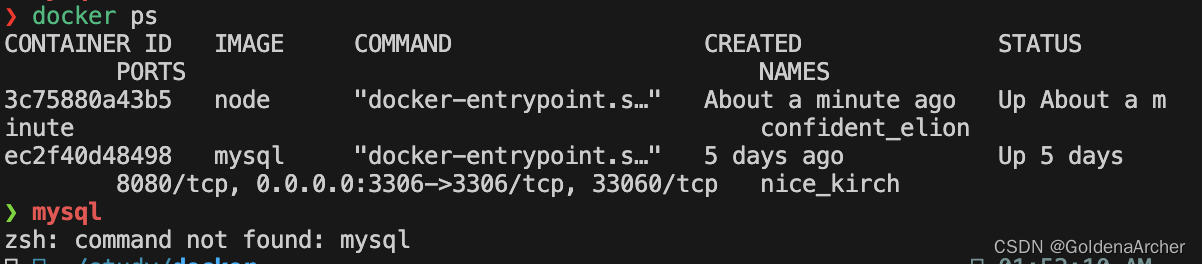
另一个例子是,我前几天在本机上安装了 mysql 的 docker 镜像,并且项目可以正常启动,这部分可以参考 [spring] Spring Boot REST API - 项目实现,但是我本机是没有安装 mysql 的,所以运行 mysql 指令就会报错
⚠️:docker hub 上有个指令是 docker pull node,这个指令并不是必须的,在运行 docker run node 时,如果 docker 在当前环境下没有查到该镜像,那么就会自动 pull 对应的镜像
创建一个自定义镜像
本质上来说,这个方法就是提供一系列指令让 docker 去运行去创建一个新的镜像,随后运行该镜像
最简单的方式是创建一个 Dockerfile,将对应的指令写入到 Dockerfile 中,随后运行该 Dockerfile 去创建新的镜像。
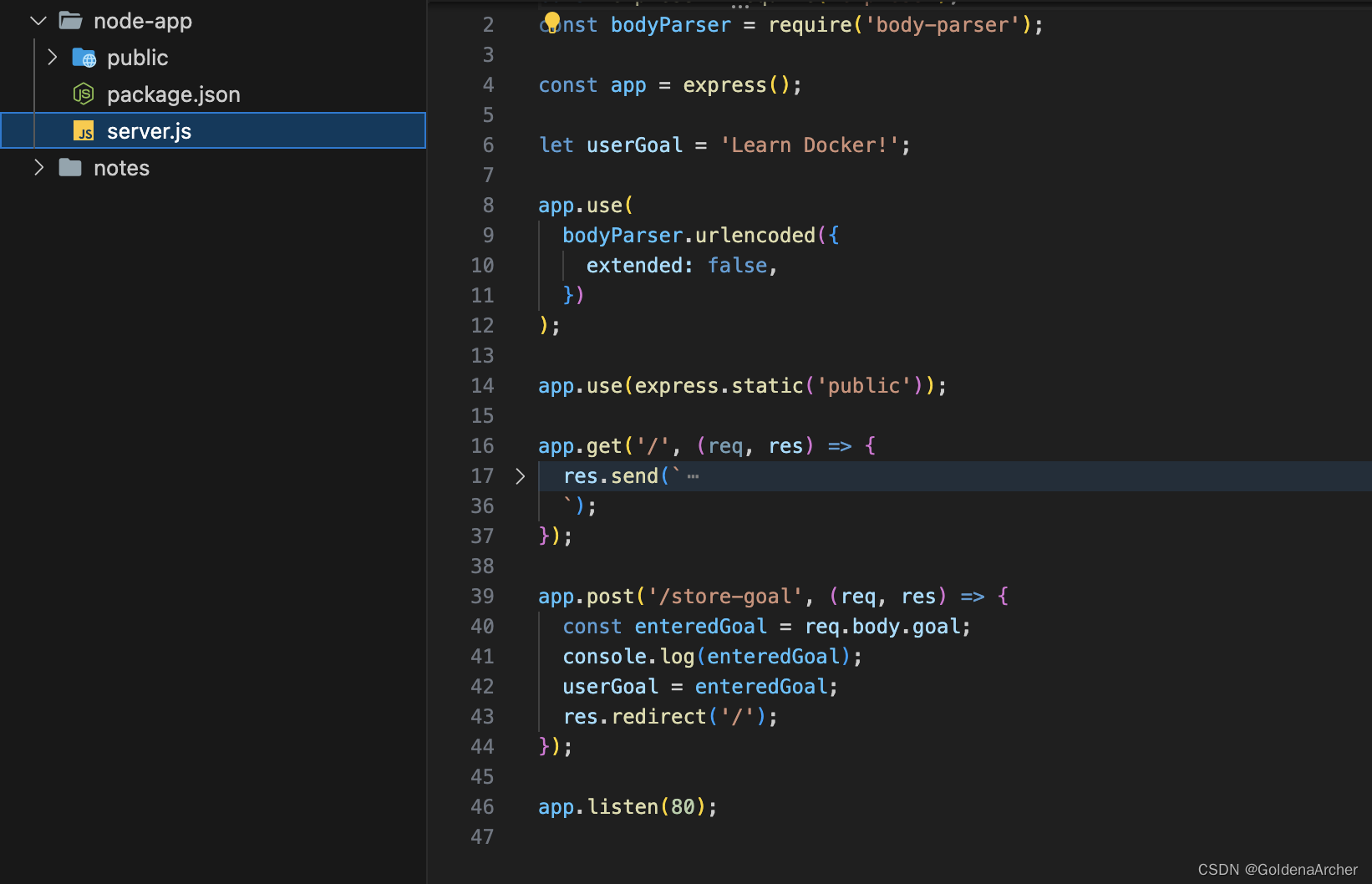
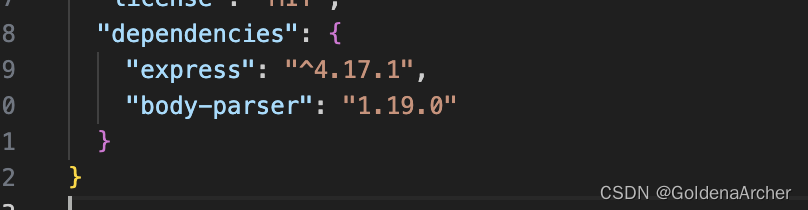
举例说明,这是一个 node 服务器以及它所需要的依赖:


不使用 docker 去运行这个服务器的步骤为:
-
下载并安装 node
-
安装当前项目所需要的依赖包
-
运行当前项目
本项目的运行指令为
node server.js
使用 docker 的方式也比较类似,不过需要提供一系列的指令去完成上面的步骤。下面则是使用 Dockerfile 去创建一个自定义镜像
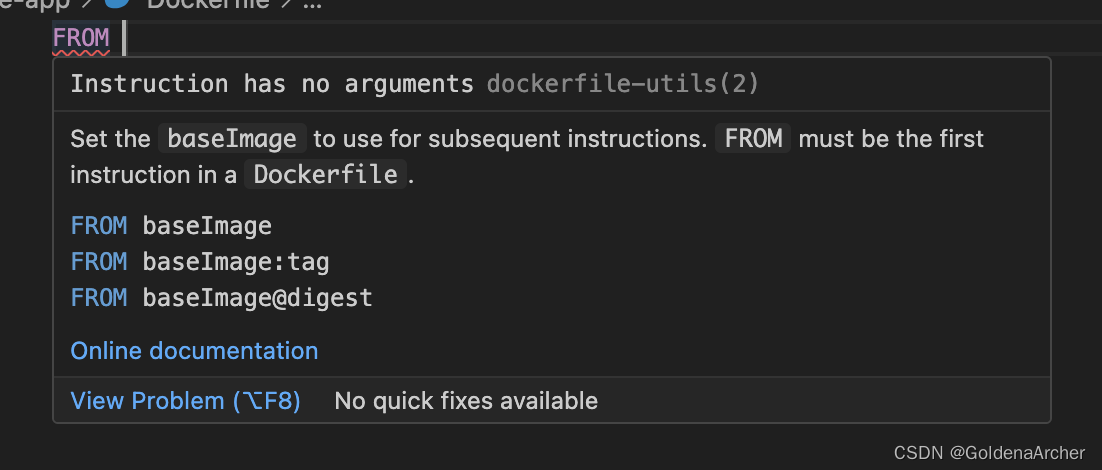
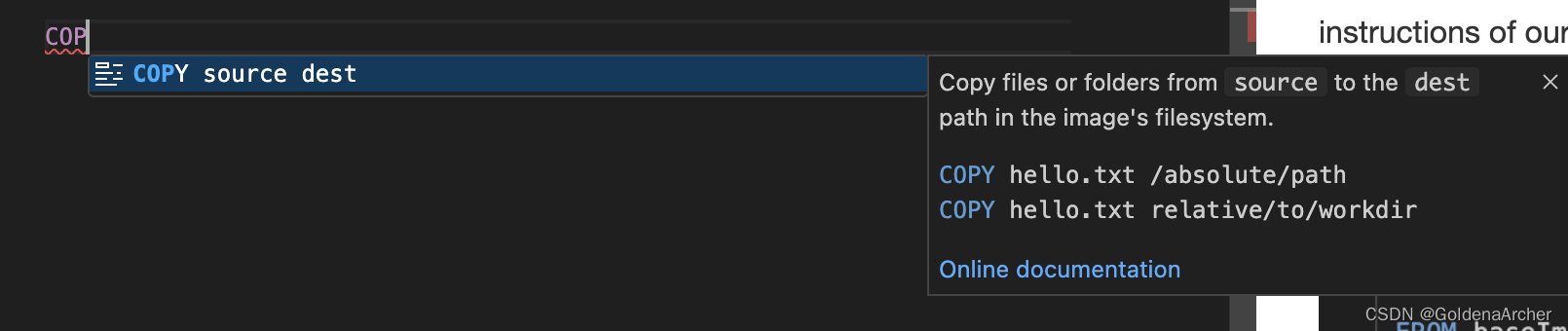
如果使用 vscode 建议安装一下 docker 这个 extension,可以提供更好的提示和 linting:


下面是写好的 Dockerfile:
# current node is cached locally
FROM nodeWORKDIR /app# copy everthing excluding dockerfile to app directory under root directory
# if app does not exist, it'll be create
COPY . /app
# as the current working directory is /app already
# we can use relative directory instead of absolution directory
# COPY . ./# need to run `npm install` under app directory, which is pointed by WORKDIR
RUN npm install# optional
EXPOSE 80# above are the command ran during building process
# we need to start the server after image is built
CMD [ "node", "server.js"]
这里简单的分析一下:
-
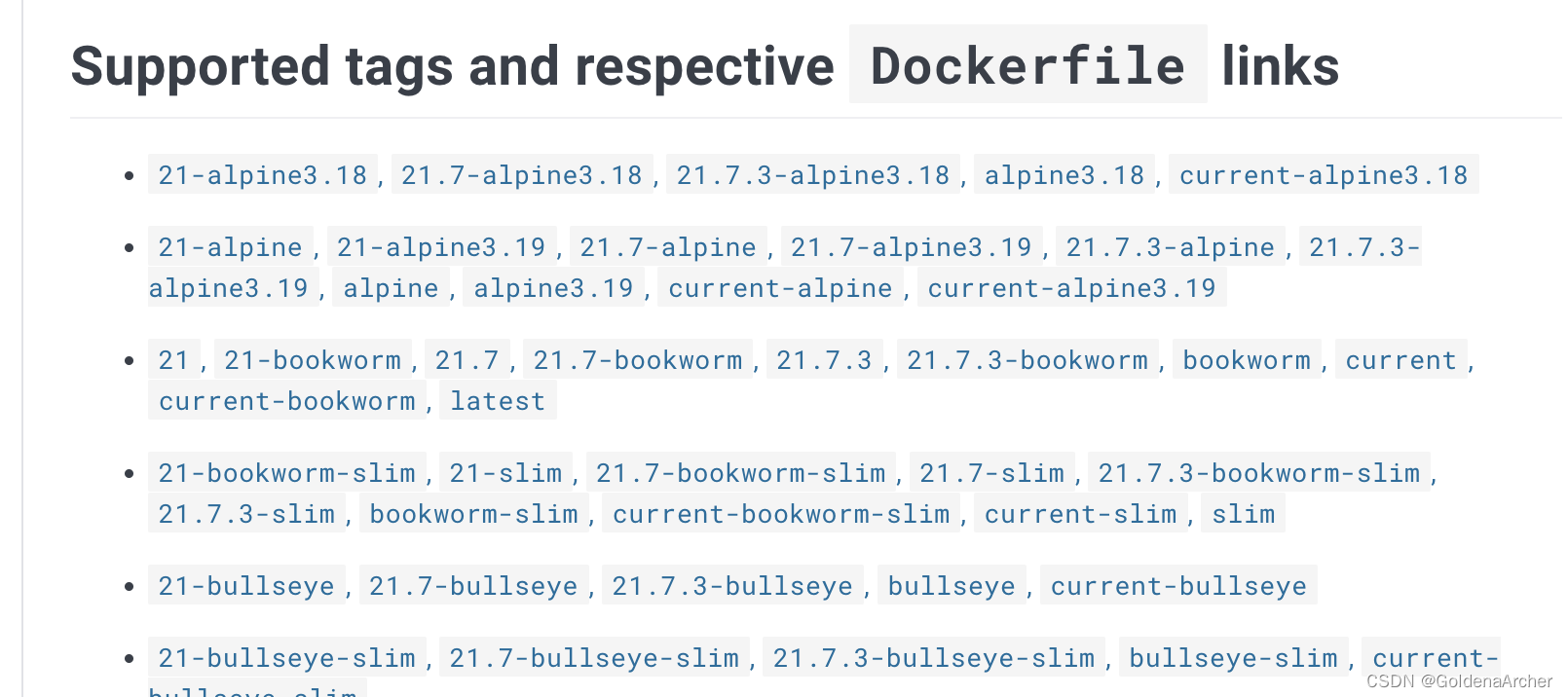
FROM node这一步指定 node 的基础镜像,具体支持的版本可以查看 docker hub 上有的版本:

这里没有指定任何的版本,所以会从 docker hub 上拉
node:latest但是本地如果已经有
node:latest的缓存镜像,那么 docker 就会优先使用本地的缓存镜像。另一个情况是,本地的 node:latest 可能指向的是 v14,但是 docker hub 伤的 latest 是 v21.这种情况下,除非在 build 的时候特意指定更新,否则默认使用本地已经 cache 的版本
-
WORKDIR /app这里新建一个 working directory,如果当前 working directory 不存在的话,那么就会创建这个 directory
指定 working directory 之后,Dockerfile 中的相对路径指向的就是当前的路径
-
COPY . /app这里的语法是将当前文件夹(系统文件夹)下的所有内容复制到
/app下同样的语法也可以使用
COPY . ./——这里用的是相对路径,而上面用的是绝对路径 -
RUN npm install这一步镜像会执行安装所有 node 依赖包的操作
-
EXPOSE 80这是个可选项,不过会将当前镜像的 80 端口暴露
-
CMD [ "node", "server.js"]这是最终的操作,执行运行服务器的过程
所有在
CMD之前运行的步骤都是在构建镜像时的操作,但是运行服务器是要在镜像构建完后执行,因此需要在这里操作
这时候镜像构建的指令就写完了,可以运行docker build . 去构建镜像:
❯ docker build .
[+] Building 3.9s (4/8) docker:desktop-linux=> [1/4] FROM docker.io/library/node@sha256:162d92c5f1467ad877bf6d8a098d9b04d7303879017a2f3644bfb1de1fc88ff0 3.1s=> => sha256:be374d06f38273b62ddd7aa5bc3ce3f9c781fd49a1f5a5dd94a46d2986920d7a 64.14MB / 64.14MB 2.6s=> => sha256:162d92c5f1467ad877bf6d8a098d9b04d7303879017a2f3644bfb1de1fc88ff0 1.21kB / 1.21kB 0.0s=> => sha256:352006f12f1ac363c55eb8427dbf97415e2e534de4976a9c243532bb46cffaff 2.00kB / 2.00kB 0.0s=> => sha256:609c73876867487da051ad470002217da69bb052e2538710ade0730d893ff51f 49.56MB / 49.56MB 1.2s=> => sha256:b4580645a8e50b87a19330da289a9b1540022379f2c99d3f0112e3c5c4a8d051 87.03MB / 211.14MB 3.1s=> => extracting sha256:609c73876867487da051ad470002217da69bb052e2538710ade0730d893ff51f 1.8s=> => sha256:dfc93b8f025cacb2b7fb13be1c7b87ff1cb61e46f01414022a5bded203a17ebd 3.37kB / 3.37kB 1.6s=> => sha256:a67998ba05d7fa19701d42d143bd70271124be791568bdb03eedfbd7216f622f 35.65MB / 49.72MB 3.1s=> => sha256:9513f49617f6b0cb153128202311a5004f1069c3c86c78386abceab4827f9b79 2.23MB / 2.23MB 2.8s=> => sha256:e2a102227dc65b99b43d5e0acfcda25a0c1c01ad9ec755fe764c6b87a13a61d0 452B / 452B 3.0s=> [internal] load build context 0.0s=> => transferring context: 8.95kB 0.0s
# ...=> [3/4] COPY . /app 0.0s=> [4/4] RUN npm install 3.8s=> exporting to image 0.1s=> => exporting layers 0.1s=> => writing image sha256:e927da5f02832bbdec969526c9218b712983bef96cbd29944bdd1124b637f32c
接下来用提供的 hash 值去启动容器即可:
❯ docker run e927da5f02832b对于当前的 node 项目,直接使用上面的指令是无法打开网页的,因为 docker 默认不会暴露端口——虽然 EXPOSE 80 的确暴露了端口,不过因为没有设置本机接入的端口,因此 localhost 上并找不到对应的程序,所以就需要用 -p 指令去进行端口的 mapping:
# or stop by using container name
❯ docker stop eb9d2e2f00ad
eb9d2e2f00ad# start another container with the correct port
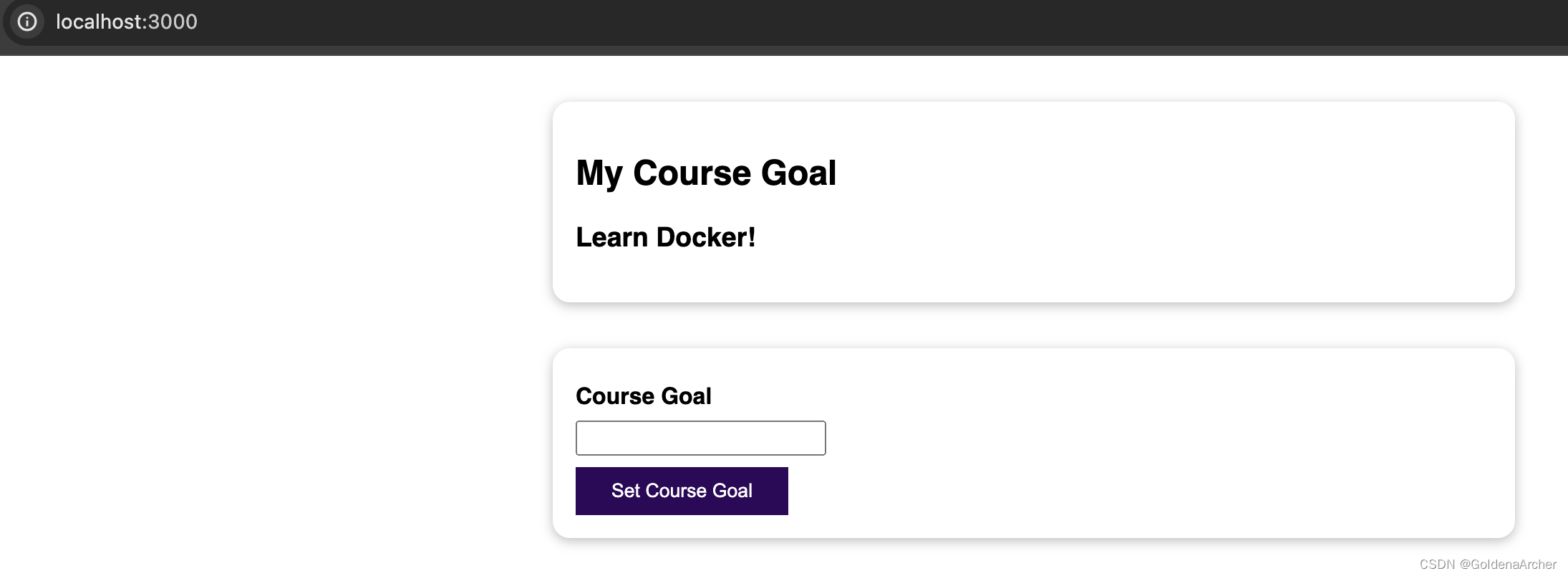
❯ docker run -p 3000:80 e927da5f02832b
这时候就可以在 3000 上访问网页了:

⚠️:-p 为 publish 的意思
layer 结构
docker 对镜像和容器的管理是使用一个 layered filesystem 去进行的,每一条指令,如 RUN, COPY 都会创建一个对应的 layer,并且这个层级 layer 是不可变的,下一个 layer 的操作会基于当前 layer 进行实现。
因此,为了优化,docker 会 cache 构建的 layer。当代码/过程没有变动,docker 则会复用 cached 的 layer 进行打包。同样是为了优化,不可变的 layer 是会被所有的容器共享的
这是重新打包展示一下缓存的案例:
❯ docker build .
[+] Building 0.3s (9/9) FINISHED docker:desktop-linux=> [internal] load .dockerignore 0.0s=> => transferring context: 2B 0.0s=> [internal] load build definition from Dockerfile 0.0s=> => transferring dockerfile: 602B 0.0s=> [internal] load metadata for docker.io/library/node:latest 0.2s=> [1/4] FROM docker.io/library/node@sha256:162d92c5f1467ad877bf6d8a098d9b04d7303879017a2f3644bfb1de1fc88ff0 0.0s=> [internal] load build context 0.0s=> => transferring context: 420B 0.0s=> CACHED [2/4] WORKDIR /app 0.0s=> CACHED [3/4] COPY . /app 0.0s=> CACHED [4/4] RUN npm install 0.0s=> exporting to image 0.0s=> => exporting layers 0.0s=> => writing image sha256:9d8a7aee704bea3fbb3e0ea46c5ab7173f0189eac5fe5c2d4b2b9338f0d4cac9
注意这里的 CACHED [2/4] WORKDIR /app,表示复用缓存的 layer,因此这个打包过程就会比较快。但是,如果有一层 layer 变了,那么后面的 layer 也会重新构建——docker 不会做深比对。因此,docker 镜像指令的排序是很重要的,下面这个就是优化后的项目打包指令:
FROM nodeWORKDIR /app# npm install will be ran if package.json has been changed
COPY package.json /appRUN npm installCOPY . /appEXPOSE 80CMD [ "node", "server.js"]
一开始的指令里,RUN npm install 是 COPY . /app 的下一个指令,而每次修改源代码势必会造成 COPY . /app 这个指令无法被缓存,因此使用第一个 Dockerfile 去构建镜像,不管 package.json 有没有产生变化,docker 都会重新执行 RUN npm install 这条指令
对比优化后的指令,优先将 package.json 复制到 working directory 下,随后执行 RUN npm install。这样只要 package.json 没有变化,那么 image 就不会执行 RUN npm install 的操作,而是会直接跳到 COPY . /app
总结
-
所有的代码和工具都在镜像中
-
docker 在创建镜像的过程中会创建不同的 layer
-
不可变的 layer 会被所有的容器共享
-
每个容器会有着独立的可变 layer
可变 layer 会应用不同的配置
因此,docker 可以实现:
-
容器的孤立
-
减少重复过程
-
写时复制
copy on write 其实总结了其他的优点





----权限)




)







CAT-Seg:基于成本聚合的开放词汇语义分割)
