前言
React的生态系统非常庞大,拥有大量的第三方库和工具,如React Native(用于构建原生移动应用)、Next.js(用于构建服务器渲染应用)、Create React App(用于快速搭建React应用的脚手架)

一.Node环境搭建
参考文章Vue路由与node.js环境搭建-CSDN博客
已经搭建过Node环境的同学可以跳过这步
查看Node版本
node -v二.React项目搭建
1.脚手架安装
首先,确保你已经安装了Node.js和npm,然后执行以下命令安装脚手架
npm install -g create-react-app查看脚手架是否安装完成
create-react-app -v2.创建React应用
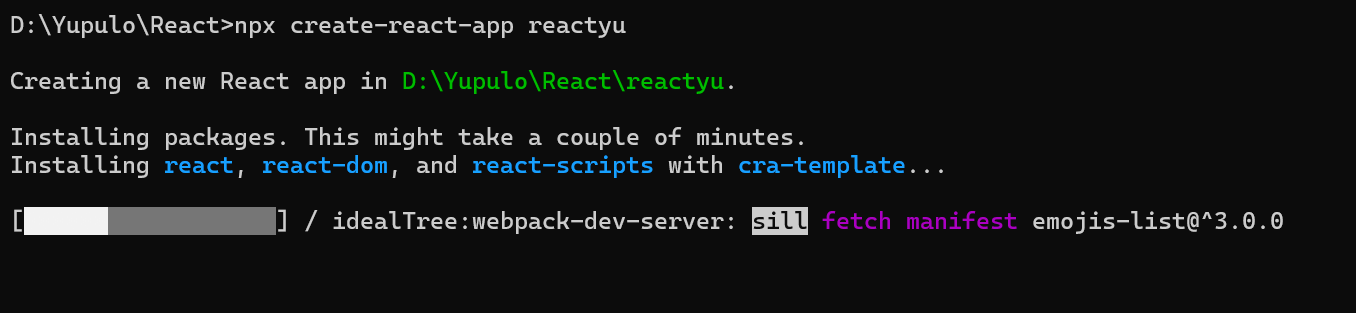
npx create-react-app my-react-app
 当项目名出现大写时..........
当项目名出现大写时..........

创建中.................需要等待2-5分钟左右,因设备而异
 当出现Success时表示创建成功
当出现Success时表示创建成功

3.项目启动
首先要进入到你的项目中再运行以下命令
例:cd reactyu(我的项目名)
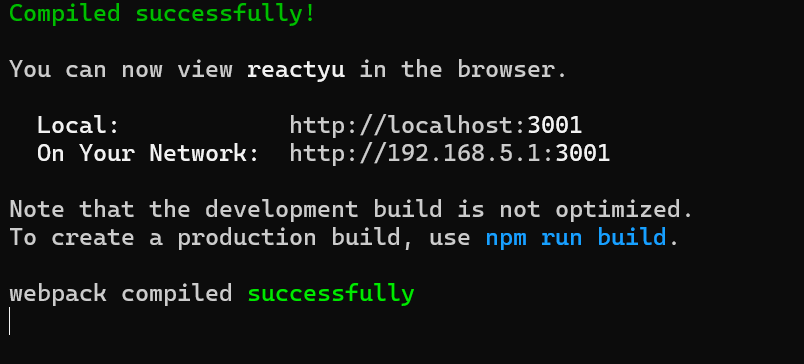
npm start 或
npm run start 出现以下界面说明启动成功
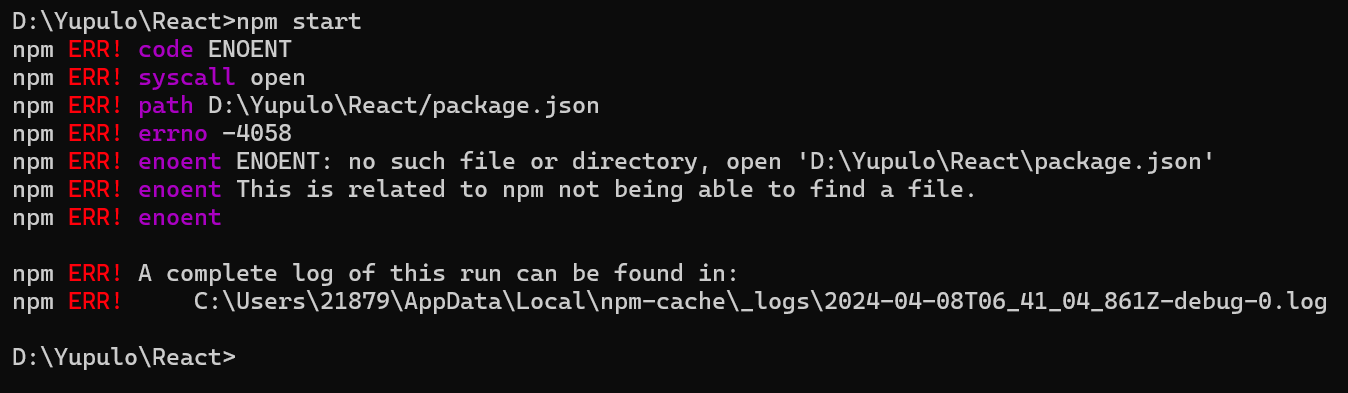
报错解决

小结:没有进入到项目中启动,找不到启动文件,cd 项目名,再运行命令
三. React项目结构及文件说明
1.构建React项目应用基本包(React和Dom包)
npm install react react-dom
2.基本项目结构介绍
README.md: 项目的说明文档,通常包含有关项目的简介、安装说明、使用说明等信息。
node_modules/: 存放项目依赖的所有第三方npm包。
package.json: 包含项目的元数据和依赖信息,如项目名称、版本号、作者信息、依赖列表等。你也可以在这里定义自定义的脚本命令,如启动开发服务器、构建应用程序等。
public/: 包含静态资源文件,这些文件会直接复制到构建输出目录中。主要包含以下文件:
index.html: 应用的HTML模板文件,包含一个根元素,React应用将会挂载到这个根元素下。
favicon.ico: 应用的图标文件。
src/: 包含项目的源代码文件。这是你主要工作的目录。在这里,你会找到以下文件:
App.css: App组件的样式文件。通常用于定义该组件的样式。
App.js: 项目的主要组件文件。这是React应用的根组件,通常包含整个应用的结构和逻辑。
App.test.js: 用于测试App组件的测试文件。
index.css: 全局的样式文件,会被引入到入口文件中。
index.js: 应用的入口文件,负责将根组件渲染到DOM中。
logo.svg: Create React App生成的默认logo图片。
四.小结及推荐
小结
优点:
组件化开发: React鼓励将用户界面拆分为独立的组件,使得代码更易于理解、维护和复用。
虚拟DOM: React使用虚拟DOM来提高性能,通过巧妙地比较虚拟DOM树的变化,最小化了对实际DOM的操作,从而提高了页面渲染的效率。
单向数据流: React采用了单向数据流的思想,简化了数据流动的逻辑,使得应用程序更易于调试和维护。
声明式设计: React的声明式设计让开发者可以专注于描述界面应该如何呈现,而不必关心底层实现细节,提高了开发效率和代码质量。
强大的生态系统: React拥有庞大的社区和丰富的生态系统,提供了大量的第三方库和工具,使得开发过程更加高效。
缺点:
-
学习曲线: 对于初学者来说,React的学习曲线可能较陡峭,特别是对于理解虚拟DOM、组件生命周期等概念。
-
灵活性带来的复杂性: 虽然React的灵活性是其优点之一,但也可能导致开发过程中出现复杂的组件结构和逻辑,增加了代码的复杂性和维护成本。
-
状态管理的挑战: 在构建大型应用程序时,有效地管理组件状态可能会成为一个挑战,需要借助状态管理库(如Redux)来解决。
-
SEO友好性: 虽然React可以通过服务器端渲染(SSR)来提高搜索引擎优化(SEO)的友好性,但相比传统的服务器端渲染框架,它的SEO支持仍然有限。
总得来说react的难度还是比较大的,对于初学者理解需要花费很多时间,不过React的组件及功能还是非常强大,第三方库和工具都相对比较齐全完善。
学习React推荐
官方中文文档React 官方中文文档 (docschina.org)
Ant Design组件库组件总览 - Ant Design (gitee.io)


-java)
基础】以MySQL为例的数据库基础)




)






通过IDE开发NAPI工程)



