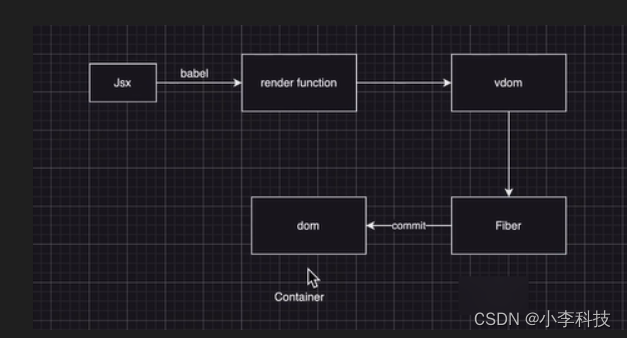
React渲染流程(重点)
jsx描述界面
jsx babel render function=>vdom
vdom fiber 在进行渲染
vdom 转换fiber reconcile
转换过程创建dom
commit 到dom

vdom React Element 对象, 只记录了子节点, 没有记录兄弟节点, 因为渲染不可中断
fiber fiberNode 对象, 是一个链表 父节点 兄弟节点子节点, 可以打断
React Fiber是什么(重点)
Fiber出现背景
React15 Stack Reconciler 同步递归过程, 不可中断
导致页面响应度变差
没有区别优先级
Fiber是什么
对核心调度过程重写
编码: 是一种树节点的数据结构
一个Fiber是一个节点对象
Fiber更新机制
-
初始化流程
创建fiberRoot
rooterFiber(ReactDom.render 或者 ReactDom.createRoot) -
beginwork
- wip内存中构建workinprogreess fiber
第一次更新后 current树
current: 视图层渲染的树 current fiber树
- 深度调和子节点渲染视图
alernate树, 完成整个子节点便利, 包括fiber创建, wip树作为最新树, 完成初始化流程
更新
重新wip树
双缓存模式
减少页面抖动与卡顿,减少fiber节点性能损耗
为什么不能直接使用this.state改变数据
并不会重新触发render组件不重新渲染
this.state.message = ‘xxxxx’ // xx
不触发render
setState() // 触发render 页面响应
this.setState({message: 'hello'
})
setState 将需要更新的数据放到状态队列,并不会立刻更新状态setState
可以更高效的进行批量更新state
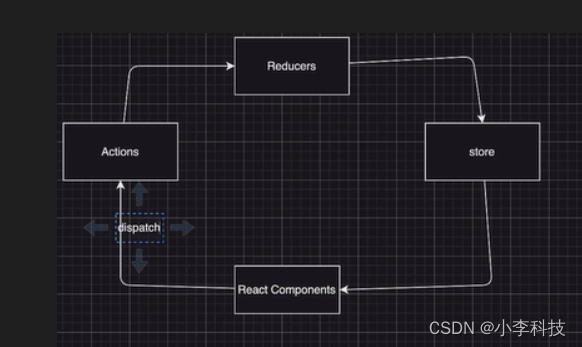
Redux工作原理
状态管理库
-
跨层级的数据共享与通信
-
需要持久化全局数据, 用户登录信息
-
Store 一个全局状态管理对象
-
Reducer 一个纯函数根据旧的state 和 props更新到state
-
Action 改变状态的唯一方法 dispatch action

React-Router工作原理
为什么需要前端路由
- 早期: 用户体验差
- spa 单页应用 seo不友好
- 记住用户操作
解决什么问题
- 刷新页面 根据url对资源进行重定向
- 根据url映射到不同内容
- 拦截用户刷新操作: 感知url变化
react-router-dom有哪些组件
HashRouter BroserRouter 路由器
Router 路由匹配
Link 连接
NavLink 当前活动的连接
Switch路由跳转
Redirect 路由重定向
核心:跳转页面
路由: 定义路由与组件映射关系
导航: 复杂触发路由改变
BroserRouter html5 history api实现路由跳转
popState
HashRouter url的hash 属性
#xx
hashChange 触发路由更新
React Hook(重点)
区别
- 类组件需要生命周期 constructor 函数组件不需要
- 类组件需要手动绑定 this, 函数组件no
- 类: 有生命周期 函数:no 通过useEffect模拟生命周期
- 类组件: 维护自己state, 函数: 无状态
- 类: 需要集成 函数不需要
- 类: 面向对象方法 封装: 组件属性方法, 封装到组件内部, 继承extends React.Component
函数: 函数式编程思想
why React hooks
- 告别难以理解的class 组件
- 解决业务逻辑难拆分
- 使状态逻辑复用简单
- 设计理念: 函数式编程思想
局限性
-
不能完整对函数组件提供类组件能力
-
对dev提出更高要求
-
hooks规则约束
-
useEffect 监听数据变化
-
useMemo 缓存变量. 如果依赖不变化,不触发回调函数更新,不触发页面重新渲染
-
useState 维护自己数据
-
useEffectLayout
-
useCallback 缓存函数. 如果依赖不变化,不触发回调函数更新函数,不触发页面重新渲染
React 常用组件
Portal
让子组件渲染在除了父组件之外的dom节点地方
ReactDom.createPortal(child, container)
-弹窗 提示框
Fragment
包裹子列表, 不产生额外dom节点方法
Context
props
跨层级组件数据传递方法
Transition
React 18 引入 并发特性, 允许操作被中断
React中用户如何根据不同权限,查看不同页面?
- js
- ajax role->请求不同的memuList json,展示有权限菜单
- react-router
1.onEnter
<Router path="/home" component={App} onEnter={(nextState, replace)=>{// 根据菜单判断用户信息const uid = utils.getUrlParams(nextState, 'uid');if(!uid){replace('/')}else{// 展示用户信息}}
}>封装一个privateRouter
React事件机制(重点)
什么是合成事件
事件触发, 事件冒泡 事件捕获 事件合成 派发
作用:
- 底层磨平不同浏览器之前差异, 暴露稳定, 统一 与原生事件相同接口
- 把握主动权, 中心化控制
- 引入事件池 避免频繁创建销毁
与原生dom事件区别
包含对原生dom事件引用 e.nativeEvent
dom事件流如何工作?
- 事件捕获
- 处于目标
- 事件冒泡
React16 绑定在document
React17 绑定在container ReactDom.render(app, container)
- 事件绑定在container上, 减少内存开销
- 自身实现冒泡机制, 不能通过return false组织冒泡
- 通过SytheticEvent 实现事件合成
React事件与普通HTML事件有什么区别?
-
事件名称
-
原生: 全小写
-
react: onClick 小驼峰
-
事件处理函数
-
原生: 字符串
-
react: onClick={}
-
阻止浏览器本身默认行为
-
原生: return false
-
react: preventDefault()
VDOM合成事件
模拟原生DOM模拟原生DOM行为
cross platform react所有事件全部存放在数组中
为什么需要使用Hooks
-
复杂组件
componentDidMount, componentDidUpdate, componentWillUnmount- addEventListener removeEventListener
- useEffect(()=>{}, [])
便于将逻辑抽离到useEffect, 实现高内聚,低耦合
2. class
1. this
Fragments
保证函数唯一的根节点



















